HTML5-Drog和Drag
HTML5新增的许多属性:
o 文件类型声明()仅有一型:。
o 新的解析顺序:不再基于SGML。
o 新的元素:section, video, progress,nav, meter, time, aside, canvas, command, datalist, details, embed, figcaption,figure, footer, header, hgroup, keygen, mark, output, rp, rt, ruby, source,summary, wbr。
o input元素的新类型:date,email, url等等。
o 新的属性:ping(用于a与area),charset(用于meta), async(用于script)。
o 全域属性:id, tabindex, repeat。
o 新的全域属性:contenteditable,contextmenu, draggable, dropzone, hidden, spellcheck。
o 移除元素:acronym, applet,basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike,tt。
这篇文章为了记录一下HTML5新增的拖拽属性:前言
DataTransfer对象:拖拽对象用来传递的媒介,一般为Event.dataTransfer
Draggable属性: 顾名思义,被拖拽的元素需要设置draggable=true,否则不会有效果
DataTransfer属性和类型
dropEffect |
String |
|
effectAllowed |
String |
|
files |
FileList |
|
mozCursor |
String |
|
mozItemCount |
Unsigned long |
|
mozSourceNode |
Node |
|
mozUserCancelled |
Boolean |
|
types |
DOMStringList |
|
ondragstart 事件: 当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖拽元素上
ondragenter事件:当拖拽元素进入目标元素时候触发的事件,此事件作用在目标元素上
ondragover事件:当拖拽元素穿过目标元素时候触发的事件,此事件作用在目标元素上
ondrop事件:当拖拽元素在目标元素上同时放开鼠标时触发的时候,此事件作用在目标元素上
ondragend事件:当拖拽完成时触发的事件,此事件作用在被拖拽元素上
Event.preventDefault() 方法:阻止默认事件方法等的执行。在ondrop中一定要执行preventDefault,否则ondrop事件不会被触发。另外,如果是从其他应用软件或者文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或者是相关信息,并不是真的执行drop。此时需要用document的ondragover事件替代
Event.effectAllowed 属性:拖拽效果,取值有:
None,copy,copyLink,copyMove,link,linkMove,move,all,uninitialized(default)
值 |
含义 |
None |
该项目不允许被drop |
copy |
源项目的复制项可能会出现在新的位置 |
copyLink |
允许copy或者link操作 |
copyMove |
允许copy或者move操作 |
link |
可以在新的地方建立与源的链接 |
linkMove |
允许link或者move操作 |
move |
一个项目可能被移动到新的位置 |
All |
允许所有操作 |
事件触发顺序
ondragstart->ondragenter->ondragover->ondrop->ondragend
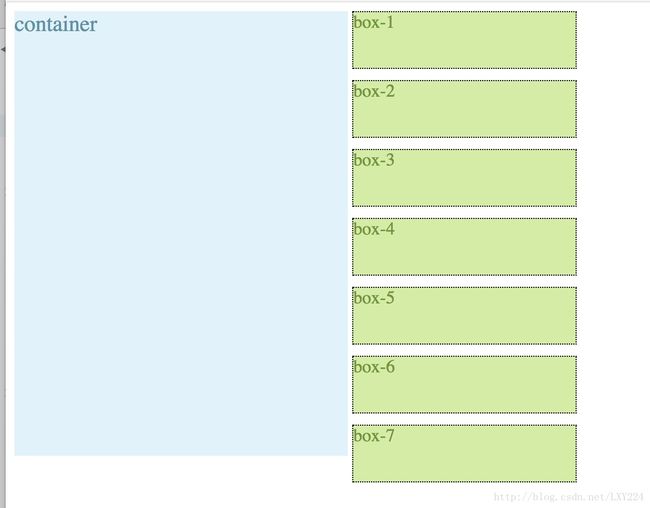
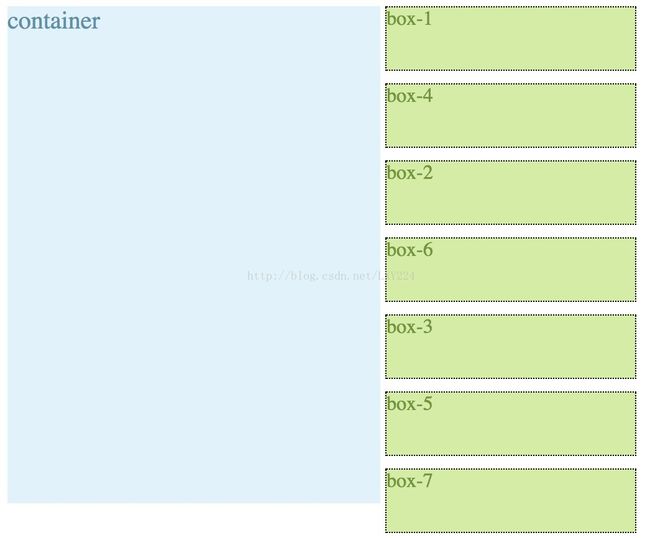
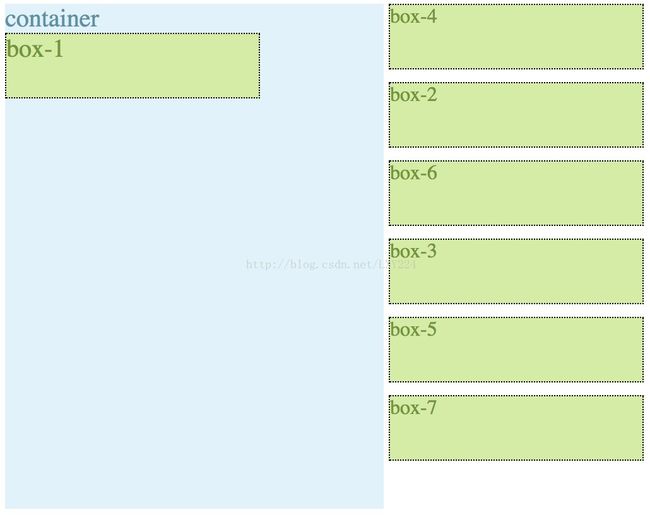
Demo
代码
container
box-1
box-2
box-3
box-4
box-5
box-6
box-7
还看到了一些html5的新属性就写在文章末尾吧
html>
lang="en">
charset="UTF-8">
</span>Title<span style="color:#e8bf6a;">
class="userInfo" id ="user" data-userid="6666" data-hover-response="see I am changed" data-name="hugo" data-date-of-birthday>Fiona
browsers:list="browsers">
style="margin-top: 20px">
autofocus="autofocus">
style="margin-top: 20px">
placeholder="use rname">
慢慢来,不要慌