CAEmitterCell 和 CAEmitterLayer详解
一、在 UIKit 中,粒子系统由两部分组成:
1· 一个或多个 CAEmitterCells :发射器电池可以看作是单个粒子的原型(例如,一个单一的粉扑在一团烟雾)。当散发出一个粒子,UIKit根据这个发射粒子和定义的基础上创建一个随机粒子。此原型包括一些属性来控制粒子的图片,颜色,方向,运动,缩放比例和生命周期。
2· 一个或多个 CAEmitterLayers, 但通常只有一个:这个发射的层主要控制粒子的形状(例如,一个点,矩形或圆形)和发射的位置(例如,在矩形内,或边缘)。这个层具有全局的乘法器,可以施加到系统内的CAEmitterCells。这些给你一个简单的方法覆盖的所有粒子的变化。比如一个人为的例子将改变x雨来模拟风的速度。
基础是简单的,但这些参数却是相当微妙的。CAEmitterLayer有超过30种不同的参数进行自定义粒子的行为。下面,我就拼出来的一些特殊问题.
有两个类在你创建粒子系统时将会需要使用,它们在QuartzCore框架中,名叫CAEmitterLayer和CAEmitterCell。
通常的想法是创建一个CAEmitterLayer,并将一个或多个CAEmitterCell添加到里面。接着每个单元(cell)会按它配置的样式产生粒子。
而且CAEmitterLayer继承自CALayer,你能轻易地在UIKit分层的任何地方加入它!
我想这个新的UIKit粒子系统最酷的是一个单独的CAEmitterLayer可以支持多个CAEmitterCell。这支持你完成一些相当复杂而且很酷的效果。例如当你创建泉水时,你能拥有一个cell发射水滴,另一个cell在泉水上发射水蒸汽 !
二、代码实现:
创建单试图工程,在viewContrloller.h文件中添加 #import
在 viewContrloller.m文件里代码如下:
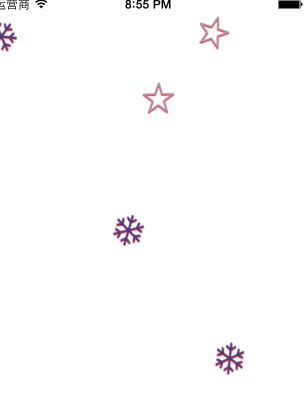
- (void)viewDidLoad { [super viewDidLoad]; CAEmitterLayer *snowEmitter = [CAEmitterLayer layer]; //例子发射位置 snowEmitter.emitterPosition = CGPointMake(120,20); //发射源的尺寸大小 snowEmitter.emitterSize = CGSizeMake(self.view.bounds.size.width * 20, 20); //发射模式 snowEmitter.emitterMode = kCAEmitterLayerSurface; //发射源的形状 snowEmitter.emitterShape = kCAEmitterLayerLine; //创建雪花类型的粒子 CAEmitterCell *snowflake = [CAEmitterCell emitterCell]; //粒子的名字 snowflake.name = @"snow"; //粒子参数的速度乘数因子 snowflake.birthRate = 1.0; snowflake.lifetime = 120.0; //粒子速度 snowflake.velocity =10.0; //粒子的速度范围 snowflake.velocityRange = 10; //粒子y方向的加速度分量 snowflake.yAcceleration = 2; //周围发射角度 snowflake.emissionRange = 0.5 * M_PI; //子旋转角度范围 snowflake.spinRange = 0.25 * M_PI; snowflake.contents = (id)[[UIImage imageNamed:@"DazFlake"] CGImage]; //设置雪花形状的粒子的颜色 snowflake.color = [[UIColor colorWithRed:0.200 green:0.258 blue:0.543 alpha:1.000] CGColor]; //创建星星形状的粒子 CAEmitterCell *snowflake1 = [CAEmitterCell emitterCell]; //粒子的名字 snowflake1.name = @"snow"; //粒子参数的速度乘数因子 snowflake1.birthRate = 1.0; snowflake1.lifetime = 120.0; //粒子速度 snowflake1.velocity =10.0; //粒子的速度范围 snowflake1.velocityRange = 10; //粒子y方向的加速度分量 snowflake1.yAcceleration = 2; //周围发射角度 snowflake1.emissionRange = 0.5 * M_PI; //子旋转角度范围 snowflake1.spinRange = 0.25 * M_PI; //粒子的内容和内容的颜色 snowflake1.contents = (id)[[UIImage imageNamed:@"DazStarOutline"] CGImage]; snowflake1.color = [[UIColor colorWithRed:0.600 green:0.658 blue:0.743 alpha:1.000] CGColor]; snowEmitter.shadowOpacity = 1.0; snowEmitter.shadowRadius = 0.0; snowEmitter.shadowOffset = CGSizeMake(0.0, 1.0); //粒子边缘的颜色 snowEmitter.shadowColor = [[UIColor redColor] CGColor]; snowEmitter.emitterCells = [NSArray arrayWithObjects:snowflake,snowflake1,nil]; [self.view.layer insertSublayer:snowEmitter atIndex:0]; // Do any additional setup after loading the view. }运行结果:雪花型和星星型的粒子在屏幕上随机出现,并缓缓下落
三、下面是 CAEmitterLayer和CAEmitterCell 的一些属性:
CAEmitterLayer 提供了一个基于 Core Animation 的粒子 发 射系统 ,粒子用 CAEmitterCell 来初始化。 粒子画在背景 层 盒 边 界上
Properties:
birthRate: 粒子 产 生系数,默 认 1.0 ;
emitterCells: 装着 CAEmitterCell 对 象的数 组 ,被用于把粒子投放到 layer 上;
emitterDepth: 决定粒子形状的深度 联 系: emitter shape
emitterMode: 发 射模式
NSString * const kCAEmitterLayerPoints;
NSString * const kCAEmitterLayerOutline;
NSString * const kCAEmitterLayerSurface;
NSString * const kCAEmitterLayerVolume;
emitterPosition: 发 射位置
emitterShape: 发 射源的形状:
NSString * const kCAEmitterLayerPoint;
NSString * const kCAEmitterLayerLine;
NSString * const kCAEmitterLayerRectangle;
NSString * const kCAEmitterLayerCuboid;
NSString * const kCAEmitterLayerCircle;
NSString * const kCAEmitterLayerSphere;
emitterSize: 发 射源的尺寸大;
emitterZposition: 发 射源的 z 坐 标 位置;
lifetime: 粒子生命周期
preservesDepth: 不是多很清楚(粒子是平展在 层 上)
renderMode: 渲染模式:
NSString * const kCAEmitterLayerUnordered;
NSString * const kCAEmitterLayerOldestFirst;
NSString * const kCAEmitterLayerOldestLast;
NSString * const kCAEmitterLayerBackToFront;
NSString * const kCAEmitterLayerAdditive;
scale: 粒子的缩放比例:
seed :用于初始化随机数产生的种子
spin: 自旋转速度
velocity :粒子速度
CAEmitterCell
CAEmitterCell 类 代从从 CAEmitterLayer 射出的粒子; emitter cell定 义 了粒子 发 射的方向。
alphaRange: 一个粒子的 颜 色 alpha 能改 变 的范 围 ;
alphaSpeed: 粒子透明度在生命周期内的改变速度;
birthrate :粒子参数的速度乘数因子;
blueRange :一个粒子的 颜 色 blue 能改 变 的范 围 ;
blueSpeed: 粒子 blue 在生命周期内的改变速度;
color: 粒子的颜色
contents :是个 CGImageRef 的对象 , 既粒子要展现的图片;
contentsRect :应该画在 contents 里的子 rectangle :
emissionLatitude :发射的 z 轴方向的角度
emissionLongitude:x-y 平面的 发 射方向
emissionRange ;周 围发射角度
emitterCells :粒子发射的粒子
enabled :粒子是否被渲染
greenrange: 一个粒子的 颜 色 green 能改 变 的范 围 ;
greenSpeed: 粒子 green 在生命周期内的改变速度;
lifetime :生命周期
lifetimeRange :生命周期范围
magnificationFilter :不是很清楚好像增加自己的大小
minificatonFilter :减小自己的大小
minificationFilterBias :减小大小的因子
name :粒子的名字
redRange : 一个粒子的 颜 色 red 能改 变 的范 围 ;
redSpeed; 粒子 red 在生命周期内的改变速度;
scale :缩放比例:
scaleRange :缩放比例范围;
scaleSpeed :缩放比例速度:
spin :子旋转角度
spinrange :子旋转角度范围
style :不是很清楚:
velocity :速度
velocityRange :速度范围
xAcceleration: 粒子 x 方向的加速度分量
yAcceleration: 粒子 y 方向的加速度分量
zAcceleration: 粒子 z 方向的加速度分量
Class Methods
defauleValueForKey: 更具健 获 得 值 ;
emitterCell :初始化方法
shouldArchiveValueForKey: 是否 归 档莫 键值
要学习的东西还有很多,慢慢的熟悉。