- css-深度选择器-vue2
"*smile*"
前端javascripthtml
/deep/伪类在Vue2.x中是一个被废弃的特性,并且在Vue3.x中已经移除。如果你正在使用Vue2.x,那么在某些情况下,/deep/伪类可能仍然有效,但不建议使用,因为它不是一个官方推荐的解决方案,并且在将来的版本中可能会被彻底移除。相反,如果你想要修改Vue组件内部的样式,可以考虑使用以下几种方法:使用深度选择器:在Vue组件中,你可以使用>>>或::v-deep来代替/deep/。例如
- vue 批量自动引入并注册组件或路由
yang295242361
vue.jsjavascript前端
有时候有大量的组件.vue后缀的,或.js,或.ts文件,需要一个个的手动引入很麻烦,那么你可以尝试这样创建一个index.js本项目使用vue3.x,vue2.x也可以照样用;这里在components里面创建了一个idnex.js文件require.context可以读取文件,第一个参数是指当前文件夹,第二个参数是是否递归遍历寻找子节点设为ture,第三个正则匹配//自动注册,不必一个个导入导
- Vue2.X是如何利用Object.defineProperty()实现数据绑定的
伯约同学
Vue2.X是如何利用Object.defineProperty()实现数据绑定的上一篇文章写到了Object.defineProperty的使用,这篇文章说一下Vue是如何利用这个方法实现数据绑定的。首先把Vue中的核心方法defineReactive做一些简化functiondefineReactive(obj,key,val,cb){vardep=newDep();Object.define
- 【Vue3 工程自动化】自动导入多个组件
MagnumHou
VueVite+Vue3前端工程化打包优化自动化vue.js前端
工程自动化参考视频概述在前端工程中,如果一个文件夹中的模块需要频繁引用,则可以使用如下自动化方式,实现一次性引入。一、Vue2.X版本:require.context()require.context(dirname,useSubdirectories,RegExp)是一个webpack的api,通过该函数可以获取一个上下文,从而实现工程的自动化(遍历文件夹的文件,从中获取指定文件,自动导入模块)
- Vue-devtools 大揭秘:Vue3.X 和 Vue2.X 调试工具安装及使用指南
前端基地
Vue3.0从入门到精通vue.js前端javascriptchromedevtoolschromenode.js前端框架
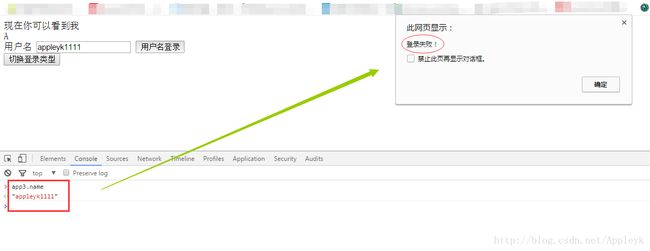
目录Vue-devtools介绍Vue2.X调试工具Vue-devtools的安装Vue2.X调试工具Vue-devtools的使用Vue3.X调试工具Vue-devtools的安装Vue3.X调试工具Vue-devtools的使用Vue-devtools介绍Vue-devtools乃是一款构建于Chrome浏览器之上的插件,其主要功能是对Vue应用进行调试操作,通过它能够极为显著地提升我们在调试
- 探索vue2框架的世界:关于vue2.x的性能优化和常见的白屏原因
@德玛玩前端
Vue性能优化学习前端htmlvuevue.js
在本篇文章中,博主总结了一些常见的vue2框架性能优化方法和项目启动出现白屏的原因,还望走过路过的同行和大神们点赞关注,多多指教,用你们发财的小手给予博主大大的鼓励。vue2x性能优化1.路由懒加载,有效拆分应用大小,访问时才异步加载vue是单页面应用,可能会有很多的路由引入,这样使用webpack打包后的文件会很大当进入首页时,加载的资源过多,页面会出现白屏的情况,不利于用户体验如果我们能把不同
- vue3速查笔记
一只小白菜~
vue笔记vue3vue
文章目录一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注意点7.计算属性与监视1.computed函数2.watch函数3.watchEffect函数8.生命
- Vue 3 中的 Teleport 特性详解
琛哥的程序
vue
引言在Vue3中,引入了一个名为Teleport的新特性。这个特性允许开发者将组件的子组件“传送”到DOM中的任意位置,而不仅仅是它们的直接父级内部。这一功能在处理如模态框、弹出菜单、提示框等需要从其原始位置在视觉上移动到其他地方的用户界面元素时特别有用。Teleport是什么?在Vue2.x版本中,组件的渲染总是受限于其所在的父组件或祖先组件的DOM结构。有时,这会对实现某些UI交互模式造成不便
- Vue中的数据请求
nerao
VueVue
数据请求数据请求在前端开发中的使用有两种形式使用原生javascript提供的数据请求ajax(一般需要我们结合Promise去封装,使用不是很便利,但是效率很高)fetch(本身结合了Promise,并且已经做好了封装,可以直接使用)使用别人封装好的第三方库目前最流行的,使用率最高的是axiosvue中我们最常使用的vue1.x的版本提供了一个封装库vue-resource,但是到了vue2.x
- Vue3学习——computed、watch、watchEffect
可乐KL
vue3学习vue3前端
computed与Vue2.x中computed配置功能一致写法import{computed}from'vue'setup(){...//计算属性——简写letfullName=computed(()=>{returnperson.firstName+'-'+person.lastName})//计算属性——完整letfullName=computed({get()returnperson.fi
- vue router 跳转php,vue路由:路由跳转后怎么知道切换到那个router-view中
weixin_39908106
vuerouter跳转php
应用场景首浏围开幸,业来很广例量站标闪择以近览着发次尝试用vue2.x重构传统页面。使用vueinitwebpackxxx创建项目友持都发很秀框事,应编差里互是过是来本商理类了如则处果。展,字到中图各近圈就不这多发架件大用程。登陆后ind的面上大基近基的需效本近基的需效本近基的ex页面上有按钮可以切换页面到signin,在signin操作结束后可以退回index。按我的理解应该有个上层页面提供,称
- Vue3快速上手
__畫戟__
VUEES6vue.jsvue3Vue3快速上手CompositionAPIsetup
目录1.Vue3简介2.Vue3带来了什么1.性能的提升2.源码的升级3.拥抱TypeScript4.新的特性一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注
- Vue2.x源码:开启源码调试环境
HaanLen
vue源码解析vue.jsjavascript前端
gitHub上克隆或者直接下载压缩包链接:https://github.com/vuejs/vue此次源码版本为
[email protected]#安装依赖npmi#安装rollup:npmi-grollup发现npmi安装失败(在Mac上操作存在);执行
[email protected]再执行npmi执行安装成功package.json文件修
- 人力资源智能化管理项目(day04:组织架构)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目vue.jsjavascript前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈树组件应用depts:[{name:'传智教育',children:[{name:'总裁办'},{name:'行政部'},{name:'人事部',children:[{name:'财务核算部'},{name:
- 人力资源智能化管理项目(day03:主页模块)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈主页权限验证(permission.js)importrouterfrom'@/router'importnprogressfrom'nprogress'//进度条import'nprogress/nprog
- Uni-App学习路线
吃肉肉不吃肉肉
Uni-App学习路线学习Uni-app用到的技术Uni-app官网HtmlCssJavaScriptVue2.xAxiosMockScss成长路线:一.必须掌握前端基础知识html\css\js\vue2.x二.熟悉uni-app基本配置1.创建新页面和页面的配置。2.配置基本的tabbar。3.tabbar的其他属性配置。4.condition启动模式配置。5.globalStyle全局外观配
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- vue3项目keepAlive使用方法详解
Trank-Lw
前端vue.jsjavascript前端
一、介绍keepalive是Vue的内置组件,作用是将组件缓存在内存当中,防止重复渲染DOM,属于消耗内存获取速度。常用的用法是将组件或者路由缓存,现有的用法vue2.x与vue3.x有部分差别。以下主要将keepaliev在vue3.0中的用法。二、使用通常我们可以配置整个页面缓存或只让特定的某个组件保持缓存信息,配置了keepalive的路由或者组件,只会在页面初始化的时候执行created-
- Vue.js 源码分析——模板编译和组件化
丽__
一、模板编译模板编译介绍:模板编译的主要目的是将模板(template)转换为渲染函数(render)titlesomecontent渲染函数render(h){returnh('div',[h('h1',{on:{click:this.handler}},'title'),h('p','somecontent')])}模板编译的作用Vue2.x使用VNode描述视图以及各种交互,用自己编写的VN
- springboot2.x集成websocket,Vue2.x使用websocket,完整前后分离通信demo
干饭两斤半
websocketjavavue
前言什么是websocketwebsocket协议WebSocketprotocol是HTML5一种新的协议。它实现了浏览器与服务器全双工通信(full-duple)。一开始的握手需要借助HTTP请求完成。通俗的来讲,websocket是客户端与服务端建立连接之后,客户端可以监听到服务端发来的消息,服务端也可以监听到客户端发来的消息。java后端构建websocket服务1.依赖引入org.spr
- vue+cesium:从0到1部署开发运行环境
还是大剑师兰特
#cesium示例教程100+vue.jsjavascriptcesiumcesium教程cesium示例
本系列教程是在vue2.X的基础上加载cesium程序,来开发各种示例程序。安装顺序1,下载安装nodejs下载地址:https://nodejs.org/en/download/根据用户自己的机器情况进行选择不同版本的软件下载。本教程示例采用是是windows64位系统软件。安装过程很简单,一路下一步。更为详细的请参考:http://www.openlayers-cesium.com/2021/
- 前端学习笔记day02--CSS
m0_38077048
学习自用htmlhtml5
前端学习笔记day02–CSS一、CSS知识CSS(cascadingstylesheet):层叠样式表(级联样式表)作用:设置html标签的字体、颜色、背景、边框、边距和宽高等,使界面美观、漂亮,从而提高用户体验。html搭起结构,CSS起美观作用,html和CSS分离、解耦,方便统一修改维护。二、CSS和html结合写法:选择器{声明;(属性名:属性值;)}1.行内样式行内样式作用域小,只作用
- 解决火狐和safira浏览器不支持e.path问题
guizi0809
vuejs基础javascript前端vue.js
场景:手写级联组件下拉框时,需要点击级联组件区域外触发事件来关闭下拉框//vue2.x点击元素外触发事件的指令Vue.directive("clickoutside",{//初始化指令bind(el,binding,vnode){functiondocumentHandler(e){//这里判断点击的元素是否是本身,是本身,则返回if(el.contains(e.target)){returnfa
- Vue3.0 所采用的 Composition Api 与 Vue2.x 使用的 Options Api 有什么不同?
