- Proxyee Down简介
乐百川
以前写过一篇用Proxyee下载百度网盘大文件的文章,后来一直没在用过,现在发现Proxyee出了新版,功能也增加了,所以重新来介绍一下。现在它的Github地址也变了,现在的地址是:https://github.com/proxyee-down-org/proxyee-down.proxyeedown官网下载JDKProxyeeDown是一个使用Java和JavaFx技术编写的软件,所以要运行它
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- javafx_scenebuilder-2_0-windows.msi 百度云盘下载
招风的黑耳
后端javafx
javafxscenebuilder官网下载很慢网上有很多人分享,都要付积分下载。下面是从官网下载好的,传我百度网盘了,有需要的大家去下载吧。链接:https://pan.baidu.com/s/1tUynlqfagoN6av8hRitTCQ提取码:9a2h无偿分享,大家愿意就点个关注呗,会有更多资源分享。
- JavaFx中通过线程池运行或者停止多个周期性任务
IT大玩客
pythonjava数据库
在JavaFX中,要实现点击按钮启动多个周期性任务并通过多线程执行,并在任务结束后将结果写入多个文本组件中,同时提供另一个按钮来停止这些任务,你可以使用ScheduledExecutorService来管理周期性任务,并使用AtomicBoolean来控制任务的执行与停止。以下是一个简化的示例,展示了如何实现这一功能:设置JavaFX界面:包括两个按钮(一个启动,一个停止)和多个文本区域(用于显示
- Java实现家谱家族管理系统,图形化家谱家族树,单机应用程序
violet_ever_garden
javajavafx家谱树JAVA图形用户界面设计源代码
背景算法与数据结构实验内容,使用Java+JavaFX,花了两个星期独自完成。功能(1)普通用户、超级管理员不同角色,不同角色登录后的权限各不相同,普通用户可以进行查询;超级管理员有对所有成员增加、删除和修改的权限。现在的初始超级管理员:admin123456初始普通用户:user555123123(2)家谱中成员的信息中包含姓名、出生日期、婚否、地址、健在否、死亡日期(若其已死亡)等(3)数据以
