- WEB前端缓存解决方案
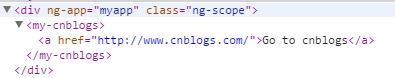
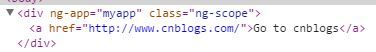
qermeng
WEB前端SPA缓存WEB前端缓存解决
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- AngularJS知识快速入门(上)
1加1等于
javascript实战angular.js前端javascript
本文通过一些具体的例子介绍了关于AngularJS的基本使用,包括指令、表达式、过滤器、模块化、MVC以及内置服务模块等等。本文目录AngularJS简介一、表达式二、MVC三、$scope作用域四、模块化五、过滤器六、服务七、指令AngularJS简介AngularJS是由Google开发的一个用于构建动态Web应用的前端JavaScript框架,它遵循MVC(Model-View-Contro
- 写出优秀的 Git 提交信息:一份详尽指南(Angular 风格)
迎风斯黄
DevOps工程师gitangular.js前端
在现代软件开发中,良好的Git提交信息不仅有助于项目协作、问题追踪和历史回溯,更是保障项目可维护性的重要一环。本文将基于AngularJS团队广泛使用的Git提交信息规范,手把手教你如何写出专业、统一、可读性强的commitmessage。✨为什么要遵守Git提交规范?遵守统一的提交规范可以带来以下好处:✅自动生成清晰的CHANGELOG.md✅在使用gitbisect调试时可跳过不相关提交✅浏览
- 基于DDD的.NET开发框架ABP实例,多租户 (Saas)应用程序,采用.NET MVC, Angularjs, EntityFrame-EventCloud...
weixin_30551947
活动云项目在本文中,我们将展示本项目的关键部分并且给予注释信息和说明。建议从网站模板中输入“EventCloud”,下载并且使用VistualStudio2013+的版本打开。我将遵循一些DDD(领域驱动设计)的技术来进行创建领域层和应用层。EventCloud是一个免费的SaaS(多租户)应用程序。我们可以创建一个拥有自己的活动,用户,角色,租户,版本,创建、取消和参与活动的一些简单的业务规则。
- 2024年Python最全使用爬虫技术实现 Web 页面资源可用性检测_系统可用性爬虫
2401_84692141
程序员python爬虫前端
在早些年,基本上绝大多数网站都是通过后端渲染的,即在服务器端组装形成完整的HTML页面,然后再将完整页面返回给前端进行展现。而近年来,随着AJAX技术的不断普及,以及AngularJS这类SPA框架的广泛应用,前端渲染的页面越来越多。不知大家有没有听说过,前端渲染相比于后端渲染,是不利于进行SEO的,因为对爬虫不友好。究其原因,就是因为前端渲染的页面是需要在浏览器端执行JavaScript代码(即
- Vue常见面试题(持续更新)
Hello-Mr.Wang
vue.js前端javascript
Vue面试题1.谈谈你对MVVM开发模式的理解MVVM(Model-View-ViewModel)是一种软件架构设计模式,特别适用于构建现代的用户界面应用程序,尤其是在前端开发领域中广为采用。它起源于微软WPF和Silverlight技术栈,后来在JavaScript世界中的框架如Vue.js、AngularJS/Angular以及React(通过Redux等状态管理库结合使用)得到了广泛应用。组
- 精通 MEAN: MEAN 堆栈
weixin_33766805
javascript数据库jsonViewUI
精通MEAN:MEAN堆栈端到端地开发现代的、全堆栈的二十一世纪Web项目Web开发专家ScottDavis将在一个包含6篇文章的文章系列中,使用MongoDB、Express、AngularJS和Node.js构建一个现代的Web应用程序。本文是该文章系列的第一篇文章,其中包含一些演示和示例代码,并对创建一个基础的MEAN应用程序进行了完整介绍。您还将了解Yeoman生成器,您可以使用它快速地轻
- vue跨域使用websocket_vue使用websocket问题记录
五犬
最近笔者新参与的一个web项目,拟定采用vue2.0来编写,期间遇到有关使用websocket的问题,记录一下,个中遇到的一些问题和解决方法,分享给有需要的人。首先说一下vue2.0的初学体验,目前感觉上手还是很快的,对比其他框架比如angularjs,react等,的确是轻量级很多,并且确实如作者尤大大所诉,真实体会到了其渐进式前端解决方案的思想,你完全可以根据项目的实际情况,选择性的采用最适合
- angular拦截器拦截ajax,angular 用拦截器统一处理http请求和响应 比如加token
景子小姐Yume
想使用angularjs里的htpp向后台发送请求,现在有个用户唯一识别的token想要放到headers里面去,也就是{headres:{'token':1}}index.html里引入以下js:angular.module('app.factorys',[]).factory('httpInterceptor',['$q','$injector','$localStorage',functio
- Grafana将弃用AngularJS-我们该如何迁移
东风微鸣
grafanaangular.js前端
AngularJS弃用时间线AngularJS支持已在Grafana9中正式弃用。在2024年5月发布的Grafana11中,所有GrafanaCloud和自托管安装默认关闭该功能。到Grafana12版本时,将完全移除对AngularJS的支持,包括配置参数开关angular_support_enabled。AngularJS插件迁移指南以下是分步迁移方案:检测是否使用AngularJS插件:检
- Grafana将弃用AngularJS-我们该如何迁移
AngularJS弃用时间线AngularJS支持已在Grafana9中正式弃用。在2024年5月发布的Grafana11中,所有GrafanaCloud和自托管安装默认关闭该功能。到Grafana12版本时,将完全移除对AngularJS的支持,包括配置参数开关angular_support_enabled。AngularJS插件迁移指南以下是分步迁移方案:检测是否使用AngularJS插件:检
- Angularjs Form表单验证机制
大王在路上
angularangularjs表单AngularjsForm表单验证angular表单验证机制
个人总结one:一般来讲表单可能遇到的问题1.如何数据绑定2.验证表单3.显示出错信息4.整个form的验证5.避免提交没有验证通过的表单6.防止多次提交two:input表单验证需要的属性*name名字(这里需要注意:不光是input元素需要,最外层的form标签也需要一个name属性)*ng-model绑定的数据*ng-required是否必填(true/false)*ng-minlength
- angular实现form验证
weixin_30699235
javascriptViewUI
先上效果页面:https://lpdong.github.io/myForm-1/其中几个知识点1、angularJs提供了几个新的type类型:type="password"type="email"type="number"type="url"2、几个参数含义ng-required//是否必填,true/falseng-minlength//最小长度,数字ng-maxlength//最大长度,数
- Vue3 数据流革命:单项数据流与 defineModel 的深度解析
斯~内克
vue知识点vue.js前端javascript
一、Vue数据流演进史:从双向绑定到单向控制1.1数据流模式之争现代前端框架存在两种典型数据流模式:模式类型典型代表核心特征适用场景双向数据流AngularJS数据模型与视图实时同步简单表单场景单向数据流React/Vue数据自上而下流动,事件反向传递复杂应用架构Vue的渐进式设计使其在2.x版本保留了两面性:模板语法层面支持双向绑定(v-model)组件通信层面遵循单向数据流原则1.2Vue2的
- angular国际化
微笑小邻居
Javaangularangular
随着世界各地Web访问量的增加,作为开发者的我们也在不断让应用国际化、本地化。当用户访问我们的应用时,他应该能够在运行时立即切换语言环境。鉴于我们正在开发的是AngularJS客户端应用,尤其不希望用户必须刷新页面或者访问一个完全不同的URL。当然,AngularJS可以很容易地调整那些国际化读者的本机语言环境,或许通过为不同语言生成不同模板的方式为应用提供服务。然而,这个过程可能会很麻烦,当我们
- 在Ubuntu上安装MEAN Stack的4个步骤
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 推荐文章:Cosmo——打造灵活高效的单页应用CMS
贾耀斐
推荐文章:Cosmo——打造灵活高效的单页应用CMSCosmoSinglePageAppCMS项目地址:https://gitcode.com/gh_mirrors/cos/Cosmo在快速发展的Web开发领域,寻找一个既强大又灵活的内容管理系统(CMS)成为众多开发者和网站所有者的共同需求。今天,我们为你介绍的正是这样一款利器——Cosmo,它巧妙地结合了前端界的明星框架AngularJS与服务
- 浅谈Vue组件开发几个原则
Doniet
web前端vue.js前端javascript
江湖传闻随着互联网技术的发展,HTML从最初静态网页,发展到现在各端丰富多彩的应用。当初的江湖霸主jQuery,现在已经偏安一隅。angularJS手持MVC利剑,用其庞大的身躯,在前端江湖那平静的湖面砸出一股巨浪。随后React利用家族优势,扛着MVVM宝剑,也在前端江湖掀起了血雨腥风。之后Vue偷师学艺并融合ES5前辈的绝学,利用MVVM宝剑的优势,很快也打下了一片天地。Vue与Angular
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 构建AngularJS动态Web应用的示例教程
你这人真狗
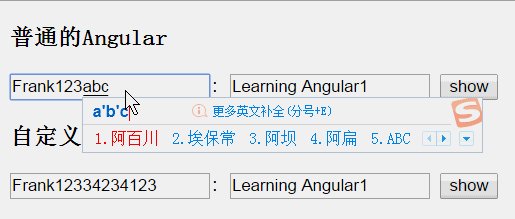
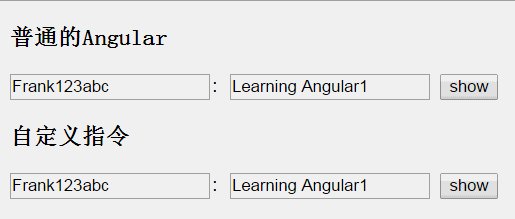
本文还有配套的精品资源,点击获取简介:AngularJS是一个由Google支持的前端JavaScript框架,用于创建动态Web应用程序。本文将通过一个名为“angular-sample-app”的示例应用程序,详细介绍AngularJS的核心特性,包括双向数据绑定、控制器、指令系统、服务与依赖注入、表单处理、路由与导航、模板和局部存储以及其他高级特性。通过这个示例应用的深入剖析,开发者可以学习
- 业务线接入前端异常监控sentry
weixin_33711647
1.前端异常处理的框架对比是否开源收费语言监控范围sentry是自己搭建服务器(免费)价格英文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue......fundebug否收费(708一年,本地版:12万一年)中文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue、微信小程序等等...
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- AngularJS 模块
lly202406
开发语言
AngularJS模块引言AngularJS是一个用于构建动态网页和单页应用程序的前端JavaScript框架。它提供了丰富的功能,其中模块(Module)是AngularJS架构的核心概念之一。本文将详细介绍AngularJS模块的概念、作用以及在实际开发中的应用。模块的概念在AngularJS中,模块(Module)是一个全局对象,用于定义应用程序的各个部分。它负责组织应用程序中的各种组件、服
- 推荐文章:轻触未来 —— 深度解析Angular Toggle Switch
喻建涛
推荐文章:轻触未来——深度解析AngularToggleSwitchangular-toggle-switchAngularJSToggleSwitch项目地址:https://gitcode.com/gh_mirrors/an/angular-toggle-switch在数字化时代,用户体验的细腻之处往往成为应用脱颖而出的关键。今天,我们为您介绍一款专为AngularJS打造的精致开关组件——A
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交