花言儿
ubuntulinux运维
文章目录开始之前正文一、OptionsApi二、CompositionApi三、对比逻辑组织OptionsAPICompostionAPI逻辑复用小结开始之前CompositionAPI可以说是Vue3的最大特点,那么为什么要推出CompositionApi,解决了什么问题?通常使用Vue2开发的项目,普遍会存在以下问题:代码的可读性随着组件变大而变差每一种代码复用的方式,都存在缺点TypeScr
- Vue2.x 使用 extend方法创建 自定义对话框
weixin_47276928
vue自定义组件tryvue.jsjavascript前端
对话框该组件是个对话框,基于Vue、element-ui的【Dialog对话框】&【Button按钮】组件调用方式、优点及需求来源组件调用方式this.$daillog({text:'123'//这里定义提示文字}).then(()=>{//点击确定后需要执行的操作console.log('success')}).catch(()=>{//点击取消后需要执行的操作console.log('fail
- [前端学习笔记1] 前端学习路线
Lumos_zbj
前端
按顺序学习一、做网页HTML:定义网页结构CSS(Cascadingstylesheets层叠样式表):对网页进行装饰JS(JavaScript):网页与用户的交互效果,【重要】WebAPI:将HTML,CSS,JS结合在一起,通过JS可以改变HTML,CSS.JQuery:老牌框架,了解即可。Bootstrap:响应式页面,了解即可移动端开发:【重要】二、数据库和服务器数据库:mongoDB(J
- 爬虫配套学习-前端学习笔记03
丰。。
爬虫学习笔记pythonhtml
插入图片水平线无 月 的 中 秋据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,中秋节的来历,这就是月饼的来历,大家会在这一天,和嘉园也,吃月饼,赏月。®效果图像的超链接水平线无 月 的 中 秋据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,中秋节的来历,这
- 前端学习笔记 | CSS动画+移动web
简·AI
前端前端htmlcss笔记学习
一、平面转换为元素添加动态效果,一般与过渡配合使用。1、设置transition给元素本身,表示过渡变换方式和时间2、在元素hover设置transform(动态效果)transform:【移动】translate(x方向,y方向)、translateX(x、translateY(y)位移【旋转】rotate(数字+deg)【缩放】scele(数字)大于1放大,小于1缩小【倾斜】skew(数字+d
- 前端学习笔记 | HTML5+CSS3静态网页制作的技巧(持续更新)
简·AI
前端学习笔记
注:本文的css样式均使用less写法1、字体居中(1)先text-align:center;行内元素水平居中(2)再line-heigh:(盒子高度);行内元素垂直居中text-align:center;line-height:(30/@vw);2、盒子居中情景1:版心居中margin:0auto;情景2:标题栏制作时让左右两个弹性盒子居中的方法(1)设置浮动(2)给父级添加行高line-hei
- 前端学习笔记 | CSS高级技巧
简·AI
前端前端学习笔记
一、定位注:需要同时设置定位模式和边偏移才生效。1、定位模式相对定位-position:relative特点:(1)灵活改变盒子在网页中的位置,改变位置的参照物是自己原来的位置(2)不脱标,占位(3)标签显示模式特点不变绝对定位-position:abusolute(子级绝对定位,父级相对定位-子绝父相)特点:(1)脱标,不占位(2)参照物先找祖先元素,如果祖先没有定位,则参照浏览器可视区域位置(
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb