一个简单的朋友圈单张或多张图片展示的思路
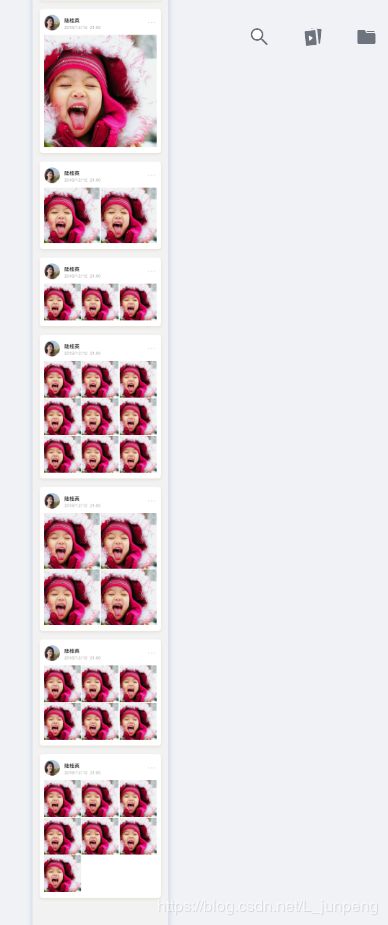
先放在例子图,跟朋友圈的单张或者多张图片展示很相识!
简单介绍下,最多3列,最多3行,2张图片或者4张图片时为2列。
看到这个需求,我首先想到的是自定义一个viewgroup,通过addview的方式动态计算宽高。
后面又分析了下,想到了一个比较走捷径的方法,LinearLayout的recyclerView嵌套一个gridLayout的recyclerView
(如果有scrollview嵌套的话,会存在滑动不流畅的问题,我的解决办法一般是重写layoutmanager中的canScrollVertically,然后return false)
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(mContext) {
@Override
public boolean canScrollVertically() {
return false;
}
};
recyclerView.setLayoutManager(linearLayoutManager);
第一个recyclerView的item的就是其他的view加一个recyclerView
(第一个recyclerView的onBingViewHolder的操作)
int spanCount = 3;
int size = photoList.size();
if (size == 2 || size == 4) {
spanCount = 2;
} else if (size == 1) {
spanCount = 1;
}
GridLayoutManager gridLayoutManager = new GridLayoutManager(mContext, spanCount) {
@Override
public boolean canScrollVertically() {
return false;
}
};
recyclerView.setLayoutManager(gridLayoutManager);
PhotoItemAdapter photoItemAdapter = new PhotoItemAdapter(activity, item.getFile_type(), photoList);
DividerGridItemDecoration dividerGridItemDecoration = new DividerGridItemDecoration(mContext, photoItemAdapter);
recyclerView.addItemDecoration(dividerGridItemDecoration);
recyclerView.setAdapter(photoItemAdapter);
item中的recyclerView的的item的布局为关键点
<.....RvGridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
public class RvGridLayout extends RelativeLayout{
public RvGridLayout(Context context) {
super(context);
}
public RvGridLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RvGridLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@SuppressWarnings("unused")
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
}其实是onmeasure中改变的布局的高度,使其变成一个正方形,宽高一样。所以不管是一张照片还是两张照片还是9张照片,始终都是以正方形的方式展示,如果想要做成一张照片时宽高为原始图片的宽高比的话,也就操作RvGridLayout 就可以啦
所有到这里 你就应该完全能理解了吧???
下面我贴个简单的demo吧
https://download.csdn.net/download/l_junpeng/10945815