- javaFX FXML 下拉框/选择框/choicebox 的 填充以及用enum/枚举填充 用法
violet_ever_garden
javafxjavaenum
1.普通地加载2.通过FXCollections.observableArrayListpublicclassMainextendsApplication{ObservableListcursors=FXCollections.observableArrayList(Cursor.DEFAULT,Cursor.CROSSHAIR,Cursor.WAIT,Cursor.TEXT,Cursor.HAN
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- 【JavaFx】6.乌龟图
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项乌龟图项目描述项目目录gitee地址程序代码turtle.javaControl.java运行截图所有程序皆使用JDK8JavaFXJavaFx菜鸟教程JavaFx哔哩哔哩教程JavaFx是什么JavaFx是java
- 【JavaFx】5.文本编辑器
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项文本编辑器项目描述项目目录gitee地址程序代码TextEditor.javaBackGround.javaRightPointB.javaSaveFile.java运行截图所有程序皆使用JDK8JavaFXJava
- JavaFX IDEA 打包exe
cyy298
intellij-ideajavaide
io.github.fvarruijavapackager1.6.6packagepackagecom.navinfo.logconvert.MaintrueC:\ProgramFiles\Java\jre-17.0.2-->truefalsewindowstruelogconvertlogconvert1.0D:\Item\GD_AmtHardwareTest1.0\datasD:\Item\G
