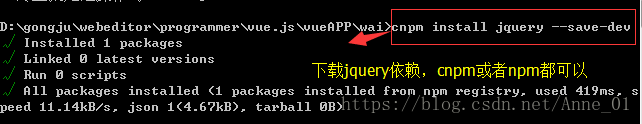
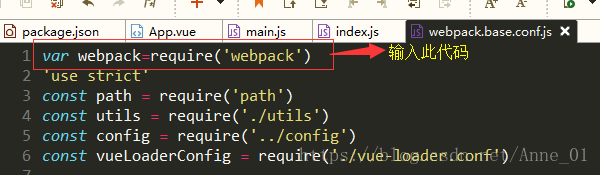
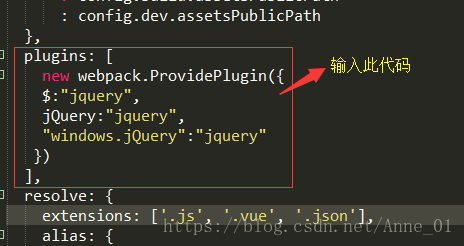
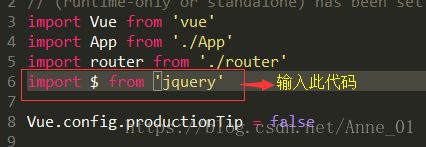
- 使用webpack.ProvidePlugin配置全局api
在使用vue开发过程中,基本每个组件都需要import引入api接口,用webpack配置ProvidePlugin后,将不用再引入api,直接使用就可以。配置方法:1、在webpack.dev.conf.js和webpack.prod.conf.js中添加plugins:[...newwebpack.ProvidePlugin({'api':'api'})...]2、在webpack.base.
- Webpack 4 中使用 `webpack.ProvidePlugin`
醉方休
webpack前端node.js
在Webpack4中使用webpack.ProvidePluginwebpack.ProvidePlugin是Webpack4中的一个核心插件,用于自动加载模块,无需在每个文件中显式导入它们。基本用法constwebpack=require('webpack');module.exports={//...其他webpack配置plugins:[newwebpack.ProvidePlugin({/
- 从零开始:React项目环境搭建全教程
欧学东
本文还有配套的精品资源,点击获取简介:本文详细介绍了一步一步如何搭建React项目环境,涵盖使用React和Webpack配置的全过程。首先确保安装了Node.js和npm,然后使用create-react-app初始化项目,接着安装Webpack、Babel进行自定义配置,配置WebpackDevServer实现热更新,以及设置package.json启动脚本。最后,通过构建命令优化生产环境代码
- 使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧
前端布洛芬
大白话前端八股vue.jswebpack前端
大白话使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧引言:被模板编译逼疯的周三下午你是否也经历过这样的场景:deadline前的周三下午,咖啡因已经失效,屏幕上却跳出Templatecompilationfailed的红色报错。Vue单文件组件(SFC)的.vue格式用腻了,想试试把模板抽成单独的.html文件,结果webpack配置直接给你脸色看。作为每天
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 一、react18+项目初始化
小白变怪兽
reactreact.js前端前端框架
npxcreate-rect-app项目名称配置antddesignmobile//安装npminstall--saveantd-mobile//在文件中直接引入使用import{Button}from'antd-mobile'更改webpack配置//1.安装必要的包npminstallcraco--save-dev//2.修改package.json中的脚本"scripts":{"start"
- 前端资源帖
liora6
备忘录前端
中高级前端工程师都需要熟悉的技能–前端缓存.NET入门到高级路线vue-cli脚手架中webpack配置基础文件详解石墨文档Websocket百万长连接技术实践聊聊NPM镜像那些险象环生的坑封装VueElement的可编辑table表格组件字节跳动的前端工程化实践WebGL大场景性能优化Google趋势对比分析npm趋势对比分析TweenMax动画实际应用Tween.js使用教程layui教程使用
- __VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
Sahas1019
vue.js前端javascript
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案:问题原因:该标志是Vue3.4+引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler构建版本时,需要通过打包工具全局注入这些标志以实现更好的tree-shaking29解决方案:根据不同构建工具配置:Webpack配置:vue.
- 提高webpack打包速度
一个游离的指针
webpack前端node.js
Webpack打包时可以通过优化配置、使用缓存、多进程处理等方式来提高构建速度,以下是具体介绍:优化Webpack配置合理配置Loader减少Loader的使用:尽可能减少不必要的Loader配置,避免对无关文件进行处理。比如只对特定目录下的文件应用相应的Loader,像test:/\.js$/,include:path.resolve(__dirname,'src'),这样可以避免对项目中其他非
- Angular中Webpack与ngx-build-plus 浅学
Webpack在Angular中的概念Webpack是一个模块打包工具,用于将多个模块和资源打包成一个或多个文件。在Angular项目中,Webpack负责将TypeScript、HTML、CSS等文件打包成浏览器可以理解的JavaScript文件。AngularCLI默认使用Webpack进行项目构建,但配置是隐藏的,开发者通常不需要直接接触Webpack配置。总结来说Webpack是现代Ang
- webpack面试题
巛、
初级程序员前端面试总结webpack前端node.js
面试题:webpack介绍和简单使用一、webpack(模块化打包工具)1.webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们,最后打包成一个或多个浏览器可识别的js文件2.通过设置webpack.config.js的配置,由于webpack是基于Node构建的,webpack配置文件中所有的合法no
- vue 3.0使用element-plus按需导入解决
Super XX.
Bugvue.jsjavascriptecmascript
安装#NPM$npminstallelement-plus--savenpminstall-Dunplugin-vue-componentsunplugin-auto-importwebpack配置文件即vue.config.js//webpack.config.jsconstAutoImport=require('unplugin-auto-import/webpack')constCompon
- 【vue】优化白屏即首次加载时间,针对vue2+webpack
aiqqvb
vuewebpackvue.jsjavascript
webpack与vue有关配置1打包分析插件-webpack-bundle-analyzer安装npmiwebpack-bundle-analyzer-D配置在对应的webpack配置文件(webpack.prod.conf.js)中添加此插件if(config.build.bundleAnalyzerReport){constBundleAnalyzerPlugin=require('webpa
- webpack 异步加载配置文件_详解webpack分包及异步加载套路
weixin_39848097
webpack异步加载配置文件
最近一个小项目是用webpack来进行构建的。其中用到了webpack分包异步加载的功能。今天抽时间看了下webpack打包后的文件,大致弄明白了webpack分包及异步加载的套路。由于这个小项目是用自己写的一个路由,路由定义好了不同路径对应下的模板及逻辑代码:webpack配置文件:varpath=require('path'),DashboardPlugin=require('webpack-
- webpack配置文件
前端IT飞行员
webpackrust前端
一、多环境配置,统一出口js体验AI代码助手代码解读复制代码your-project/├──config/│├──.env.dev#环境变量文件│├──base.config.js#基础配置│├──dev.config.js#开发环境配置│├──prod.config.js#生产环境配置│└──test.config.js#测试环境配置├──src/│└──index.html│└──index.
- typescript 安装及配置ts-node环境变量
未解的波
typsctiptts-nodetypescriptnode.jsjavascript
typescript安装及配置ts-node环境变量从JS到TS,我们一开始还会用Webpack配置来运行我们应用,后面发现了ts-node,直接ts-nodeindex.ts就可以运行TS应用了,不需要用Webpack打包成低版本的JS才能运行。tsc是一个编译器,把TS变成JS。ts-node是一个执行环境,把TS变成JS然后执行。安装全局安装:npminstall-gtypescriptnp
- 实践!使用Webpack搭建【React + TS】开发环境
快秃头的老阿姨
webpackreact.jsjavascript
一.搭建基础开发环境2.1前置工作本章节将按照entry,output,loader,plugin,其他配置的顺序带大家搭建一个基础的React开发环境。在正式开始之前我们先做好如下前置工作:版本:node:16.20.1webpack:5.89.0react:18.2.0步骤1:安装webpack与webpack-clipnpmiwebpackwebpack-cli-D在开始webpack配置之
- 【vue3+webpack5】基于vue3+webpack5配置逐步搭建前端项目
佘小麦
Webpackvue3项目搭建前端vuewebpack
vue3+webpack5搭建前端项目基础篇1.创建vue项目2.删除package.json中不用的依赖3.安装webpack相关依赖4.创建webpack配置文件,并写入代码5.修改`package.json`的`script`6.配置本地开发服务7.配置html插件8.配置vue9.配置babel,解决浏览器不支持ES610.配置css-loader11.配置图片访问12.配置静态资源访问1
- 前端项目打包优化及上线
阿駷
项目前端
前端项目优化及上线根据自己项目实际,进行webpack配置,这里只是一个参考,关于上线很多功能作为了解。优化问题项目优化策略步骤及详解安装配置1.生成打包报告=>为了直观发现项目中的问题,共有两种方式2.第三方库启用CDN=>通过externals加载外部CDN资源3.Elemet-ui组件按需加载=>通过cdn的形式优化Element-ui的打包4.路由懒加载1.安装@babel/plugin-
- 一篇横跨运维、Node.js 和前端的文章,探讨“覆盖默认配置”的理念
心灵星图
运维js架构师运维node.js前端
在数字世界的各个角落,我们都离不开“配置”。无论是支撑着庞大系统的运维基石,还是驱动着用户界面的前端框架,抑或是构建后端逻辑的Node.js服务,配置都扮演着至关重要的角色。而一种优雅且强大的设计模式,便是允许用户在默认配置的基础上进行灵活的覆盖,从而实现定制化和满足多样化的需求。本文将以运维中的logrotate、前端框架Hexo的Next主题,以及Node.js开发中的Webpack配置为例,
- vue 打包设置
gis开发
vue.js前端javascript
1、vuewebpack配置filename:'[path][base].gz',//设置成这样就行了const{defineConfig}=require('@vue/cli-service')constdebug=process.env.NODE_ENV!=='production'constCompressionWebpackPlugin=require('compression-webpa
- webpack配置
十一猫咪爱养鱼
webpackwebpack前端node.js
webpack根据开发和生成环境一般可以将配置文件拆分,拆分dev和prod两种环境|-package.json|-/build|-webpack.base.js|-webpack.dev.js|-webpack.prod.js在scripts里修改相应的命令"dev":"webpack-dev-server--configbuild/webpack.dev.js","build":"webpac
- webstorm 不识别Vue旧项目的路径别名 @
红发-SHANKS
开发工具vue.jswebstormjavascript
其实webstorm是支持这个功能的,但是需要webpack.config.js位置在项目根目录下。如果我们打开的是旧项目,比如Vue2.5之类的,此时配置文件可能是在build/webpack.xxx.config.js中,此时如果需要对这个项目能够正确识别,我们可以调整webstorm的webpack配置文件解析方式,改自动为手动:
- webpack-loaders使用理解
Exclison
webpack前端javascript
webpack-loaders使用理解loaderswebpack可以使用loader来预处理文件。这允许你打包除JavaScript之外的任何静态资源。你可以使用Node.js来很简单地编写自己的loader。loader通过在require()语句中使用loadername!前缀来激活,或者通过webpack配置中的正则表达式来自动应用-查看配置。babel-loader安装npminstal
- Vue 应用从 Vite 迁移到 Webpack
玛蹄柯拿
vue.jswebpack前端
Vue应用从Vite迁移到Webpack主要涉及以下几个步骤:安装Webpack和相关依赖:首先,你需要安装Webpack和VueLoader。可以通过以下命令安装:npminstall--save-devwebpackwebpack-clivue-loadercss-loadervue-template-compiler创建Webpack配置文件:在项目根目录下创建webpack.config.
- webpack配置缓存
爱分享的程序员
webpack配置
webpack持久化缓存实践前言最近在看webpack如何做持久化缓存的内容,发现其中还是有一些坑点的,正好有时间就将它们整理总结一下,读完本文你大致能够明白:什么是持久化缓存,为什么做持久化缓存?webpack如何做持久化缓存?webpack做缓存的一些注意点。持久化缓存首先我们需要去解释一下,什么是持久化缓存,在现在前后端分离的应用大行其道的背景下,前端html,css,js往往是以一种静态资
- 工程化开发:Vue cli 脚手架 介绍&安装
zneVue
vue.js前端javascript
介绍:VueCLl是Vue官方提供的一个全局命令工具,可以帮助我们快速创建一个开发Vue项目的标准化基础架子。优点:开箱即用,零配置内置babel等工具标准化该脚手架集成了webpack配置安装步骤:全局安装Vuecli#npm安装npmi@vue/cli-g#yarn安装yarnglobaladd@vue/cli查看Vue版本(确保安装成功)vue--version#出现类似版本号表示成功>>@
- webpack配置解析
我有一只臭臭
webpack性能优化webpack前端
Webpack的配置文件一般是一个webpack.config.js文件。这个文件可以导出一个JavaScript对象,其中包含多个配置项来定义Webpack的行为。本篇记录一下常见的配置项和它们的作用:一、entry入口点:Webpack会从这个文件开始分析你的应用程序的依赖关系。可以是一个路径,也可以是一个对象(多入口点的情况)。entry:'./src/index.js',//单个入口//或
- js webpack 配置路径_vue使用webpack配置路径别名
赤衿
jswebpack配置路径
原始的文件引用方式的缺点要拼写一个巨长无比的字符串,而且每引用一次都要拼写一次。如果这个文件位置变了,我就要把所有引用它的文件都修改一次。下面介绍一种很优雅的方式,使用webpack的resolve.alias。以下面的目录结构为例:-src-components-navBar.vue-main.js复制代码vue-cli2.0中如何使用?在vue-cli2.0的工程中,在\build\webpa
- 使用CRACO自定义 Webpack 配置
黄毛火烧雪下
Reactwebpack前端node.js
1、为什么要用CRACO?默认情况下,CRA的Webpack配置是隐藏的,如果你需要修改Webpack,比如:✅CDN配置✅配置alias(路径别名)✅修改Less/Sass变量✅添加Babel插件✅优化Webpack构建(如SplitChunks、CDN加载)✅支持TailwindCSS✅移动端适配启用PostCSS+px转rem如果不用CRACO,你必须运行yarneject/npmrunej
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多