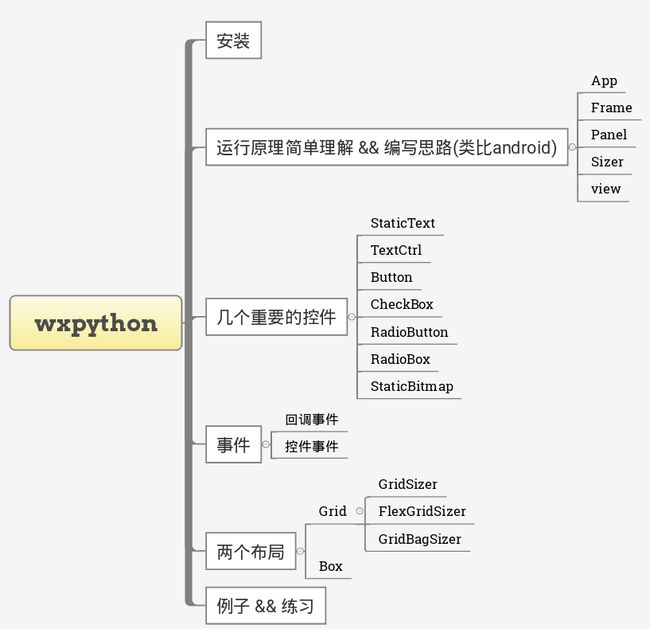
python的GUI编程--wxpython学习(一)--安装和原理步骤
一直以来写来写写小工具都是纯命令行,太low了,于是看下python支不支持GUI,理所当然是有的。首先选择的是tkinter,因为本身就集成了,不需要下载,多方便。然后早上看了半天的python自带的tkinter库,结果实际用的时候发现展示图片竟然原生不支持png/jpg,还要转码才能显示,心中…后来只能学习第三方开源的吧,目前选定的是口碑较好的wxpython(微信python?)。
安装
http://www.wxpython.org/download.php#msw直接下载,我是win64系统,直接下exe包然后安装ok
安装完成可以这样看:

不抱错就是成功啦
编写思路&&运行原理简单理解(类比android)
先来看一个简单的模板:
#! _*_ coding=UTF-8 _*_
import wx
class MyFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self,parent=None,title=u'一个简单的例子',size=(500,500),pos=(500,200))
mPanel = wx.Panel(parent=self,size=(500,500))
mSizer = wx.GridSizer(2,1)
btn = wx.Button(parent=mPanel,label=u'我是按钮')
mSizer.Add(btn,flag=wx.EXPAND)
btn02 = wx.Button(parent=mPanel,label=u'我是按钮02')
mSizer.Add(btn02,flag=wx.EXPAND)
mPanel.SetSizer(mSizer)
mPanel.Fit()
if __name__ == '__main__':
mApp = wx.App()
MyFrame().Show()
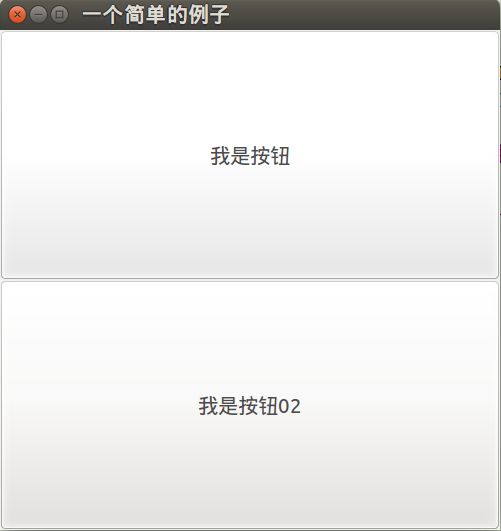
mApp.MainLoop()直接拷贝运行结果是这样的

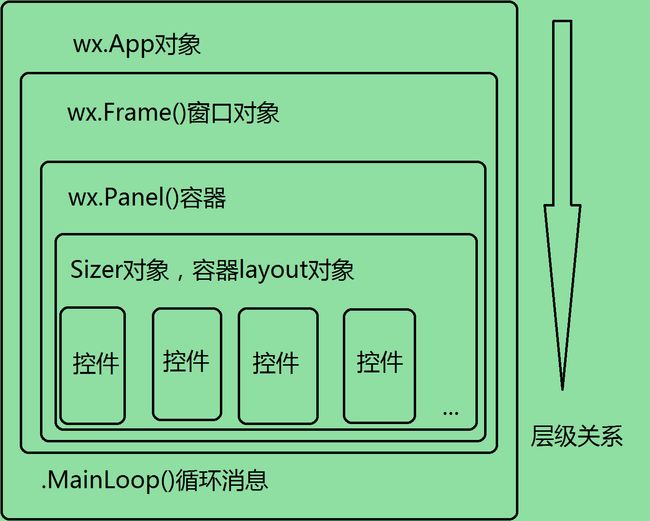
先不急着分析代码,先来分析组织关系,可以看到wxpython的图形层级关系非常相似于android的控件层级,是“树”的关系,那么画了一幅图加深理解:

那么通过上图的关系,可以类比这样的关系
app对象–>android系统
Frame对象–>window
Panel对象–>decordview
Sizer对象–>layout
控件对象–>控件
有了这层关系后再去看最开始的代码,就容易得多了,无非是各种包裹,各种添加,下面简单解读一下 @.@
步骤一:
mApp = wx.App()
MyFrame().Show()
mApp.MainLoop()声明一个app对象,并让它循环起来,用来接收分发一些系统消息,中间实例化我自己的Frame对象(可以看成fragment),然后通过Show()方法把窗口展示出来。
步骤二:
class MyFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self,parent=None,title=u'一个简单的例子',size=(500,500),pos=(500,200))定义我自己的Frame对象,在构造方法中(init方法)指定parent为None,代表是顶层窗口,title为窗口标题,size为大小,pos为位置,知道这四个属性其实也就够用了。
步骤三:
mPanel = wx.Panel(parent=self,size=(500,500))
mSizer = wx.GridSizer(2,1)
btn = wx.Button(parent=mPanel,label=u'我是按钮')
mSizer.Add(btn,flag=wx.EXPAND)声明Panel对象,代表一个容器,parent指定我的父节点是谁,这里指定self,表示的是我自定义的Frame,接下来,声明一个布局,也就是GridSizer,这是一个表格布局,在构造的时候指定是2x1。再下来,我声明一个按钮,button,同样设置parent为我自定的Panel容器内,最后添加到mSizer布局当中,完成。
总结:那么通过上面三个步骤就可以看到是一层一层添加上去的,类比android的控件树很容易记住,导入是导入wx,不建议from wx import *,因为后面控件需要我们通过wx.xxx联想得到,不需要记住太多东西。这里再次抽象出几个共性的属性看看:
1. parent=xxx 指定放在哪个容器内
2. title=’xxx’ 指定frame的标题
3. pos=(xx,xx) 指定窗口的位置,如果frame,则是窗口,如果是frame里面的,则是相对于父容器的位置
4. size=(xx,xx) 指定大小
5. label=’xxx’ 控件的名字,frame有专用的title指定,控件用这个
几个重要的控件
会介绍最常用的几个控件,设计文本,图片和勾选框。
StaticText
其实就是一个TextView,文本显示控件,直接上demo:
class F_StaticText(wx.Frame):
def __init__(self):
wx.Frame.__init__(self,parent=None,title=u'i am cloudhuan',size=(500,500),pos=(500,200))
mText = wx.StaticText(parent=self,label=u'我是标签控件')和结果

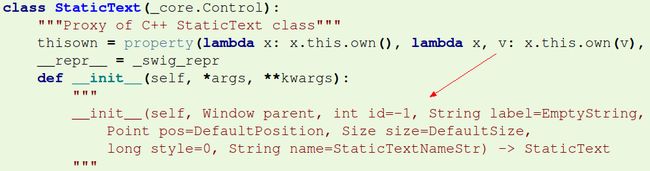
StaticText我这里指定了parent(必须要指定)和label,如果需要更多的属性控制,可以直接看源码的init方法:

里面的属性也可以通过方法指定,比如
mText.SetLabel(u'哈哈哈')这都是可以的。
咳咳,今天就到这里吧,明天继续写(二)