- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- Charles基础教程和破解安装
沫沫18S
Charles接口测试Charles接口测试抓包工具注册码安装破解
抓包工具Charles的使用教程参考:https://zhubangbang.com/charlesproxy如果您是您一次使用Charles,可能对下面的感兴趣。Charles破解版免费下载和安装教程Charles手机抓包设置Charles的https抓包方法及原理/下载ssl/http证书如果您已经正在使用Charles,可能感兴趣下面的工具Charles禁止缓存工具Charles禁用cook
- charles mac下很好用的抓包工具
蒲公英_____
mac软件抓包Charlesmachttp工具
一、Charles介绍给大家推荐一款在mac上我觉得很好用的抓包工具,再过去的半年中给我很大帮助,在工作学习中使用很方便。那么什情况下我们会需要使用抓包工具呢,比如我想查看一个接口请求的参数、返回值,还有移动设备上的http请求、https请求,有了charles一下搞定,妈妈再也不用担心我的学习了,咳咳......,回归正题,介绍一下charles。Charles是一个HTTP代理服务器,HTT
- Charles 抓包工具详解
wespten
网络协议栈网络设备5G物联网网络工具开发网络协议
一、Charles简介Charles是一款很实用、界面很友好(至少跟fiddler比起来)、功能强大的抓包神器。因为它是基于Java开发的,所以跨平台,Mac、Linux、Windows下都是可以使用的,并且在Android和iOS设备上通用。它的原理是通过成为电脑或者移动设备的代理,截取请求和响应,达到抓包分析的目的。二、Charles安装官网下载地址:CharlesWebDebuggingPr
- Android逆向抓包技巧-不走系统代理
象野VH
Android逆向基础爬虫
前言不走代理,即NoProxy抓包问题,这种情况是在使用代理之后抓包工具并未捕获到数据,而且无论是开启还是关闭抓包工具,都不影响App正常的数据加载。因为Android系统设置的代理并不是强制对所有App生效,App可以在网络请求类库中通过自定义代理设置,选择是否要走系统代理。举例:在安卓开发中,OkHttp发送请求时,设置Proxy.NO_PROXY,让手机不走系统代理,此时基于系统代理抓不到包
- python+mitmproxy抓包
funcdefmain
爬虫测试工具自动化测试python开发语言
什么是mitmproxyMitmproxy就是用于MITM的Proxy,MITM即中间人攻击(Man-in-the-middleattack)。不同于fiddler,charles或wireshark等抓包工具,mitmproxy不仅可以抓取请求响应帮助开发者查看、分析,更可以通过自定义python脚本进行二次开发。安装pip安装pipinstallmitmproxy#验证mitmproxy--v
- tcp 网络通信及抓包工具的使用
喵了d喵
学习linuxc语言
tcp网络通信本地回环(Loopback)的概念本地回环地址是一个特殊的IP地址,用于指向计算机本身的网络接口。在IPv4中,最常见的本地回环地址是127.0.0.1,而在IPv6中则是::1。这个地址用于测试网络软件,确保网络协议栈在本地计算机上正确运行,而不涉及实际的网络硬件。本地回环地址通常与一个虚拟的网络接口关联,在Linux系统中这个接口被称为lo。本地回环的作用和重要性本地回环接口允许
- HTTPS一定安全吗
wys2338
服务器https服务器https
https是一种通过计算机网络进行安全通信的传输协议,主要目的是提供对网站服务器的身份认证,保护交换数据的隐私与完整性,但不能说使用htttps就一定绝对的安全。有一点需要了解的是,使用HTTPS在内容传输的加密上使用的是对称加密,非对称加密只作用在证书验证阶段。当浏览器发起HTTPS请求时,需要验证域名、有效期等信息是否正确,判断证书来源是否合法,还有就是由于数据是加密的,正常情况下,抓包工具代
- C++开发值得推荐的十大高效软件分析工具
dvlinker
C/C++软件开发从入门到实战C/C++实战专栏C++常用分析工具WindbgIDAProcessExplorerProcessMonitorAPIMonitor
目录1、概述2、高效软件工具介绍2.1、窗口查看工具SPY++2.2、DependencyWalker2.3、剪切板查看工具Clipbrd2.4、GDI对象查看工具GDIView2.5、ProcessExplorer2.6、PrcoessMonitor2.7、APIMonitor2.8、调试器Windbg2.9、反汇编工具IDA2.10、抓包工具Wireshark3、总结C++软件异常排查从入门到
- app手机抓包工具
奇纳尼
抓包https网络协议http
fiddler和charles两个抓包的区别:基本也就是试用的平台有差异Fiddler和Charles的功能大同小异,基本上都是抓包、断点调试、请求替换、构造请求、代理功能;主要区别:Fiddler只能运行在Windows平台,而Charles是基于Java实现的,基本上可以运行在所有主流的桌面系统,还有一个区别就是Fiddler开源免费、Charles是收费的;fiddler的安装步骤:fidd
- 324,http协议又那些部分组成
枫叶1234
1.HTTP协议由哪些部分组成?可以使用抓包工具去查看和理解HTTP请求的组成状态行、请求头、消息主体三部分组成。HTTP响应的组成状态行、响应头、响应正文①在命令行下查看HTTP协议,可以使用curl或http命令发起HTTP请求[root@localhost~]#curlwww.baidu.com#使用curl发起HTTP请求②使用http命令需要首先安装httpie,然后在通过http命令发
- 深入探讨CCD算法的抓包与逆向分析
天域网络科技
人工智能计算机视觉
目录引言CCD算法概述抓包与逆向分析的重要性文章目标与结构概述CCD算法的基础知识CCD算法的定义与应用领域CCD算法的工作原理常见CCD算法的类型与特点抓包技术概述什么是抓包?抓包工具的选择与使用抓包的基本流程CCD算法抓包实践准备工作:环境搭建与工具配置实施抓包:数据流的捕获与分析抓包结果的初步分析逆向分析的基础逆向分析的概念与目的逆向分析与抓包的关系常用的逆向分析工具CCD算法的逆向分析实践
- charles介绍、安装、功能
你与凯尔皆天使
一、抓包概述1.抓包概念抓包是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全等。下面小编就介绍几种抓包软件。2.常见抓包工具Charles、fiddler、wireShark软件名称简介独立运行支持移动设备是否收费Fiddler免费的HTTP查看工具,系统代理,工作在应用层是是否CharlesHTTP代理、HTTP监控、HTTP反代理、查看HTTP通讯、查看工作信
- 爬虫知识--01
糖果爱上我
爬虫pythonsqlitejavascript前端vue.js
爬虫介绍#爬虫的概念:通过编程技术(python:request,selenium),获取互联网中的数据(app,小程序,网站),数据清洗(xpaht,lxml)后存到库中(mysql,redis,文件,excel,mongodb)#基本思路:通过编程语言,模拟发送http请求,获取数据,解析,入库#过程:爬取过程,解析过程,会遇到反扒抓app,小程序,会通过抓包工具(charles,Fiddle
- 渗透测试之文件上传绕过
little whhite
渗透测试phpwindows网络安全web安全
通过是否抓到包来验证是前端验证还是后端验证,前端验证是不发数据包的,而后端验证是会发数据包的,所以可以通过抓包工具进行判断。再通过不同的验证方式,选择绕过方式。前端验证:通过禁掉js代码,使验证文件格式等代码段失效,从而实现绕过,但是有一定局限性,当上传按钮和js代码绑定时,无法点击上传,从而无法绕过。这时候可以尝试更改后缀,绕过前端验证,若此时后端没有验证就可以绕过,上传成功后找文件上传路径。前
- Fiddler抓包工具配置+Jmeter基本使用
咖啡 加剁椒
软件测试fiddlerjmeter前端软件测试自动化测试功能测试程序人生
一、Fiddler抓包工具的配置和使用在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的……局域网络配置将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到手机APP的请求,这里介绍一种我们在使用的网络配置方法。首先使用电脑A布置一个我们抓包需要的局域网。下载猎豹WiFi(网上有很多这种工具360免费WiFi、百度WiFi等,随
- Jmeter录制功能
Miss糖豆
Jmeter
