sass 常用语法
基础
- 声明变量
- 普通变量
$fontSize:12px;- 默认变量
$fontSize:12px; !default;变量覆盖:只需要在默认变量之前重新声明下变量即可
$fontSize:14px;
$fontSize:12px; !default;- 变量的调用
$fontSize:14px;
.demotest{
font-size:$fontSize;
}- 局部变量和全局变量
全局变量就是定义在元素外面的变量
$color:orange !default; //定义全局变量
.block{
color:$color; //调用全局变量;
}
.em{
$color:red; //定义局部变量
a{
color:$color;//调用局部变量
}
}- 嵌套
1、选择器嵌套
比如实现下面的css
nav a {
color:red;
}
header nav a {
color:green;
}在sass,就可以使用选择器嵌套来实现
nav {
a {
color:red;
header & { //& 符是对当前选择器的引用
color:green;
}
}
}2、属性嵌套
比如实现下面的css
//css有一些属性前缀相同,只是后缀不一样
//比如: border、margin、padding、font等
.box{
border-top:1px solid #eee;
border-bottom:1px solid #ddd;
}在sass,就可以使用使用属性嵌套实现
.box{
border:{
top:1px solid #eee;
bottom:1px solid #ddd;
}
}3、伪类嵌套
伪类嵌套和属性嵌套非常类似,只不过伪类嵌套需要借助’&’符合配合使用
比如写个大家都熟悉的clearfix
.clearfix {
display: block;
&:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
}编译出来的css
.clearfix {
display: block;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}- 混合宏-声明混合宏
需要重复使用大段样式时,使用变量无法达到目的时就使用混合宏-使用@mixin来声明一个混合宏。个人建议:如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
1、不带参数混合宏
@mixin border-radius{
-webkit-border-radius: 5px;
border-radius: 5px;
}2、带参数混合宏
a) 传一个不带值的参数
@mixin border-radius($radius){
-webkit-border-radius: $radius;
border-radius: $radius;
}b)传一个带值的参数
@mixin border-radius($radius:5px){
-webkit-border-radius: $radius;
border-radius: $radius;
}c)传多个参数
@mixin center($width,$height){
margin-top: -($height) / 2;
margin-left: -($width) / 2;
}3、复杂的混合宏
//带有多个参数时,可以使用"..."来替代
@mixin box-shadow($shadow...){
@if length($shadow) >= 1{
@include prefixer(box-shadow,$shadow);
}@else{
$shadow:0 0 4px rgba(0,0,0,.3);
@include prefixer(box-shadow,$shadow);
}
}- 混合宏-调用混合宏
使用@include来调用声明好的混合宏
//调用上面不带参数的混合宏
.button{
@include border-radius;
}
//调用传一个不带值的参数
.button{
@include border-radius(4px);
}- 继承
通过关键词@extend来继承已存在的类样式块,从而实现代码的继承。个人建议:如果你的代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
}
.btn-primary {
background-color: #f36;
@extend .btn;
}编译出来后
.btn, .btn-primary{
border: 1px solid #ccc;
padding: 6px 10px;
}
.btn-primary {
background-color: #f36;
}- 占位符 %placeholder
%placeholder 声明的代码,如果不被@extend调用的话,不会产生任何代码
%mt5{
margin-top:5px;
}
%pt5{
padding-top:5px;
}上面这段代码没有被@extend调用,不产生任何代码块
%mt5{
margin-top:5px;
}
%pt5{
padding-top:5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}被@extend调用后,编译出来的css(编译出来的代码会将相同的代码合并在一起
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
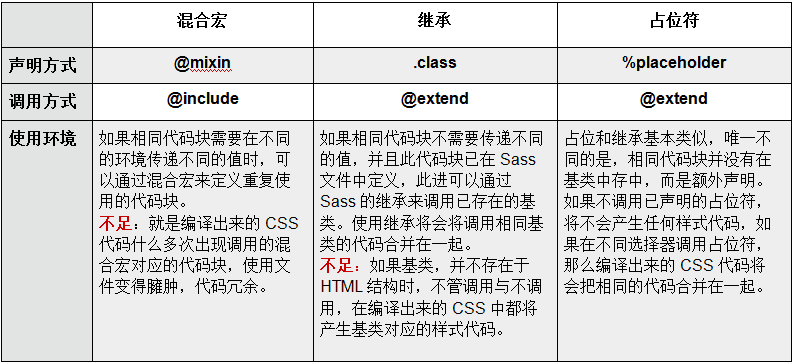
}- 混合宏 vs 继承 vs 占位符
个人建议使用时,遵循适合最好的原则,不要滥用。如果比较图片无法显示,请点击链接查看http://img.mukewang.com/55263aa30001913307940364.jpg
- 插值#{}
插值–通常是指变量插值,或者变量替换,Sass是基于Ruby的,它使用 ${}进行表达式替换
$description:"awesome";
@warn "this is #{$description} "
//输出 this is awesome需要注意的是,变量中的$不能像PHP一样丢掉。变量被#{}包裹了起来。另外值得一提的是:你可以插入任何类型的变量,不仅仅是字符串
什么时候应该使用插值?