- java,mqtt-client开发创建客户端
LINNIU
javajavamaven开发语言
使用Java使用org.fusesource.mqtt-client组件做Mqtt开发大家可以在gitee或者Maven库网站上面找到对应的的Maven引用或者Gradle引用GItee地址:点击进入Maven库地址:点击进入这两个上面都有相关的依赖引用我这边用的javaFX,做的一个桌面应用,走的mqtt数据通信。下面说一下这个库的配置:org.fusesource.mqtt-client这个库
- 发布5-JRT在Linux开发
小乌鱼
JRTjava
JRT作为全信创支持的架构,设计之初就是计划完全能脱离Win开发和运行的,设计目标不仅仅是发布程序能脱Win,开发自己也要能脱Win。那么就不能依赖一些只能在Windows下运行或者好使的工具。JRTClient基于javafx开发、JRTBrowser基于Electron开发,都是跨平台的。为什么不支持Mac呢?因为我穷啊,用不起Mac,再一个做这东西就是为了脱Win,再进Mac岂不是脱裤子放屁
- 抽象科目结构,TreeView形象显示数据
又是一年三月三
JavaFx软件工厂富客户端JavaFx数据智能
接着上篇文章,科目数据从SPI的druid模块提取后,下面就是思考如何展示更方便日常工作中的使用。很显示,财政部的小企业会计准则科目表从表面看起来是一个平面的线性结构,但实际上,它是分成了资产、负债、所有者权益、成本和损益五类,感觉javafx中的TreeView展示数据应该更形象。我们来思考如何抽象Tree型的数据结构很明显,从DRUID提取过来的数据不是树型结构,从理念上去将它抽象成树形结构,
- java fx 报错 java.lang.instrument ASSERTION FAILED ***: “!errorOutstanding“ with message transform
xc979906570
踩坑日记java
问题描述在javafx中遇到的错误在fxml中通过了fx:controller绑定了控制器在控制的controller里面使用了FXMLLoader.load获取这个fxml文件出现报错java.lang.instrumentASSERTIONFAILED***:"!errorOutstanding"withmessagetransformmethodcallfailedatJPLISAgent原
- Java中的main方法和Javafx中的launch(args)
水瓶座的鬼才
关于main的声明:1.java虚拟机调用的,所以必须为public;2.当一个类中有main()方法,执行命令“java类名”则会启动虚拟机执行该类中的main方法。由于JVM在运行这个Java应用程序的时候,首先会调用main方法,调用时不实例化这个类的对象,而是通过类名直接调用因此需要是限制为publicstatic。(类名.main())3.jvm有限制,不能有返回值,因此返回值类型为vo
- 【Java万花筒】Java图形库探秘:创意编程、数据可视化与用户界面设计
friklogff
Java万花筒java信息可视化ui
图形化未来:Java图形库全面解析与应用指南前言在Java开发的世界中,图形处理一直是一个关键领域,涉及从创意编程到数据可视化再到用户界面设计的多个方面。本文将深入探讨几个领域内颇具代表性的Java图形库,为开发者提供了解和选择的机会。通过对JUNG、Piccolo2D、JFreeChart、JavaFX、ApacheBatik和Processing等库的全面介绍,读者将获得在不同场景下运用这些库
- RoomIt屏幕画笔工具
Rococy
gitjava开源
RoomIt开源地址:https://gitee.com/gavaFullStack/RoomIt介绍RoomIt是一款基于JavaFx、操作简便、轻量的屏幕画笔工具。RoomIt名字含义:Rococy+ZoomIt。RoomIt开发初衷:提升技术水平、为开源社区贡献一份力。演示文档用户文档:https://gitee.com/gavaFullStack/RoomIt/wikis/RoomIt-W
- Java SWT Composite 绘画
深色風信子
JavaSWT绘画JavaGUISWTGUIJavaComposite