前言在使用Jmeter进行接口或者性能自动化时,前期大部分的工作量集中在将接口信息从接口文档或抓包工具上复制黏贴到jmeter的HTTP请求上。针对上述问题,jmeter提供了录制功能,可录制指定接口请求,然后进行接口请求优化,重新组合成满足需要的接口脚本。Jmeter录制功能:原理:HTTP代理服务器优点:1.支持录制指定请求/支持过滤非必要请求2.支持为将请求按模块/系统前缀明明目的:提高自动
- 使用jmeter手工录制脚本
RunMode-likf
jmeterfiddlerwindows自动化
一般通过fiddler抓包或者开发提供的接口设计文档的形式,在Jmeter的GUI界面操作进行脚本生成,还可以使用编写java代码打包成jar包进行生成等方式。在Jmeter手工制作脚本之前,先要获取HTTP请求的相关信息,如请求地址、请求参数、请求类型等,一般情况下,有两种方法获取这些相关信息:1、根据开发提供的接口设计规范文档;2、使用第三方抓包工具如Fiddler、Charles等抓包,然后
- 【Java EE初阶二十】关于http(一)
委婉待续
JAVAEE初阶http网络java-ee
1.初识httpHTTP最新的版本应该是HTTP/3.0,目前大规模使用的版本HTTP/1.1;下面来简单说明一下使用HTTP协议的场景:1、浏览器打开网站(基本上)2、手机APP访问对应的服务器(大概率)前面的TCP与UDP和http不同,HTTP的报文格式,主要分两个部分来看待:请求与响应,因为HTTP协议,是一种"一问一答"结构模型的协议,同时请求和响应的协议格式,是有所差异的1.1抓包工具
- HTTP代理神器Fiddler
大码农丿
爬虫httpfiddler前端
HTTP代理神器FiddlerFiddler的简介Fiddler是位于客户端和服务器端之间的代理,也是目前最常用的抓包工具之一。它能够记录客户端和服务器之间的所有请求,可以针对特定的请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。看到这么多的应用,是不是就迫不及待的想要开始你的抓包之旅呢,不要急,俗话说的好:工欲善其事,
- Fiddler抓包工具简介,安装及使用教程详解
仲夏那片海
测试文档爬虫fiddler前端测试工具
Fiddler工具介绍Fiddler是一个通过代理的方式来进行抓包工具,运行时会在本地建立一个代理服务,默认地址:127.0.0.1:8888。Fiddler开启之后打开IE浏览器,IE的PROXY会自动变成127.0.0.1:8888,通过其来抓取IE浏览器与服务器之间的所有HTTP(s)请求,但是火狐、chrome,手机端需要手动设置代理。Fiddler工作原理Fiddler是以代理web服务
- 网络原理(HTTP篇)
Prectie.RTE
网络http网络协议
网络原理HTTP前言HTTPHTTP的工作流程抓包工具抓取HTTP报文HTTP报文格式请求报文具体细节首行URLURL的基本格式URLencode方法报头(header)HostContent-Length和Content-TypeUser-Agent(UA)RefererCookie(重要)前言如图:HTTP/3.0之前是基于TCP实现的。到了HTTP3.0版本,则是基于UDP实现的HTTPHT
- 【JavaEE】_Fiddler抓包HTTP请求与响应
_周游
JavaEEfiddlerhttp前端
目录1.Fiddler简介2.Fiddler安装步骤3.抓包结果举例(sogou.com)1.Fiddler简介1.要查看HTTP的请求和响应,需要使用抓包工具进行抓包;抓包即获取网卡上经过的数据并显示出来,常用的抓包工具有wireshark和fidder,其中wireshark功能强大,可以抓TCP包、HTTP包等等,但使用复杂,而fiddler是专用于抓HTTP的抓包工具;2.fiddler本
- 自动生成测试用例_接口测试用例自动生成工具
.咖啡加剁椒.
软件测试测试用例软件测试自动化测试功能测试程序人生职场和发展
前言写用例之前,我们应该熟悉API的详细信息。建议使用抓包工具Charles或AnyProxy进行抓包。har2case我们先来了解一下另一个项目har2case他的工作原理就是将当前主流的抓包工具和浏览器都支持将抓取得到的数据包导出为标准通用的HAR格式(HTTPArchive),然后HttpRunner将HAR格式的数据包转换为YAML/JSON格式的测试用例文件。这里使用charles抓取百
- Android HttpCanary最强抓包工具!
KingWorld
迎使用HttpCanary——最强Android抓包工具!HttpCanary是一款功能强大的HTTP/HTTPS/HTTP2网络包抓取和分析工具,你可以把他看成是移动端的Fiddler或者Charles,但是HttpCanary使用起来更加地简单容易,因为它是专门为移动端设计的!最重要的是:无需root权限!无需root权限!无需root权限!HttpCanary支持对HTTP协议包的抓取和注入
- Fiddler抓包工具之fiddler界面工具栏介绍
咖 啡加剁椒
软件测试fiddler前端测试工具软件测试功能测试自动化测试程序人生
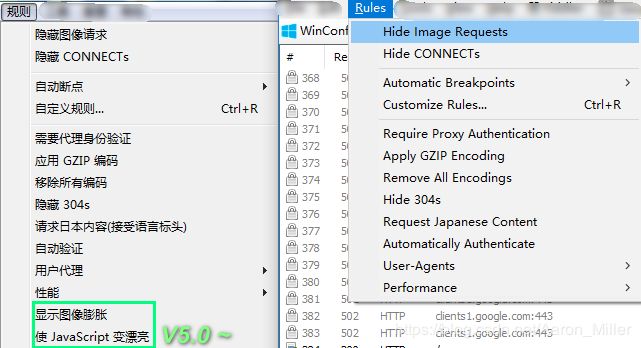
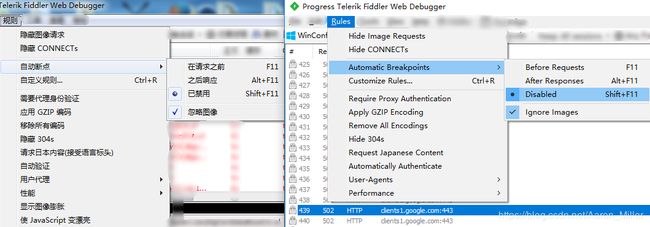
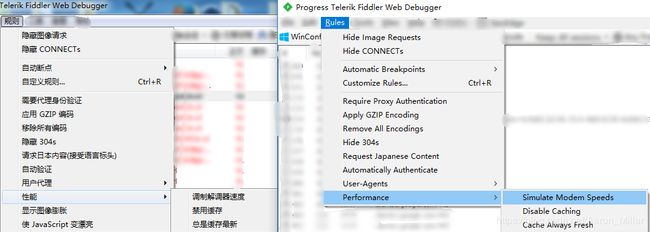
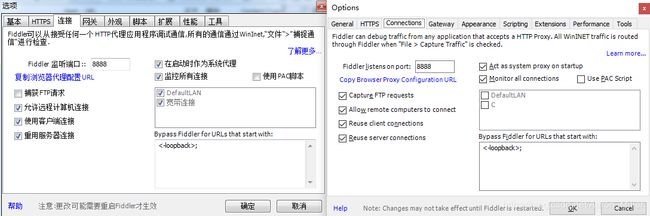
Fiddler界面工具栏介绍(1)WinConfig:windows使用了一种叫做“AppContainer”的隔离技术,使得一些流量无法正常捕获,在fiddler中点击WinConfig按钮可以解除这个诅咒,这个与菜单栏Tools→Win8LoopbackExemptions功能是一致的(2)气泡按钮,给sessionlist中的会话添加备注。选中一条回话,再点击该气泡按钮可直接添加备注内容。添
- HTTP网络通信协议基础
加菲猫-siu
JavaEE㈢-网络编程网络http网络协议java-eejava
目录前言:1.HTTP协议理论1.1协议概念1.2工作原理2.HTTP抓包工具2.1Fiddler工具2.2抓包原理3.HTTP协议格式3.1HTTP请求3.2HTTP响应3.3格式总结前言:在了解完网络编程的传输层UDP和TCP通信协议后,就需要开始对数据进行“修饰”,即应用层协议。在应用层中,HTTP协议是最重要、最常用的一个通信协议。本节主要介绍HTTP协议的基础知识以及Fiddler抓包工
- 抓包工具:教你搞懂websocket如何来分析
小码哥说测试
技术分享自动化测试软件测试测试工程师自动化测试测试工具
之前负责完成公司的消息推送服务,和移动端配合完成了扫码登录、订单消息推送、活动消息广播等功能。为了加深对Websocket协议的理解,通过进行抓包的方式学习了一番。现在分享出来,希望对大家能有所帮助。1、Chrome控制台(1)F12进入控制台,点击Network,选中ws栏,注意选中Filter。(2)刷新页面会得到一个ws链接。(3)点击链接可以查看链接详情注意红框标出的信息,后面会详细说明。
- Fiddler21天打卡-010203
虞山木
010203day-200804Fiddler工具作用与常用场景作用常见的抓包分析工具,可以详细的对HTTP请求进行分析,并模拟对应的HTTP请求。常用场景:1.APP弱网模拟测试2.辅助定位BUG3.模拟测试场景4.前端性能分析及优化5.域名重定向Fiddler工具的工作原理https://www.cnblogs.com/V879/p/11762546.htmlFiddler是抓包工具,是通过代
- spy-debugger(前端页面调试抓包工具)
资深柠檬精
调试抓包前端调试器
spy-debugger(前端页面调试抓包工具)快速上手:第一步:安装npminstallspy-debugger-gwin+r=>输入cmd=>安装npminstallspy-debugger-g第二步:保持电脑和手机在同一网络下例如:连接同一wifi、电脑给手机开热点、手机给电脑开热点等等第三步:命令行输入spy-debugger一般输入命令后会直接打开浏览器,如果没有就按命令行提示的网址打开
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla