Android-Gallery实现的电影排片表
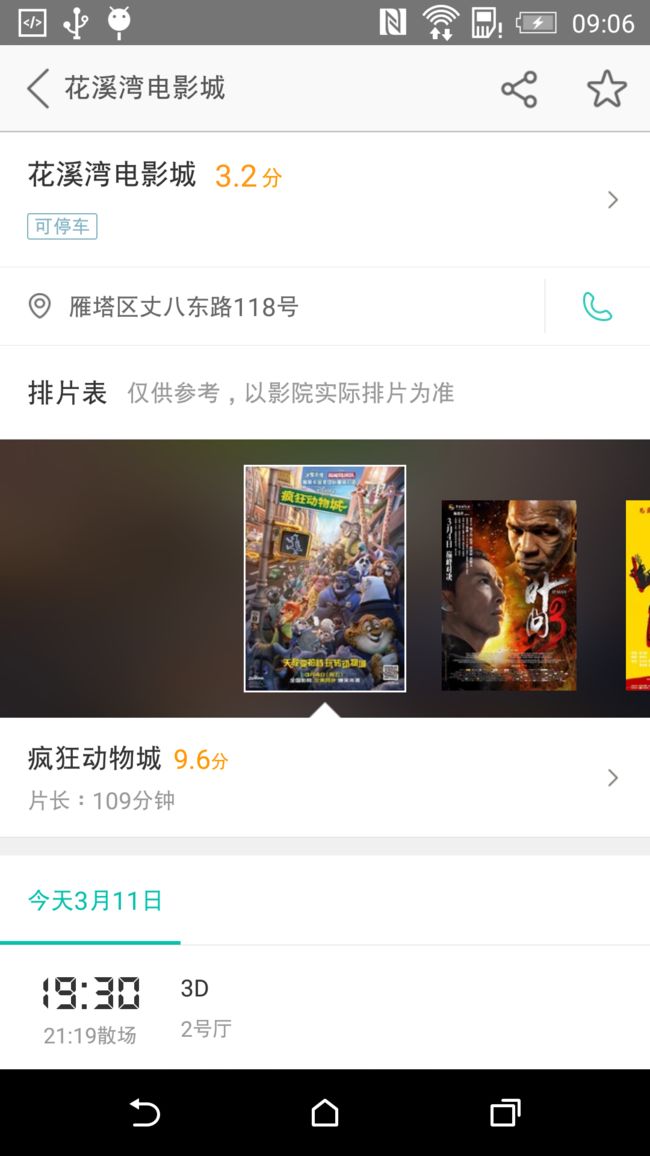
最近项目中有个电影排片的功能,类似美团—电影院主页的排片效果:

布局:
<Gallery
android:id="@+id/moive_shop_moive_gallery"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/main_gray"
android:paddingBottom="10dip"
android:paddingTop="10dip"
android:spacing="15dip" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/movie_list_trigon"
android:layout_gravity="center"
android:layout_marginTop="-8dp"/>绑定数据:
homeMoiveShopMoiveAdapter = new HomeMoiveShopMoiveAdapter(homeShopBean.getData().getMovie(), mContext);
moiveShopMoiveGallery.setAdapter(homeMoiveShopMoiveAdapter);
moiveShopMoiveGallery.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
HomeMoiveActivity.this.position = position;
moiveShopMoiveName.setText(homeShopBean.getData().getMovie().get(position).getMovieName());
moiveShopMoiveTimeLong.setText(mContext.getResources().getString(R.string.tomr_long) +
homeShopBean.getData().getMovie().get(position).getMinutes()
+ mContext.getResources().getString(R.string.minute));
if (isToday) {
homeMoiveTodayAdpter = new HomeMoiveTodayAdpter(mContext, homeShopBean.getData().getMovie().get(position).getList1());
moiveShopMoiveList.setAdapter(homeMoiveTodayAdpter);
} else {
homeMoiveTomorrowAdpter = new HomeMoiveTomorrowAdpter(mContext, homeShopBean.getData().getMovie().get(position).getList2());
moiveShopMoiveList.setAdapter(homeMoiveTomorrowAdpter);
}
CommonUtils.setListViewHeightBasedOnChildren(moiveShopMoiveList);
homeMoiveShopMoiveAdapter.setSelectItem(position);
// Gallery 背景高斯模糊处理
ImageView backgroud = (ImageView)moiveShopMoiveGallery.getSelectedView();
Bitmap b = BitMapUtil.drawable2Bitmap(backgroud.getDrawable());
Bitmap blur = BlurUtil.doBlur(b,100,false);
moiveShopMoiveGallery.setBackground(new BitmapDrawable(blur));
}
@Override
public void onNothingSelected(AdapterView parent) {
}
});
moiveShopMoiveGallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
}
});Gallery background 高斯模糊处理:
// Gallery 背景高斯模糊处理
ImageView backgroud = (ImageView)moiveShopMoiveGallery.getSelectedView();
Bitmap b = BitMapUtil.drawable2Bitmap(backgroud.getDrawable());
Bitmap blur = BlurUtil.doBlur(b,100,false);
moiveShopMoiveGallery.setBackground(new BitmapDrawable(blur));高斯模糊处理工具类:
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
// Stack Blur v1.0 from
// http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
//
// Java Author: Mario Klingemann