JavaSWTComposite绘画1JavaSWT2Java图形框架AWT、Swing、SWT、JavaFX2.1JavaAWT(AbstractWindowToolkit)2.2JavaSwing2.3JavaSWT(StandardWidgetToolkit)2.4JavaJavaFX3比较和总结1JavaSWTJavaSWT(StandardWidgetToolkit)是一套用于构建桌面图
- httpclient5 工具封装
一把青龙湾月刀
javajava
配置类packagecom.vivo.httpclient52;importjavafx.util.Pair;importorg.apache.hc.client5.http.DnsResolver;importorg.apache.hc.client5.http.SystemDefaultDnsResolver;importorg.apache.hc.client5.http.classic.E
- 【经典项目】Java小游戏 —— 弹力球
枫蜜柚子茶
JAVA基础java开发语言游戏
一、功能需求设计一个Java弹球小游戏的思路如下:创建游戏窗口:使用Java图形库(如Swing或JavaFX)创建一个窗口,作为游戏的可视化界面。绘制游戏界面:在游戏窗口中绘制游戏所需的各个元素,包括弹球、挡板、得分等。弹球移动:使用一个线程或定时器来控制弹球的移动。在每个时间间隔内,更新弹球的位置,并检测碰撞情况。二、分析实现主要是对弹力球远动轨迹的计算,同时控制边界的界定,碰到边框,就需要控
- 基于JavaFX的贪吃蛇小游戏
小虎哥的技术博客
Java基础系列javaJavaFX贪吃蛇
游戏背景介绍贪吃蛇游戏是一款经典的小游戏,它的玩法很简单,就是控制蛇吃食物,每吃一个食物蛇的长度就会加一,直到蛇撞到墙壁或者撞到自己时游戏结束,最终的得分是蛇的长度减一。JavaFX用Java开发桌面端首选就是JavaFX,它的推出用来取代Swing(一个古老的Java桌面端框架)。虽然都说Java开发桌面端性能不行,但是我们的Java开发工具IntelliJIDEA的界面是由JavaFX构建的。
- java textarea 回车事件,JavaFX:如何使回车键提交TextArea
weixin_39623750
javatextarea回车事件
这应该可以满足您的需求:TextAreaarea;//...(initializeallyourJavaFXobjectshere...)//whereveryouassigneventhandlers...area.setOnKeyPressed(newEventHandler(){@Overridepublicvoidhandle(KeyEventkeyEvent){if(keyEvent.g
- Log4j 输出日志到 TextArea & JavaFX、Swing
让线程再跑一会
大数据开发工具log4j
前言之前在自己开发一个软件的时候想着实现一个打印日志到控制台的功能,网上找了一大堆资料实在晦涩,不是看不懂就是运行一堆报错,截止前两分钟刚用第二种方式实现了这个功能,这也是咱"独立实现"解决问题的第一次,之前都是参考别人的代码。本着互惠互利、博爱共享的开源精神,我必须记录一下。两种方式这里的例子都用JavaFX的TextArea来实现,你要换用别的当然可以,Button、Label都行,你开心就好
- IDEA搭建JDK源码学习环境(可添加注释、修改、debug)
wen-pan
好用的工具或插件原理/源码项目环境搭建javaintellij-idea学习
工程详见:https://github.com/wenpanwenpan/study-source-jdk1.8.0_2811、找到src.zip和javafx-src.zip找到你想要调试的JDK,笔者本地电脑上装了两个版本的JDK,这里以jdk1.8.0_281为例将JDK目录下的javafx-src.zip和src.zip两个压缩包进行拷贝(这里就是源码)2、新建目录并解压压缩包新建一个目录
- Error occurred during initialization of boot layerjava.lang.module.FindException: Module javafx.web
十秒耿直拆包选手
JavaJavaFXIDE&OSjavaJavaFXIDEintellij-idea
使用IDEA运行报以下错误:我遇到情况是“PATH_TO_FX”的配置,配置为原javafx的sdk,但是sdk已经删除了,所以报错。修订如下:按照新的JavaFX包路径配置即可。
