润乾报表层级不固定的折叠式树形报表的实现
需要根据递归型数据构建树形报表,树形报表非叶子节点可展开和收缩。
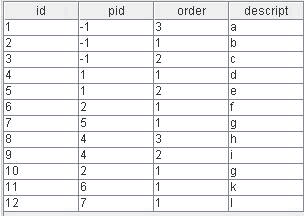
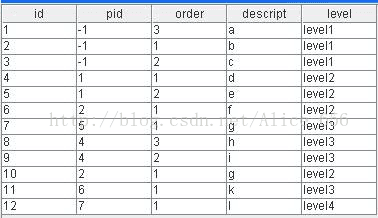
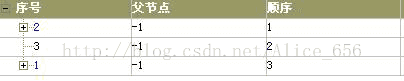
递归型数据结构如下,利用id和pid定义节点和子节点关系,order为同级节点的排列顺序:
实现难点与重点
1. 对多层分组式(树形)报表,润乾在报表设计时需要确定层数,但是对于上面递归型的数据无法直观的确定最大层数,而且根据数据的变化,层数也会发生变化。层级不固定会给报表模板的设计带来麻烦。
2. 折叠展开功能的实现,需要自行实现js来控制节点的折叠展开功能。
实现思路:
1. 利用润乾报表展现递归型数据(网格式报表)
2. 利用开源的TableTree4J树形表格控件,根据报表展现数据构建树形表格数据进行展现。
具体实现:
1. 报表模板实现:
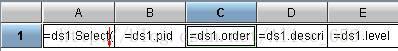
数据集:
报表模板:
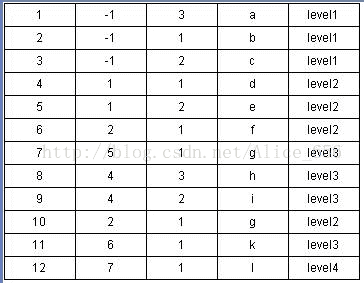
报表展现效果:
2. 报表展现页面:
树形报表展现js函数:
function show(){
gridTree=new TableTree4J("gridTree","");
//设置表格描述
gridTree.tableDesc="
";var headerDataList=new Array("序号","父节点","顺序","内容","层级");
var widthList=new Array("20%","20%","20%","20","20%");
//参数: 值数组,根id,宽度比数组,是否展开,css类名,超链接提示,超链接状态栏提示,关闭时的图标,打开时的图标)
gridTree.setHeader(headerDataList,-1,widthList,true,"GridHead","This is a tipTitle of head href!","header status text","","");
//设置列样式,定义表格头每一列的样式名集合,定义表格数据每一列的样式名集合
gridTree.gridHeaderColStyleArray=new Array("","","","centerClo","centerClo");
gridTree.gridDataCloStyleArray=new Array("","","","centerClo","centerClo");
//根据报表展现结果report1内容,循环增加节点
var mylist=document.getElementById("report1");
for (i=0; i
var tr=mylist.rows[i];
//根据每一行数据,构造节点值数组
var list=new Array();
var pid=tr.cells[1].innerText==""?-1:tr.cells[1].innerText;
var order=tr.cells[2].innerText==""?-1:tr.cells[2].innerText;
for(j=0;j
var td=tr.cells[j];
list.push(td.innerText)
}
//增加节点函数 参数(值数组,节点id,父节点id,是否打开,排序顺序,超链接,超链接目标框架,超链接提示,超链接状态栏提示,css类名,关闭时的图标,打开时的图标)
gridTree.addGirdNode(list,i+1,pid,null);
}
//树的打印函数,可在网页加载完毕后使用显示树 参数(要把树打印到指定的html标签元素的id)
gridTree.printTableTreeToElement("gridTreeDiv");
}
报表展现jsp部分代码:
表格树
funcBarLocation="no"
needPageMark="yes"
generateParamForm="no"
width="-1"
needImportExcel="yes"
exceptionPage="/reportJsp/myError2.jsp"
/>
实现效果:
全部展开:
附录:
TableTree4J树设置说明
config.treeMode: 树的显示模式,值: "GRID"|"MENU"
config.treeStyle: 树的样式,值: "GRIDTREESTYLE"|"MENUTREESTYLE"
