Android UI 模板设计——Topbar
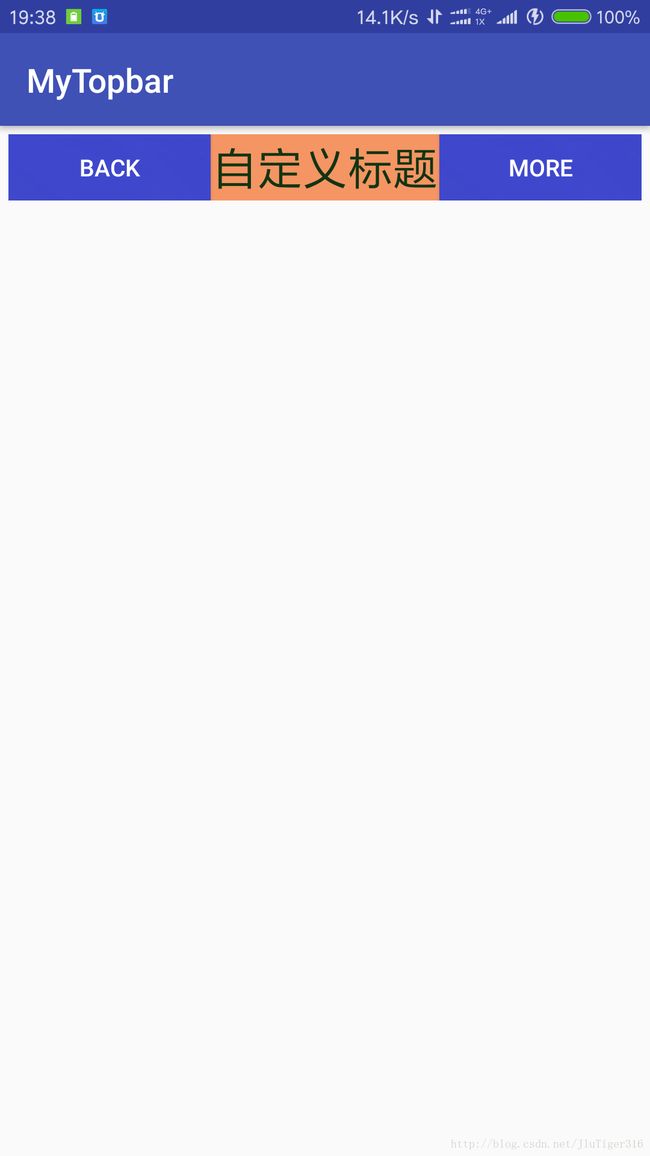
效果图:
- 1、新建一个java类,名为Topbar,让它继承RelativeLayout。如果是使用一般的置顶控件,不需要自定义属性的话,那么选择第一个方法即可,因为这里我们要自定义属性,所以选择第二个方法。
- 2、首先我们需要定义三个控件。然后再声明我们之前自定义的那些属性。然后要对这 些属性进行赋值,使控件和属性进行关联。
做法:通过TypeArray这样的一个数据结构来存储我们在xml获取到的那些自定义的属性的值。
如何获取:从context中调用obtainStyledAttributes()方法,第一个参数attrs,attrs是构造方法中所定义的变量。第二个参数为R.styleable.Topbar。通过第二个参数来找到我们所定义的Topbar。通过这种方法可将我们在xml定义的属性的值映射到我们自定义的属性当中去,然后返回一个TypeArray这样的数据结构。
如何从TyprArray中获取到我们所需要的属性的值:通过getXxx()方法获取。 - 3、在取得相应的值之后,还要调用一下TypeArray的recycle()方法,让它回收,避免浪费资
源或者因缓存发生错误。然后创建我们需要用到控件。前面我们获取到了属性的值,现在将这些值赋给这些我们定义的控件。 - 4、下面需要把我们的控件放到viewgroup上面。即要放到我们的layout上面,那么需要一个属性:LayoutParms.
- 5.然后需要new出一个LayoutParms,那么其中的两个参数就是要将我们自定义的那些控件和长和宽属性传进去。通过addRule()方法给其增加规则,比如居左对齐,由于居左对其是RelativeLayout的特有属性,故要通过RelativeLayout进行引用,第二个参数传如TRUE,其为一个常量。然后调用ViewGroup的addView()方法,将这样的设置应用于某个控件。
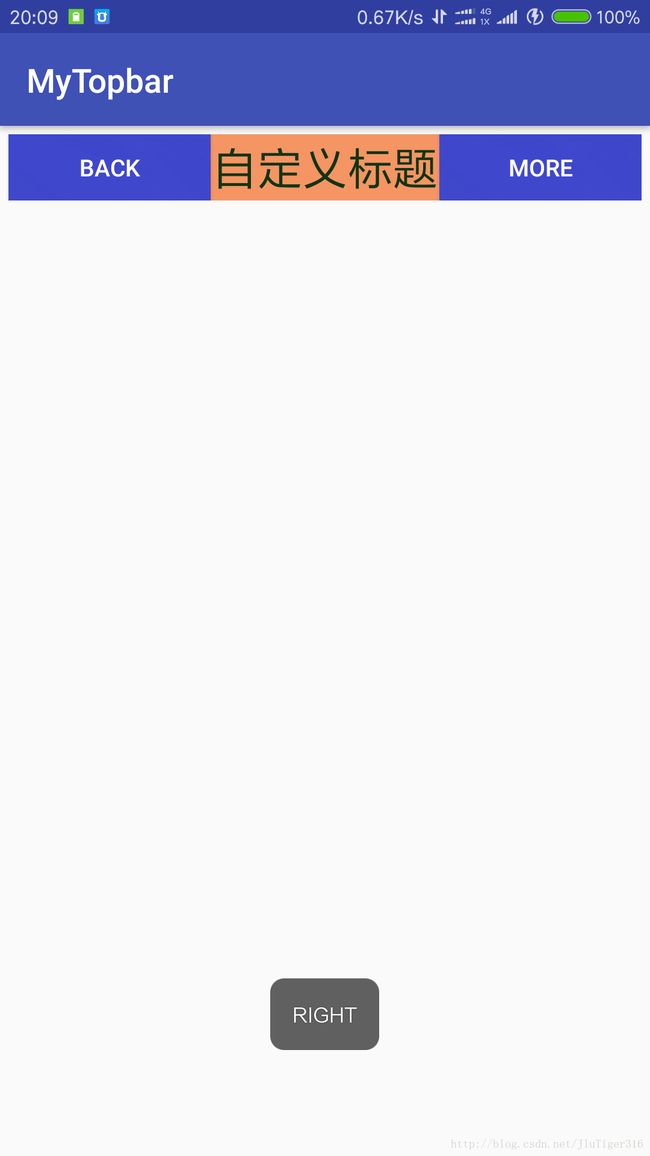
点击效果:弹出文字框
程序结构如下图所示:
代码如下:
atts.xml:
<resources>
<declare-styleable name="Topbar">
<attr name="title" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="leftText" format="string"/>
<attr name="rightTextColor" format="color"/>
<attr name="rightBackground" format="reference|color"/>
<attr name="rightText" format="string"/>
declare-styleable>
resources>
Topbar.java:
package com.imooc.app;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by JLUTiger on 2017/9/24.