- javafx绘图板(解决页面重叠问题)
超维Ai编程
python开发语言
packagecom.example.demo;importjavafx.embed.swing.SwingFXUtils;importjavafx.scene.SnapshotParameters;importjavafx.scene.canvas.Canvas;importjavafx.scene.canvas.GraphicsContext;importjavafx.scene.contro
- 手拉手JavaFX UI控件与springboot3+FX桌面开发
QGS-CD
javauijavajavascript
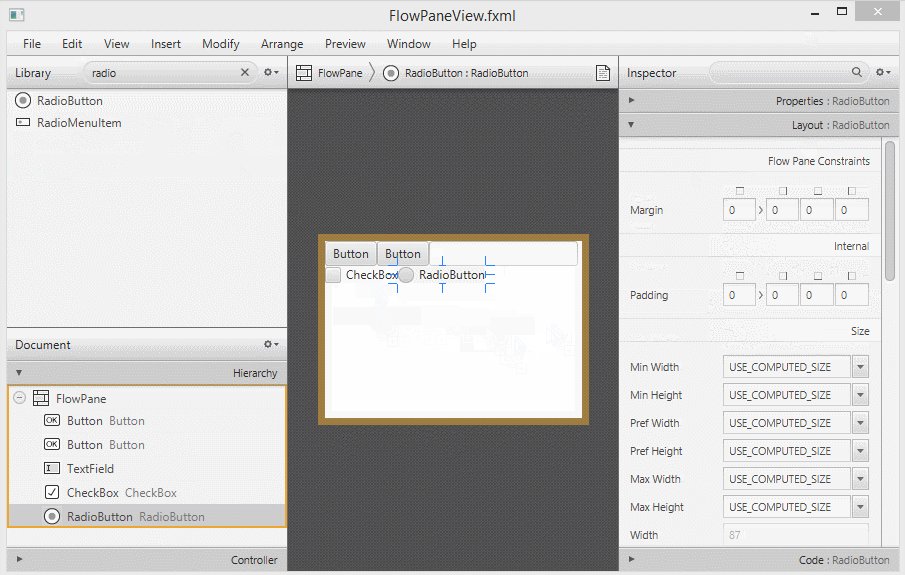
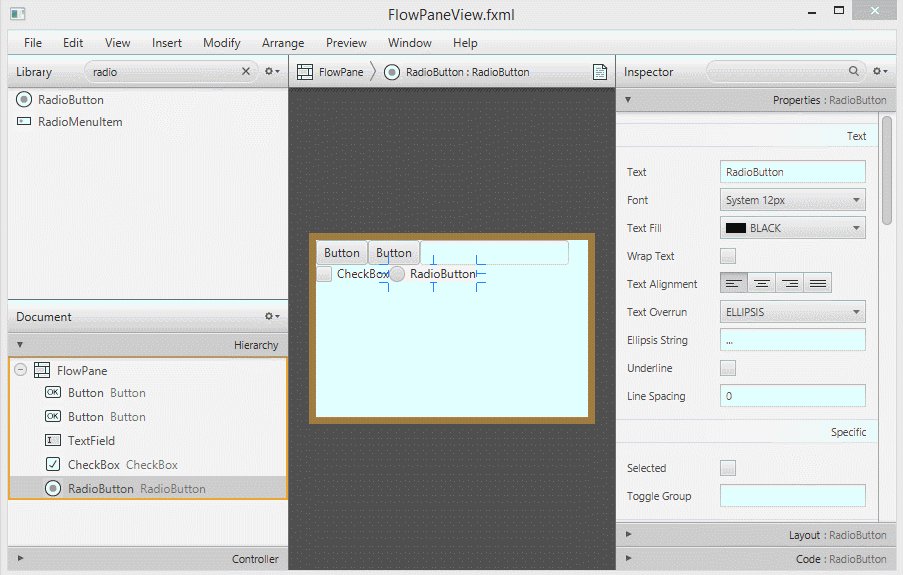
目录javaFx文本javaFX颜色字体Label标签Button按钮//按钮单击事件鼠标、键盘事件//(鼠标)双击事件//键盘事件单选按钮RadioButton快捷键、键盘事件CheckBox复选框ChoiceBox选择框Text文本TextField(输入框)、TextArea文本域//过滤(传入一个参数(过滤后)返回一个参数)//过滤2案例password密码字段Hyperlink超链接Pr
- 浅学JAVAFX布局
QGS-CD
csscss3前端
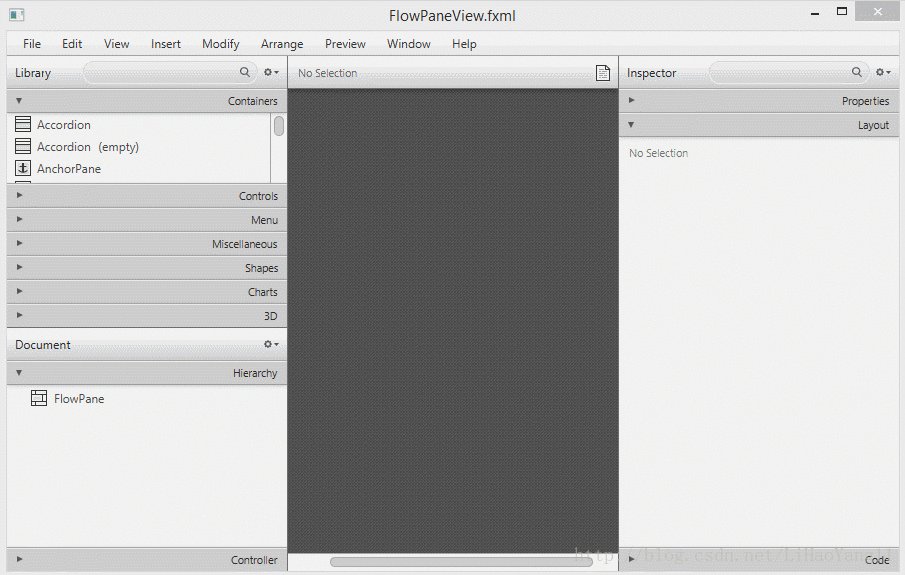
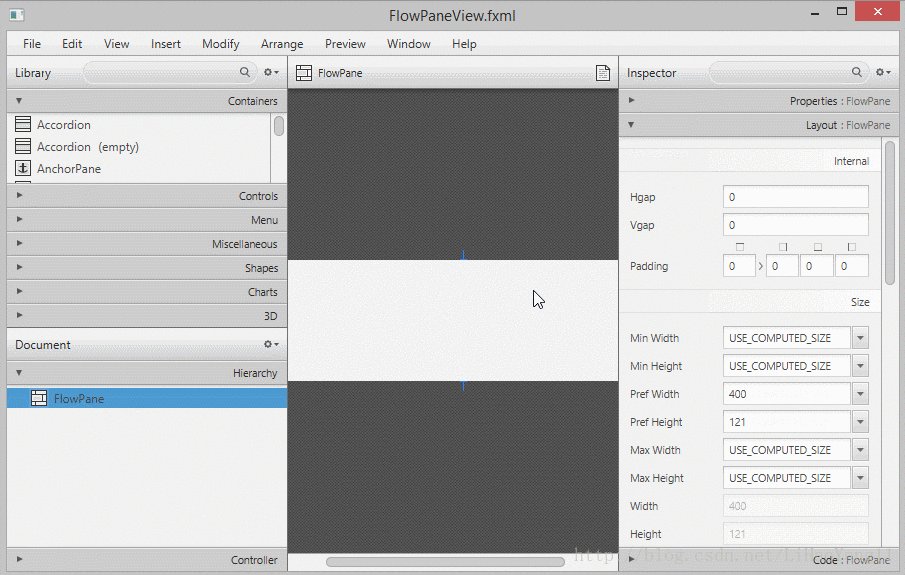
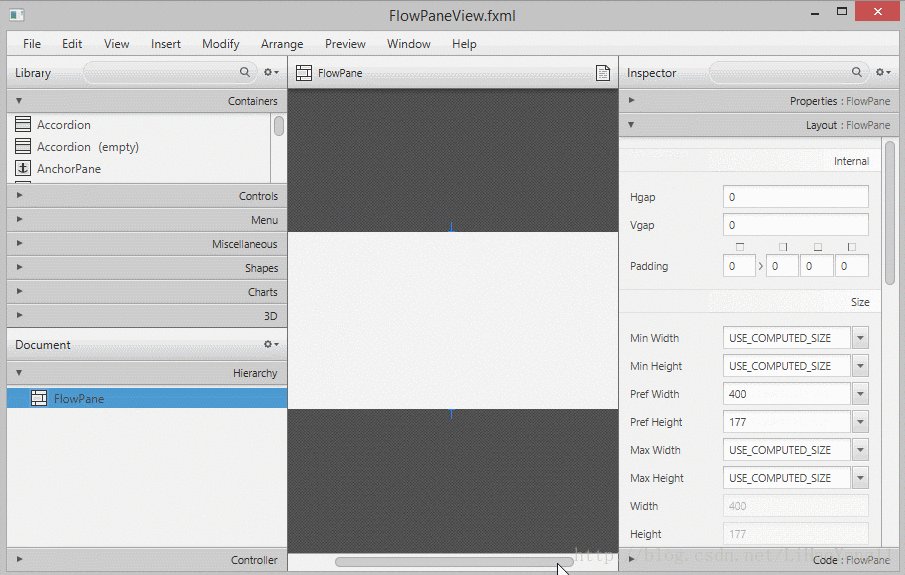
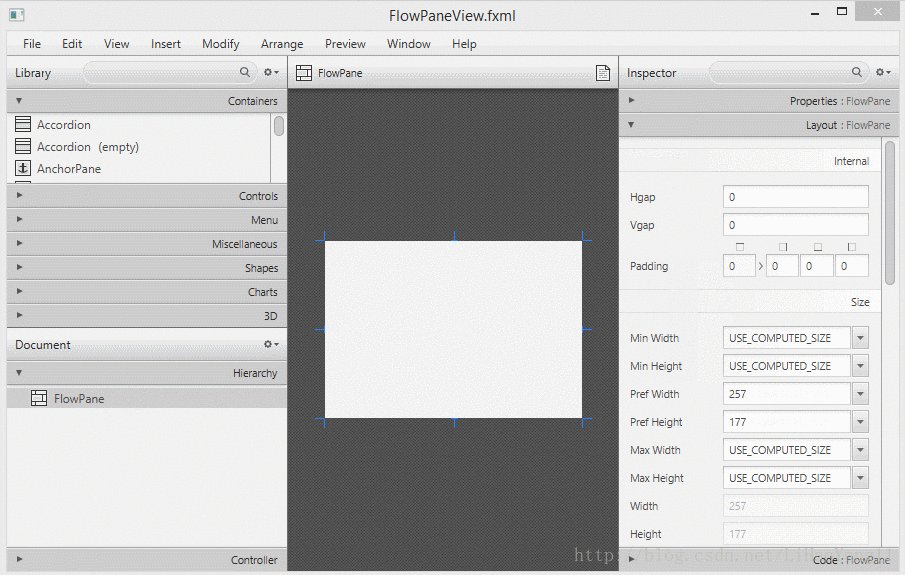
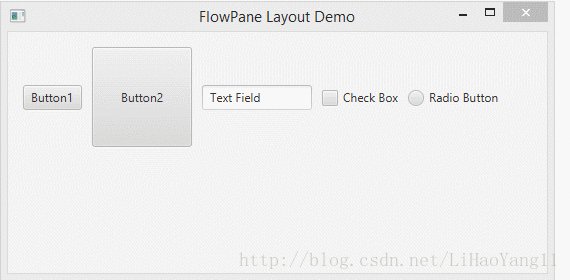
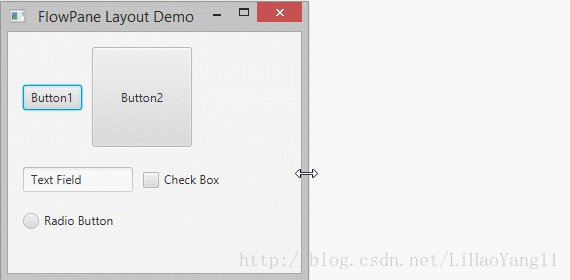
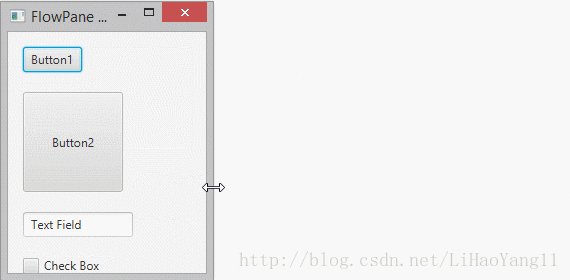
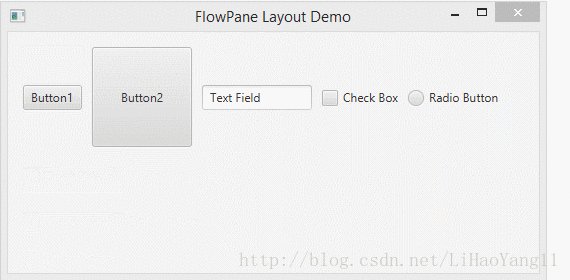
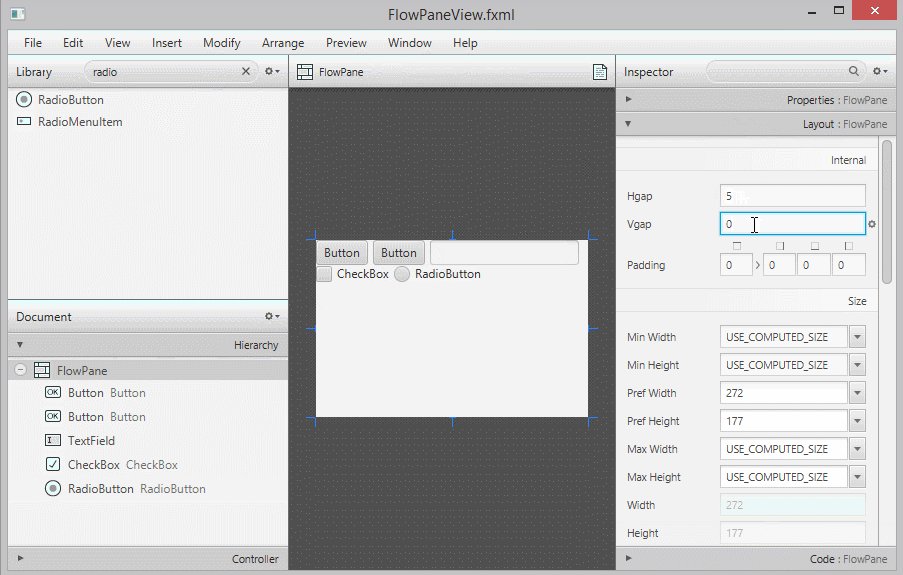