config.dafultTarget: 树的超链接默认目标,值: null|String
config.rootNodeBtn: 根节点按钮是否显示,值: true|false
config.folderAutoUrl: 可折叠节点是否自动加链接,值: true|false
config.nodeHrefSelectBg: 选中的页节点是否加背景色高亮,值: true|false
config.hrefOnfouceLine: 选中的超链接文字是否显示虚线边框,值: true|false
config.hrefIconOnfouceLine: 选中的超链接图标是否显示虚线边框,值: true|false
config.showTipTitle: 超链接是否显示提示,值: true|false
config.showStatusText: 超链接是否显示状态栏提示,值: true|false
config.inOrder: 节点是否排序,值: true|false
config.useCookies: 节点是否使用cookies保存节点展开或关闭的状态,值: true|false
config.cookieTime: 保存的cookie生存期,值: 30*24*60*60*1000
config.useIcon: 节点是否使用图标,值: true|false
config.useLine: 树是否显示连接节点的虚线,值: true|false
config.booleanInitOpenAll: 树初始化时是否展开所有节点,值: true|false
config.booleanHighLightRow: 高亮鼠标所在行,值: true|false
config.highLightRowClassName: 高亮鼠标所在行使用的样式,值: "GridHighLightRow"
setImgRootPath(path): 设置更改节点图标的根目录,参数: path 路径
应用例子:
改变config.inOrder,默认值为true,会根据节点数组中的排序进行排序,如果在js函数中利用代码gridTree.config.folderAutoUrl=false;那么就不会进行排序。如本例中如果进行排序后以及节点排序为
当设置不排序后,会根据添加节点的顺序进行展现
你可能感兴趣的:(报表应用)
- 第8章 SpringBoot任务管理
笔触狂放
SpringBootspringboot后端java
学习目标熟悉SpringBoot整合异步任务的实现熟悉SpringBoot整合定时任务的实现熟悉SpringBoot整合邮件任务的实现开发web应用时,多数应用都具备任务调度功能。常见的任务包括异步任务,定时任务和发邮件任务。我们以数据库报表为例看看任务调度如何帮助改善系统设计。报表可能时错综复杂的,用户可能需要很长时间找到需要的报表数据,此时,我们可以在这个报表应用中添加异步任务减少用户等待时间
- 感谢信∣中国智能电动汽车核心零部件百强「科易动力」SRM项目上线,企企通赋能新能源企业加速重构供应链体系
企企通
项目上线重构
近日,企企通收到来自苏州科易新动力科技有限公司(以下简称“科易动力”)的感谢信,对企企通团队在SRM项目实施中所付出的努力表示感谢。在双方的共同努力下,科易动力采购供应链协同管理项目(SRM)已完成规划并顺利上线运行,实现了科易动力的供应商生命周期、寻源管理、采购协同、报表应用、财务协同等,规范了采购流程,提高了供应链运作效率。01、国内领先的动力电池系统高新技术企业深化数字化采购与供应链布局科易
- 盈利能力分析指标——主营业务毛利率、主营业务净利率、资产净利率、净资产收益率
0d40d9b5ca84
在财务分析中,我们会运用到各种分析指标来评价总结企业在一定时期内的财务状况与经营成果。假设用户想分析企业的整体盈利能力情况,想做一张盈利能力指标分析报表,该从何入手?下文中,小编为大家整理了一些企业常用的盈利能力指标在BI中的应用,见下图:报表内容从时间、机构维度展示企业的主营业务毛利率、主营业务净利率、净资产收益率、资产净利率等核心指标的历史趋势变化情况。报表应用价值综合多个指标分析其历史变化趋
- Hive优化
耗子背刀PK猫
hive数据仓库
一、问题背景Hive离线数仓开发,一个良好的数据任务,它的运行时长一般是在合理范围内的,当发现报表应用层的指标数据总是产出延迟,排查定位发现是有些任务执行了超10小时这样肯定是不合理的,此时就该想想如何优化ETL任务链路,主要从以下几个角度来考虑问题解决:1、从数据任务本身Hive逻辑代码出发,即Hive逻辑优化,偏理解业务角度。2、从集群的资源设置出发,即Hive参数调优,偏理解技术角度。3、从
- java5 特征 泛型和反射技术的应用
shengfq
开发工具报表应用java泛型反射
java5特征泛型和反射技术的应用1.报表应用报表是需要联合查询的数据集,一般不会有对应的POJO类,如果手动封装字段那就太低效了.泛型和反射技术可以将报表数据通过几行代码写到VO集合中.查询出的结果集往往不是POJO但为了方便我们使用VO来做说明:后台查询的结果集合:List>行对象:MapString是POJO的字段名,Object是该列在当前行的单元格值.BeanUtils是org.apac
- 海睿思分享丨2023年,将是BI行业的变革之年
海睿思
大数据传统BI数据血缘指标溯源
近期,Gartner重磅发布了中国分析平台报告:在未来5年,面向IT的报表型BI应用将进入停滞,而面向业务的现代化BI将以36.23%的年均增速全面崛起,引领未来10年BI行业的新发展趋势。2023年,将是BI行业的变革之年。//1BI解决企业报表应用难题BI数据分析在近10年迅猛发展,为什么?因为近10年大部分的企业从传统的行业一直在向数字化企业转型,转型的第一步就是要业务数据化、数据可视化、数
- 2023,将是BI行业的变革之年
中新赛克
大数据
近期,Gartner重磅发布了中国分析平台报告:在未来5年,面向IT的报表型BI应用将进入停滞,而面向业务的现代化BI将以36.23%的年均增速全面崛起,引领未来10年BI行业的新发展趋势。2023年,将是BI行业的变革之年。1、BI解决企业报表应用难题BI数据分析在近10年迅猛发展,为什么?因为近10年大部分的企业从传统的行业一直在向数字化企业转型,转型的第一步就是要业务数据化、数据可视化、数据
- 数仓分层介绍
程少亭
数据仓库bigdataetl
文章目录数仓分层的意义是什么?常见的数据分层ODS层:源数据层DW层:数据仓库层(也叫作集团数据中心)DA(app)层:数据应用层更加细分的数仓分层方案1ODS数据源2DW数据仓库2.1DWD明细层:2.2DWB基础数据层:2.3DWS服务数据层:3DM数据集市:4RPT报表应用数仓分层的意义是什么?作为一名数据的规划者,我们肯定希望自己的数据能够有秩序地流转,数据的整个生命周期能够清晰明确被设计
- echarts驾驶舱框架源码_ECharts仪表盘实例代码(附源码下载)
weixin_39784263
echarts驾驶舱框架源码
大家在汽车驾驶舱里一眼就可以看到仪表盘,使用使用Echarts制作的仪表盘可以轻松展示用户的数据,清晰的看出某个指标值所在的范围,仪表盘形式的报表应用在各种统计系统中,本文结合实例讲解仪表盘在销售任务完成率的统计应用。HTML首先引入Echarts,然后在需要放置图表的地方加上div#myChart,同时给它加上宽度和高度属性。Javascript接下来要初始化echarts实例,然后设置选项,最
- ajax制作仪表盘,js中ECharts仪表盘使用示例
易北河雄鹰
ajax制作仪表盘
大家经常看到仪表盘,如汽车驾驶舱里的仪表盘,使用Echarts制作的仪表盘可以轻松展示用户的数据,清晰的看出某个指标值所在的范围,仪表盘形式的报表应用在各种统计系统中,本文结合实例讲解仪表盘在销售任务完成率的统计应用。HTML首先引入Echarts,然后在需要放置图表的地方加上div#myChart,同时给它加上宽度和高度属性。Javascript接下来要初始化echarts实例,然后设置选项,最
- echarts仪表盘(ie8中0显示异常)
i大俊
数据可视化ie8异常echarts
介绍经常看到仪表盘,如汽车驾驶舱里的仪表盘,使用Echarts制作的仪表盘可以轻松展示用户的数据,清晰的看出某个指标值所在的范围,仪表盘形式的报表应用在各种统计系统中,本文结合实例讲解仪表盘在销售任务完成率的统计应用。使用步骤首先引入Echarts,然后在需要放置图表的地方加上div#one,同时给它加上宽度和高度属性。接下来要初始化echarts实例,然后设置选项,最后渲染图像。window.o
- Spring Boot任务管理
shi_zi_183
云计算学习JavaWeb学习微服务学习1024程序员节
SpringBoot任务管理开发Web应用时,多数应用都具备任务调度功能。常用的任务包括异步任务、定时任务和发邮件任务。我们以数据库报表为例看看任务调度如何帮助改善系统设计。报表可能是错综复杂的,用户可能需要很长时间找到需要的报表数据,此时,我们可以在这个报表应用中添加异步任务减少用户等待时间,从而提高用户体验;除此之外,还可以在报表应用中添加定时任务和邮件任务,以便用户可以安排在任何他们需要的时
- 助力工业物联网,工业大数据之ST层的设计【二十五】
Maynor996
#大数据工业物联网项目物联网大数据需求分析
文章目录04:ST层的设计05:服务域:工单主题分析06:服务域:工单主题实现04:ST层的设计目标:掌握ST层的设计路径step1:功能step2:来源step3:需求实施功能:数据应用层,用于支撑对外所有主题的报表应用数据的结果对外提供整个公司所有运营的报表来源:对DWB层的主题事实数据关联DWS层的维度表进行最终聚合DWS:维度表:时间、地区、油站、组织机构维度id维度值DWB:工单、呼叫中
- Qt数据库报表应用-食品小作坊登记证打印系统二
视缘科创
报表及数据库应用应用解决方案qt报表食品小作坊登记证打印
接上篇。qtlimereport报表详细介绍。多平台支持纯qt4/qt5兼容代码嵌入式报表设计器嵌入式预览各种复杂的报告的带区类型页面header和页脚数据分组(页脚,页脚,Subdetail,SubdetailHeader,SubdetailFooter)聚合函数(SUM,COUNT,AVG,MIN,MAX)报表元素:文本,几何(行,省略号,rectangle),图片水平元素组设置输入字段格式的
- 离线数仓15—— 报表数据导出到MySQL
就是这个范~
离线数仓mysql数据库java
文章目录第12章报表数据导出12.1MySQL建库建表12.1.1创建数据库12.1.2创建表12.2数据导出12.2.1编写DataX配置文件12.2.2DataX配置文件生成脚本12.2.3测试生成的DataX配置文件12.2.4编写每日导出脚本第12章报表数据导出为方便报表应用使用数据,需将ads各指标的统计结果导出到MySQL数据库中。12.1MySQL建库建表12.1.1创建数据库CRE
- 数仓学习---13、报表数据导出
星光下的赶路人star
数仓学习学习数据库大数据数据仓库
星光下的赶路人star的个人主页 莫见长安行乐处,空令岁月易蹉跎文章目录一、报表数据导出1.1MySQL建库建表1.1.1创建数据库1.1.2创建表1.2数据导出1.2.1DataX配置文件生成脚本1.2.2编写每日导出脚本一、报表数据导出为方便报表应用使用数据,需将ads各指标的统计结果导出到MySQL数据库中
- 详述Hive企业级优化
产品经理自我修养
hivehadoop数据仓库
一、问题背景hive离线数仓开发,一个良好的数据任务,它的运行时长一般是在合理范围内的,当发现报表应用层的指标数据总是产出延迟,排查定位发现是有些任务执行了超10小时这样肯定是不合理的,此时就该想想如何优化数据任务链路,主要从以下几个角度来考虑问题解决:从数据任务本身hive逻辑代码出发,即hive逻辑优化,偏理解业务角度从集群的资源设置出发,即hive参数调优,偏理解技术角度从全局数据链路的任务
- 详述Hive企业级优化
产品经理自我修养
hivehadoop数据仓库
一、问题背景hive离线数仓开发,一个良好的数据任务,它的运行时长一般是在合理范围内的,当发现报表应用层的指标数据总是产出延迟,排查定位发现是有些任务执行了超10小时这样肯定是不合理的,此时就该想想如何优化数据任务链路,主要从以下几个角度来考虑问题解决:从数据任务本身hive逻辑代码出发,即hive逻辑优化,偏理解业务角度从集群的资源设置出发,即hive参数调优,偏理解技术角度从全局数据链路的任务
- Oracle Reports教程分享
2301_76957510
oracle数据库java
OracleReports概述OracleReports是Oracle关系数据库系统提供的一个功能强大、易于使用的报表定义工具软件,它用于开发、显示和打印结果报表。使用OracleReports的应用开发人员应当熟悉SQL和PL/SQL。OracleReports的应用分为两步:第一步,由应用开发人员使用OracleReports来编制各种报表程序,应用开发人员在定义报表应用以前应先了解实际的需求
- 【分析函数】一文遍识开窗函数
Axlsss
数据库数据库oracle
引言数据库中的窗口函数也叫分析函数,顾名思义,窗口函数可用于一些复杂的统计分析计算,另外,窗口函数还具有优越的性能表现,可以节约时间和资源,因此窗口函数经常用于数据仓库和大型报表应用中。为了先对窗口函数有个大概了解,以诸位sqlboy比较熟悉的聚合函数(count、sum等)作为对比,聚合函数为每个分组返回一行数据,但窗口函数可以为每个分组返回多行数据,不仅如此,分析函数可以通过物理间隔或逻辑间隔
- 报表开发工具FastReport .Net 如何在移动端生成Web报表应用?
