jqueryMobile+phoneGap
经过了一段时间的学习,初步了解了该如何使用jQuery Mobile和 Phone Gap来开发一个Android应用程序,也想把这些东西介绍给大家。
1、 软件准备
要进行android app的开发,当然需要准备Java, eclipse和安装Android SDK,这个部分网络上面很多方法,搜索“安装Android SDK”即可找到很多答案,所以就不再这里浪费口水。
2、 知识准备
(1)了解jQuery Mobile这个js框架,知道怎么组织一个简单的页面。
官方网站:http://jquerymobile.com/(记得下载一个js库文件)
(2)了解Phone Gap,怎么利用Phone Gap在后面的内容也有介绍。
官方网站:http://phonegap.com/(同样记得下载相关文件)
(3)能够使用jQuery进行开发。
3、 组织工程目录
(1)打开Eclipse,建立一个android应用工程,见下图

(2)解压phonegap的压缩包,可以看到它针对不懂的应用类型进行了不同的分类,有android、IOS、Windows Phone等移动终端系统,打开其中的android文件夹。
(3)在刚才新建的工程的根目录下新建一个名为libs的文件夹,找到(1)中android文件夹中的jar包粘贴到刚才的libs文件夹下。
(4)将(1)中android文件夹下的xml文件夹整个粘贴到工程更目录下的res文件夹下。
(5)在工程的assets文件夹下新建文件夹www,这个文件夹其实可以看作是phonegap的工程目录,用来放js或者html文件。
(6)在文件夹www下面新建一个js文件夹,用来放置js和css文件;新建文件夹pages用来放置html文件。(新建html和引入js库可以参照图操作)
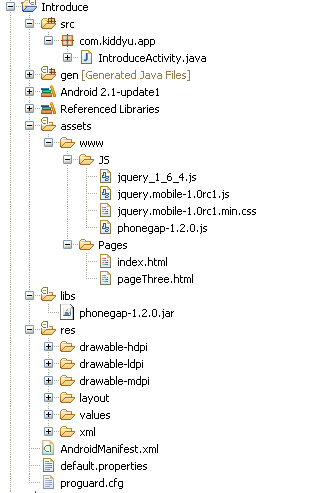
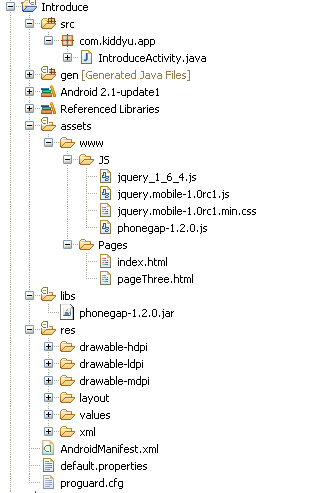
工程目录如下图:

4 Conding
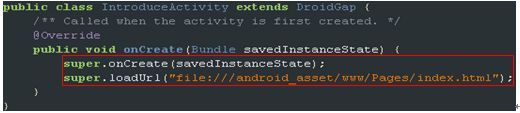
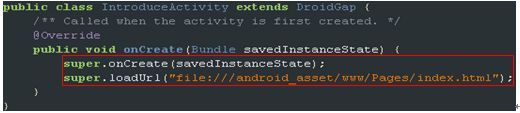
(1)首先打开src下的Java类,修改继承类为DroidGap(如果找不到这个类,估计是忘记将PhoneGap的jar包加入工程的Libraries),并且修改代码,如下图

(2)打开index.html文件,进行编辑,记得开头要用html5的doctype声明。我在里面加入两个简单的jQuery Mobile的页面,并且调用了简单的Phone Gap的API:
http://docs.phonegap.com/en/1.3.0/phonegap_notification_notification.md.html#notification.vibrate
代码如下:
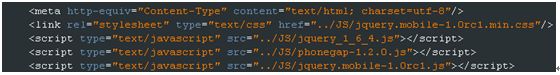
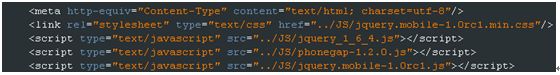
要特别注意的是引入js库的顺序,参照下图:

即:自己的包和phonegap的js包要放在中间,不然会出一些错误,我开发的时候是遇见过这种状况的,而且jQuery Mobile的官方也是这么要求的。
再打开pageThree.html,加入如下代码:
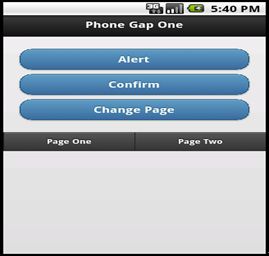
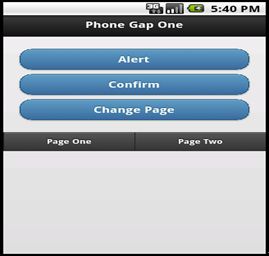
选择工程,右键run as > android application,你应该能够看到下图:

到这里工程的开发已经完了,希望有兴趣的可以具体操作一遍,然后可以修修改改其中的一些东西,这样才能体会到这个开发过程是怎么一回事,光看和复制粘贴是很容易忘记怎么去开发的。
在我进行了一段时间的开发之后,我认为phonegap的好处在于:
(1)一个应用能够很容易就移植到其他的平台,不需要同样的逻辑写多种语言版本;
(2)容易上手,学习了html5和js既可以进行开发;
(3)如果学会了如何开发phonegap插件,那么android能够做的事情,phonegap都能够帮你完成,其他平台开发也如此。(如何开发插件已经不是这篇blog的内容了)
同时我感觉phonegap让我最不爽的一点就是调试太麻烦了,要在模拟器上才能看到效果到底对不对。
同时附上开发简易顺序:
(1)把phonegap的jar包和xml文件放到工程下的正确目录;
(2)修改src下的android默认类,参照4 (1);
(3)在aseets下面建立工程的根目录www,并在其中放入js、html、image、css等普通的web文件;
(4)只需要在index页面加入js包和css文件,其他页面只需要组织成一个简单的jQuery Mobile页面。
(5)调用一些特殊的api时,需要注意申请android许可!(百度一下就可以轻松解决)
最后一个压缩包是工程压缩包。
1、 软件准备
要进行android app的开发,当然需要准备Java, eclipse和安装Android SDK,这个部分网络上面很多方法,搜索“安装Android SDK”即可找到很多答案,所以就不再这里浪费口水。
2、 知识准备
(1)了解jQuery Mobile这个js框架,知道怎么组织一个简单的页面。
官方网站:http://jquerymobile.com/(记得下载一个js库文件)
(2)了解Phone Gap,怎么利用Phone Gap在后面的内容也有介绍。
官方网站:http://phonegap.com/(同样记得下载相关文件)
(3)能够使用jQuery进行开发。
3、 组织工程目录
(1)打开Eclipse,建立一个android应用工程,见下图

(2)解压phonegap的压缩包,可以看到它针对不懂的应用类型进行了不同的分类,有android、IOS、Windows Phone等移动终端系统,打开其中的android文件夹。
(3)在刚才新建的工程的根目录下新建一个名为libs的文件夹,找到(1)中android文件夹中的jar包粘贴到刚才的libs文件夹下。
(4)将(1)中android文件夹下的xml文件夹整个粘贴到工程更目录下的res文件夹下。
(5)在工程的assets文件夹下新建文件夹www,这个文件夹其实可以看作是phonegap的工程目录,用来放js或者html文件。
(6)在文件夹www下面新建一个js文件夹,用来放置js和css文件;新建文件夹pages用来放置html文件。(新建html和引入js库可以参照图操作)
工程目录如下图:

4 Conding
(1)首先打开src下的Java类,修改继承类为DroidGap(如果找不到这个类,估计是忘记将PhoneGap的jar包加入工程的Libraries),并且修改代码,如下图

(2)打开index.html文件,进行编辑,记得开头要用html5的doctype声明。我在里面加入两个简单的jQuery Mobile的页面,并且调用了简单的Phone Gap的API:
http://docs.phonegap.com/en/1.3.0/phonegap_notification_notification.md.html#notification.vibrate
代码如下:
- >
- <html>
- <head>
- <title>Phone Gap Introducetitle>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <link rel="stylesheet" type="text/css" href="../JS/jquery.mobile-1.0rc1.min.css"/>
- <script type="text/javascript" src="../JS/jquery_1_6_4.js">script>
- <script type="text/javascript" src="../JS/phonegap-1.2.0.js">script>
- <script type="text/javascript" src="../JS/jquery.mobile-1.0rc1.js">script>
- <script type="text/javascript">
- $('#PageOne').live('pageinit', function(event){
- var showTip = function(){
- navigator.notification.alert("this is a message from page one!", null, "Message", "Close");
- $(this).die("click");
- };
- var confirm = function(){
- navigator.notification.confirm(
- 'You are the winner!', // message
- null, // callback to invoke with index of button pressed
- 'Game Over', // title
- 'Restart,Exit' // buttonLabels
- );
- $(this).die("click");
- };
- var redirectPage = function(){
- $.mobile.changePage("#PageTwo");
- $(this).die("click");
- };
- $(event.target).find('#alert').bind('click', showTip);
- $(event.target).find('#confirm').bind('click', confirm);
- $(event.target).find('#changePage').bind('click', redirectPage);
- });
- $('#PageTwo').live('pageshow', function(event){
- var showTip = function(){
- navigator.notification.alert("this is a message from page two!", null, "Message", "Close");
- $(this).die("click");
- };
- var confirm = function(){
- navigator.notification.confirm(
- 'You are the losser!', // message
- null, // callback to invoke with index of button pressed
- 'Game Over', // title
- 'Restart,Exit' // buttonLabels
- );
- $(this).die("click");
- };
- $(event.target).find('#alert').bind('click', showTip);
- $(event.target).find('#confirm').bind('click', confirm);
- });
- script>
- head>
- <body>
- <div id="PageOne" data-role="page">
- <div data-role="header" data-backbtn="false">
- <h1>Phone Gap Oneh1>
- div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alerta>
- div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirma>
- div>
- <div>
- <a href="#" id="changePage" data-role="button" data-theme="b">Change Pagea>
- div>
- div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page Onea>li>
- <li><a href="#PageTwo">Page Twoa>li>
- ul>
- div>
- div>
- div>
- <div id="PageTwo" data-role="page">
- <div data-role="header" data-backbtn="true">
- <h1>Phone Gap Twoh1>
- <a data-role="button" data-rel="back">Previousa>
- div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alerta>
- div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirma>
- div>
- <div>
- <a href="file:///android_asset/www/Pages/pageThree.html" data-role="button" data-theme="b">Page Threea>
- div>
- div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page Onea>li>
- <li><a href="#PageTwo">Page Twoa>li>
- ul>
- div>
- div>
- div>
- body>
- html>
Phone Gap Introduce
要特别注意的是引入js库的顺序,参照下图:

即:自己的包和phonegap的js包要放在中间,不然会出一些错误,我开发的时候是遇见过这种状况的,而且jQuery Mobile的官方也是这么要求的。
再打开pageThree.html,加入如下代码:
- <div id="PageThree" data-role="page">
- <div data-role="header" data-backbtn="true">
- <h1>Phone Gap Threeh1>
- <a data-role="button" data-rel="back">Previousa>
- div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alerta>
- div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirma>
- div>
- div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page Onea>li>
- <li><a href="#PageTwo">Page Twoa>li>
- ul>
- div>
- div>
- div>
选择工程,右键run as > android application,你应该能够看到下图:

到这里工程的开发已经完了,希望有兴趣的可以具体操作一遍,然后可以修修改改其中的一些东西,这样才能体会到这个开发过程是怎么一回事,光看和复制粘贴是很容易忘记怎么去开发的。
在我进行了一段时间的开发之后,我认为phonegap的好处在于:
(1)一个应用能够很容易就移植到其他的平台,不需要同样的逻辑写多种语言版本;
(2)容易上手,学习了html5和js既可以进行开发;
(3)如果学会了如何开发phonegap插件,那么android能够做的事情,phonegap都能够帮你完成,其他平台开发也如此。(如何开发插件已经不是这篇blog的内容了)
同时我感觉phonegap让我最不爽的一点就是调试太麻烦了,要在模拟器上才能看到效果到底对不对。
同时附上开发简易顺序:
(1)把phonegap的jar包和xml文件放到工程下的正确目录;
(2)修改src下的android默认类,参照4 (1);
(3)在aseets下面建立工程的根目录www,并在其中放入js、html、image、css等普通的web文件;
(4)只需要在index页面加入js包和css文件,其他页面只需要组织成一个简单的jQuery Mobile页面。
(5)调用一些特殊的api时,需要注意申请android许可!(百度一下就可以轻松解决)
最后一个压缩包是工程压缩包。