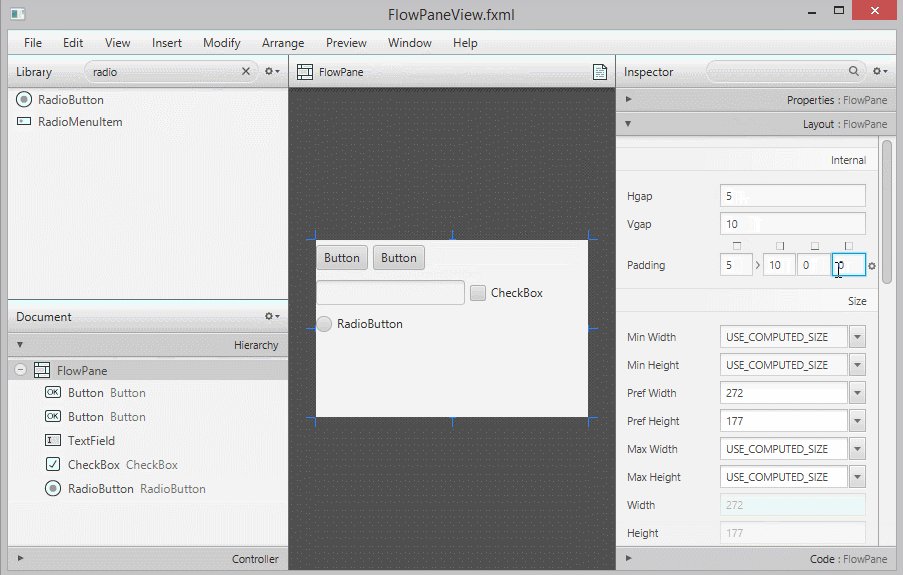
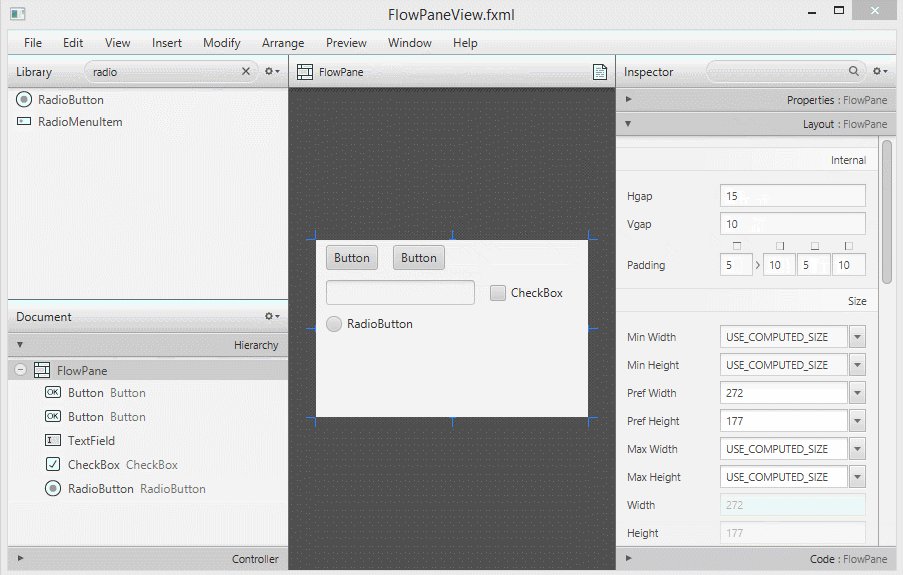
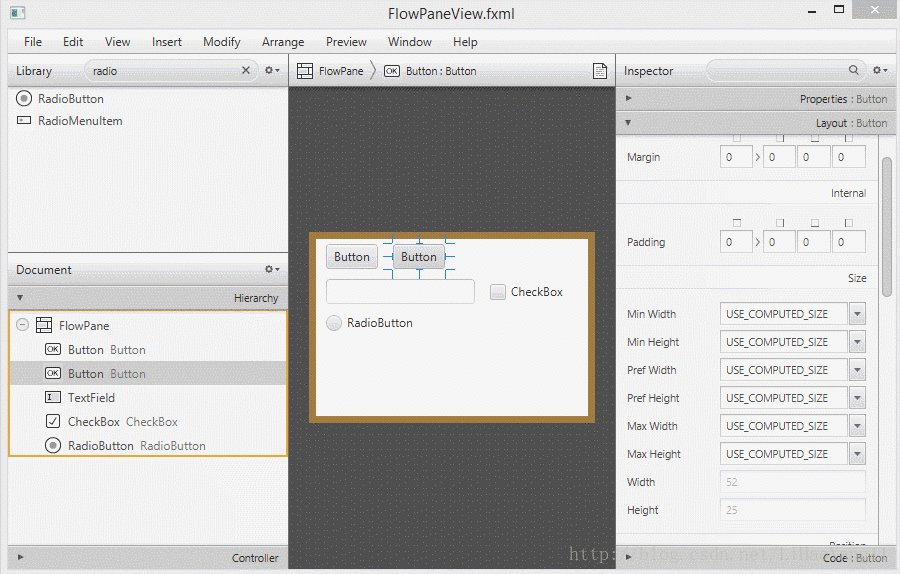
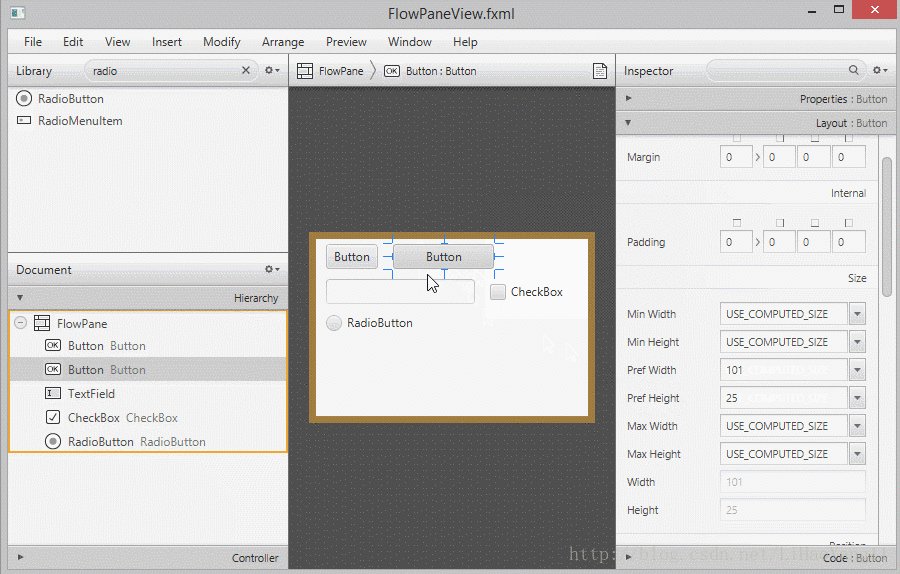
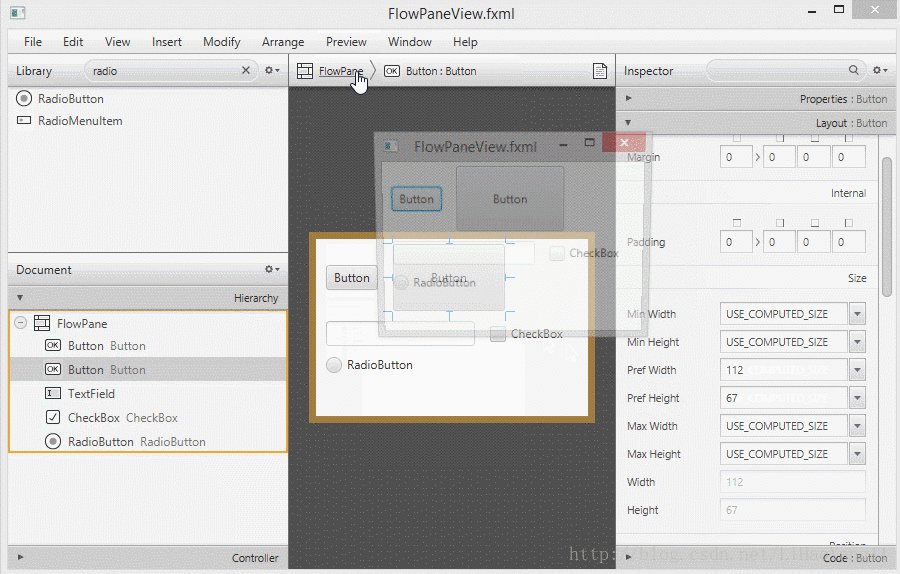
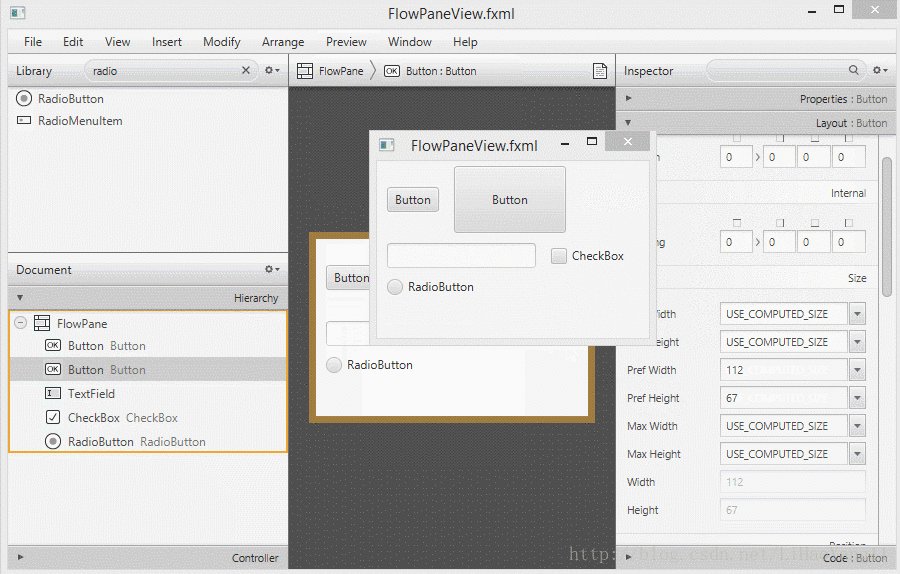
JAVAFXFlowPane布局Flowpane是一个容器。它在一行上排列连续的子组件,并且如果当前行填充满了以后,则自动将子组件向下推到一行publicclassFlowPanedemoextendsApplication{@Overridepublicvoidstart(Stagestage)throwsException{stage.setTitle("FlowPanedemo");Flow
- 手拉手Javafx案例
QGS-CD
iphoneios
JavaFX是Java的下一代图形用户界面工具包。JavaFX是一组图形和媒体API,我们可以用它们来创建和部署富客户端应用程序。JAVAFX案例Fxml载入项目publicvoidstart(Stagestage)throwsException{stage.setTitle("calculator");Paneload=FXMLLoader.load(getClass().getResource
- JavaFX场景入门
QGS-CD
前端数据库javascript
目录JAVAFXjdk1.8以上引入javafx类库JDK11+JAVAFX(eclipse)小知识点舞台Stageplatform、screen类Scene场景类查看电脑屏幕宽高Group容器JAVAFX项目Imagejavafx场景javaFx文本javaFX颜色JAVAFXjdk1.8以上引入javafx类库JDK11+JAVAFX(eclipse)方式一方式二直接引入避免另一种编写方式小知
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl