很久以前系统的学过JavaScript,但有许多细节的知识已经忘了,今天再来一个全面的学习梳理、复习。
一、JavaScript基本概念
1、js 技术用在什么地方?
地图搜索
网页游戏
对用户输入校验(email ,数字,身份证,ip...)
股市网站..
核心一句话;js可以对网页的元素进行编程控制,实现动态效果.
javascript 并不需要服务器的运行,他可以直接在浏览器上跑起来。
2、js的基本介绍
① js是一种脚本语句,不能独立运行,它往往和配合别的语言使用, 比如(html/php/jsp/asp/asp.net).
② js 有自己的函数(系统函数,自定义函数), 变量, 有编程的控制语句(顺序,分支,循环), 但是相对说,js的语法规范不是特别严格. 与编程语言之间最大的区别是编程语言的语法和规则更为严格和复杂一些。
③ js是解释执行语言
④ js可以对网页元素编程,可以改变网页某个元素的外观,使其动起来
java 和 javascript 没有任何关系
请注意: 因为浏览器的差异,可能有这样问题,在ie中运行正常的js脚本,在ff(firefox)中运行不正常.[应当在不同的浏览器中去测试是否ok 浏览器兼容.] 解决这个问题的简单方法是: 尽量使用js通用的函数.
二、javascript变量 标识符规范
1、如何理解js是事件驱动的脚本语言
事件发生(用户做某个操作)---[驱动]---->函数的调用
2、第一个程序
总结: js码可以放在 html/php 页面的任何地方,js码是从上到下依次执行.
3、Window 对象
Window 对象表示浏览器中打开的窗口。
js的变量类型是由js引擎决定,如果要查看某个变量的类型,则可以使用
typeof运算符
//js变量的类型是由js引擎来决定的.
var name="Corwien";
//可以通过 typeof 来查看
window.alert("name的类型是"+ typeof name);
name=123;
//可以通过 typeof 来查看
window.alert("name的类型是"+ typeof name);js是弱数据类型的语言,在定义变量时,不需要指明该变量的类型(由js引擎来决定)
var name=“Corwien”; //name是字符串
var kk=2 //kk是数
var yy //yy是undefined
如果name=234;//这时name自动变成数.
不声明变量直接使用
x=345; //亦可
js的变量是区分大小写的
如果一个方法是属于window 对象,则可以不带window.而直接使用
三、javascript数据类型三大类型
1、js的基本数据类型
① 整数
② 实数
实数就是小数,这个就不举例说明
特殊的数值
NaN = not a number 如果提示错误说明,你的js代码中把一个变量错误的当做一个数值来使用.Infinity = 无穷大
var s="abc";
//parseInt() 函数是js的全局函数,可以直接使用
//在哪里查询
alert(parseInt(s));
var r=7/0;
alert(r);输出:会报错,无穷大
在js中提供了两个函数来判断是不是一个NaN 和 intinity
isNaN(判断是不是一个数) isIninity
//正则表达式
var s="000.000123";
if(isNaN(s)){
alert("不是数");
}else{
alert("是数");
}③ 布尔类型
布尔类型表示真和假
false, 0, “”, null , undefined、NaN、空数组假其它的表示真
代码:
var a=100; var a=0; (假)
if(a){
alert("真");//php echo();
}else{
alert("假");
}
ajax
var obj1=获取对象;
if(!obj1){
alert(“对象创建失败”);
}④ 字符型
字符串的基本用法:
var str=”aaaaaaa”;
var str2=’aakflaskf;lsakf;lsa’;如果我们希望在字符串中有包含特殊字符,比如 ’ ” 换行。。。考虑使用转义符\, 用于转义的还有:
字符串中的特殊字符,需要以反斜杠()后跟一个普通字符来表示,例如:r、n、t、b、'、 " 、\xxx
2、js的复合数据类型
① 数组
//创建一个数组
var arr1=[3,5,10,34.8,50,10];
//说明,数组的下标是从[0]
//window.alert(typeof arr1);
//通过对象名.constructor 可以显示该对象的构造方法是什么?
//window.alert(arr1.constructor);
//遍历我们的数组
var total_weight=0;
for(var i=0;i数组的基本使用
① 如何创建数组
方法1
元素的个数可以任意,元素的类型可以任意
方法2.
var arr=new Array();② 如何访问数组的数据
指定访问某个元素
数组名[下标号], 下标号默认是从0 开始编号.
遍历数组
for(var i=0;i<数组.lenght;i++){
数组[i];
}☞ 如果下标越界会怎样?
