快速搭建一个Express工程骨架
一、前期准备
学习Express的基础知识,可以看看中文文档
二、创建项目骨架
1.下载express-generator
通过应用生成器,可以帮我们快速搭建项目需要的骨架。这就需要npm在全局下载express-generator(-g就是在全局安装)
$ npm install express-generator -g2.使用生成器创建项目
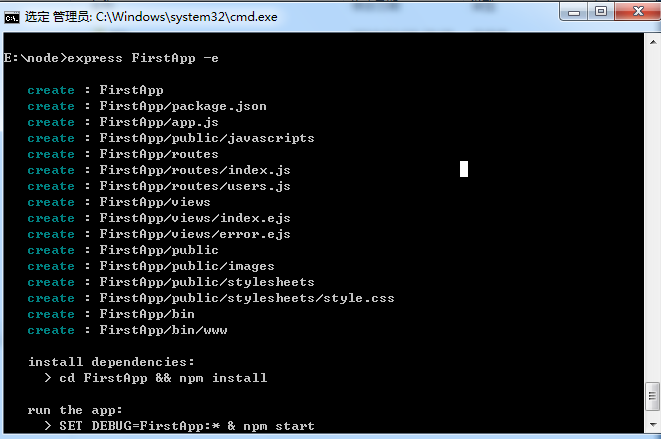
在一个文件夹下面创建一个叫做“FirstApp”的工程,使用的模板为ejs,默认是jade。
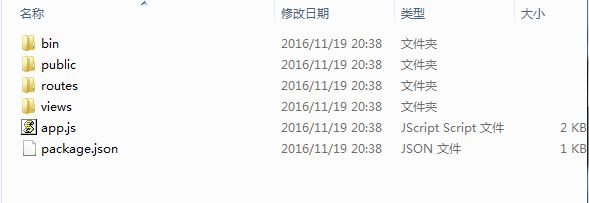
我们可以发现在目录中已经创建好了FirstApp文件夹,项目的结构如下
打开package.json这里写的是项目的相关信息,比如项目名称、版本、依赖项等。
{
"name": "FirstApp",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.1",
"cookie-parser": "~1.4.3",
"debug": "~2.2.0",
"ejs": "~2.4.1",
"express": "~4.13.4",
"morgan": "~1.7.0",
"serve-favicon": "~2.3.0"
}
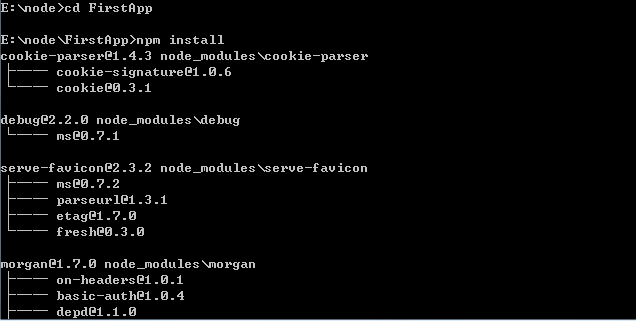
}下载项目的依赖项
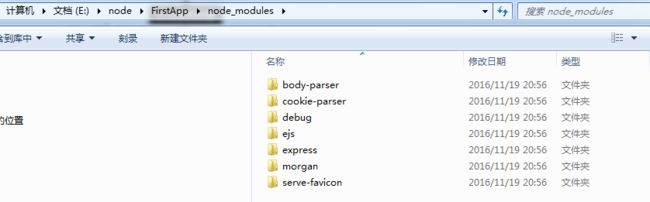
E:\node\FirstApp>npm install然后你就会在FirstApp目录下会多了一个node_modules的文件夹,里面就是项目所需要依赖的模块
三、启动项目
1.启动服务
使用如下命令,旧版本是node app.js 你可以去package.json文件找到启动命令
E:\node\FirstApp>node ./bin/www2.在浏览器输入localhost:3000
我们可以看到Express的欢迎界面
3. 查看代码
1)打开app.js(项目的入口),我们看看里面有什么
通过require把项目的依赖项引入进来
var express = require('express');设置视图的路径,我们把页面都放在views文件夹下面。视图的模板引擎是ejs
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');设置公共文件的存放位置,默认把公共文件比如stylesheets、javascript、images等放在public文件夹下面
app.use(express.static(path.join(__dirname, 'public')));2)打开routers下面的index.js
+》在浏览器输入localhost:3000发送一个get请求,node服务监听到来自3000端口的请求时就会对这个请求进行处理。它会对地址栏的地址和路由规则进行匹配,如果 匹配成功它就会返回请求的处理,对相应的页面进行渲染。
+》router.get()方法有两个参数,第一个是路由规则,第二个是一个中间件函数,如果路由匹配成功所进行的操作。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;3)打开views下面的index.ejs
+》样式的引入,这里直接写的是下面的,因为前面已经设置好公共文件的存放位置,即在public下面。它会自动找到public下面对应的文件
+》写过html的童鞋,看ejs页面一定不会陌生,其实都差不多,就是后缀不一样,然后ejs可以渲染。渲染一般是下面的形式,当匹配到规则时就会把值传过来,对页面进行渲染。
<%= title %>
<html>
<head>
<title><%= title %>title>
<link rel='stylesheet' href='/stylesheets/style.css' />
head>
<body>
<h1><%= title %>h1>
<p>Welcome to <%= title %>p>
body>
html>