1、字符串-最常见的变量替换场景:打印字符串中变量的内容
情景1
//假设你有一组叫$colors名的颜色映射(映射是指一个存储了一系列 key/value 组合的变量),但你已经受够了一次又一次地敲 map-get($colors, ...)。所以,你写了一个简单的color()函数,使用key去获得相应的值
$colors: (
"primary": tomato,
"secondary": hotpink
);
@function color($key) {
@return map-get($colors, $key);
}
.el {
background-color: color(primary);
}现在,当你敲错名称,或者去取一个不存在的key时,你想给出哪个key没有找到错误的信息。
调用color(awesomeness)
@function color($key) {
@if not map-has-key($colors,$key) {
@warn "key '#{$key}' not found in $colors map.";
}
@return map-get($colors , $key);在这个场景里,由于这个$colors变量没有使用插值,它将打印以下信息:
Key awesomeness not found in $colors map.2、css函数-css函数中的变量,如calc(),url()等
情景1:
$sidebar-width: 250px;
.main {
width: calc(100% - $sidebar-width);
}
//你会惊讶地发现,根本不work。没有报错,容器的大小却又不正确。如果你去审查你的dom元素,你会看到这个 — 被划掉了。因为,这是不合法的
//因为calc()是一个CSS函数,不是一个Sass函数。这就是说Sass会将整个表达式解释成一个字符串
$type-of-expression: type-of(calc(100% - $sidebar-width)); // string
.main{
width:calc(100% - #{$sidebar-width});
}
//$sidebar-width被认为是一个常规字符串,所以打出来就是它自己,当我们用插值这样做时,Sass编译这个样式文件时,它会用#{$sidebar-width}的值,即
.main {
width: calc(100% - 250px);
}情景2
@for $i from 1 through $max {
.el:nth-of-type(#{$i}) {
...
}
}
//for循环和:nth-*()选择器一起使用。再一次说明,你需要使用插值变量,才能最终得到想得到的结果Sass会把CSS函数认为是字符串,所以想要在最后获得它们的值,要求你转义所有同它们一起使用的变量
3、css指令-如 @support , @page , @media
//如果你的变量在@media字符串后面,需要使用插值才可以
$value : screen;
@media #{$value} {
...
}//如果@media后面紧跟(),你就不再需要插值变量里,因为sass会求出所有在这些括号里的值
$value: 1336px;
@media (max-width: $value) {
...
}4、选择器-使用变量作为一个选择器,或者选择器的一部分
$value : cunstom;
selector-#{$value} {
property : value;
}借鉴文章:
https://webdesign.tutsplus.com/tutorials/all-you-ever-need-to-know-about-sass-interpolation–cms-21375
数据类型
1、数字:如,12、12px
2、字符串:如,jill、”jill”
3、颜色:如,blue、#ddd、rgba(0,0,0,.3)
4、布尔值
5、空值
6、值列表:如,1.5rem 1rem 0 、1.5rem,1rem,0数学运算-单位最好一致(函数中有不同单位,将会报错)
1、加法
.box{
width : 20rem + 1rem;
}2、减法
$full-width: 960px;
$sidebar-width: 200px;
.content {
width: $full-width - $sidebar-width;
}3、乘法
注意:两个值单位相同时,只需要为一个数值提供单位即可,单位不一致,也会报错哦
.box { width:10px * 2px; } //20px*px isn't a valid CSS value.
.box { width: 20px * 2em;}//40em*px isn't a valid CSS value.
.box { width: 10px * 2;}//ok4、除法
”/ ”符号被当作除法运算符时有以下几种情况:
a 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
b 如果数值被圆括号包围。
c 如果数值是另一个数学表达式的一部分。
p {
font: 10px/8px; // 纯 CSS,不是除法运算
$width: 1000px;width: $width/2; // 使用了变量,是除法运算
width: round(1.5)/2; // 使用了函数,是除法运算
width:(1000 / 100px);//❌
height: (500px/2); // 使用了圆括号,是除法运算
margin-left: 5px + 8px/2px; // 使用了加(+)号,是除法运算
width: (1000px / 100px); //如果两个值带有相同的单位值时,除法运算之后会得到一个不带单位的数值
}- 字符运算
1、通过加法符号“+”来对字符串进行连接
$content: "Hello" + "" + "Sass!";
.box:before {
content: " #{$content} ";
}
//编译后
.box:before {
content: " Hello Sass! ";
}2、通过 +,把字符连接在一起
div {
cursor: e + -resize;
}
//编译后
div {
cursor: e-resize;
}控制命令
- @if
//控制一个元素隐藏或显示
@mixin blockOrHidden($boolean:true) {
@if $boolean {
@debug "$boolean is #{$boolean}";
display:block;
}
@else {
@debug "$boolean is #{$boolean}";
display:none;
}
//编译后
.block {
display: block;
}
.hidden {
display: none;
}- for循环
在sass的@for有两种方式
//$i 表示变量,start 表示起始值,end 表示结束值
@for $i from <start> through <end>//关键字 through 表示包括 end 这个数
@for $i from <start> to <end> //而 to 则不包括 end 这个数$grid-prefix : span !default;
$grid-width : 60px !default;
$grid-gutter: 20px !default;
%grid {
float: left;
margin-left: $grid-gutter / 2;
margin-right: $grid-gutter / 2;
}
//方式1
@for $i from 1 through 12{
.#{$grid-prefix}#{$i} {
width : $grid-width * $i + $grid-gutter * ($i - 1);
@extend %grid;
}
}
//编译后
.span1, .span2, .span3, .span4, .span5, .span6, .span7, .span8, .span9, .span10, .span11, .span12 {
float: left;
margin-left: 10px;
margin-right: 10px;
}
.span1 {
width: 60px;
}
.span2 {
width: 140px;
}
.span3 {
width: 220px;
}
.span4 {
width: 300px;
}
.span5 {
width: 380px;
}
.span6 {
width: 460px;
}
.span7 {
width: 540px;
}
.span8 {
width: 620px;
}
.span9 {
width: 700px;
}
.span10 {
width: 780px;
}
.span11 {
width: 860px;
}
.span12 {
width: 940px;
}- @while循环
$types : 4;
$type-width : 20px;
@while $types > 0 {
.while-#{$types} {
width : $type-width + $types;
}
$types : $types - 1;
}
//编译后
.while-4 {
width: 24px;
}
.while-3 {
width: 23px;
}
.while-2 {
width: 22px;
}
.while-1 {
width: 21px;
}- @each循环
@each循环就是去遍历一个列表,然后从列表中取出对应的值
@each $var in
$list: adam john wynn mason kuroir;//$list 就是一个列表
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio { @include author-images;}
//编译后
.author-bio .photo-adam {
background: url("/images/avatars/adam.png") no-repeat; }
.author-bio .photo-john {
background: url("/images/avatars/john.png") no-repeat; }
.author-bio .photo-wynn {
background: url("/images/avatars/wynn.png") no-repeat; }
.author-bio .photo-mason {
background: url("/images/avatars/mason.png") no-repeat; }
.author-bio .photo-kuroir {
background: url("/images/avatars/kuroir.png") no-repeat; }函数功能
字符串函数
- unquote($string) : 删除字符串中的引号
.test4 {
content: unquote("'Hello Sass!'");
}
//编译后
.test4 { content: 'Hello Sass!'; }
//从测试的效果中可以看出,unquote( ) 函数只能删除字符串最前和最后的引号(双引号或单引号),而无法删除字符串中间的引号。如果字符没有带引号,返回的将是字符串本身quote($string) : 给字符串添加引号
如果字符串,自身带有引号会统一换成双引号 “”To-upper-case()、To-lower-case()
//To-upper-case() 函数将字符串小写字母转换成大写字母
.text{
test : to-upper-case(aAa);
}
//编译后
.text{
test : AAA
}
//To-lower-case() 函数 与 To-upper-case() 刚好相反,将字符串转换成小写字母数字函数
- percentage($value) : 将一个不带单位的数转换成百分比值
.footer{
width : precentage(20px / 200px);
}- round() : 将一个数四舍五入为一个最接近的整数
.footer {
width:round(12.3px)
}- ceil():将一个数转换成最接近于自己的整数,会将一个大于自身的任何小数转换成大于本身 1 的整数。也就是只做入,不做舍的计算
.footer {
width:ceil(12.3px);
}
//编译后
.footer {
width: 13px;
}- floor():刚好与 ceil() 函数功能相反,其主要将一个数去除其小数部分,并且不做任何的进位。也就是只做舍,不做入的计算
.footer {
width:floor(12.3px);
}
//编译后
.footer {
width: 12px;
}- abs() : 返回一个数的绝对值
min()、max():在多个数之中找到最小的一个,这个函数可以设置任意多个参数
random() :用来获取一个随机数
列表函数
- length($list):返回一个列表的长度值
$list:(1,2px) ;
length(10px 20px (border 1px solid) 2em) //4
length($list) //2- nth( list, n):返回一个列表中指定的某个标签值
$n 必须是大于 0 的整数,且1 是指列表中的第一个标签值,2 是指列给中的第二个标签值,以此类推
nth(10px 20px 30px,1) //10px
nth((1px solid #eee) border left,1) //1px solid #eee
nth((1px solid #eee),border,left,1) //❌
nth((Helvetica,Arial,sans-serif),2) //Arial- join( list1, list2, [$separator]):将两个列给连接在一起,变成一个列表
//join() 只能将两个列表连接成一个列表,如果直接连接两个以上的列表将会报错
//但很多时候不只碰到两个列表连接成一个列表,这个时候就需要将多个 join() 函数合并在一起使用
join((blue red), join((#abc #def),(#dee #eff)))结合以上,来个演示
$list1:jill,mage,leng;
$list2:2,33;
$joins: join($list1,$list2,space); //join() 函数中 $separator 除了默认值 auto 之外,还有 comma 和 space 两个值,其中 comma 值指定列表中的列表项值之间使用逗号(,)分隔,space 值指定列表中的列表项值之间使用空格( )分隔。
$nthList:$joins;
.test-join {
content:length($joins);
}
@for $i from 1 through (length($nthList)) {
.test-#{$i}{
color: nth($nthList,$i);
}
}
//编译后
.test-join { content: 5; }
.test-1 { color: jill; }
.test-2 { color: mage; }
.test-3 { color: leng; }
.test-4 { color: 2; }
.test-5 { color: 33; }- append( list1, val, [$separator]):将某个值放在列表的最后
- zip($lists…):将几个列表结合成一个多维的列表
注意:
1、在使用zip()函数时,每个单一的列表个数值必须是相同的
2、每行每行的存,每列每列的取
$zips:zip(1px 2px 3px,solid dashed dotted,green blue red);//1px solid green, 2px dashed blue, 3px dotted red
.test-zip { content:length($zips);} //3
@for $i from 1 to (length($zips)+1){
.test-#{$i} {
border: nth($zips,$i);
}
}
//编译后
.test-zip { content: 3; }
.test-1 { border: 1px solid green; }
.test-2 { border: 2px dashed blue; }
.test-3 { border: 3px dotted red; }- index( list, value):返回一个值在列表中的位置值
index(1px solid red, 1px) //1 ->在 Sass 中,第一个值就是1,第二个值就是 2
index(1px solid red,dotted) //false -> 列表中没有找到 dotted
false- Introspection函数
Introspection 函数包括了几个判断型函数-这几个函数主要用来对值做一个判断的作用:
1、type-of($value):返回一个值的类型
.testIntrospection{
content:type-of(1 / 2 = 2);
}
//编译后
.testIntrospection { content: string; }2、unit( number):返回一个值的单位3、unitless( number):判断一个值是否带有单位
unitless(100) //true ->如果不带单位返回的值为 true