报 undefine
☞ js的数组是否能够动态的增长
var a=[2,3];
a[2]=56;
alert(a[2]);
输出: 56说明js的数组可以动态增长.
③ 数组在内存中怎样存在..
php程序中,通过一个函数传递数组,是值传递,还是引用传递?
结论是默认是值传递(拷贝.)
js代码中,通过一个函数传递数组,是引用传递
function test2(val){
//val[0] 访问第一个元素.
val[0]=900;
}
arr=[1,2,3];
//调用函数
test2(arr);
for(var i=0;i输出是 900*2
画图说明;
通过下面的代码,我们来说明js的数组是怎样存在内存的:
function test2(val){
//val[0] 访问第一个元素. val=null;没有改变数组内的数,故不会改变
val[0]=900;
}
arr=[1,2,3];【1】
//调用函数
test2(arr);
for(var i=0;i④ js数组的几个重要应用数组名.length 可以得到数组大小字符串.split(拆分标准) 可以得到一个数组。
① length 属性可以返回该数组的大小(遍历)
var str="abc hello boy";
var arr=str.split(" ");
document.write(arr1);数组小结:
② 对象
3、js的特殊数据类型
① null 空
4、数据类型的强制转换
js中提供了两个函数可以把字符串强制转成数 parseInt parseFloatparseInt() 函数可解析一个字符串,并返回一个整数。
案例如下: 让用户输入两个数,并计算和.
var num1=window.prompt("请输入一个数");// 10
var num2=window.prompt("请输第二个数");// 20
//var res=num1+num2; 结果是:1020 js中会把+当做拼接符,而不会是运算符,因此得用parseInt将字符串转换为数
var res=parseFloat(num1)+parseFloat(num2);//php . 字符串拼接 + 表示运算
alert("结果是="+res);
var num3=123;
var str="hello"+num3;
alert(str);4、其他
运算保留精度
var num1=7;
var num2=3;
var res=num1/num2;
res=res+"";
//window.alert(typeof res);
//alert(res);//看出 小数保留精度是17位.如果你要到第二位.
//把res当做一个字符串,看找到小数点在第几位.
var index=res.indexOf(".");//检索字符串
window.alert("保留小数两位是"+res.substring(0,index+3));
我们为了更好的管理js文件,可以把js文件 写在一个独立的文件中,然后再需要的使用引入即可
四、javascript面向对象编程
js面向(基于)对象编程---类(原型对象)与对象(实例)
基于对象编程(object-based)和面向对象编程叫法区分
js 中我们可以认为这个叫法一致.
js的面对对象编程的介绍 继承,封装,多态的特点.
因为javascript中没有class(类),所以有人也把类也称为原型对象,因为这两个概念从在编程中发挥的作用看都是一个意思,为了统一叫法,我这里统一叫类。
课程中 基于对象==面向对象 类==原型对象
面向对象编程的引入
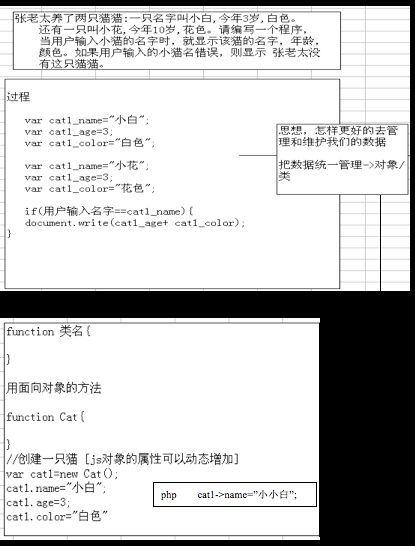
面向过程:
我们的一个解决方法是 :(js面向对象编程的快速入门)
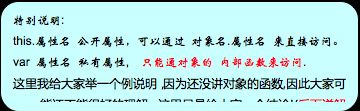
对象公开属性的访问方式有
js中自定义类(原型对象)的五种方法
工厂方法---使用new Object创建对象并添加相关性
通过构造函数来定义类(最多)
通过prototype 来定义(原型方式)
构造函数 和 prototype混合
动态创建对象模式
js中一起都是对象
可用通过 instanceof 来 判断某个对象实例是不是某个类的对象实例,
if(p1 instanceof Dog){
window.alert("p1是Person一个对象实例");
}else{
window.alert("p1是Dog一个对象实例");
}
输出:宋江23100000
一个类中可以有公开的函数
this.属性=funciton (){};//属性是公开的也必然造成这个函数时公开的一个类中也可以有私有的函数
代码:
function Person(){
this.name="abc";
var salary=900;
this.fun1=function (){//公开的属性、函数
//代码
sayHello();
}
this.fun2=function(){
sayHello();
}
this.fun3=function(){
sayHello();
}
function sayHello(){ //私有函数,只能在函数内部使用
document.write("hello,资源打开"+this.name+" "+salary);
}
}
var p1=new Person();
p1.fun2();
//p1.sayHello(); 这样调会报错输出:hello,资源打开abc 900
小结: 通过代码我们可以看出.私有函数可以被 该类的其它方法(公开)调用,同时私有函数可以去访问 该对象的 公开或者私有的属性.
五、js内部类string、array
1、String类
String是动态类,提供了对字符串的各种操作,在这里介绍几个最常用的函数,其它的请大家参考javascript帮助文档。
indexOf() 返回某个字符串值在该字符串中首次出现的位置
split() 把字符串分割为字符串数组
substr() 提取取从start下标开始的指定数目的字符
substring() 提取字符串中介于两个指定下标之间的子串
charAt() 返回指定位置的字符
length 属性,可以得到字符串的长度
toString() js中所有内部对象的成员方法,作用是将对象中的数据转成某个格式的字符串,我们在实际运用中在详细介绍
match()/replace()/search() 用的很多,涉及正则表达式
示例:
2、Array类
concat() 连接两个或更多的数组,并返回结果。
sort() 对数组的元素进行排序
toString() 把数组转换为字符串,并返回结果
pop() 删除并返回数组的最后一个元素
push() 向数组的末尾添加一个或更多元素,并返回新的长度
splice() 方法用于插入、删除或替换数组的元素
length 属性
示例:
打印:
23,老王***********
23
小明这里我们需要注意: splice() 函数,他把 删除,修改,添加 都可以完成,根据传入的参数的个数和值,不同来决定进行怎样的操作.
3、常用系统函数
js的函数间传递数据时候,按照什么来传递基本数据类型: number boolean string 是按照值传递数组和对象 : 引用传递.
eval() //可以把一个字符串当做脚本来运行,用处很大
parseInt() //把字符串转成整数
parseFloat() //把字符串转成小数
isNaN() //判断某个值是不是数(该函数不是特别完美)
typeof() // 变量类型
encodeURI() // 编码某个编码的 URI
decodeURI() // 解码
六、js事件 事件驱动机制
概述 : js是采用事件驱动(event-driven)的机制来响应用户操作的,也就是说当用户对某个html元素进行某个操作时,会产生一个事件,该事件会驱动某些函数来处理,事件驱动(Event-Driver)。事件处理程序(Event Handler)
快速入门案例:
事件源: 就是产生事件的地方(html元素)事件: 点击/鼠标移动/键按下..事件对象: 当某个事件发生时,可能会产生一个事件对象,这个事件对象会封装该事件的信息(比如点击的x,y. keycode),传递给事件处理程序事件处理程序: 响应用户的事件.
快速入门 :
Click in the document. An alert box will alert the x and y coordinates of the mouse pointer.
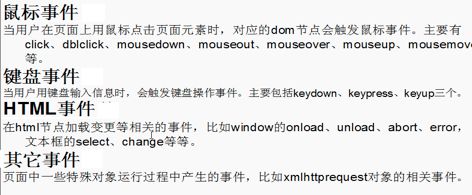
事件的分类
1、如何绑定事件监听
直接在某个html控件上指定
getElementById(‘’) 获取控件后,再绑定.
通过 addEventListener() 或者是 attachEvent() 来绑定
一个事件可以有多个事件监听者(函数)
给某个html元素(控件), 绑定事件的三种方法 1、 静态绑定
2、动态绑定
// 获取某个对象再绑定
getElementById("htmlid").事件=方法实例:
点击按钮1后,会给but2绑定一个时间,如果再点击but2就会有信息弹出
3、通过 attachEvent 和 detachEvent 方法来(动态)绑定事件和(动态)解除事件绑定
七、js dom编程
我们在前面把js的基础知识都了解完了,可是如果你认为js只 能做类似点击一个按钮,显示当前时间,那你就太小看js,实际上js更重要的作用是可以让用户对网页元素进行交互操作,这才是学习js的精华之所在。
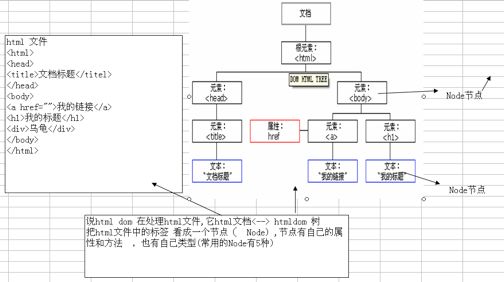
1、dom的介绍
DOM = Document Object Model(文档对象模型),根据W3C DOM规范,DOM是HTML与XML的应用编程接口(API),DOM将整个页面映射为一个由层次节点组成的文件dom的来源:
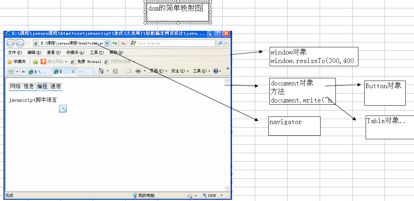
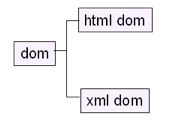
DOM的简单映射图:
js把浏览器,网页文档和网页文档中的 html 元素都用相应的内置对象来表示,这些对象与对象间的层次关系构成dom模型,针对网页(html,jsp,php,aspx.net)的dom就是html dom。我们这讲的就是html dom。
这里有几个特别重要的概念要说清楚:
Dom 为一种模型,他的
思想 是
可以把里边的任何东西看为对象。
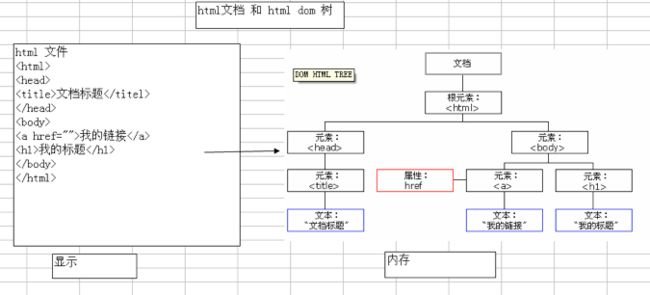
2、dom树
在进行 html dom 编程时,我们把html文件看成是一个dom树,该dom树在内存中有层级关系,通过操作dom树,就可以改变html页面的显示效果。
从上图可以看出:从html dom的角度看,每个html文件的元素都会被当做一个Node节点对象来看待,就可以使用它的方法,同时对于html dom说,因为元素本身就可能是img/button/form同时有看成 Button ImageForm,内置对象。
示例说明:html文件
myimg被看成是Node对象同时也可以看成img对象。
xml文件
恺易
var mystu=document.getElementById(“mystu”);Node对象
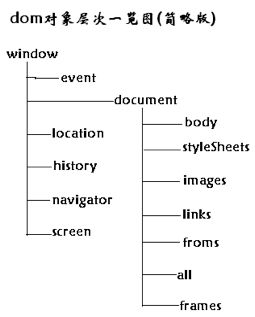
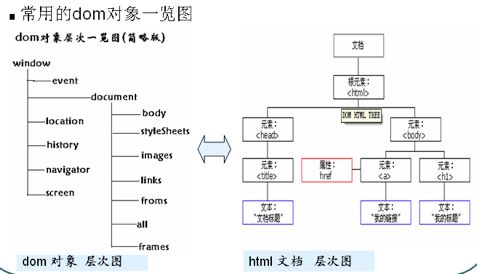
3、dom层次关系dom对象
bom bom 的全称是浏览器对象模型 (bowser object model), 它规定所有的浏览器在设计时,要考虑支持 bom提出的规范,这样才能正常浏览网页。
dom 和 bom 的关系
bom包括浏览器所有对象
dom的层级关系
这里,我只列举了常用的dom对象。从左图我们可以看出:
重要核心思想: 元素被看成一个Node节点(对象)。
Dom的节点和属性
文档标题
my link
my title
乌龟
4、window对象
Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript中,Window 对象是全局对象,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来用。
4.1 window对象常用的函数和属性
alert() 显示消息和一个确认按钮的警告框
confirm() 显示消息以及确认按钮和取消按钮的对话框
setInterval() 按照指定的周期(毫秒计)来循环调用函数或计算表达
② setInterval("函数名()",调用该函数的间隔时间) 定时器和 clearInterval定义和用法
简单时钟
文档标题
当前时间是,
???
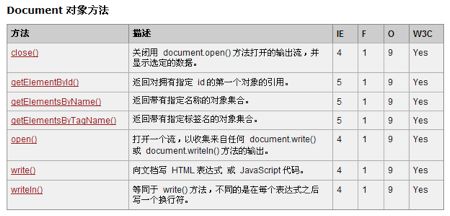
5、document对象
Document对象 代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。window.document来访问,当然也可以直接使用 document
write() 向文档写文本或HTML表达式或JavaScript 代码
writeln() 等同于write()方法,不同的是在每个表达式之后写一个换行符
open() 打开一个新文档,并删除当前文档内容
close() 关闭open()文档流
getElementById() 通过html控件的id 得到该控件.如果有相同的id则只取第一个,返回对拥有指定id的第一个对象的引用
getElementsByName() 通过html控件的名字返回带有指定名称的对象集合
getElementsByTagName() 通过html的标签名返回带有指定标签名的对象集合
createElement() 创建一个指定标签名的元素[比如:动态创建超链接]
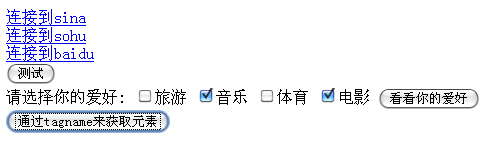
案例:
连接到sina 连接到sohu 连接到baidu
我们综合运用一下前面学习到的各种知识
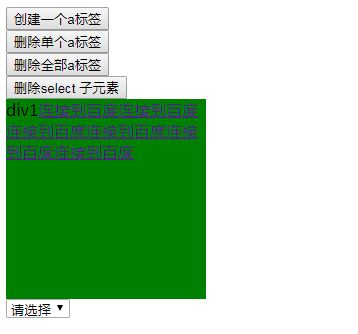
动态的创建元素(节点)/添加元素(节点)/删除元素(节点)
Dom 节点操作
div1
请选择
篮球
足球
排球
为什么添加的东西在原码中看不到呢?因为在
内存中,浏览器真正显示的东西不完全是在原码,它第一次是看原码,后边就会看节点树,首先它先把原码加载到内存中,它会以树为标准。
6、body对象
body 对象代表文档的主体 (HTML body)。
使用body对象,要求文档的主体创建后才能使用,也就是说不能再文档的body体还没有创建就去访问body,这个后面会举例说明.
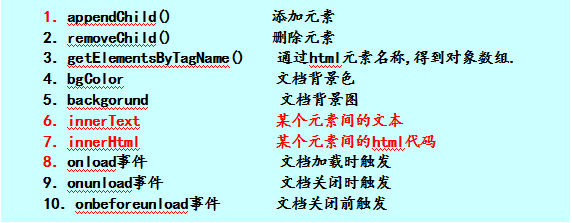
body对象常用的函数和属性,其它的参考帮助文档:
appendChild() 添加元素
removeChild() 删除元素
getElementsByTagName() 通过html元素名称,得到对象数组.
bgColor 文档背景色
backgorund 文档背景图
innerText 某个元素间的文本
innerHtml 某个元素间的html代码
onload事件 文档加载时触发
onunload事件 文档关闭时触发
onbeforeunload事件 文档关闭前触发
onselectstart事件 用户选中文档body体的内容时触发
onscroll事件 用户拉动滚动条时触发
7、style对象
style对象和document对象下的集合对象styleSheets有关系,styleSheets是文档中所有style对象的集合,这里讲解的重点是style对象,styleSheets不是重点。
style对象定义:即表示当前元素的样式设置
style对象不是针对某一个html元素,而是对所有的html元素而言的,也就是说,我们可以通过 document.getElementById(“id”).style.property=“值” ,来控制网页文档的任何一个元素(对象)的样式,当然这个很重要的.
对象方法:
backgroundRepeat 设置是否及如何重复背景图像
border 在一行设置四个边框的所有属性
display 设置元素显示方式
width 设置元素的宽度
height 设置元素的高度
visibility 属性设置元素是否可见
实战:
无标题页6
display 和 visiability 区别 它不显示同时让出自己占用的空间 ;不让这个空间.
style对象的案例:
+ 我的家庭
8、form对象
forms常用的函数和属性
9、table对象
概述,table 对象代表一个 html 表格。 在HTML文档中
标签每出现一次,一个table对象就会被创建
table常用的属性:
id 设置或得到该表格的id
name 设置或得到该表格name
border 设置或得到该表格的边框
width 设置或得到该表格的宽度
height 设置或得到该表格的高度
cellpadding 设置或返回单元格内容和单元格边框之间的空白量
cellspacing 设置或返回在表格中的单元格之间的空白量
style 设置或得到该表格的style对象
我们看看table常用的属性(对象集合):
rows[] 表格中所有行的一个数组(针对表格)
cells[] 表格中所有单元格的一个数组(针对一行)
table常用的方法 :
tableRow和tableCell
标签每出现一次,一个 TableRow 对象就会被创建。
TableCell 对象
标签每出现一次,一个TableCell 对象就会被创建。table对象 中的集合对象有两个
rows[] 表示所有行的一个集合
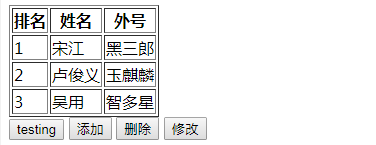
实例:
梁山好汉108将
你可能感兴趣的:(javascript,html)
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
html uni-app 前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
node.js学习
小猿L
node.js node.js 学习 vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)
跳房子的前端
前端面试 javascript 开发语言 ecmascript
在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数
00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列 爬虫 java python
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
详解:如何设计出健壮的秒杀系统?
夜空_2cd3
作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*
JavaScript `Map` 和 `WeakMap`详细解释
跳房子的前端
JavaScript 原生方法 javascript 前端 开发语言
在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键
切换淘宝最新npm镜像源是
hai40587
npm 前端 node.js
切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库
斟一小组鸡血视频
和自己一起成长
http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa
Dockerfile命令详解之 FROM
清风怎不知意
容器化 java 前端 javascript
许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用
《HTML 与 CSS—— 响应式设计》
陈在天box
html css 前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
【C语言】- 自定义类型:结构体、枚举、联合
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
高性能javascript--算法和流程控制
海淀萌狗
-for,while和do-while性能相当-避免使用for-in循环,==除非遍历一个属性量未知的对象==es5:for-in遍历的对象便不局限于数组,还可以遍历对象。原因:for-in每次迭代操作会同时搜索实例或者原型属性,for-in循环的每次迭代都会产生更多开销,因此要比其他循环类型慢,一般速度为其他类型循环的1/7。因此,除非明确需要迭代一个属性数量未知的对象,否则应避免使用for-i
html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
html css 旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
spring mvc @RequestBody String类型参数
zoyation
spring-mvc spring mvc
通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ
ubuntu安装opencv最快的方法
Derek重名了
最快方法,当然不能太多文字$sudoapt-getinstallpython-opencv借助python就可以把ubuntu的opencv环境搞起来,非常快非常容易参考:https://docs.opencv.org/trunk/d2/de6/tutorial_py_setup_in_ubuntu.html
处理标签包裹的字符串,并取出前250字符
周bro
前端 javascript 开发语言
//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do
360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
JavaScript中秋快乐!
Q_w7742
javascript 开发语言 ecmascript
我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh
Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx 前端 架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
前端知识点
ZhangTao_zata
前端 javascript css
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
非关系型数据库
天秤-white
nosql
一、为什么要用Nosql1.单机MySQL的时代。一个基本的网站访问量一般不会太大,单个数据库完全足够。那时候更多使用的静态网页html,服务器根本没有太大压力。这时候网站的瓶颈是什么?-数据量如果太大,一个机器放不下。-数据量太大需要建立数据的索引(B+Tree),一个服务器内存放不下。-访问量读写混合,一个服务器承受不了。2.memcached缓存+MySQL+垂直拆分(读写分离)。网站80%
Python精选200Tips:121-125
AnFany
Python200+Tips python 开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
单例(Singleton)模式
aoyouzi
单例 模式 Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
[开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UI XHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
Struts2实现单个/多个文件上传和下载
oloz
文件上传 struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
jsp上传文件
香水浓
jsp fileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
我的架构经验系列文章 - 前端架构
agevs
JavaScript Web 框架 UI jQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
HTML无害化和Sanitize模块
bijian1013
JavaScript AngularJS Linky Sanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
[Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
写给初学者的6条网页设计安全配色指南
brotherlamp
UI ui自学 ui视频 ui教程 ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java 算法 面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
mysql导入数据load data infile用法
daizj
mysql 导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHP Excel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
Spring和HIbernate对DDM设计的支持
e200702084
DAO 设计模式 spring Hibernate 领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
spring-boot-web-ui及thymeleaf基本使用
jishiweili
spring thymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
数据源架构模式之活动记录
home198979
PHP 架构 活动记录 数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
Linux Shell脚本之自动修改IP
pda158
linux centos Debian 脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
开发环境搭建
独浮云
eclipse jdk tomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor