Android paint绘制直线,曲线
其实,这是一个很小的知识点,说白了,就是对几个函数的理解。那下面我们来一起看看:
1.moveTo 不会进行绘制,只用于移动移动画笔,结合lineTo使用。
例如:
mPath.moveTo(100, 100);
mPath.lineTo(300, 300);
canvas.drawPath(mPath, mPaint);
说白了,先把画笔移动到x=100,y=100的这个坐标上,才开始绘制,而x=300,y=300代表的是绘制直线的结束坐标。
2.quadTo 用于绘制圆滑曲线,即贝塞尔曲线。
mPath.quadTo(x1, y1, x2, y2) (x1,y1) 为控制点,(x2,y2)为结束点
例如:
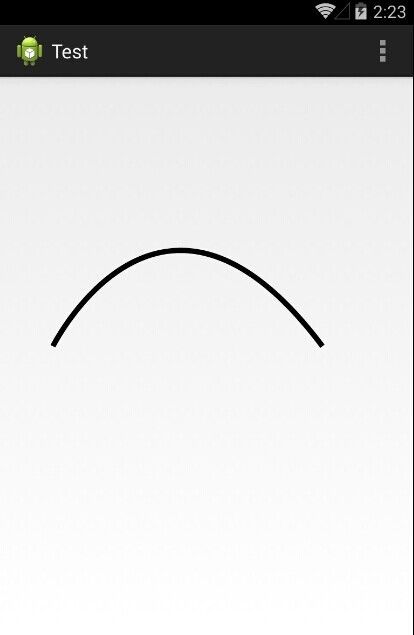
mPath.moveTo(100, 500);
mPath.quadTo(300, 100, 600, 500);
canvas.drawPath(mPath, mPaint);
3.cubicTo 同样是用来实现贝塞尔曲线的。
mPath.cubicTo(x1, y1, x2, y2, x3, y3) (x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
那么,cubicTo 和 quadTo 有什么不一样呢?
说白了,就是多个控制点
例如:
mPath.moveTo(100, 500);
mPath.cubicTo(100, 500, 300, 100, 600, 500);
如果我们不加 moveTo 呢?
则以(0,0)为起点,(100,500)和(300,100)为控制点绘制贝塞尔曲线:

4.arcTo 用于绘制弧线(实际是截取圆或椭圆的一部分)。
mPath.arcTo(ovalRectF, startAngle, sweepAngle) , ovalRectF为椭圆的矩形,startAngle 为开始角度,sweepAngle 为结束角度。
例如:
mRectF = new RectF(10, 10, 600, 600);
mPath.arcTo(mRectF, 0, 90);
canvas.drawPath(mPath, mPaint);
由于new RectF(10, 10, 600, 600)为正方形,又截取 0 ~ 90 度 ,则所得曲线为四分之一圆的弧线