用heroku 和 mLab部署项目
Heroku
Heroku是一个支持多种编程语言的云平台即服务。 在2010年被Salesforce.com收购。 Heroku作为最开始的云平台之一,从2007年6月起开发,当时它仅支持Ruby,但后来增加了对Java、Node.js、Scala、Clojure、Python以及(未记录在正式文件上)PHP和Perl的支持。
Heroku的部署
heroku应用的部署是基于git的。git是什么呢,简单来说就是一个版本控制系统。它可以记录你的每一次更改并允许你返回到之前的任意一次更改。
git的操作流程简单概括就是两步:1、本地开发;2、提交到服务器。
heroku的应用部署也是符合这两步的,所以熟悉git的话操作起heroku来就很简单了。
利用Heroku and mLab 部署项目
一.Herku的部署
1.进入heroku官网申请账号 :https://www.heroku.com
2.选择不同的方式和环境安装https://devcenter.heroku.com/start
我的是ubuntu 环境下的所以在命令行输入如下代码
wget -O- https://toolbelt.heroku.com/install-ubuntu.sh | sh
3.检查是否安装成功:
$heroku --version
heroku-toolbelt/3.43.9 (x86_64-darwin10.8.0) ruby/1.9.3
heroku-cli/5.2.39-010a227 (darwin-amd64) go1.6.2
heroku 的命令行客户端将被安装到/usr/local/heroku,
同时,/usr/local/heroku/bin将被添加到你的PATH环境变量。
4.在你的项目下登录:
使用你创建您的Heroku账户时的电子邮件地址和密码

5.在heroku账户中的Account里面检查SSH公钥是否上传

把你的 SSH 公钥上传到 Heroku,这一点很重要,上传后才能使用 git push 命令。正常情况下,login 命令会自动创建并上传 SSH 公钥。
6.保证你本地安装了node,npm和git,并且node版本大于4
7.部署应用程序
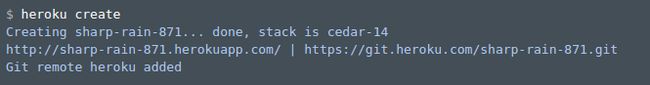
在这一步你将部署应用程序到Heroku,创建一个应用程序app在Heroku上面,并且收到你的源代码。cd进入你的项目里面输入:

默认 Heroku 会为你的 app生成一个随机的名字, 或者你可以登录heroku官网修改这个应用的名字。
![]()
现在,可以用创建的包含 app 名称的URL 访问 app. 有一个便捷的方法, 你可以像这样打开web站点:
![]()
如果部署有问题,浏览器将会报错。这时你就要去执行heroku logs –tail,仔细阅读日志,查看错误问题,一个一个去解决。
二.用mLab配置数据库
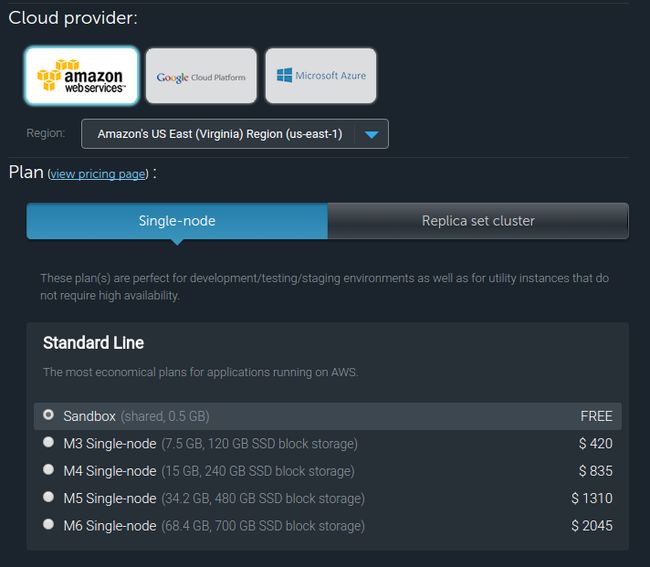
Mlab是一个网上的数据库,它提供给大家一个免费的500M的mongodb数据库供大家使用。如果你的项目需要用到数据库,那么来这边申请一个,是不错的!
mLab官网:https://mlab.com/
2.添加数据库中的表:
Collections中表要和代码中的名字一致

3.在User一栏里建立一个用户,记下用户名和密码。


不要多此一举选Make read-only,我就在这个上面吃了很大的亏
用户名密码一定要记住!!!后边还要用到。
4.回到项目根目录下,输入
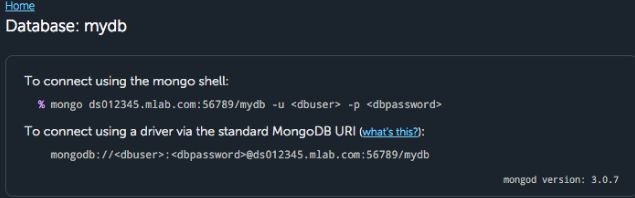
$heroku config:set PROD_MONGODB=mongodb://:@ds011111.mlab.com:11111/database-name URL中的和分别是刚才在Users里创建的username和password。

5.更改项目连接方式
项目中连接的数据库的url是process.env.PROD_MONGODB。
比如我用的是mongoose,我连接数据库就是
mongoose.connect(process.env.PROD_MONGODB)server.js里监听端口的代码是:
app.listen(process.env.PORT)6.再次部署代码:
$git add .
$git commit -m 'modify'
$git push heroku master部署好后查看网页可以直接在命令行中输入
$heroku open如果页面没有显示出来而是app报错了,可以输入以下代码查看错误:
$heroku logs --tail