unitless(100px) //false ->带单位返回的值为 false4、comparable( number−1, number-2):判断两个值是否可以做加、减和合并
comparable(2rem,1em)//false ->不可以返回的值是 false
comparable(2px,1cm)//true ->可以返回的值为 true- Miscellaneous函数
在这里把 Miscellaneous 函数称为三元条件函数,主要因为他和 JavaScript 中的三元判断非常的相似。他有两个值,当条件成立返回一种值,当条件不成立时返回另一种值
if($condition,$if-true,$if-false)- map -管理变量
//用个 $ 加上命名空间来声明 map。后面紧接是一个小括号 (),将数据以 key:value 的形式赋予,其中 key 和 value 是成对出现,并且每对之间使用逗号 (,) 分隔,其中最后一组后面没有逗号
$map:(
$key1:value1,
$key2:value2,
$key3:value3
}使用 map 可以很容易收集键的值和动态插入,比如换皮肤的项目
//map 嵌套 map。其实就是 map 的某一个 key 当成 map,里面可以继续放一对或者多对 key:value
$theme-color:(
defalt:(
bgcolor:#fff;
text-color:#444;
link-color:#ddd;
),
primary:(
bgcolor: #000,
text-color:#fff,
link-color: #93f
)在 Sass 中 map 自身带了七个函数
1、map-get( map, key):根据给定的key值,返回map中相关的值
//$map:定义好的map;$key:需要遍历的key;如果$key不存在$map中,将返回null值
$social-colors:(
dribble: #ea4c89,
facebook: #3b5998,
github: #171515,
google: #db4437,
twitter: #55acee
);
//假设需要获取facebook键值对应的值
.btn-dribble{
color:map-get($social-colors,facebook);
background-color: map-get($social-colors,weibo);//如果 $key 不在 $map 中,不会编译出 CSS,其实在 Sass 中,map-get($social- colors,weibo) 返回了一个 null 值
}
//编译后
.btn-dribble {
color: #3b5998;
}2、map-merge( map1, map2):将两个map合并成一个新的map
3、map-remove( map, key):从map中删除一个key,返回一个新的map
$map:map-remove($social-colors,dribble);
//编译后
$map:(
facebook: #3b5998,
github: #171515,
google: #db4437,
twitter: #55acee
);4、map-keys($map):返回map中所有的key
@each $name in map-keys($social-colors) {
.btn-#{$name} {
color : colors($name);
}
}5、map-values( map):返回map中所有的value6、map−has−key( map,$key):根据给定的key值判断map是否有对应的value值,如果有返回true,否则返回false
//自定义一个函数
@function colors($color){
@if not map-has-key($social-colors,$color){
@warn "no color found for '#{$color}' in $social-colors map";
}
@return map-get($social-colors,$color);
}
//调用函数
.btn-dribble { color: colors(dribble);}
.btn-facebook { color: colors(facebook);}
.btn-github { color: colors(github);}7、keywords($args):返回一个函数的参数,这个参数可以动态的设置key和value
//其中 $args 变成 key(会自动去掉$符号),而 $args 对应的值就是value
@mixin map($args...){
@debug keywords($args);
}
@include map(
$dribble: #ea4c89,
$facebook: #3b5998,
$github: #171515,
$google: #db4437,
$twitter: #55acee
);颜色函数
RGB()颜色函数
1、rgb( red, green, blue):根据红、绿、蓝三个值创建一个颜色;2、rgba( red, green, blue, alpha):根据红、绿、蓝和透明度值创建一个颜色;3、red( color):从一个颜色中获取其中红色值;
4、green( color):从一个颜色中获取其中绿色值;5、blue( color):从一个颜色中获取其中蓝色值;
6、mix( color−1, color-2,[$weight]):把两种颜色混合在一起HSL函数
1、hsl( hue, saturation, lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;2、hsla( hue, saturation, lightness, alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;3、hue( color):
从一个颜色中获取色相(hue)值;
4、saturation( color):从一个颜色中获取饱和度(saturation)值;5、lightness( color):
从一个颜色中获取亮度(lightness)值;
6、adjust-hue( color, degrees):
通过改变一个颜色的色相值,创建一个新的颜色;
7、lighten( color, amount):
通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
8、darken( color, amount):
