Http Header里的Content-Type
Http Header里的Content-Type
之前一直分不清楚post请求里Content-Type方式,如application/x-www-form-urlencoded、multipart/form-data。本文会介绍Content-Type有哪几种、插件Postman和RESTClient使用示例。文末还会介绍在PHP中CURL里需要注意的细节。
简介
Http Header里的Content-Type一般有这三种:application/x-www-form-urlencoded:数据被编码为名称/值对。这是标准的编码格式。multipart/form-data: 数据被编码为一条消息,页上的每个控件对应消息中的一个部分。text/plain: 数据以纯文本形式(text/json/xml/html)进行编码,其中不含任何控件或格式字符。postman软件里标的是RAW。
form的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data,默认为application/x-www-form-urlencoded。
当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2...),然后把这个字串追加到url后面,用?分割,加载这个新的url。
当action为post时候,浏览器把form数据封装到http body中,然后发送到server。 如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。 但是如果有type=file的话,就要用到multipart/form-data了。
当action为post且Content-Type类型是multipart/form-data,浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件name)等信息,并加上分割符(boundary)。
Postman使用示例及分析
Postman是一款功能强大的网页调试与发送网页HTTP请求的工具。
可以在这里下载。官网:https://www.getpostman.com/
这里要请求的是百度短网址的API。
生成短网址
请求:向http://dwz.cn/create.php发送post请求,发送数据包括url=长网址
返回:json格式的数据status!=0出错,查看err_msg获得错误信息(UTF-8编码)
成功,返回生成的短网址tinyurl字段
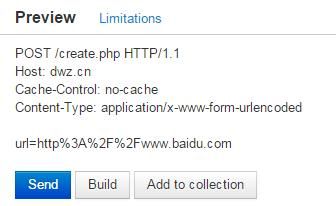
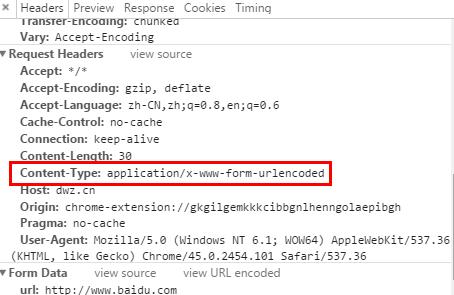
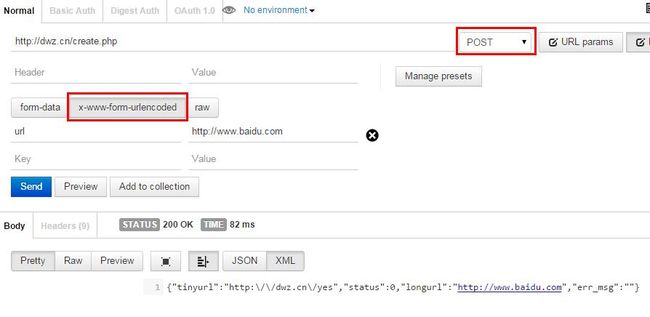
1、使用application/x-www-form-urlencoded方式:
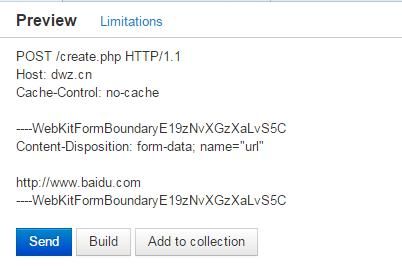
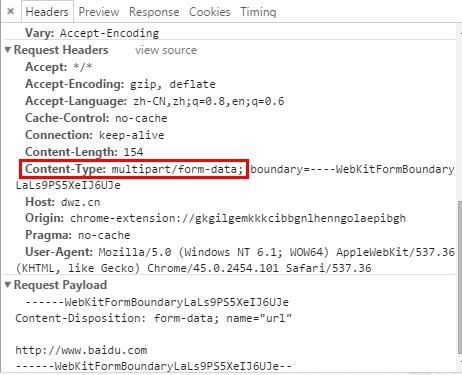
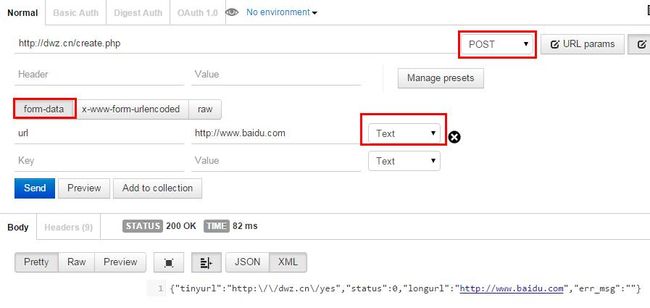
2、使用multipart/form-data方式:
这里也可以指定为multipart/form-data方式。
3、使用text/plain方式:
一般向服务端发送json数据会使用这种方式。百度短网址API不支持这种方式,这里仅作演示。
RESTClient使用示例及分析
REST Client是一个用于测试REST服务的firefox插件。
相比Postman,界面简单很多。
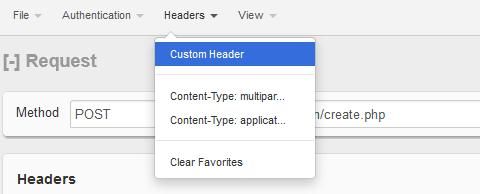
REST Client默认的Content-Type是text/plain方式。如果想使用application/x-www-form-urlencoded或者multipart/form-data方式,需要点击菜单Headers > Custom Header进行添加:
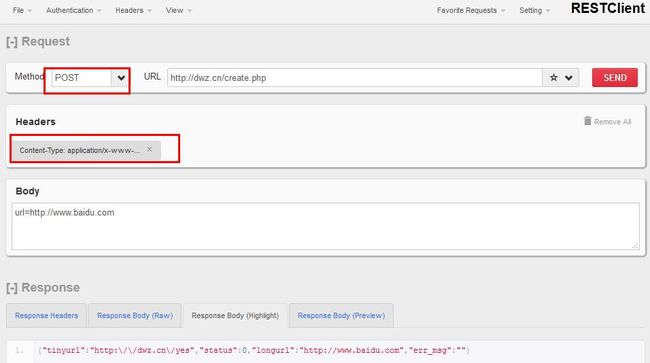
示例:使用application/x-www-form-urlencoded方式:
如果使用了multipart/form-data方式,想添加文件,可以点击菜单File > Load Request进行添加。
