- 读书笔记
菜菜菜小姐
二是为学习创造良好的物理环境。创建教室文化墙,打造校园文化走廊,展览优秀的学生作品,从感官刺激学生的兴趣,引导学生参与到课堂教学中。这一点,我觉得我们学校的于都环境的熏陶就做得非常好。每个班级内的图书角,随处可见的书柜,无一不为阅读提供了良好的契机。另外,每天早上的晨诵以及每周两节阅读课,让书香沁满整个校园。三是设计学习体验。规划学习内容,设计教学路线图,提供完整教学单元关键概念图,通过各种图标把
- 《庖丁解牛Linuxn内核分析》 部分摘录和笔记
weixin_30293135
驱动开发操作系统数据结构与算法
第2章计算机的3个法宝:存储程序计算机、函数调用堆栈机制、中断堆栈的具体作用有:记录程序调用框架传递函数参数保存返回值地址提供函数内部局部变量的存储空间操作系统有2把宝剑:中断上下文、进程上下文第3章start_kernel中的最后一句为rest_init,内核启动完成后,有一个call_cpu_idle,当系统没有进程需要执行时就调用idle进程。start_kernel()相当于C语言中的ma
- linux基础学习方法指导(学习方法+基础命令用法)
景天科技苑
linux基础与进阶shell脚本编写实战linuxlinux基础命令linux学习方法
文章目录第1章计算机硬件的组成及其原理第2章Linux系统介绍与环境搭建准备第3章yum是linux的软件安装工具第4章远程连接管理Linux实践第5章Linux系统命令行入门基础第6章环境变量第7章linux不关机清理内存1、学习工具:笔记类app:notepad++云笔记有道云笔记印象笔记markdown博客头脑风暴思维导图:xmind2、学习模式:学习时间:不能中断,持续学习,视频学习与实际
- 【读书笔记】内向者如何构建自己的人脉网络?
绘小潭
【读书收获】内向者想要构建自己的人脉网络,可以试着从这5个细节方面入手。1.利用好社交网络;2.做一个认真的倾听者;3.做一个谈话有质量的人;4.尽量记住对方的姓名;5.做好自我介绍。图片发自App无论是内向者还是外向者,都需要构建自己的人脉网络,只不过相较于外向者来说,内向者似乎更困难一些。内向者如何构建自己的人脉网络?在读《内向者沟通圣经》以前,我自己想到的方式大概有三个方面。一是做真诚的自己
- 成功日记(Day825)
狮子座的兔子姑娘
1、跟肖出诊。~4h。2、和g夙微信闲唠嗑。~0.5h。3、和c付丽闲唠嗑。~0.5h。4、和z鹤微信闲唠嗑。~0.5h。5、看电影《东方不败之风云再起》。~1.5h。6、简单整理笔记。~0.5h。心情:还可以吧!稍稍有一点郁闷,号个患者脉,没啥感觉。体会不够深刻。
- 100天成功笔记营28
庞姣创业笔记
姓名:庞姣坐标:河南职业:创业者,社交电商从业12年,思涵读书荟阅读推广大使,中医康复理疗师,知识主播+带货主播正在做:招募10000名知识主播+短视频博主成功日记打卡:#09/100#+在这个美好又遗憾的世界里,你我皆是自远方而来的独行者,不断行走,不顾一切,哭着,笑着,留恋人间,只为不虚此行。一、每日要事:1.学习短视频制作04:短视频真的能挣qian吗?答案是:短视频是一定可以挣qian的,
- 飞猪优惠券哪里有领取?飞猪机票优惠券怎么领?
高省APP珊珊
飞猪优惠券的领取方式多样,以下是一些主要的领取途径和具体步骤:月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。金珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大
- 文墨绘学:课堂教学秩序 备课方法11
临东
为确保正常课堂教学秩序,提高课堂教学质量,特制定以下规定。一、学生上课应做到“三带三不带”(带笔、教科书、笔记本;不带手机、游戏机、食品),自觉遵守课堂纪律,行为不得影响课堂教学和他人学习。二、学生每次上课实行考勤,考勤结果和课堂表现与平时成绩挂钩,且占平时成绩50%。迟到或早退三次,按缺课一次计。三、学生缺课累计超过该门课程教学时数三分之一或缺交作业二分之一,取消该门课程考试资格,且必须重修。四
- 【云笔记搭建】Visual Code + Github仓库 + Git
GPNU_Log
githubgitvscode云端
0.前言文章目录0.前言1.需要的工具2.工具准备2.1VisualCode2.2Github仓库1.自行注册账号2.点击右上方新建仓库3.填写仓库信息4.获取仓库token2.3git的安装与使用3.笔记的使用及VisualCode插件的推荐3.1新建笔记文件夹3.2插件的推荐3.2.1.PicGo3.2.2markdownlint3.2.3MarkdownAllinone4.一些小技巧4.1改
- 上官芷凝——《故事课:说故事的人最有影响力》读书笔记09
上官芷凝
故事强力胶:相似物转场当你描述一个故事时,七个步骤可以随意组合,但是将两个不相关的情节联系在一起需要借助媒介,用电影中的专有名词就是“转场”。这个词汇我们并不陌生,因为在短视频火爆的时代,每个人都会使用手机去创作和编辑小视频,这时就会用到“转场”,这个功能会让视频与视频衔接得更完美!故事也是如此,情节的连贯和完整,少不了上好的润滑剂。作者在这一章节给出了几个详细的案例:1.《海的女儿》——美人鱼在
- 冬冬书单|《理财就是理生活》读书笔记
整理咨询师冬冬
每月学复盘,一起水滴石穿,日日精进。最近在看艾玛老师的书籍-《理财就是理生活》穷爸爸常说,”我可付不起”这种消极被动的陈述句,而富爸爸则会说,”我怎么才能付得起?”如果要改变月光的状态,坚定必须改变的决心是第一步,对形成正向现金流保持有强烈的愿望,并且相信自己能够改变,这样才能够打破习惯的禁锢。只要你真心想改,没有什么是改不了的。方法如下:一、降低频率平时我们购买生活必需品以外,其他的每一项享受都
- web前端进阶之Javascript设计模式面向对象篇
jia林
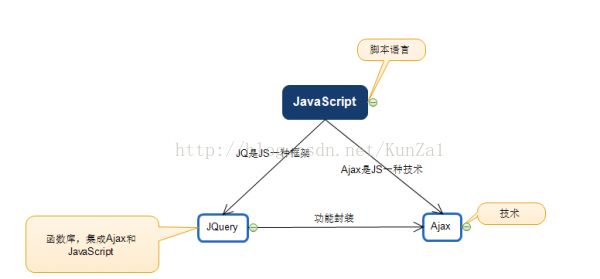
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- 搜索技巧_野猫学习笔记
野猫行天下
自从进入互联网时代,学霸们就越来越霸不了了,因为现在学富五车的人根本干不过会找车的人,你再怎么学富五车,也干不过人家会网络搜索。因此,为了让大家能继续保持学霸的地位,我今天就来跟大家聊聊怎样找车——如何才能利用网络快、准、狠地解决自己的所有问题。01使用专业化、高效的网站什么叫专业化、高效的网站,以了解兰陵王为例,你可以在以下3个网站上搜索,很快就能全方位地了解他(学识力、颜值力、防御力、摧毁力,
- 动力节点Spring学习笔记-王鹤(一)IOC控制反转
架构师指路
Spring框架学习笔记(一)IOC控制反转官方下载地址动力节点spring资料视频观看地址https://www.bilibili.com/video/BV1nz4y1d7uy一、IOC控制反转1.1概述控制反转(IoC,InversionofControl),是一个概念,是一种思想。指将传统上由程序代码直接操控的对象调用权交给容器,通过容器来实现对象的装配和管理。控制反转就是对对象控制权的转移
- 【C语言笔记初级篇】第八章:简单调试
快乐江湖
C语言基础教程408王道考研计算机组成原理c语言
目录(1)Debug和ReleaseA:什么是Debug和Release(2)Windows下的调试A:调试时,确保是DebugB:使用快捷键进行调试C:在调试时查看信息(1)Debug和ReleaseA:什么是Debug和Release第一:DebugDebug:通常称为调试版本,它包含着调试信息,没有做优化。所生产的可执行文件相较于Release版本也较大使用Debug,就会在工程下生成一个D
- Ubuntu的apt、apt-get和snap闲聊(2025年3月28日)
为什么Ubuntu中有了APT、APT-GET还要加上Snap?在Ubuntu系统中,软件管理工具的多样性(如APT、APT-GET和Snap)常常让人疑惑:既然已经有了成熟的APT和APT-GET,为什么还要引入Snap?本文将从不同角度解析这一问题,探讨Snap的独特价值及其与传统工具的共存意义。这份笔记适用于Linux用户、开发者以及对软件生态感兴趣的读者,内容将随技术演进保持更新。QA:解
- 学习笔记-C语言:数组+字符串函数
一只高傲的鹤
C语言学习笔记学习c语言开发语言
一维数组1.定义数组:变量名称[元素数量]inta[34]floatb[30]C99之前:元素数量必须是编译时刻确定的字面量,示例如下#includeintmain(){intn,i;//元素n为变量printf("请输入字符串的个数:");scanf("%d",&n);chara[n+1];a[n]='\0';printf("请开始输入字符串:");getchar();for(i=0;iintm
- 01-C语言:第01天笔记
Star在努力
c语言笔记开发语言
C语言:第1天笔记内容提要C语言概述数据类型常量变量C语言概述计算机基础计算机的组成计算机组成计算机:能进行计算以及逻辑处理的设备硬件:组成计算机的物理部件。(内存条、CPU、硬盘…)开发中对于硬件的认知:硬件包括电子设备、单片机、集成电路和嵌入式系统。软件:计算机中运行的程序和数据。开发中对于软件的认知:软件分为系统软件(OS)、应用软件和编程工具(编译器)计算机的六大部件中央处理器(CPU):
- 02-C语言:第02天笔记
Star在努力
c语言笔记开发语言
C语言:第02天笔记内容提要变量基本数据类型回顾数据类型基本类型:C语言内置整型短整型:short(2字节)基本整型:int(4字节)长整型:long(32位系统4字节/64位系统8字节)长长整型:longlong(8字节,C99新增)浮点型单精度型:float(4字节)双精度型:double(8字节)长双精度型:longdouble(如GCC通常是16字节,MSVC可能是8字节),取决于编译器。
- 读书提升自己
镇赉420赵晓丹
读书习惯的养成来自平时的积累,从小开始,从我做起!作为一位语文老师,我在平时授课的时候经常渗透给我的学生,告诉他们多读书,而且要做好读书笔记,可以摘抄一些好词好句,可以写写读后感,一二年级的话几句话就可以!我认为从小养成一个好的习惯有助于以后的日常!图片发自App图片发自App图片发自App
- C语言:第11天笔记
Star在努力
c语言笔记开发语言
C语言:第11天笔记内容提要函数函数的概述函数的分类函数的定义形参和实参函数的返回值函数的调用函数的声明函数函数的概述**函数:**实现一定功能的,独立的代码模块,对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化:C语言中的模块化其实就是多文件+函数)程序设
- 京东返利软件排行榜前十名,10款最热门的京东返利APP排行榜
古楼
在网购盛行的时代,优惠券和返利成为了吸引用户的重要手段。为了让广大消费者更好地享受到购物返利的好处,本文为您推荐了2024年十大热门的京东返利APP,帮助您在享受优惠的同时,还能获得额外返利。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省A
- 《社会理论和社会结构》笔记2之孔德“大脑卫生原则” 2022-05-14
定投的奇迹
看到社会学家孔德的‘’大脑卫生原则”读出了自我。面对很多读书建议:拿到一本书,要看前言、目录、前序、后序、他人评价,我一直很排斥,奉行自己的读书原则:读书直奔正文。因为我不要别人以为是如何,我不要别人怎么说,我要的是我自己看完原文之后,我自己怎么想。然后再看前言、目录、前序、后序、他人评价,通过比较,看到我的视野的狭窄,我的看问题的不深刻,从而获得成长。虽然一直这样做,但没有看到所谓大咖这方面的观
- 学习笔记梳理
苹子的天空
一、学生本位的“课改”(一)对语文教材进行调整。先对教材内容的顺序上做调整。学完识字单元之后,继续学习后面的识字单元以及课文单元,没有紧接着教拼音。先让孩子听懂老师说话,去读语文书里面的儿歌或诗歌、小课文。接着是对课教材的内容进行了扩充。大量的补充儿歌,补充童谣,补充童诗,在课堂上让孩子不断地通过唱跳表演的形式去读这些儿歌。通过这样一种方式,让孩子能够先学会听懂老师说话,再去会读会认这些字。把拼音
- 人的行为读书笔记,2-3
夕颜剑主
第二章:人的行为学在认识论层次的一些问题第二节:先验和实在1.对先验的推理的错误指责先验的推理纯粹是概念的和演绎的。它只能提出一些同义反复语和分析判断,它产生不了别的东西。它的所有含义,都是逻辑的从其前推到而出,都已经蕴含在前提里面。故而,某个流行的反对意见认为,先验的推理对我们的知识无所增益。但事实上,并非如此。2.先验推理可以增进我们的知识几何学的所有定理包含在其公理(axioms)之中,几何
- 20191009读书笔记
龙套哥萨克海龙
阅读1小时,总计1017小时,第981日阅读《九品中正制研究》第二章随着九品中正制的建立,标志着两汉以来以察举征辟制为主体的旧的选举时代的结束,也标志着魏晋南北朝时期以九品中正制为主体的新的选举时代的开始。曹魏初年,由于受曹操“唯才是举”选举政策的影响,中正选举尚能坚持选贤任能的标准,并以“家世”、“德才”两项综合定品。及至齐王芳嘉平以后,由于世家大族势力的兴起,选举标准也相应地发生了变化,史称“
- 2021年8月6号反思日记
37c089910fbe
一.健康今天的饮食比较健康,吃了两顿有蔬菜和面试,然后健身的话大概跳了50分钟的健身操,但是状态不是很好。今天开始泡脚了,三伏天泡脚对身体非常的好,然后护肤的话今天用的是喜辽托乳膏治痘印,打算是一天刷酸,一天这个药膏。跳健身操给我的最大感受是暴汗特别的酸爽,特别的舒服,每天不跳不出汗,感觉不健康。二.个人成长今天状态不是很好,没有读书也没有做笔记,打算晚上试试看。反思日记的话,今天晚上准时写啊,还
- 《别人怎么对你,都是你教的》读书笔记之:你剪断了我的翅膀,却抱怨我不会飞翔
枋落
循规蹈矩不犯错,就是最好的人生?我的答案当然是否定的,因为我就是一个循规蹈矩的人,可是我觉得,这样的人生没有那么好。作为父母,总希望自己的孩子听话。至少,我就是这样被教育大的。我一直想成为父母眼里的好孩子,也成为了他们眼中的好孩子,但我心里的苦不堪言让我知道,我并不喜欢现在的我。我的好只是别人的好,却不是我自己的好。我总是挤出无辜的笑,其实是不敢面对自己的错误。父母用他们认为正确的方式教育我,没有
- 阿里云天池-学习笔记(7.22)
2301_81822737
深度学习
概念的初步认识和学习一、损失函数损失函数是衡量模型预测值与真实值之间差异的一个量度,通过最小化这个差异来优化模型的参数。损失函数的选择直接影响到模型的训练效果和最终性能。二、one-hot编码one-hot编码使用N位状态寄存器来对N个状态进行编码,每个状态都有它独立的寄存器位,并且在任意时候其中只有一位有效(即为1,其余为0)。具体来说,对于每个分类变量,都会为其分配一个唯一的二进制位,并使用该
- 三衢诗歌笔记(51)·徐一槱
莲子风父抱石人
徐一槱,字帆昕。乾隆时人。菱湖诗社中友也。《殷浩宅修禊分韵得藏字》为继兰亭迹,行来曲水旁;宅今成梵宇,名尚纪殷墙;湍自双溪合,荫连万绿藏;群贤矜盛事,可拟永和芳。《瞻定光佛真身》遗蜕千年委梵宫,香台花雨散濛濛;残碑犹识传清献,妙谛无惭号慧通;解脱涅槃常灭度,怪他色相未全空;真如三昧同游戏,大有禅机在个中。《红叶》秋花已寂寂,秋叶尚垂垂;色比红妆丽,功缘青女施;露漙疑浣锦,霜染胜凝脂;最是关情处,遥
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep