拒接字符串拼接html,好用的html模板工具--tmodjs
在实际的编程中,我们经常碰到需要html模板的情况
还在苦逼的用字符串拼接吗?还在为拼接变量而烦恼吗?
下面将介绍一种好用的html模板工具---tmodjs
首先,我们需要用命令行安装tmodjs
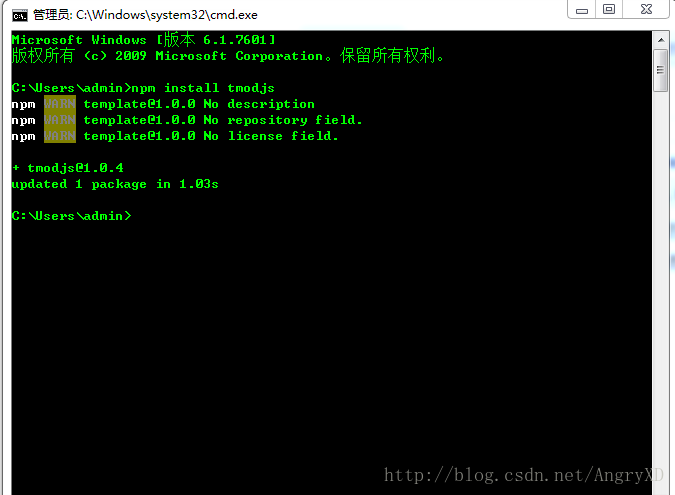
打开cmd窗口,输入npm install tmodjs,进行安装
接下来是在项目文件夹,新建一个模板文件夹,一般我们将它取名为module
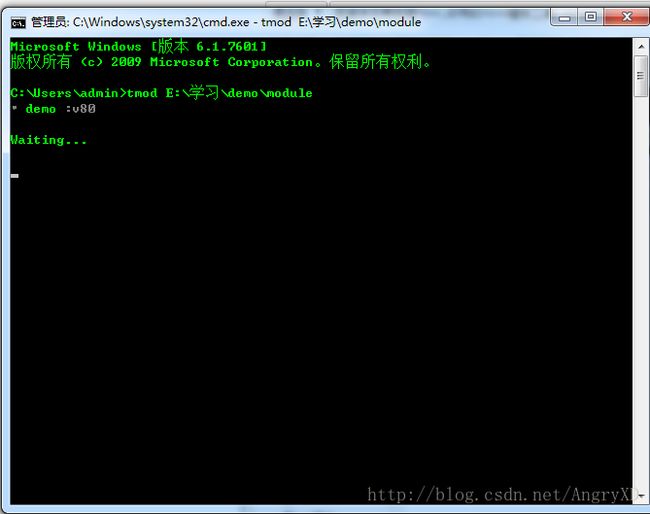
新建文件夹完成后,使用cmd来运行模板,命令为: tmod 模板文件夹路径
命令执行后,会多出如下东西
在该文件夹下可以新建各种你需要的模板,如上我就新建了一个模板demo.html
为了顺利使用模板,你需要在主页面中引入template.js
,根据路径引入即可
找一个合适的div进行挂载,就可以显示模板中的内容
栗子:我找了个id我show的div进行挂载,$("#show").html(template("demo"))即可显示出内容
这是全部的操作流程,接下来讲讲使用tmodjs的好处
在新建模板后,就跟新建了一个普通网页是一样的。你可以在其中写style,写js,并且可以使用tmodjs自带的一些方便的语法规则。如{{if}} {{else}} {{each}}等等.....如果你使用过vue,react,angularjs等框架,就会发现tmodjs提供了一部分这些框架的功能。并且tmodjs使用起来十分简单轻便。与字符串拼接相比,优势简直碾压。至于兼容性问题,jq支持的,tmodjs基本也能够支持。
以下举个简单的例子:
上述是我新建的模板,接下来我们通过tmodjs的语法规则,将数据动态渲染进去
数据对象及渲染方式如下:
var data = [{
name:"张三",
age:18,
job:"前端工程师",
tel:"135XXXXXXX",
address:"杭州市西湖区"
},{
name:"李四",
age:22,
job:"java工程师",
tel:"139XXXXXXX",
address:"杭州市滨江区"
}]
$("#show").html(template("demo", {data}))此处有个注意点,传进去的数据对象必须包一层{}
在模板中的写法为:
{{each data as t i}}
个人信息卡
姓名:{{t.name}}
年龄:{{t.age}}
职业:{{t.job}}
电话:{{t.tel}}
住址:{{t.address}}
{{/each}}
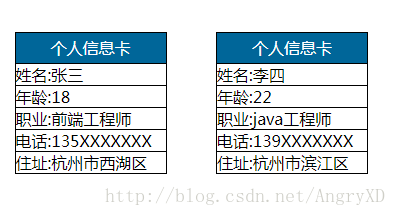
最后生成结果为:
在做弹出层时,tmodjs的优势十分明显,上个效果图:
模板内部的数据和效果,都可以动态生成。只要随便在body中append一个无样式的div就可以进行挂载,点击关闭时只要销毁该div就可以实现关闭效果。