前言
我们将会选择使用一些vue周边的库
1.使用node.js后台,了解到如何获取数据
2.实现单页路由
3.实现HTTP请求我们的node
4.单项数据流
5.使用.vue文件进行开发
安装
1.我们将会使用webpack去为我们的模块打包,预处理,热加载。如果你对webpack不熟悉,它就是可以帮助我们把多个js文件打包为1个入口文件,并且可以达到按需加载。这就意味着,我们不用担心由于使用太多的组件,导致了过多的HTTP请求,这是非常有益于产品体验的。但我们并不只是为了这个而使用webpack,我们需要用webpack去编译.vue文件,如果没有使用一个loader去转换我们.vue文件里的style、js和html,那么浏览器就无法识别。
2.模块热加载是webpack的一个非常碉堡的特性,将会为我们的单页应用带来极大的便利。
通常来说,当我们修改了代码刷新页面,那应用里的所有状态就都没有了。这对于开发一个单页应用来说是非常痛苦的,因为需要重新在跑一遍流程。如果有模块热加载,当你修改了代码,你的代码会直接修改,页面并不会刷新,所以状态也会被保留。
3.Vue也为我们提供了CSS预处理,所以我们可以选择在.vue文件里写LESS或者SASS去代替原生CSS。
4.我们过去通常需要使用npm下载一堆的依赖,但是现在我们可以选择Vue-cli。这是一个vue生态系统中一个伟大创举。这意味着我们不需要手动构建我们的项目,而它就可以很快地为我们生成。
首先,安装vue-cli。(确保你有node和npm)
npm i -g vue-cli
然后创建一个webpack项目并且下载依赖
vue init webpack vue-time-trackercd vue-time-trackernpm i
接着使用 npm run dev 在热加载中运行我们的应用
这一行命令代表着它会去找到package.json的scripts对象,执行node bulid/dev-server.js。在这文件里,配置了Webpack,会让它去编译项目文件,并且运行服务器,我们在localhost:8080即可查看我们的应用。
这些都准备好后,我们需要为我们的路由和XHR请求下载两个库,我们可以从vue的官网中找到他们。
npm i vue-resource vue-router --save
初始化(main.js)
查看我们的应用文件,我们可以在src目录下找到App.vue和main.js。在main.js文件中,我们引入Vue和App,并且创建了一个vue的实例(因为在router这行引入了App组件router.start(App, '#app'))
// src/main.js
import Vue from 'vue'
import App from './App.vue'
import Hello from './components/Hello.vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
//注册两个插件
Vue.use(VueResource)
Vue.use(VueRouter)
const router = new VueRouter()
// 路由map
router.map({
'/hello': {
component: Hello
}
})
router.redirect({
'*': '/hello'
})
router.start(App, '#app')我们还需要在index.html包裹下我们的
//index.html
我们的初始化就到这结束了,接下来让我们开始创建别的组件。
创建首页 View
首先,我们需要为我们的应用增加下bootstrap.css,为了方便,在这就直接在头部引入CDN。
计划板
接着在App.vue里为我们的应用写个顶部导航。
// src/App.vue
除了我们的navbar以外,我们还需要一个.container去放我们其余需要展示的信息。
并且在这里我们要放一个router-view标签,vue-router的切换就是通过这个标签开始显现的。
接着,我们需要创建一个Home.vue作为我们的首页
// src/components/Home.vue
任务追踪
既然我们需要显示Home,那就需要开始配置路由,这很简单,只需要在main.js里把Hello.vue换为Home.vue即可
//...
router.map({
'/Home': {
component: Home
}
})
router.redirect({
'*': '/Home'
})创建 任务列表 View
在这个页面,我们需要去创建我们的时间跟踪列表。
PS:现在这个页面没有数据,之后我们会在后台配置
// src/components/TimeEntries.vue
//`v-if`是vue的一个指令
//`$route.path`是当前路由对象的路径,会被解析为绝对路径当
//`$route.path !== '/time-entries/log-time'`为`true`是显示,`false`,为不显示。
//v-link 路由跳转地址
创建
//下一级视图
关于template的解释,都写在一起了,再看看我们的script
// src/components/TimeEntries.vue
别忘了为我们的组件写上一些需要的样式
// src/components/TimeEntries.vue
由于新增了页面,所以我们继续配置我们的路由
// src/main.js
import TimeEntries from './components/TimeEntries.vue'
//...
router.map({
'/home': {
component: Home
},
'/time-entries': {
component: TimeEntries
}
})
//...创建任务组件
这个比较简单我们直接给出代码
// src/components/LogTime.vue
这个组件很简单就3个input输入而已,然后就两个按钮,保存我们就把数据push进我们的列表里,并且初始化我们的timeEntry。取消的话,我们就路由定位到/time-entries即可。
ps:按理来说我们应该是要填写6个数据包括名字,邮箱和头像。但这里为了演示就暂时先这样。以后结合后台我们会继续完善这里。
LogTime属于我们TimeEntries组件的一个子路由,所以我们依旧需要配置下我们的router.map
// src/main.js
import LogTime from './components/LogTime.vue'
//...
router.map({
'/home': {
component: Home
},
'/time-entries': {
component: TimeEntries,
subRoutes: {
'/log-time': {
component: LogTime
}
}
}
})
//...创建侧边栏组件
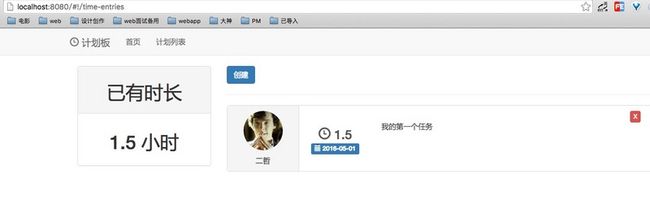
目前我们首页左侧还有一块空白,我们需要它放下一个侧边栏去统计所有计划的总时间。
// src/App.vue
//...
由于我们把总时间存放在最上级的父组件上,所以我们需要把我们的总时间传入我们的sidebar组件。
在写下我们的两个时间计算方法
最后给出我们Sidebar.vue
已有时长
{{ time }} 小时
props就是vue中传值的写法,不仅要在我们自定义的标签上传入props: ['time']
最后
本章,我们可以学习到许多关于vue的特性。
1.了解了vue-cli脚手架
2.初步对webpack有了一些了解和认识
3.如何用.vue愉快的开发
4.父子组件通信
5.路由(子路由)的应用
下一章,我们将会结合node学习vue-resource,更好的完善我们SPA应用
github地址:https://github.com/MeCKodo/vue-tutorial





{{ timeEntry.comment }}