ECharts从零开始(二)
上篇博文介绍了如何简单地将官网中的实例绘制出来,这一篇来对实例中的Line进行一些简单地美化修改。
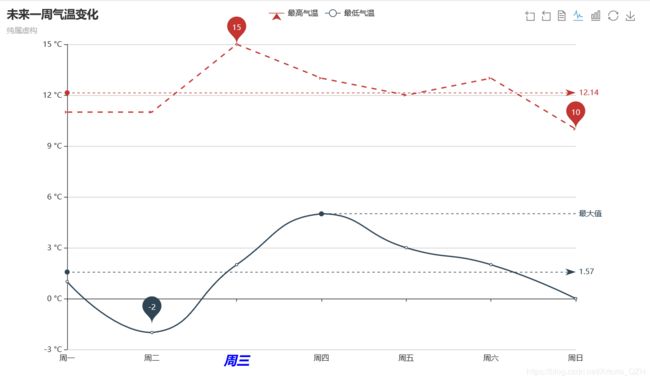
首先要知道一些名词,就一个简单地官网实例来说:

title、legend、toolbox如上图所示,其他的包括主体数据基本都是在series里面修改美化。
这个实例的option代码如下:
option = {
title: {
text: '未来一周气温变化',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['最高气温','最低气温']
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
},
series: [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [
{name: '周最低', value: -2, xAxis: 1, yAxis: -1.5}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'},
[{
symbol: 'none',
x: '90%',
yAxis: 'max'
}, {
symbol: 'circle',
label: {
normal: {
position: 'start',
formatter: '最大值'
}
},
type: 'max',
name: '最高点'
}]
]
}
}
]
};
现在我们来正式开始修改工作。
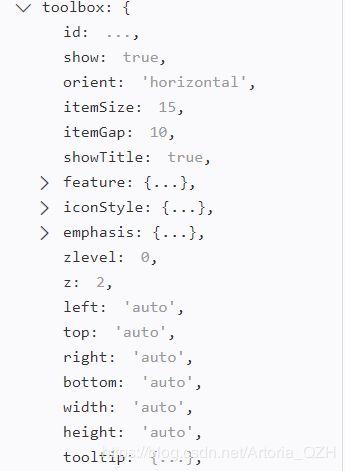
toolbox:
toolbox内有以下参数:

其中可以通过改变show是true或false来确定是否显示toolbox。
feature是toolbox的各工具配置项:
saveAsImage是保存为图片restore是配置项还原dataView是数据视图工具,在readOnly设置为false后,可以在HTML上任意修改数据,具体还有以下功能:

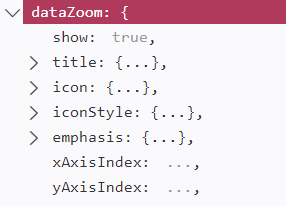
dataZoom是数据区域缩放,目前只支持直角坐标系的缩放。还可以修改以下参数:

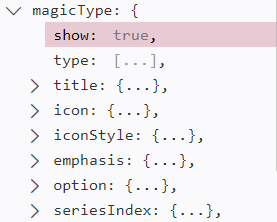
magicType是动态类型切换。具体可以切换line、bar、stack和tiled。参数如下:

上述左右均可通过修改show为true或false来开启或关闭
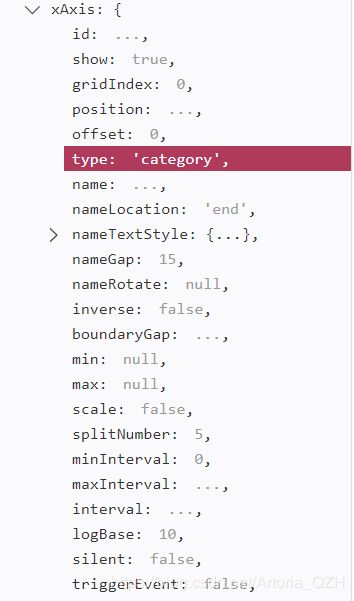
xAxis&yAxis
xAxis为x轴,yAxis为y轴。同样可以通过show开启和关闭。

type
type是坐标轴的种类,具体有:
(1)value:数值轴,适用于连续数据
(2)category:类目轴,适用于离散数据。为该类型时必须通过 data 设置类目数据。
(3)time:时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
(4)log:对数轴,适用于对数数据。nameLocation
nameLocation是坐标轴名称显示位置,可选参数有start、middle或center以及endnameTextStyle
nameTextStyle是坐标轴的字体样式,可以在里面改变字体的样式、宽细、大小、颜色等等等等。
例如:
nameTextStyle:{
color:'red',
fontStyle:'italic',
fontSize:20
}
-
axisLine:
axisLine是坐标轴轴线的相关设置,可以在里面距离修改坐标轴的颜色、宽度等。 -
data
data是传入的类目数据。如果没有设置 type,但是设置了 axis.data,则认为 type 是 ‘category’。
如果设置了 type 是 ‘category’,但没有设置 axis.data,则 axis.data 的内容会自动从 series.data 中获取,这会比较方便。不过注意,axis.data 指明的是 ‘category’ 轴的取值范围。如果不指定而是从 series.data 中获取,那么只能获取到 series.data 中出现的值。比如说,假如 series.data 为空时,就什么也获取不到。
在data中,还可以突出为某一项或者某几项具体配置,例如:
data: [{
value: '周一',
// 突出周一
textStyle: {
fontSize: 20,
color: 'red'
}
}, '周二', '周三', '周四', '周五', '周六', '周日']
在这里,就突出显示了周一,将颜色改为了红色且字体大小加大。
还有其他非常非常非常非常多的组合可以慢慢的研究尝试,最后附上博主修改后的图以及代码(实际没有非常大的变化hhh):

ECharts
本文只提到了少数修改,其他的具体修改可参考官方文档。