小程序端 canvas 常见操作
Welcome to css2canvas
用于小程序端生成海报
css2canvas
接近 css 语法封装
Homepage
开始使用
- 找到
css2canvnas文件。放到自己项目任意地方
git clone https://gitee.com/Jioho/applets-tool
cd applets-tool/css2canvas/miniprogram/utils
# 拷贝css2canvas.js到自己项目中
```2. 在需要用到的页面,引入对应 js
```javascript
import css2canvas from "你的项目路径/css2canvas"
- 创建相关对象(页面的 canvas 标签不可缺)
.canvas-show { width: 100vw; height: 100vh; }
<canvas canvas-id="canvas-show" class="canvas-show" id="canvas-show">canvas>
// 使用小程序的api `wx.createCanvasContext` 获取canvas对象
let canvasShow = new css2canvas(wx.createCanvasContext("canvas-show"))
canvasShow.drawingView([...]) // 传入数组,配置canvas(具体代码下面有示例)
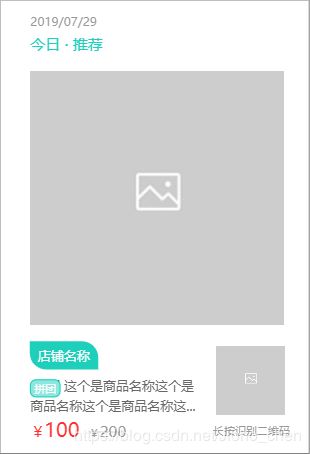
- 生成效果图
canvasShow
.drawingView([
{
type: "roundRect",
x: 0,
y: 0,
width: 560,
height: 822,
// background: "#ffffff",
borderWidth: 1,
borderRadius: 0,
clip: false
},
{
type: "text",
x: 55,
y: 30,
color: "#999999",
fontSize: 22,
baseline: "top",
content: "2019/07/29"
},
{
type: "text",
x: 55,
y: 70,
color: "#1ECFBB",
fontSize: 28,
baseline: "top",
content: "今日 · 推荐"
},
{
type: "image",
imgUrl: "../../assets/default_goods_image.jpg",
x: 55,
y: 128,
width: 460,
height: 460
},
{
type: "tag",
x: 54,
y: 618,
content: "店铺名称",
color: "#ffffff",
fontSize: 24,
background: "#1ED0BC",
radiusTop: 0,
radiusRight: 30,
radiusBottom: 0,
radiusLeft: 30,
padding: 12,
paddingLeft: 15,
paddingRight: 15
},
{
type: "text",
x: 386,
y: 772,
content: "长按识别二维码",
color: "#999999",
fontSize: 20,
textAlign: "left",
baseline: "top"
},
{
type: "image",
imgUrl: "../../assets/default_goods_image.jpg",
x: 392,
y: 626,
width: 125,
height: 125
},
{
type: "text",
x: 55,
y: 690,
width: 334,
content: " 拼团 这个是商品名称这个是商品名称这个是商品名称这个是商品名称这个是商品名称这个是商品名称",
color: "#666666",
fontSize: 24,
textAlign: "left",
overflow: "warp",
maxLine: 2,
lineHeight: 1.5
},
{
type: "tag",
x: 55,
y: 688,
content: "拼团",
background: "#ffffff",
padding: 5,
paddingTop: 2,
paddingBottom: 2,
color: "#ffffff",
fontSize: 20,
borderWidth: 2,
borderRadius: 10
},
{
type: "tag",
x: 55,
y: 688,
background: "rgba(24,209,189,.5)",
content: "拼团",
padding: 5,
paddingTop: 2,
paddingBottom: 2,
color: "#ffffff",
fontSize: 20,
borderColor: "#1ED0BC",
borderWidth: 2,
borderRadius: 10
},
{
type: "prefixText",
x: 55,
y: 792,
color: "#FF3131",
textAlign: "left",
content: "100",
tag: "¥",
fontSize: 36,
tagSize: 28
},
{
type: "prefixText",
x:
ctx.getWidth({ text: "100", fontSize: 36, returnPx: false }) +
ctx.getWidth({ text: "¥", fontSize: 28, returnPx: false }) +
70,
y: 792,
color: "#999999",
textAlign: "left",
content: "200",
tag: "¥",
fontSize: 28,
tagSize: 20,
isDel: true,
delColor: "#999999"
}
])
.then(res => {
console.log("绘制完成")
})
API 文档
文章目录
- Welcome to css2canvas
- [Homepage](https://gitee.com/Jioho/applets-tool)
- 开始使用
- API 文档
- drawingView 传入 JSON 配置生成配图
- roundRect 矩形/圆角区域
- drawImage 绘制图片
- drawPrefixText 带标签文本(商品价格之类的)
- drawTag 绘制标签
- drawText 绘制文本
- getWidth 获取文本宽度
- drawLine 绘制直线
- 作者
- Show your support
- 常用
drawingView方法进行传入 canvas 配置渲染,其实就是调用了内置的 API 进行渲染.所以必须指定type找到对应的 API - 所有的 API 都可单独使用,单独使用的 API 需要在调用后自己使用
canvasShow.ctx.draw(true)进行绘制 - 其中
canvasShow是通过new css2canvas得到的 ctx是new css2canvas后生成的内置对象.对应页面的 canvas 可操作对象
drawingView 传入 JSON 配置生成配图
根据传入的数组数据,生成 canvas 图,按数组的顺序进行渲染(如果元素有重叠后面的会在渲染会覆盖前面的)
返回值为Promise对象.监听画布渲染完毕
数组每一项都必须带有 type 参数。否则对应的索引配置将不会进行渲染
var canvasShow = new css2canvas(`canvas对象`)
canvasShow.drawingView([
{
type: "roundRect", // 每一项索引必传 !!
x: 0,
y: 0,
width: 560,
height: 822,
borderWidth: 1,
borderRadius: 0,
clip: false
}
]) // 传入数组,配置canvas(具体代码下面有示例)
type 有效值
| type | 描述 | 对应的方法 |
|---|---|---|
| roundRect | 绘制矩形/圆角区域 | roundRect |
| image | 绘制图片 | drawImage |
| text | 绘制普通文本 | drawText |
| tag | 绘制带背景/边框的标签文本 | drawTag |
| prefixText | 绘制带前缀的文本(通常前缀字体较小,主体较大,常用于价格) | drawPrefixText |
| line | 绘制直线 | drawLine |
roundRect 矩形/圆角区域
绘制指定大小
背景/边框,裁减区域/不裁剪区域,直角/指定圆角弧度区域
对应 type:roundRect
示例
var canvasShow = new css2canvas(`canvas对象`)
// 从0,0点,绘制 宽*高为 560* 822
// 绘制一个边框宽度为1
// 圆角为 border-radius:10rpx 20rpx 5rpx 10rpx
// 的区域,并且开启裁减区域(后面所有的内容都会在该区域内)
canvasShow.roundRect({
x: 0,
y: 0,
width: 560,
height: 822,
borderWidth: 1,
borderRadius: 0,
radiusTop: 10,
radiusRight: 20,
radiusBottom: 5,
radiusLeft: 10
clip: true
})
参数说明
| 参数 | 类型 | 描述 | 默认值 | 必填 |
|---|---|---|---|---|
| param | Object | 配置项 | 无 | 是 |
| param.x | Number | x 坐标 | 无 | 是 |
| param.y | Number | y 坐标 | 无 | 是 |
| param.width | Number | 矩形区域的宽度 | 无 | 否 |
| param.height | Number | 矩形区域的高度 | 无 | 否 |
| param.borderWidth | Number | 边框的宽度 | 0 | 否 |
| param.borderRadius | Number | 圆角弧度 | 0 | 否 |
| param.radiusTop | Number | 左上圆角弧度 | borderRadius | 否 |
| param.radiusRight | Number | 右上圆角弧度 | borderRadius | 否 |
| param.radiusBottom | Number | 右下圆角弧度 | borderRadius | 否 |
| param.radiusLeft | Number | 左下圆角弧度 | borderRadius | 否 |
| param.borderColor | Number | 边框线条的颜色 | 无 | 否 |
| param.background | Number | 区域的背景色 | 无 | 否 |
| param.clip | Boolean | 区域是否开启裁减 | false | 否 |
Bug&Tips
- 在小程序中
clip连续调用有可能会失效(慎用 clip 属性。如果是图片需要绘制圆角图片,尽量采用图片的形式)
drawImage 绘制图片
绘制指定大小的图片,同样可以
指定圆角弧度
对应 type:image
示例
var canvasShow = new css2canvas(`canvas对象`)
canvasShow.roundRect({
type: "image",
imgUrl: "../../assets/default_goods_image.jpg", // 图片需要是本地图片(不能是网络图片)
x: 55,
y: 128,
width: 460,
height: 460,
borderRadius: 230
})
参数说明
| 参数 | 类型 | 描述 | 默认值 | 必填 |
|---|---|---|---|---|
| param | Objct | 绘制的对象参数 | 无 | 是 |
| param.imgUrl | String | 图片路径(必须是可用的路径) | 无 | 是 |
| param.x | Number | x 坐标 | 无 | 否 |
| param.y | Number | y 坐标 | 无 | 否 |
| param.width | Number | 宽度 | 无 | 否 |
| param.height | Number | 高度 | 无 | 否 |
| param.borderRadius | Number | 统一圆角的宽度 | 无 | 否 |
| param.radiusTop | Number | 圆角,上 弧度 | borderRadius | 否 |
| param.radiusRight | Number | 圆角 右 弧度 | borderRadius | 否 |
| param.radiusBottom | Number | 圆角 下 弧度 | borderRadius | 否 |
| param.radiusLeft | Number | 圆角 左下 弧度 | borderRadius | 否 |
Bug&Tips
- 图片渲染需要本地图片(或者是微信的临时文件路径也行)。获取网络图片的本地路径,在该示例的
utils方法有提及。以后可能会兼容到该库中 - 使用
borderRadius属性时,由于 小程序clip属性的 bug。有可能在 ios 上图片不能才裁减,建议可以用一张圆角透明的图片进行覆盖在渲染的图片之上(渲染 2 张图片),达到圆角图片的效果
drawPrefixText 带标签文本(商品价格之类的)
用于绘制价格,通常价格是有隔壁一个小图标
¥或者其他的字符,比数字又小一点,还有一个删除线的功能也继承到该 API
考虑到删除的价格在原价之后,所以调用该 API 会返回绘制的价格的宽度(rpx),如果用数组一次性渲染,只能自己先获取文本宽度了
渲染价格也能实现在指定宽度中的对齐方式
对应 type :prefixText
示例
var canvasShow = new css2canvas(`canvas对象`)
// 先渲染现价
var nowPriceWidth = canvasShow.drawPrefixText({
x: 55,
y: 792,
color: "#FF3131",
textAlign: "left",
content: "100",
tag: "¥",
fontSize: 36,
tagSize: 28
})
// 然后渲染原价
canvasShow.drawPrefixText({
x: nowPriceWidth + 20, // 根据返回的现价宽度基础上渲染现价
// 该方式用于获取指定文本宽度
// x:
// canvasShow.getWidth({
// text: "100",
// fontSize: 36,
// returnPx: false
// }) +
// canvasShow.getWidth({
// text: "¥",
// fontSize: 28,
// returnPx: false
// }) +
// 70,
y: 792,
color: "#999999",
textAlign: "left",
content: "200",
tag: "¥",
fontSize: 28,
tagSize: 20,
isDel: true,
delColor: "#999999"
})
参数说明
| 参数 | 类型 | 描述 | 默认值 | 必填 |
|---|---|---|---|---|
| param | Objct | 渲染的对象 | 无 | 是 |
| param.x | Number | x 坐标 | 无 | 否 |
| param.y | Number | y 坐标 | 无 | 否 |
| param.content | String | 渲染的主内容 | 无 | 否 |
| param.width | Number | 渲染文本的宽度(用于居中等操作实现) | 无 | 否 |
| param.tag | String | 需要渲染的小标 | 无 | 否 |
| param.fontSize | Number | 主文本的字体大小 | 28 | 否 |
| param.tagSize | Number | 小图标的字体大小 (# ¥ x 等任意字符) | 20 | 否 |
| param.color | String | 文本的颜色 | 无 | 否 |
| param.textAlign | String | 居中对齐方式 [ left,center,right ] | left | 否 |
| param.fontWeight | Number | 字体加粗范围 [ 100:普通,200:加粗一点,300:更粗 ] | 无 | 否 |
| param.isDel | Boolean | 是否有删除线 | false | 否 |
| param.delColor | String | 删除线的颜色 | 无 | 否 |
drawTag 绘制标签
绘制标签文本
可填充背景/边框2 者可并存,并且设置padding距离。支持圆角的配置
对应 type:tag
示例
var canvasShow = new css2canvas(`canvas对象`)
canvasShow.drawTag({
type: "tag",
x: 54,
y: 618,
content: "店铺名称",
color: "#ffffff",
fontSize: 24,
background: "#1ED0BC",
radiusTop: 0,
radiusRight: 30,
radiusBottom: 0,
radiusLeft: 30,
padding: 12,
paddingLeft: 15,
paddingRight: 15
})
参数说明
| 参数 | 类型 | 描述 | 默认值 | 必填 |
|---|---|---|---|---|
| param | Object | 配置对象 | 是 | |
| param.x | Number | x 坐标 | 否 | |
| param.y | Number | y 坐标 | 否 | |
| param.content | String | 标签内容 | 否 | |
| param.fontSize | Number | 标签字体大小 | 28 | 否 |
| param.color | String | 标签文本颜色 | 否 | |
| param.background | String | 标签背景色 | rgba(0, 0, 0, 0) | 否 |
| param.padding | Number | 标签 padding 距离 | 0 | 否 |
| param.paddingTop | Number | 标签顶部 padding 距离 | padding | 否 |
| param.paddingRight | Number | 标签右边 padding 距离 | padding | 否 |
| param.paddingBottom | Number | 标签底部 padding 距离 | padding | 否 |
| param.paddingLeft | Number | 标签左边 padding 距离 | padding | 否 |
| param.borderWidth | Number | 标签描边宽度,默认为 0 | 0 | 否 |
| param.borderColor | String | 标签描边颜色 | rgba(0, 0, 0, 0) | 否 |
| param.borderRadius | Number | 统一圆角的宽度 | 0 | 否 |
| param.radiusTop | Number | 圆角,上 弧度 | borderRadius | 否 |
| param.radiusRight | Number | 圆角 右 弧度 | borderRadius | 否 |
| param.radiusBottom | Number | 圆角 下 弧度 | borderRadius | 否 |
| param.radiusLeft | Number | 圆角 左下 弧度 | borderRadius | 否 |
drawText 绘制文本
进过封装后的绘制文本方法,可以使文本
换行,超出隐藏,超出加省略号等功能
也支持基础的文本居中方向,加粗等
渲染文本为了平常写 css 的习惯,修改了默认对齐方式为左边,开始坐标为左上角的点(默认的 canvas 开始坐标为右下角)
对应 type:text
示例
var canvasShow = new css2canvas(`canvas对象`)
// 设置最大文本宽度为 334rpx.
// 文本左对齐
// 文本换行,最大为2行
// 行高为1.5
canvasShow.drawText({
type: "text",
x: 55,
y: 690,
width: 334,
content: " 拼团 这个是商品名称这个是商品名称这个是商品名称这个是商品名称这个是商品名称这个是商品名称",
color: "#666666",
fontSize: 24,
textAlign: "left",
overflow: "warp",
maxLine: 2,
lineHeight: 1.5
})
参数说明
| 参数 | 类型 | 描述 | 默认值 | 必填 |
|---|---|---|---|---|
| param | Object | 绘制文本的对应参数 | 无 | 是 |
| param.x | Number | x 坐标 | 无 | 是 |
| param.y | Number | y 坐标 | 无 | 是 |
| param.width | Number | 文本最大的宽度 | 无 | 否 |
| param.overflow | String | 文本超出后的处理 [ ellipsis:加省略号,hidden:直接隐藏,warp:超出换行 ] | ellipsis | 否 |
| param.maxLine | Number | 换行最大的行数 | 无 | 否 |
| param.content | String | 需要渲染的文本 | 无 | 否 |
| param.textAlign | String | 文本对齐方式 [ left,right,center ] | left | 否 |
| param.fontSize | Number | 字体大小 | 无 | 否 |
| param.color | String | 文本颜色 | 无 | 否 |
| param.fontWeight | Number | 文本加粗 [ 100:默认 200:加粗 300:更粗 ] | 100 | 否 |
| param.lineHeight | Number | 换行文本的行高(判断下一行开始的 y 坐标) | 1 | 否 |
| param.baseline | String | 文本基线对齐方式,默认为 top 。 详细可以看 canvas 文档 | top | 否 |
getWidth 获取文本宽度
渲染元素的时候通常需要知道另外一些元素的宽高,这个可以获取指定文本,执行大小所占用的宽度
支持返回px或者rpx值
示例
var canvasShow = new css2canvas(`canvas对象`)
// 测量字号为36的 100 的文案的宽度
canvasShow.getWidth({
text: "100",
fontSize: 36,
returnPx: false
})
参数说明
| 参数 | 类型 | 描述 | 默认值 | 必填 |
|---|---|---|---|---|
| param | Object | 获取文本宽度的对应参数 | 无 | 是 |
| param.text | String | 需要测量的文本 | ‘’ | 是 |
| param.fontSize | Object | 需要测量文本的字体大小 | 根据上一次渲染的文本字体大小 | 否 |
| param.returnPx | Boolean | 是否返回 px 像素 | false 默认返回 rpx 像素 | 否 |
Bug&&Tips
- 由于 canvas 渲染差异,传入
100和'100'(数字和字符串的区别)获取的宽度会存在一定的差异,建议都转换成字符串类型才测量文本宽度
drawLine 绘制直线
绘制指定的直线,指定开始和结束坐标
示例
var canvasShow = new css2canvas(`canvas对象`)
canvasShow.drawLine({
x: 0,
y: 0,
end_x: 10,
end_y: 10,
width: 1,
background: "#ccc"
})
参数说明
| 参数 | 类型 | 描述 | 默认值 | 必填 |
|---|---|---|---|---|
| param | Object | 绘制直线需要的参数 | 无 | 是 |
| param.x | Number | 起始点 x 坐标 | 无 | 否 |
| param.y | Number | 起始点 y 坐标 | 无 | 否 |
| param.end_x | Number | 终点 x 坐标 | 无 | 否 |
| param.end_y | Number | 终点 y 坐标 | 无 | 否 |
| param.width | Number | 直线的宽度 | 无 | 否 |
| param.background | Number | 直线填充的颜色 | 无 | 否 |
作者
Jioho
- 码云: @Jioho
Show your support
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator