小程序实现web锚点,点击跳到对应位置
测试的数据一定要长,不然就是个坑!!
测试的数据一定要长,不然就是个坑!!
测试的数据一定要长,不然就是个坑!!
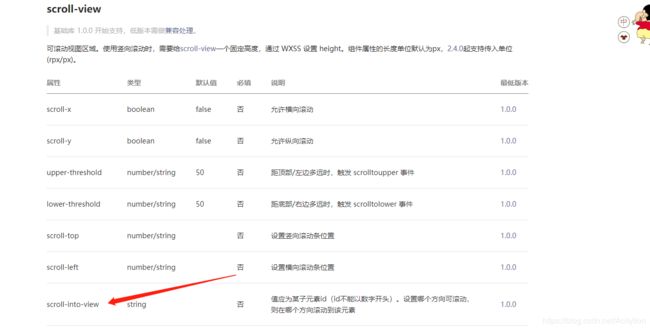
https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
网址贴出来省的找了
主要是scroll-view的这个属性,自己看官方文档吧
{{item}}
↑
{{item}}
/* pages/shopStreet/shopStreet.wxss *//**index.wxss**/
page {
background: #f3f3f3;
height: 100%;
}
swiper {
height: 207px
}
.classifyList {
width: 86rpx;
height: 86rpx;
display: inline-block;
text-align: center;
border-radius: 50%;
border: 2rpx solid;
font-size: 24rpx;
margin: 20rpx;
}
.active {
color: #890101;
border: 2rpx solid #890101;
}
.classifyList text {
word-break: keep-all;
word-wrap: break-word;
padding: 8rpx;
}
/* 名铺推荐 */
.storeRecommend {
background: white;
}
.store {
text-align: left;
padding: 30rpx 42rpx 0 42rpx;
font-size: 16px;
color: #555;
}
.storeList {
padding: 0 40rpx 20rpx 8rpx;
width: 100%;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
}
.list {
width: 16%;
text-align: center;
margin: 20rpx 2%;
}
.list image {
width: 100%;
border-radius: 8rpx;
}
.storeName {
width: 86%;
overflow: hidden;
white-space: nowrap;
margin: auto;
font-size: 24rpx;
color: #2a2a2a;
}
/* 店铺列表 */
.letter-list {
height: 62rpx;
line-height: 62rpx;
padding-left: 24rpx;
font-size: 32rpx;
background-color: #f5f5f5;
}
.storeClassify {
display: flex;
padding: 20rpx 0;
border-bottom: 1px solid #f5f5f5;
background: white;
align-items: center;
}
.storeClassify image {
width: 80rpx;
overflow: hidden;
margin: 0 20rpx;
}
.name {
font-size: 28rpx;
color: #444;
}
/* 右侧字母 */
.right {
position: fixed;
right: 0;
top: 240rpx;
margin-right: 20rpx;
z-index: 99;
}
.rightList {
font-size: 24rpx;
text-align: center;
cursor: pointer;
font-weight: 400;
line-height: 18px;
background-color: rgba(255, 255, 255, 0.2);
padding: 0 10rpx;
color: #222
}
data: {
toView: '',
list:['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','X','Y','Z']
},
bindToView: function (event) {
var id = event.currentTarget.dataset.id;
this.setData({
toView: id
})
},