对象高级
本系列将从以下专题去总结:
- JS基础知识深入总结
- 对象高级
- 函数高级
- 事件对象与事件机制
暂时会对以上四个专题去总结,现在开始Part2:对象高级。下图是我这篇的大纲。

2.1 对象的创建模式
-
方式一:Object构造函数模式
- 套路: 先创建空Object对象, 再动态添加属性/方法
- 适用场景: 起始时不确定对象内部数据
- 问题: 语句太多
// 先创建空Object对象 var p = new Object() p = {} //此时内部数据是不确定的 // 再动态添加属性/方法 p.name = 'Tom' p.age = 12 p.setName = function (name) { this.name = name } //测试 console.log(p.name, p.age) //Tom 12 p.setName('Bob') console.log(p.name, p.age) //Bob 12 -
方式二:对象字面量模式
- 套路: 使用
{}创建对象, 同时指定属性/方法 - 适用场景: 起始时对象内部数据是确定的
- 问题: 如果创建多个对象, 有重复代码
var p = { name: 'Tom', age: 12, setName: function (name) { this.name = name } } //测试 console.log(p.name, p.age) //Tom 12 p.setName('JACK') console.log(p.name, p.age) //JACK 12 var p2 = { //如果创建多个对象代码很重复 name: 'Bob', age: 13, setName: function (name) { this.name = name } } - 套路: 使用
-
方式三:工厂模式(相对使用很少)
- 套路: 通过工厂函数动态创建对象并返回
- 适用场景: 需要创建多个对象
- 问题: 对象没有一个具体的类型, 都是Object类型
function createPerson(name, age) { //返回一个对象的函数一般称为===>工厂函数 var obj = { name: name, age: age, setName: function (name) { this.name = name } } return obj } // 创建2个人 var p1 = createPerson('Tom', 12) var p2 = createPerson('Bob', 13) // p1和p2是Object类型 function createStudent(name, price) { var obj = { name: name, price: price } return obj } var s = createStudent('张三', 12000) // s也是Object -
方式四:自定义构造函数模式
- 套路: 自定义构造函数, 通过new创建对象
- 适用场景: 需要创建多个类型确定的对象
- 问题: 每个对象都有相同的数据, 浪费内存。主要是指方法数据的重复,导致浪费。
//定义类型,Person类型 function Person(name, age) { this.name = name this.age = age this.setName = function (name) { this.name = name } } var p1 = new Person('Tom', 12) p1.setName('Jack') console.log(p1.name, p1.age) //Jack 12 console.log(p1 instanceof Person) //true function Student (name, price) { this.name = name this.price = price } var s = new Student('Bob', 13000) console.log(s instanceof Student) //true var p2 = new Person('JACK', 23) console.log(p1, p2) //都返回Person类型对象 -
方式五: 构造函数+原型的组合模式
- 套路: 自定义构造函数, 属性在函数中初始化, 方法添加到原型上
- 适用场景: 需要创建多个类型确定的对象
function Person(name, age) { //在构造函数中只初始化属性 this.name = name this.age = age } //方法放在原型对象里,就不会重复了。减少内存压力。 Person.prototype.setName = function (name) { this.name = name } var p1 = new Person('Tom', 23) var p2 = new Person('Jack', 24) console.log(p1, p2) //都返回一个Person类型对象
2.2 对象的继承模式
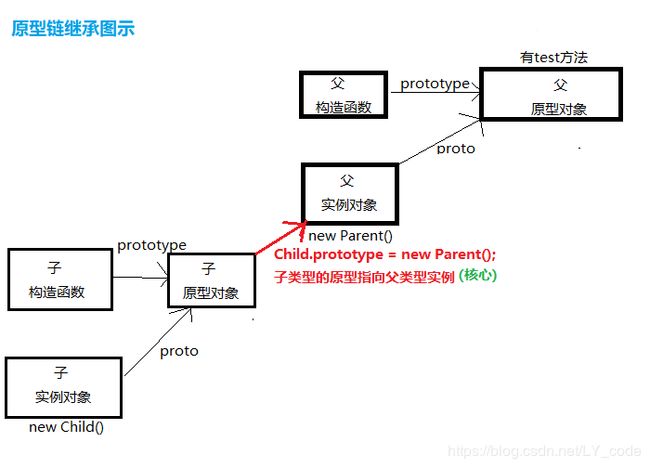
2.2.1 方式一:原型链继承
- 套路
- 定义父类型构造函数
- 给父类型的原型添加方法
- 定义子类型的构造函数
- 创建父类型的对象赋值给子类型的原型
- 将子类型原型的构造属性设置为子类型
- 给子类型原型添加方法
- 创建子类型的对象: 可以调用父类型的方法
- 关键
- 子类型的原型为父类型的一个实例对象
大致的程序步骤思想:
function Parent(){}//父 构造函数
Parent.prototype.test = function(){};//在父的原型对象上添加test方法
function Child(){}// 子 构造函数
Child.prototype = new Parent(); // 子类型的原型指向父类型实例
Child.prototype.constructor = Child;//最好也把constructor也重新置给Child构造函数
var child = new Child(); //有test()
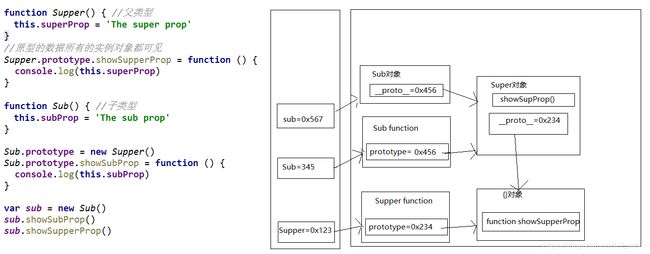
<script type="text/javascript">
//父类型
function Supper() {
this.supProp = 'Supper property'
}
Supper.prototype.showSupperProp = function () {
console.log(this.supProp)
}
//子类型
function Sub() {
this.subProp = 'Sub property'
}
// 子类型的原型为父类型的一个实例对象
Sub.prototype = new Supper()
// 让子类型的原型的constructor指向子类型(构造函数)
Sub.prototype.constructor = Sub
Sub.prototype.showSubProp = function () {
console.log(this.subProp)
}
var sub = new Sub()
sub.showSupperProp() //Supper property
sub.showSubProp() //Sub property
console.log(sub) // 返回Sub类型对象
</script>
2.2.2 方式2: 借用构造函数继承(假的)
- 套路:
- 定义父类型构造函数
- 定义子类型构造函数
- 在子类型构造函数中调用父类型构造
- 关键:
- 在子类型构造函数中通用call()调用父类型构造函数
给个案例分析:
<script type="text/javascript">
function Person(name, age) {
this.name = name
this.age = age
}
function Student(name, age, price) {
//为了获得父类型的Person的属性继承
Person.call(this, name, age) // 借调。相当于: this.Person(name, age)
/*this.name = name
this.age = age
以上这两行代码就可不必写了
*/
this.price = price
}
var s = new Student('Tom', 20, 14000)
console.log(s.name, s.age, s.price) //Tom 20 14000
</script>
2.2.3 方式3: 原型链+借用构造函数的组合继承(一般都这么用)
- 利用原型链实现对父类型对象的方法继承(继承方法)
- 利用super()借用父类型构建函数初始化相同属性(继承属性)
给个案例分析:
<script type="text/javascript">
//类似于父函数
function Person(name, age) {
this.name = name
this.age = age
}
Person.prototype.setName = function (name) {
this.name = name
}
//类似于子函数
function Student(name, age, price) {
Person.call(this, name, age) // 为了得到属性(属性的继承)
this.price = price
}
Student.prototype = new Person() // 为了能看到父类型的方法(方法的继承--通过原型链)
Student.prototype.constructor = Student //修正constructor属性
Student.prototype.setPrice = function (price) {
this.price = price
}
var s = new Student('Tom', 24, 15000)
s.setName('Bob');
s.setPrice(16000);
console.log(s.name, s.age, s.price) //Bob 24 16000
</script>
2.2.4 方式四:ES6的class的继承
在ES6中引入了class关键字,但更多的是一种语法糖,本质上还是原型链的继承方式。
在ES6中引入了class关键字,但更多的是一种语法糖,本质上还是寄生组合继承的继承方式。是一种相对完美的继承方式。
寄生组合继承的核心总结以下几点:(边看图边看文字理解)
1.子类构造函数的 __proto__指向父类构造器,继承父类的静态方法
2.子类构造函数的 prototype的 __proto__指向父类构造器的 prototype,继承父类的方法。
[ 1和2这两点也就是下图橙色标记的两条线。]
3.子类构造函数继承了父类构造函数里的属性。使用 super调用的( ES5则用 call或者 apply调用传参)。

看一个案例分析:
class Animal {
constructor(name) {
this.speed = 0;
this.name = name;
}
run(speed) {
this.speed += speed;
alert(`${this.name} runs with speed ${this.speed}.`);
}
stop() {
this.speed = 0;
alert(`${this.name} stopped.`);
}
}
// Inherit from Animal
class Rabbit extends Animal {
hide() {
alert(`${this.name} hides!`);
}
}
let rabbit = new Rabbit("White Rabbit");
rabbit.run(5); // White Rabbit runs with speed 5.
rabbit.hide(); // White Rabbit hides!
如你所见,如你所想,extend 关键字实际上是在 Rabbit.prototype 添加[[proto]],引用到 Animal.prototype。

所以现在 rabbit 既可以访问它自己的方法,也可以访问 Animal 的方法。
2.3 new对象
看我们尝尝写的一个例子:
function Person() {
this.name = name
this.age = age
}
var person = new Person()
事实上,new一个对象做了什么呢?完整执行的代码:
function Person() {
var this = {
__proto__: Person.prototype
}
this.name = name
this.age = age
return this
}
var person = new Person()
故new一个对象做了以下几步:
- 创建一个空对象
- 给对象设置
__proto__, 值为构造函数对象的prototype属性值this.__proto__ = Fn.prototype - 执行构造函数体(给对象添加属性/方法)
- 隐式
return this,返回新对象
注:如果构造函数没有显式返回一个对象类型Object(包含FunctionArrayDateRegExgError),则默认隐式return this(this指代刚new出来的对象实例)。一般情况下,构造函数不返回值,但是用户可以选择主动返回一个对象,这个对象就会覆盖默认返回的this实例)。
当然构造函数还是可以返回值类型的(NumberStringBoolean等),这个时候还是返回默认的this!只有返回对象类型,才会覆盖原先的this!
此文档为吕涯原创,可任意转载,但请保留原链接,标明出处。
文章只在CSDN和掘金第一时间发布:
CSDN主页:https://blog.csdn.net/LY_code
掘金主页:https://juejin.im/user/5b220d93e51d4558e03cb948
若有错误,及时提出,一起学习,共同进步。谢谢。