*/
public class Topbar extends RelativeLayout {
private Button leftButton,rightButton;
private TextView tvTitile;
private int leftTextColor;
private Drawable leftBackground;
private String leftText;
private int rightTextColor;
private Drawable rightBackground;
private String rightText;
private float titleTextSize;
private int titleTextColor;
private String title;
private LayoutParams leftParams,rightParams,titleParams;
private topbarClickListener listener;
public interface topbarClickListener{
public void leftClick();
public void rightClick();
}
public void setOnTopbarClickListener(topbarClickListener listener){
this.listener=listener;
}
public Topbar(final Context context, AttributeSet attrs){
super(context, attrs);
TypedArray ta=context.obtainStyledAttributes(attrs,R.styleable.Topbar);
leftTextColor=ta.getColor(R.styleable.Topbar_leftTextColor,0);
leftBackground=ta.getDrawable(R.styleable.Topbar_leftBackground);
leftText=ta.getString(R.styleable.Topbar_leftText);
rightTextColor=ta.getColor(R.styleable.Topbar_rightTextColor,0);
rightBackground=ta.getDrawable(R.styleable.Topbar_rightBackground);
rightText=ta.getString(R.styleable.Topbar_rightText);
titleTextSize=ta.getDimension(R.styleable.Topbar_titleTextSize,0);
titleTextColor=ta.getColor(R.styleable.Topbar_titleTextColor,0);
title=ta.getString(R.styleable.Topbar_title);
ta.recycle();
leftButton=new Button(context);
rightButton=new Button(context);
tvTitile=new TextView(context);
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
leftButton.setText(leftText);
rightButton.setTextColor(rightTextColor);
rightButton.setBackground(rightBackground);
rightButton.setText(rightText);
tvTitile.setTextColor(titleTextColor);
tvTitile.setTextSize(titleTextSize);
tvTitile.setText(title);
tvTitile.setGravity(Gravity.CENTER);
setBackgroundColor(0xFFF59563);
leftParams=new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE);
addView(leftButton,leftParams);
rightParams=new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE);
addView(rightButton,rightParams);
titleParams=new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
addView(tvTitile,titleParams);
leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.leftClick();
}
});
rightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.rightClick();
}
});
}
public void setLeftLsvisable(boolean flag){
if(flag){
leftButton.setVisibility(View.VISIBLE);
}else {
leftButton.setVisibility(View.GONE);
}
}
}
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context=".MainActivity">
<com.imooc.app.Topbar
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:leftBackground="@drawable/blue_button"
custom:leftText="Back"
custom:leftTextColor="#FFFFFF"
custom:rightBackground="@drawable/blue_button"
custom:rightText="More"
custom:rightTextColor="#FFFFFF"
custom:title="自定义标题"
custom:titleTextColor="#123412"
custom:titleTextSize="10sp">
com.imooc.app.Topbar>
RelativeLayout>
MainActivity.java:
package com.imooc.app;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Topbar topbar=(Topbar) findViewById(R.id.topbar);
topbar.setOnTopbarClickListener(new Topbar.topbarClickListener(){
@Override
public void leftClick(){
Toast.makeText(MainActivity.this,"LEFT",Toast.LENGTH_SHORT).show();
}
@Override
public void rightClick(){
Toast.makeText(MainActivity.this,"RIGHT",Toast.LENGTH_SHORT).show();
}
});
//topbar.setLeftLsvisable(false);可以设置是否可见left按钮
}
}
TIP1:
TopBar为自己定义的控件,MainActivity中通过findViewById()得到TopBar的对象后,并不能知道TopBar的里面的细节是怎么样的,也就得不到里面的Button,也就无法在MainActivity里为Button设置点击事件回调函数;但是在TopBar的业务逻辑代码里可以获得button的对象,在Button的onClic()回调方法里,设置回调函数,调用MainActivity里的方法,从而实现了在MainActivity里为Button设置了点击事件回调函数。也就是说,MainActivity无需知道TopBar里面的细节,就成功的为细节设置了点击事件的回调函数。
TIP2:
引用我们自定义的Topbar控件。首先需要引用我们自定义控件的名字,注意要包含包名。然后给它添加相应的属性。如何使用自己定义的属性:添加xmlns:Xxx=”…” 引用第三方命名控件,只需要将android改为auto即可。
TIP3:
动态控制Topbar。比如要给那两个Button添加点击事件。那么可以在Topbar类中进行添加点击事件。并且需要在Topbar类中创建一个接口,在里面可定义两个方法,如左按钮的点击时间和右按钮的点击时间。然后还要定义一个setOnTopbarClickListener方法,传入一个接口的引用。然后在里面需要定义一个变量来映射调用者传进来的接口