- Hotcoin精彩亮相2024香港Web3嘉年华
Hotcoin
web3游戏去中心化区块链
4月9日,由万向区块链实验室、HashKeyGroup联合推出,由W3ME承办的“2024香港Web3嘉年华”活动在香港圆满落幕。作为全球规模最大的Web3活动之一,2024年香港Web3嘉年华汇集了160+全球热门项目,100+行业垂直媒体,以及300+专家学者、知名项目代表、行业领军人物等演讲嘉宾,共同探索Web3发展新洞察。Hotcoin作为本次活动的七大一级参展商,在本次会场精心布置了展位
- 华为OD E卷 #28 API集群负载统计
时光回响
华为OD机试E卷华为od
题目某个产品的RESTfulAPI集合部署在服务器集群的多个节点上,近期对客户端访问日志进行了采集,需要统计各个API的访问频次,根据热点信息在服务器节点之间做负载均衡,现在需要实现热点信息统计查询功能。RESTfulAPI是由多个层级构成,层级之间使用/连接,如/A/B/C/D这个地址,A属于第一级,B属于第二级,C属于第三级,D属于第四级。现在负载均衡模块需要知道给定层级上某个名字出现的频次,
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现生物识别(指纹识别)应用
广龙宇
Tauri2应用开发一起学Rustrust开发语言后端
前言Tauri,作为一个新兴的跨平台应用开发框架,允许开发者使用Web前端技术构建界面,并利用Rust的高性能和安全性编写后端逻辑。这种架构巧妙地结合了Web的灵活性和原生应用的性能,为开发者提供了一种构建高效、跨平台应用的全新选择。而生物识别技术,如指纹识别、面部识别等,则为应用安全提供了更高级别的保障。将生物识别技术集成到Tauri应用中,可以提升用户体验,增强应用安全性。试想一下,用户只需轻
- Python的路径pathlib库
活跃家族
python开发语言
1、读取文件默认只会从当前代码操作文件的目录下读取文件。找不到就会报错。解决方式:1、方式一:绝对路径是指:电脑里从根目录开始的一个完整的路径--不推荐注意事项:路径特殊符号\t一定要转义在路径前面加一个r绝对路径弊端:1)移植给其他人电脑上用,文件前面的目录不对,要手动修改。2)\/不同平台路径分隔符不一样,绝对路径不能兼容不同平台。2、相对路径:不会写死每一级的路径,相对层级管理,找文件路径借
- Day03_谷粒商城(谷粒商城高级篇二)摘要
BlackTurn
项目总结
文章目录笔记P102—P124是讲解ES的知识,和谷粒商城项目完全无关P125—P127是讲解SpringBoot整合ESP128—P129商品上架功能0P130商品上架功能1P131商品上架功能2P132商品上架功能3P133商品上架功能4P134—P135商品上架功能—测试P136—P138首页展示一级、二级、三级目录P139nginx搭建域名访问环境1P140nginx搭建域名访问环境1P1
- 【Visual C++】游戏开发笔记三十五 站在巨人的肩膀上 游戏引擎导论
这是什么树
本系列文章由zhmxy555(毛星云)编写,转载请注明出处。文章链接:http://blog.csdn.net/zhmxy555/article/details/8250057作者:毛星云(浅墨)邮箱:happylifemxy@163.com-------------------------------------------------------------------------------
- SwiftUI(二十二)- SwiftUI 实现多页面应用 TabView和自定义底部导航
胖虎1
SwiftUI入门基础swiftuiiosswift自定义TabBarTabView
引言大多数现代移动应用通常是多页面应用,用户通过底部导航栏(TabBar)或者侧边菜单在不同页面之间切换。在传统的UIKit中,这种布局的实现相对简单,通常使用UITabbarController来管理底部导航栏,并通过导航控制器来管理页面的跳转。然而,随着SwiftUI的推出,苹果提供了一个全新的声明式框架,使得应用的布局和导航方式有了更加灵活和简洁的选择。虽然SwiftUI本身没有传统的UIT
- easyexcel操作文件读取中某列为null
温馨提示
java
使用EasyExcel.read()方法读取出来某列为空的解决办法最近使用easyexcel操作文件,发现第一列取出来都是null值,排查了半天终于发现了问题,就是Data中属性值严格要求驼峰命名规则,否则识别不出来。@DatapublicclassExcelDateSubject{@ExcelProperty(value="一级标题",index=0)privateStringOneSubjec
- SAP访问外围系统(http/https)
对,就是哥
ABAPhttp网络协议网络
1、308PermanentRedirect(错误)没解决,如果有高手解决请留言非常感谢交流。外围系统要改URL访问地址,Postman访问时通的没有任何问题,通过ABAP程序调用报错308PermanentRedirect,使用SMICM没有查到任何错误,而且找basis查看防火墙都开着没问题。经过沟通对方提供URL地址时一级访问地址(Postman可以自动转接,abap程序不可以),最终外围系
- MarkDown常用命令
Leo来编程
常用学习
markdown以md文件结尾的文件常用于说明,记录常用说明优先级格式语法示例说明1标题#一级标题##二级标题###三级标题用于定义文档的结构,优先级最高。2代码块pythonprint("Hello")用于显示多行代码,优先级高于普通文本。3行内代码`行内代码`用于在行内显示代码片段。4强调(粗体/斜体)**粗体**或__粗体__*斜体*或_斜体_用于强调文本,优先级高于普通文本。5链接和图片[
- 信息收集之 子域名收集,子域名爆破_dnsdumpster
2401_89829398
网络
「作者主页」:士别三日wyx「作者简介」:CSDNtop100、阿里云博客专家、华为云享专家、网络安全领域优质创作者「专栏简介」:此文章已录入专栏《网络安全快速入门》子域名收集一、域名爆破原理二、搜索引擎收集子域名三、第三方网站收集子域名1.VirusTotal2.DNSdumpster四、工具收集子域名子域名就是下一级域名的意思,比如map.baidu.com和image.baidu.com就是
- HarmonyOS NEXT开发笔记:@Computed装饰器计算属性
我很英俊 小名男男
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为开发语言前端鸿蒙移动开发鸿蒙系统
鸿蒙开发往期必看:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)
- 【蓝桥杯速成】| 2.逆向思维
最好的药物是乌梅
算法
题目一:青蛙跳台阶题目描述一只青蛙一次可以跳上1级台阶,也可以跳上2级台阶。求该青蛙跳上一个n级的台阶总共有多少种跳法。解题步骤选用递归的方法解决该问题!使用递归只需要考虑清楚边界条件/终止条件,再写清楚单层循环逻辑剩下的交给程序就好啦!那么如果顺着一级一级去想会非常麻烦,不妨倒着想想,青蛙以什么姿势跳上第n级台阶是优雅的迈了一步?还是急速蹦了两级?以jump(n)为求步数的函数,根据该思路则有:
- 豆包AI的详细介绍
古龙飞扬
人工智能
一、平台访问与登录网页版:在浏览器中输入豆包官网地址,登录账号后,点击首页导航栏中的“AI作画”或相关图片生成入口,即可进入图片生成页面。APP版:在安卓应用市场或iOS的AppStore中搜索“豆包”,下载安装后打开并登录,在首页或功能区找到“AI作画”等类似入口,点击进入图片生成界面。二、主要功能及示例智能对话功能描述:豆包AI能够理解和解析自然语言,用户可以通过语音或者文字的方式输入问题,它
- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
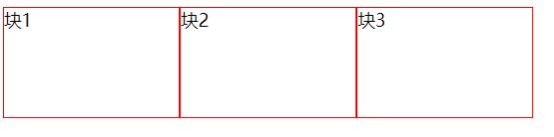
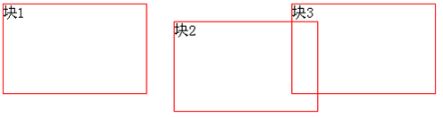
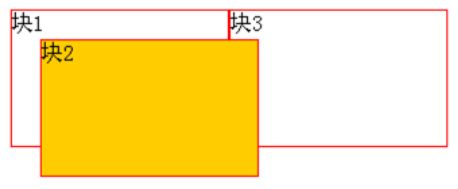
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- 以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:
一一代码
javascript
1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons
- HTML5前端页面设计,HTML5网页前端设计
设计师马丁
HTML5前端页面设计
HTML5网页前端设计编辑锁定讨论上传视频《HTML5网页前端设计》是2017年6月清华大学出版社出版的图书,作者是周文洁。书名HTML5网页前端设计作者周文洁ISBN9787302463597定价59.50元出版社清华大学出版社出版时间2017年6月HTML5网页前端设计内容简介编辑本书是一本从零开始学习的Web前端开发教材,无须额外的基础。全书以项目驱动为宗旨,详细介绍了HTML5、CSS3与
- web前端开发工程师工作的岗位职责(合集)
极客11
面试与求职前端状态模式
web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习
- 北京工业大学计算机考研难度,北京工业大学考研好考吗?性价比怎么样?
徐小疼
北京工业大学计算机考研难度
学校介绍北京工业大学(北工大,BeijingUniversityofTechnology),坐落于北京市,是一所以工为主,工、理、经、管、文、法、艺术、教育相结合的多科性市属重点大学,也是国家“211工程”建设高校、世界一流学科建设高校。目前学校拥有国家重点一级学科光学工程,国家重点二级学科材料学和结构工程,学校有7个学科跻身2019年QS世界大学排行榜前500,在QS发布的2019年中国大陆大学
- flutter 解决 iPhone X 等刘海屏手机导航栏/底部黑线遮挡布局的方法
头发还没秃a
FlutterSafeArea导航栏/底部黑线遮挡刘海屏iPhoneXTabBar背景
在上一节(改变TabBar背景颜色的方法)中有发现的一个问题:在iPhoneX等刘海屏手机中,会出现页面被导航栏或者底部黑线遮挡的问题:解决办法有两种:使用以下代码获取手机状态栏和底部黑线的高度,然后设置Widget的Padding或者Margin://获取状态栏高度(上边距)finaldoubletopPadding=MediaQuery.of(context).padding.top;//获取
- Flutter 设置修改状态栏颜色
代码港湾
Flutterflutter
项目场景:大部分App都会修改状态栏颜色的需求,Flutter开发的App也是支持的。问题描述App首页状态栏默认用白色图标和文字那个,当切换到二级页面的时候,如果二级页面状态栏是黑色的,那么返回到首页会显示黑色的。解决方案:一般首页都是全透明的导航栏和状态栏,Scaffold记得加上这个属性extendBodyBehindAppBar:true非常关键的一个字段。Light和Dark关键代码如下
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- React+FluentUI实现导航栏和页面跳转
醉酒的李白、
ReactRoutereact
React+FluentUI实现导航栏和页面跳转大多数企业级应用后台都有个菜单栏,如图:路由和跳转页面搭建好以后整个框架雏形就出来了,接下来我们介绍一下路由页面跳转的设计思路;需求:此案例分为一级菜单和二级菜单,一级菜单分可展开多项子菜单和不可展开的一级跳转菜单;学生页和老师页两个一级菜单可以展开和闭合,并记录状态,点击学生1,学生2,老师1,老师2子页面,页面跳转,闭合状态不重置,页面不整体刷新
- 使用jQuery实现动态下划线效果的导航栏
几度泥的菜花
jquery前端javascript
在现代网页设计中,动态效果是提升用户体验的重要手段之一。今天,我们将通过一个简单的例子,展示如何使用jQuery实现一个带有动态下划线效果的导航栏。这个效果在用户点击不同的导航标签时,下划线会平滑地移动到当前选中的标签下方,并且标签的样式也会随之改变首先,我们需要一个基本的HTML结构来创建导航栏。假设我们有四个导航标签,每个标签都有一个共同的类名item,并且我们还需要一个div元素来作为下划线
- vue3+element-plus里面的el-submenu组件显示问题
qq_490824614
JSvueelementuijs前端
问题描述::今天使用vue3做后台管理页面的左侧导航栏用到了el-submenu,但是显示出了问题,不能正常显示。感觉是这个组件的问题,查了一圈没找到解决方法,最后看官方文档发现el-submenu变成了el-sub-menu(大写的*,有点无语)记录一下这个坑,感觉可能跟element-plus在21年十月份的更新之后出的这个问题,之前的版本好像没问题,因为时间问题,就不细扣什么时候更新的了,记
- 星际争霸母巢之战秘籍
小魚資源大雜燴
GAME游戏
资源类showmethemoney:增加10,000气和矿。whatsmineismine:增加500矿。breathedeep:增加500气。升级与生产类somethingfornothing:所有升级项目升一级。medievalman:拥有所有的研究能力。modifythephasevariance:拥有生产所有建筑物的能力。foodforthought:没有人口限制。建造与速度类operat
- 53-4 内网代理6 - frp搭建三层代理
技术探索
Web安全攻防全解析web安全
前提:53-3内网代理5-frp搭建二级代理-CSDN博客三级网络代理在办公区入侵后,发现需要进一步渗透核心区网络(192.168.60.0/24),并登录域控制器的远程桌面。使用FRP在EDMZ区、办公区与核心区之间建立三级网络的SOCKS5代理,以便访问核心区的域控制器。VPS上的FRP服务端配置(frps.ini)(搭建一级代理时一级配置过,跳过这步即可)[common]bind_addr=
- 融云 IM 干货丨如何开通单群聊云存储服务?
融云im
如何开通单群聊云存储服务融云平台1、登录融云控制台:访问融云开发者文档页面,登录融云控制台。2、进入IM服务管理页面:在控制台的左侧导航栏中,选择IM服务管理。3、开通单群聊消息云端存储服务:在IM服务管理页面,找到单群聊消息云端存储服务,点击开通按钮。该服务仅在IM旗舰版或IM尊享版中提供,具体功能与费用以融云官方价格说明页面及计费说明文档为准。4、确认服务开通:服务开通后,通常需要等待30分钟
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?