VScode 编辑器使用
1.VScode 编辑器:
(1)VScode 全称是:Visual Studio Code ,是由微软开发的一款免费的,跨平台的文本编辑器,内含很多丰富的性能和插件;
(2)VSC 中有一个扩展和主题市场,内还有很多插件;
(3)VSC 中还可以运行终端,比如 cmd 命令;
2.下载安装 VSC:
(1)从官网进行下载安装:https://code.visualstudio.com/
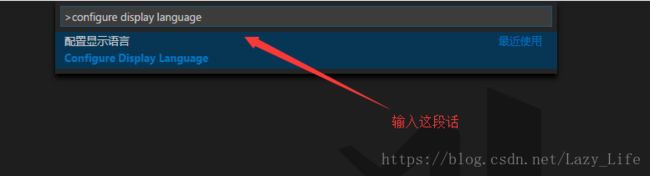
(2)安装成功之后,由于打开是英文版,要将其设置成中文(按Ctrl + Shift + P);
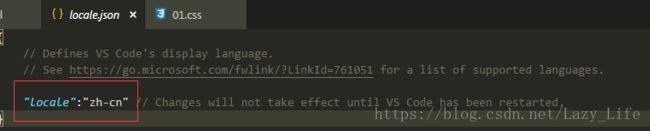
(3)输入成功之后,会出现一个 locale.json 文件;
将"locale"中的英文"en"改为"zh-cn"即可
3.VSC 中常用插件:
(1)open in browser:可以右键点击 html 文件直接在浏览器中运行;
(2)material icons:显示文件图标;
(3)css peek:追踪 css 文件中定义的类名,右键点击转到定义,即会跳转到对应的css文件下类名;
(4)color info:在 css 中,可以知道颜色的详细信息;
(5)minify:压缩合并 js,css,html 文件,ctrl + shift + p 输入 minify 即可;
(6)auto rename tag:自动同步修改 html 标签;
(7)autofilename:自动补齐文件路径;
(8)live server:点击右下角的"Go Live",就可以将当前项目启动一个本地服务;
(9)angular 6 Snippets:angular代码提示插件(其他框架同理);
(10)easy less:自动实时将 less 编译成 css(保存即可);
(11)guides:代码的标签对齐线;
(12)html snippets:不需要输入 "<" 就会有 html 标签提示;
(13)IntelliSence for CSS class names in HTML:基于你的项目以及通过 link 标签引入的外部文件(比如 bootstrap 等 ui 框架),提供该框架的 class 类名补全;
(14)npm Intellisense:在导入语句时自动补全 npm 模块名称;
(15)Bracket Pair Colorizer:如果代码中有很多的回调,可以高亮这些回调;
(16)Debugger for Chorme:利用 vscode 在编辑器中打开 Chorme 浏览器,进行调试(推荐这篇博客进行操作https://blog.csdn.net/arvin0/article/details/52448709);
(17)Vetur:强大的 Vue 工具;
4.VSC 中常用快捷键:
(1)ctrl + shift + n:打开一个新窗口;
(2)ctrl + d:新建文件(ctrl + s保存);
(3)ctrl + tab:在历史打开文件之间切换;
(4)ctrl + \:新建一个编辑器(分屏);
(5)alt + up 或 alt + down:将整行代码上移或者下移;
(6)ctrl + d:可以选中相同的代码,进行修改;
(7)ctrl + `:打开终端(cmd命令)
(8)shift + alt + up/down:复制整行;
(9)ctrl + shift + up/down:逐行选择;