慧都科技3D
软件资讯干货分享软控件相关报表工具报表控件报告生成FastReport报表设计器
FastReport.Net是一款全功能的WindowsForms、ASP.NET和MVC报表分析解决方案,使用FastReport.NET可以创建独立于应用程序的.NET报表,同时FastReport.Net支持中文、英语等14种语言,可以让你的产品保证真正的国际性。专业版和企业版包括FastReport的所有源代码,你可根据自己的特殊需求调整产品,并完全控制所有软件代码,保障报表的绝对安全。当
- 基于数据报表处理系统的研究与实现 毕业论文+任务书+开题报告+前后台源码及数据库文件
毕业设计论文资料
摘要进入新世纪以来,人类经济飞速发展,人们的生活发生了翻天覆地的变化,尤其是计算机在经济社会生活各个领域的应用和普及。在企业级应用中,数据报表处理系统是每个企业都必须应用开发的技术。如今,越来越多的公司正在创建适合其实际应用和需求的报表应用系统,让内部员工可以通过直观的方式查看报表、查询查询和分析公司日常业务数据的统计数据。浏览器风格的界面,这可以更方便地完成。在设计上,本系统采用Java的SSM
- 数据中台系统架构设计
咬定青松
数据仓库分布式大数据数据分析hadoop
架构总览数据中台通常采用分层架构,各层应用采用微服务化方式构建。针对不同的行业,系统托管方式各不一样,比如传统企业更倾向于采用私有云或自建机房,小型互联网企业倾向采用公有云等;针对不同应用场景的不同,技术架构也不相同,比如推荐场景,往往采用实时数据架构,传统报表应用采用离线数据架构;针对数据获取途径,所采用的技术选型也不相同,比如电商行业的数据通常来源于业务数据库和点击日志等,基于Hadoop生态
- 复杂填报逻辑的支持
数据分析报表工具
一般填报表应用场景分为两种,第一、旧数据的维护现有数据存储中已有一些数据,需要人工在页面对数据进行修改维护。第二、新数据的采集。现有数据存储中没有数据,需要人工页面填写录入数据。简单的数据维护与采集,通过硕迪报表的填报功能很轻松实现。还可以利用导出excel和导入excel方式批量录入数据。复杂的数据填报业务需求的支持是硕迪报表的一个特色,可以实现一来多去,多来多去,多来一去等复杂数据源之间的读写
- 怎样在应用中集成自助报表功能
chaochao52001
BI自助报表BI数据分析报表工具
【摘要】人性化,简单,灵活等特点已使得自助报表深得人心,在浏览器端就能够实现字段拖拽、钻取、切片、切块、旋转、自定义指标等操作。为方便使用润乾报表支持对数据文件、SQL等各种类型的数据集做自助报表查询,那如何能将自助报表应用集成到用户自己的应用系统中呢?【附件下载:】怎样在应用中集成自助报表功能.pdf
- 猿创征文 | 常见的五款BI报表介绍
IT技术分享社区
运维BI数据挖掘人工智能
目录1、帆软报表2、微软PowerBI3.润乾报表4、永洪报表5、积木报表今天给大家介绍一下常见的五款BI报表应用,一起来看看吧!1、帆软报表FineReport是由帆软自主研发的一款纯Java语言编写的报表软件产品,集数据展示(报表)和数据录入(表单)功能于一身,能够制作复杂的报表,操作简单易用。针对软件开发商和系统集成商,用于快速构建企业信息系统的中国式Web报表软件。商业BI市场占有率最高的
- 详述Hive企业级开发优化
000X000
数据仓库实战HIVEhivehadoop数据仓库详述Hive企业级开发优化
一、问题背景hive离线数仓开发,一个良好的数据任务,它的运行时长一般是在合理范围内的,当发现报表应用层的指标数据总是产出延迟,排查定位发现是有些任务执行了超10小时这样肯定是不合理的,此时就该想想如何优化数据任务链路,主要从以下几个角度来考虑问题解决:从数据任务本身hive逻辑代码出发,即hive逻辑优化,偏理解业务角度从集群的资源设置出发,即hive参数调优,偏理解技术角度从全局数据链路的任务
- 报表工具的第二次革命,室友用了大喊三声好好好!
_18shou
转载sql
文章目录先回顾第一次革命再来说第二次革命集算器SPL降低报表数据准备开发难度比JAVA和SQL更易写比报表中计算更广泛一致的多样性数据源支持优化报表应用结构解释执行降低应用耦合度算法外置减少存储过程数据外置减少中间表混合运算实现T+0报表提升报表运算性能提升数据准备的性能提升数据传输的性能辅助报表计算提升性能大数据量报表总结润乾报表资料先回顾第一次革命再来说第二次革命集算器SPL降低报表数据准备开
- 报表系统性能提升之预先计算
刨坑数据
胡说八道报表系统优化性能数据预处理集算报表
报表应用中当数据量较大或计算过程较复杂时,会导致报表数据源准备过慢,从而影响报表性能。这时常常需要事先将报表需要的数据计算好,在呈现时直接引用即可,这样用户在访问报表时就可以迅速地获得响应。当前的手段及弊端由于报表在访问时还需要参数,显然不可能把所有参数组合对应的报表数据源都准备好,所以预先计算并不是最终的报表结果,在呈现的时刻仍然要再次进行一些简单的计算(如过滤、分组汇总、排序等),然而也不太可
- 将数据放至数据库外或文件系统来提高报表系统性能
刨坑数据
胡说八道库外计算文件系统报表性能提高集算报表
在报表应用中,针对历史数据查询的报表占比很大,这类报表的特点是:第一,数据变化小,查询的历史数据几乎不会发生变化;第二,数据量大,数据量随时间跨度增大而不断增加。如果数据始终存放在数据库中,由于大多数数据库的JDBC性能都很低下(JDBC取数过程要做数据对象转换,比从文件中读取数据会慢一个数量级),这时涉及数据量较大或在并发较多的时候,报表的性能会急剧下降。如果能将这些变化不大的历史数据移出数据库
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap 有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。 数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。 即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介; 触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用, 一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行, 触发时间:指明触发器何时执行,该值可取: before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想..... 这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/** * 向上移动一行 * * @param dg * @param row */ function moveupRow(dg, row) { var datagrid = $(dg); var index = datagrid.datagrid("getRowIndex", row); if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教 首先看看java中的Class package demo; public class ClassTest { /*先了解java中的Class*/ public static void main(String[] args) { //任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。 JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。 登录需要验证类 public class Login { @NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE #log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML #console log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现 如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。 是什么有这么强大的功能呢? HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。 于是用以前的方式:yum -y install fonts-chinese CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。 后来,终于找到以下方法可以解决,需要两个中文支持的包: fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。 触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete) 语法: create trigger triggerName after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。 html5Mode 一个布尔值,标识$location服务是否运行在HTML5模式下。 ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起 当我们在user-core中执行mvn test时,执行的输出如下: /software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括 Task Failure Application Master Failure Node Manager Failure Resource Manager Failure 1. Task Failure 任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B 程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。 自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。 service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。 视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。 格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。 在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base; import java.util.Arrays; import java.util.Comparator; import java.util.Set; import java.util.TreeSet; /** * POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式 我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql (1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除) 执行命令rpm -qa |grep mysql 检查是否删除干净 (2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL"; ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url]; [currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用: 1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。 一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址: http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自: http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section: git init –bare git clone git remote git pull git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客: http://josh-persistence.iteye.com/blog/2205768 /** * */ package com.wsheng.aggregator.algorithm.string; import java.util.Stack; /**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析 倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器 ServletContextListener 特点: 依赖于sevlet容器,需要配置web.xml 使用方法: public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen