Region.Op与Path.FillType
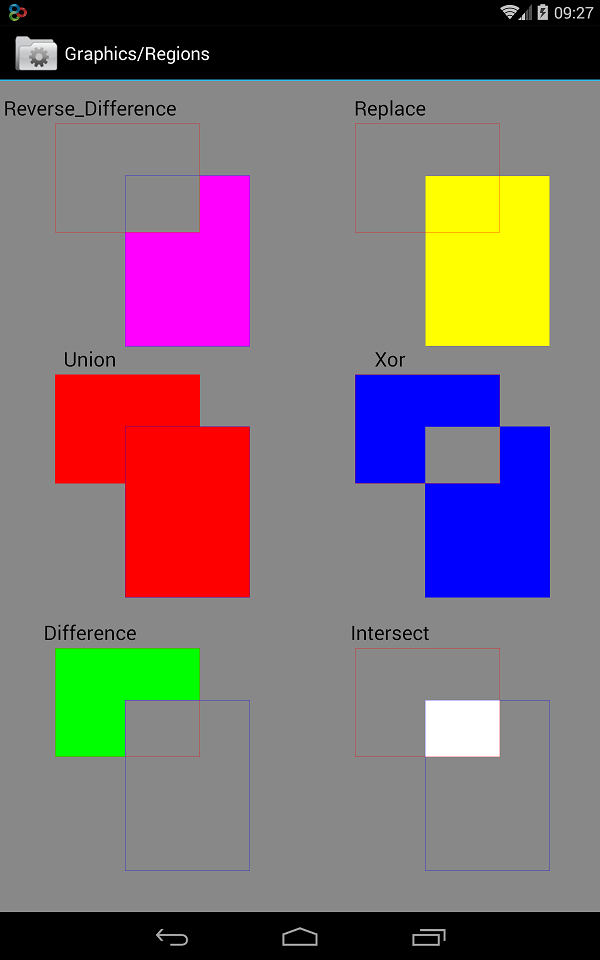
一、Region.Op
Region rgn = new Region();
rgn.set(mRect1);
rgn.op(mRect2, op); //关键代码
mPaint.setColor(color);
RegionIterator iter = new RegionIterator(rgn);
Rect r = new Rect();
canvas.translate(0, 30);
mPaint.setColor(color);
while (iter.next(r)) {
canvas.drawRect(r, mPaint);
}注意:红蓝边框是再次画上去的。辅助的作用
我们可用用这个属性在指定的区域画出自己的东西。
假设用region1 去组合region2
public enum Op {
DIFFERENCE(0), //最终区域为region1 与 region2不同的区域
INTERSECT(1), // 最终区域为region1 与 region2相交的区域
UNION(2), //最终区域为region1 与 region2组合一起的区域
XOR(3), //最终区域为region1 与 region2相交之外的区域
REVERSE_DIFFERENCE(4), //最终区域为region2 与 region1不同的区域
REPLACE(5); //最终区域为为region2的区域
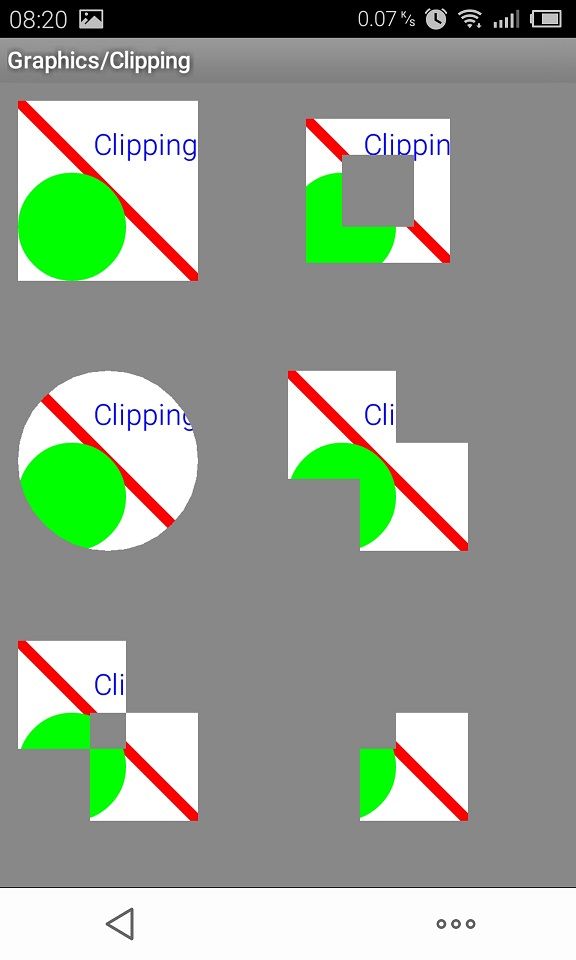
}Canvas里有个区域裁剪的方法
public boolean clipRect(float left, float top, float right, float bottom,
@NonNull Region.Op op)先裁剪一个区域,然后再这个区域画
canvas.clipRect(10, 10, 90, 90);
canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE);
drawScene(canvas); private void drawScene(Canvas canvas) {
canvas.clipRect(0, 0, W/2, H/4);
canvas.drawColor(Color.WHITE);
mPaint.setColor(Color.RED);
canvas.drawLine(0, 0, 100, 100, mPaint);
mPaint.setColor(Color.GREEN);
canvas.drawCircle(30, 70, 30, mPaint);
mPaint.setColor(Color.BLUE);
canvas.drawText("Clipping", 100, 30, mPaint);
}
二、Path.FillType
用这个属性可以处理Path多种路径的叠加。
Path的FillType可以总结如下:
1.Path的默认FillType为 FillType.WINDING;
2.作用的范围为绘制 Path 的 Canvas 整体,而非 path 所在区域;
3.FillType.WINDING:取path所有所在区域;
4.FillType.EVEN_ODD:取path所在并不相交区域;
5.FillType.INVERSE_WINDING:取path所有未占区域;
6.FillType.INVERSE_EVEN_ODD:取path未占或相交区域;
private void showPath(Canvas canvas, int x, int y, Path.FillType ft,
Paint paint) {
canvas.save();
canvas.translate(x, y);
canvas.clipRect(0, 0, 120, 120);
canvas.drawColor(Color.WHITE);
mPath.setFillType(ft);
canvas.drawPath(mPath, paint);
canvas.restore();
canvas.save();
if(ft==Path.FillType.WINDING)
{
canvas.drawText("WINDING", x, y+120+20, paint);
}else if(ft==Path.FillType.EVEN_ODD)
{
canvas.drawText("EVEN_ODD", x, y+120+20, paint);
}else if(ft==Path.FillType.INVERSE_WINDING)
{
canvas.drawText("INVERSE_WINDING", x, y+120+20, paint);
}
else if(ft==Path.FillType.INVERSE_EVEN_ODD)
{
canvas.drawText("INVERSE_EVEN_ODD", x, y+120+20, paint);
}
canvas.restore();
}