PHP里使用CURL需要注意Content-Type细节
看示例:
生成短网址
'http://www.baidu.com/');
//$data = http_build_query($data); //建议加上,否则使用multipart/form-data类型
curl_setopt($ch, CURLOPT_POSTFIELDS,$data);
$strRes = curl_exec($ch);
curl_close($ch);
$arrResponse=json_decode($strRes, true);
if($arrResponse['status'] != 0){
echo $arrResponse['err_msg']."\n";
}
echo $arrResponse['tinyurl']."\n";这里的$data = http_build_query($data);可选,建议加上。最终我们通过$_POST读取到数据。
http_build_query作用就是把参数转成URL-encode 之后的请求字符串,这个和application/x-www-form-urlencoded方式是一致的。
为什么不使用http_build_query方法也可以使用$_POST获取到数据呢?
有个说法是:
使用数组提供 post 数据时,CURL 组件大概是为了兼容
@filename这种上传文件的写法,默认把Content-Type设为了multipart/form-data。虽然对于大多数服务器并没有影响,但是还是有少部分服务器不兼容。
PHP参考手册里介绍curl_setopt时说道:
CURLOPT_POSTFIELDS
全部数据使用HTTP协议中的"POST"操作来发送。要发送文件,在文件名前面加上@前缀并使用完整路径。这个参数可以通过urlencoded后的字符串类似'para1=val1¶2=val2&...'或使用一个以字段名为键值,字段数据为值的数组。如果value是一个数组,Content-Type头将会被设置成multipart/form-data。
注释里:
Note:
传递一个数组到 CURLOPT_POSTFIELDS ,cURL会把数据编码成 multipart/form-data,而然传递一个URL-encoded字符串时,数据会被编码成 application/x-www-form-urlencoded。
总结:
使用 CURL 并且参数为数据时,向服务器提交数据的时候,HTTP头会发送Content_type: application/x-www-form-urlencoded。这个是正常的网页提交表单时,浏览器发送的头部。而 multipart/form-data 我们知道这是用于上传文件的表单。包括了 boundary 分界符,会多出很多字节。在没有需要上传文件的情况下,尽量对 post 提交的数据进行 http_build_query 处理,然后再发送出去,能实现更好的兼容性,更小的请求数据包。
当然,如果是发送json数据,发送之前就需要使用json_encode($data)了,使用text/plain方式。
Http Header一览
分Requests Header和Responses Header。Requests Header包含Accept、Accept-Charset、Cookie、Content-Type、Referer等内容。
详见:在线HTTP接口测试
或者查看HTTP/1.1: Header Field Definitions
资料:
1、Http请求中Content-Type讲解以及在Spring MVC中的应用 - 木小鱼的笔记 - 博客频道 - CSDN.NET
http://blog.csdn.net/blueheart20/article/details/45174399
2、PHP中CURL的CURLOPT_POSTFIELDS参数使用细节_php技巧_脚本之家
http://www.jb51.net/article/48185.htm
版权申明:没有标明转载或特殊申明均为作者原创。本文采用以下协议进行授权,自由转载 - 非商用 - 非衍生 - 保持署名 | Creative Commons BY-NC-ND 3.0,转载请注明作者及出处。
作者:飞鸿影~
出处:http://52fhy.cnblogs.com/