通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
9、saturate( color, amount):
通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色
10、desaturate( color, amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
11、grayscale( color):将一个颜色变成灰色,相当于desaturate( color,100%);
12、complement( color):返回一个补充色,相当于adjust−hue( color,180deg);
13、invert($color):
反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。- Opacity函数
1、alpha( color)/opacity( color):获取颜色透明度值;
2、rgba( color, alpha):改变颜色的透明度值;
3、opacify( color, amount) / fade-in( color, amount):使颜色更不透明;
4、transparentize( color, amount) / fade-out( color, amount)**:使颜色更加透明。
@规则
- @import
@import 根据文件名引入。 默认情况下,它会寻找 Sass 文件并直接引入, 但是,在少数几种情况下,它会被编译成 CSS 的 @import 规则:
1、文件的扩展名是 .css。
2、文件名以 http:// 开头。
3、文件名是 url()。
4、@import 包含了任何媒体查询(media queries)
@import "foo.css";
@import "foo" screen;
@import "http://foo.com/bar";
@import url(foo);
//编译后
@import "foo.css";
@import "foo" screen;
@import "http://foo.com/bar";
@import url(foo);//如果你有一个 SCSS 或 Sass 文件需要引入, 但是你又不希望它被编译为一个 CSS 文件, 这时,你就可以在文件名前面加一个下划线,就能避免被编译
//例如,你有一个文件叫做 _colors.scss。 这样就不会生成 _colors.css 文件了, 而且你还可以这样引入 _colors.scss 文件
@import "colors";//不用加下划线
//注意:在同一个目录不能同时存在带下划线和不带下划线的同名文件。 例如, _colors.scss 不能与 colors.scss 并存嵌套@import
//example.scss文件
.example{ color:red};
//引用
#main{@import "example";}
//编译后
#main .example{color:red}- @media
1、嵌套在css规则中,有点类似js的冒泡功能
.sidebar{
width:300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
//编译后
.sidebar {width: 300px; }
@media screen and (orientation: landscape) {
.sidebar {
width: 500px;
}
}2、@media 嵌套 @media(还可以使用插值哦)
$media: screen;
$feature: -webkit-min-device-pixel-ratio;
$value: 1.5;
@media #{$media} {
.sidebar {
@media (#{$feature}: #{$value}) {
width: 500px;
}
}
}
//编译后
@media screen and (-webkit-min-device-pixel-ratio: 1.5) {
.sidebar {width: 500px; }
}- @extend
Sass 中的 @extend 是用来扩展选择器或占位符
//@extend 是用来扩展选择器
.hoverlink {
@extend a:hover;
}
a:hover { text-decoration: underline;}
//编译后
a:hover, .hoverlink {text-decoration: underline; }
//使用 @extend 来继承多个选择器或占位符的样式
.error {
border: 1px #f00;
background-color: #fdd;
}
.attention {
font-size: 3em;
background-color: #ff0;
}
.seriousError {
@extend .error;
@extend .attention;
border-width: 3px;
}- @at-root
@at-root 从字面上解释就是跳出根元素。当你选择器嵌套多层之后,想让某个选择器跳出,此时就可以使用 @at-root
.a { color: red;
.b { color: orange;
.c { color: yellow;
@at-root .d { color: green; }
}
}
}
//编译后
.a { color: red;}
.a .b { color: orange;}
.a .b .c { color: yellow;}
.d { color: green;} //跳出来了- @debug
@debug 在 Sass 中是用来调试的,当你的在 Sass 的源码中使用了 @debug 指令之后,Sass 代码在编译出错时,在命令终端会输出你设置的提示 Bug - @warm
@warn 和 @debug 功能类似,用来帮助我们更好的调试 Sass。 - @error
@mixin error($x){
@if $x < 10 {
width: $x * 10px;
} @else if $x == 10 {
width: $x;
} @else {
@error "你需要将#{$x}值设置在10以内的数";
}
}
.test {
@include error(15);
}
//编译后
你需要将15值设置在10以内的数 on line 7 at column 5