移动web开发-插件&事件篇
前言:本文主要给大家介绍一下移动端常用的事件和插件。
一、事件
1.触摸事件
- touch触摸事件是一组事件
touchstart:当手指触摸屏幕的时候触发
touchmove:当手指在屏幕来回的滑动时候触发
touchend: 当手指离开屏幕的时候触发
touchcancel:当被迫终止滑动的时候触发(来电,弹消息) - 绑定事件
由于这是一组有关联的事件,所以绑定事件要用addEventListener:
box.addEventListener('touchstart',function () { }); - 事件对象
触摸点(一个手指触摸就是一个触发点,和屏幕的接触点的个数)的集合
changedTouches:改变后的触摸点集合,每个事件发生都会记录触摸点
targetTouches:当前元素的触发点集合,在离开屏幕的时候无法记录触摸点
touches:页面上所有触发点集合,在离开屏幕的时候无法记录触摸点
意思就是touchend事件对象中的targetTouches和touches长度为0
2.手势事件
- js中没有原生的手势事件,手势事件都是通过触摸事件衍生而来的
- 主要的滑动手势事件有:
swipeswipeLeftswipeRightswipeUpswipeDown - 手势事件的原生js实现:
window.onload = function () {
/*1. 理解移动端的手势事件*/
/*2. `swipe` `swipeLeft` `swipeRight` `swipeUp` `swipeDown` */
/*3. 左滑和右滑手势怎么实现*/
var bindSwipeEvent = function (dom,leftCallback,rightCallback) {
/*手势的条件*/
/*1.必须滑动过*/
/*2.滑动的距离50px*/
var isMove = false;
var startX = 0;
var distanceX = 0;
dom.addEventListener('touchstart',function (e) {
startX = e.touches[0].clientX;
});
dom.addEventListener('touchmove',function (e) {
isMove = true;
var moveX = e.touches[0].clientX;
distanceX = moveX - startX;
});
dom.addEventListener('touchend',function (e) {
/*滑动结束*/
if(isMove && Math.abs(distanceX) > 50){
if(distanceX > 0){
rightCallback && rightCallback.call(this,e);
}else{
leftCallback && leftCallback.call(this,e);
}
}
/*重置参数*/
isMove = false;
startX = 0;
distanceX = 0;
});
}
bindSwipeEvent(document.querySelector('.box'),function () {
console.log('左滑手势');
},function () {
console.log('右滑手势');
});
}
3.tap事件
- tap事件是轻触的意思,它的响应更快,因为移动的click事件会延迟300ms。
- tap的实现可以用原生js实现,也可以用一个叫fastclick.js的插件实现
- 原生js实现:
window.onload = function () {
/*使用tap事件*/
/*1. 响应的速度比click要快 150ms */
/*2. 不能滑动*/
var bindTapEvent = function (dom, callback) {
/*事件的执行顺序*/
/*在谷歌浏览器模拟看不到300ms的效果*/
/*在真机上面才能看看到延时效果*/
var startTime = 0;
var isMove = false;
dom.addEventListener('touchstart', function () {
startTime = Date.now();
});
dom.addEventListener('touchmove', function () {
isMove = true;
});
dom.addEventListener('touchend', function (e) {
console.log((Date.now() - startTime));
if ((Date.now() - startTime) < 150 && !isMove) {
callback && callback.call(this, e);
}
startTime = 0;
isMove = false;
});
bindTapEvent(document.querySelector('.box'), function (e) {
console.log(this);
console.log(e);
console.log('tap事件');
});
}
- 插件实现:
//1.下载:https://cdn.bootcss.com/fastclick/1.0.6/fastclick.min.js
<script src="https://cdn.bootcss.com/fastclick/1.0.6/fastclick.min.js"></script>
<script>
/*当页面的dom元素加载完成*/
document.addEventListener('DOMContentLoaded', function() {
/*初始化方法*/
FastClick.attach(document.body);
}, false);
/*正常使用click事件就可以了*/
</script>
二、插件
1.iscroll插件
- iscroll插件是用来实现区域滚动效果的插件
- 使用条件:一个容器装着一个容器,里面的子容器比父容器高/宽
- 使用方法:
window.onload = function () {
//最好把父容器的滑动事件的默认动作清除掉
document.querySelector('.box').addEventListener('touchmove',function(e){
e.preventDefault();
});
/*区域滚动效果*/
/*条件:一个容器装着一个容器html结构*/
/*找到父容器*/
/*子容器大于父容器*/
new IScroll(document.querySelector('.box'),{
scrollX:false,//x轴方向不能滑动
scrollY:true//Y方向可以滑动
});
}
更多的使用方法可以参考官方文档
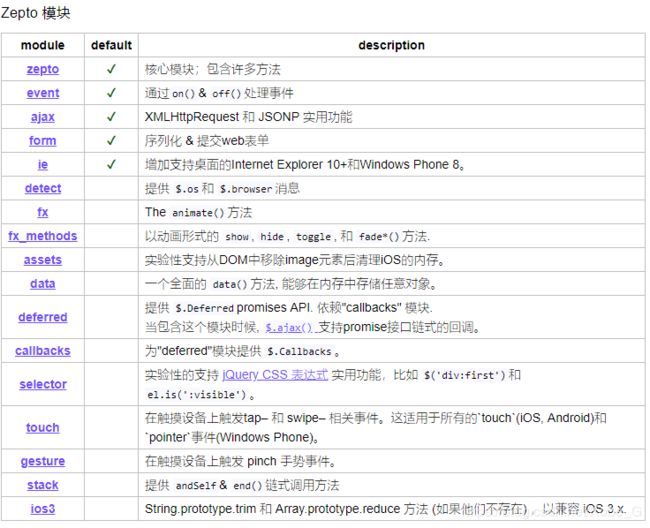
2.zepto插件
- zepto是移动端常用的,轻量级的针对线代高级浏览器的库,它是阉割版的jQuery
- 以下是zepto.js的不同模块的不同功能:

以上的功能非常强大,比如touch模块就可以轻松地完成手势(左滑右滑)的相关事件,具体用法可以参考文档 https://www.html.cn/doc/zeptojs_api/
3.Swiper插件
- swiper是常用于移动端网站的内容触摸滑动的插件,广泛用于移动端的轮播图和其他效果中,具体使用方法参考官方文档 https://www.swiper.com.cn/