day54_电力项目_webservice改造&报表导出基础
项目第七天(webservice+二级缓存+导出设置)
1:使用webservice发布系统元数据,分公司调用的过程(axis2)
操作步骤:详情请看【技术资料\webservice远程技术\axis的jar包】中的《axis发布webservice(使用eclipse的插件生成服务端和客户端.doc》

实质上分三步操作:
创建一个服务器端(电力系统),和一个客户端(人员系统)
第一步:使用服务器端提供的接口,生成.wsdl文件
第二步:使用.wsdl文件,在电力系统中生成服务器端的代码
第三步:使用.wsdl文件
(http://localhost:8080/itcast0306elec/services/IWebSystemDDLService?wsdl)
生成客户端(人员系统)的代码
优化:
客户端使用webservice不要每次都去从远程数据访问,而是在web容器启动的时候(使用监听,servlet,filter)从远程系统中加载一次数据,并将数据放置到application对象,每次使用的时候只需要从application对象中获取即可。
2:hibernate的二级缓存(cache)
优点:对应查询结果相同的数据,可以减少频繁检索数据库的操作。
分析:
项目中使用数据字典的时候,经常会遇见
* 使用数据类型和数据项的编号,获取数据项的值
* 使用数据类型和数据项的值,获取数据项的编号
* 使用数据类型,加载对应数据类型的下的集合
*
解决方案:
使用hibernate的二级缓存优化。
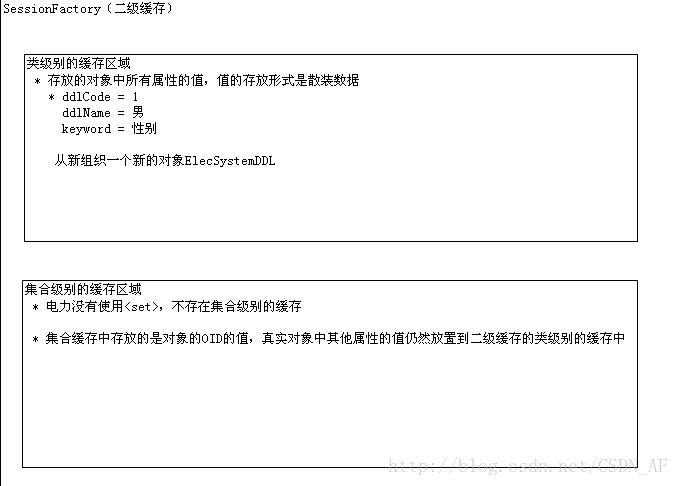
二级缓存中存放的数据结构

二级缓存整合项目:
第一步:导入jar包:
需要引入三个jar包
在hibernate下能找到
hibernate-distribution-3.5.6-Final\lib\optional\ehcache\ehcache-1.5.0.jar
在srping下能找到
..\lib\concurrent\backport-util-concurrent.jar
..\lib\jakarta-commons\commons-logging.jar
第二步:在hibernate.cfg.xml中添加配置:
<hibernate-configuration>
<session-factory>
<property name="hibernate.cache.use_second_level_cache">trueproperty>
<property name="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProviderproperty>
<property name="hibernate.cache.use_query_cache">trueproperty>
<mapping resource="cn/itcast/elec/domain/ElecSystemDDL.hbm.xml"/>
<class-cache usage="read-write" class="cn.itcast.elec.domain.ElecSystemDDL"/>
session-factory>
hibernate-configuration>
第三步:在DAO中执行的hql语句的时候,调用setCacheable(true),例如:
public List findCollectionByConditionNoPageWithCache(String condition,
final Object[] params, Map orderby) {
String hql = "SELECT o FROM "+entityClass.getSimpleName()+" o WHERE 1=1";
String orderByHql = this.initOrderByHql(orderby);
final String finalHql = hql + condition + orderByHql;
//执行hql语句
/**方式三*/
List list = this.getHibernateTemplate().execute(new HibernateCallback() {
public Object doInHibernate(Session session)
throws HibernateException, SQLException {
Query query = session.createQuery(finalHql);
if(params!=null && params.length>0){
for(int i=0;itrue);
return query.list();
}
});
return list;
}
3:sql语句的联合查询
显示的结果:
输出的结果是:List中存放Object[]数组对象,将List中的对象输出到页面上。

Sql语句的联合查询应用(标量查询):
以上功能可以实现步骤:
ElecUserAction类
public String home(){
List<ElecSystemDDL> jctList = elecSystemDDLService.findSystemDDLListByKeyword("所属单位");
request.setAttribute("jctList", jctList);
List<ElecUser> userList = elecUserService.findUserListByConditionWithSql(elecUser);
request.setAttribute("userList", userList);
return "home";
}
ElecUserService类
public List findUserListByConditionWithSql(ElecUser elecUser) {
/**方案二:使用sql语句+标量查询*/
//查询条件
String condition = "";
List ElecUserDaoImpl类
public List findCollectionByConditionNoPageWithSql(
String condition, final Object[] params, Map orderby) {
String sql = "select a.userID as userID, a.logonName as logonName,a.userName as userName,a.contactTel as contactTel,a.onDutyDate as onDutyDate," +
" b.ddlName as sexID,c.ddlName as postID,d.ddlName as jctID,e.ddlName as isDuty" +
" from elec_user a" +
" inner join elec_systemddl b on a.sexID = b.ddlCode And b.keyword='性别'" +
" inner join elec_systemddl c on a.postID = c.ddlCode And c.keyword='职位'" +
" inner join elec_systemddl d on a.jctID = d.ddlCode And d.keyword='所属单位'" + " inner join elec_systemddl e on a.isDuty = e.ddlCode And e.keyword='是否在职'";
String orderbysql = this.orderbyHql(orderby);
final String finalSql = sql + condition + orderbysql;
List list = this.getHibernateTemplate().execute(new HibernateCallback() {
public Object doInHibernate(Session session)
throws HibernateException, SQLException {
SQLQuery query = session.createSQLQuery(finalSql)
.addScalar("userID",Hibernate.STRING)
.addScalar("logonName", Hibernate.STRING)
.addScalar("userName", Hibernate.STRING)
.addScalar("contactTel", Hibernate.STRING)
.addScalar("onDutyDate", Hibernate.DATE)
.addScalar("sexID", Hibernate.STRING)
.addScalar("postID", Hibernate.STRING)
.addScalar("jctID", Hibernate.STRING)
.addScalar("isDuty", Hibernate.STRING);
if(params!=null && params.length>0){
for(int i=0;i
query.setParameter(i, params[i]);
}
}
return query.list();
}
});
//将list转化成list[ElecUser]
List userList = new ArrayList();
if(list!=null && list.size()>0){
for(Object [] o:list){
ElecUser elecUser = new ElecUser();
elecUser.setUserID(o[0]!=null?o[0].toString():"");
elecUser.setLogonName(o[1]!=null?o[1].toString():"");
elecUser.setUserName(o[2]!=null?o[2].toString():"");
elecUser.setContactTel(o[3]!=null?o[3].toString():"");
elecUser.setOnDutyDate((Date)o[4]);
elecUser.setSexID(o[5]!=null?o[5].toString():"");
elecUser.setPostID(o[6]!=null?o[6].toString():"");
elecUser.setJctID(o[7]!=null?o[7].toString():"");
elecUser.setIsDuty(o[8]!=null?o[8].toString():"");
userList.add(elecUser);
}
}
return userList;
}
4:导出设置
(2)需求分析
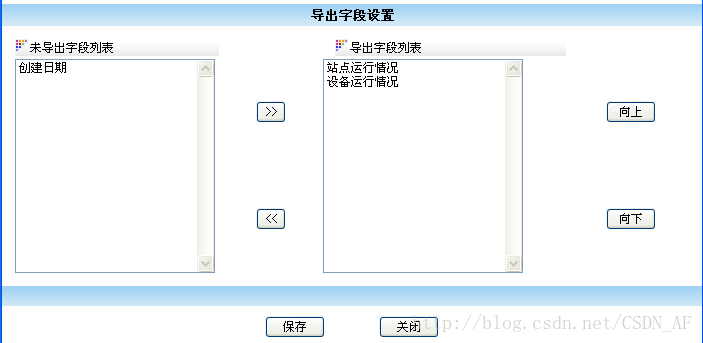
按照导出字段列表的内容,动态的导出excel文档

(4)掌握js的写法(标签的左右移动)
项目中经常会遇到标签左右移动功能:
页面效果:

Js代码:
function Add() {
$("#colname1 option:selected").appendTo($("#colname2"));
}
function Remove() {
$("#colname2 option:selected").appendTo($("#colname1"));
}
function upcol() {
//获取选中的右侧option元素
var rightcol = $("#colname2 option:selected");
//option的第一个元素无法上移,rightcol.get(0)表示选中的option对象,rightcol.get(0).index表示option对象的位置索引,从0开始
if(rightcol.get(0).index!=0){
rightcol.each(function(){
$(this).prev().before($(this)); //在当前选中对象的前面插入该对象
//$(this).insertBefore($(this).prev());//等同于
});
}
}
function downcol() {
//选择所有的对象
var allrightcol = $("#colname2 option");
//选择被选中的对象
var rightcol = $("#colname2 option:selected");
//option的最后一个元素无法下移
if(rightcol.get(rightcol.length-1).index!=allrightcol.length-1){
//循环选中的对象
for(i=rightcol.length-1;i>=0;i--){
//获取选中的对象
var item = $(rightcol.get(i));
item.insertAfter(item.next()); //将选中的对象插入到下一个对象的后面
//item.next().after(item);//等同于
}
}
}
Jsp代码:
<td width="30%" rowspan="4">
<s:select list="#request.nomap" name="colname1" id="colname1"
size="15" multiple="true"
cssStyle="width:200px"
ondblclick="JavaScript:Add('colname1','colname2','colname')">
s:select>
td>
<td width="15%">td>
<td width="35%" rowspan="4" id="colnameDiv">
<s:select list="#request.map" name="colname2" id="colname2"
size="15" multiple="true"
cssStyle="width:200px"
ondblclick="JavaScript:Remove('colname1','colname2','colname')">
s:select>
td>
在使用标签实现左右移动的时候,可以使用隐藏域的方式从页面中传递值,这样的好处是:不仅可以传递标签()value中的属性值,也可以传递标签(站点运行情况)option中的文本值。大家要作为一种设计方式要记住。
5:需要掌握的知识点
重点:导出设置的开发,sql语句联合查询
了解知识:webservice(axis2)
二级缓存(ehcache的查询缓存)






