- 1.2分钟了解圣山艺术app是骗局软件,操作错误为由不给提现怎么办
最新曝光29
1.圣山艺术APP在平台不能提现怎么办?2.圣山艺术APP这个软件靠谱可信吗?3.圣山艺术APP在软件做任务被骗?4.圣山艺术APP软件app无法登录?5.圣山艺术APP平台是真的吗?6.圣山艺术APP被骗无法提现,操作失误!7.圣山艺术APP平台是騙局吗?8.圣山艺术APP被骗无法出金如何维护自己的合法权益!希望看到这篇文章的人可以及时止损;请及时联系为你提供解决方案,要想讨回损害资产务必阅读以
- 2022年6月7日星期二晴
浩雨妈妈
278——慌忙中聚餐今晚老陈同志朋友六点半说过来吃饭,当时真抓瞎了,烤烧烤吧奕菲家炉子还在我这,去市场赶紧置办东西,到家一看碳没在,又联系奕菲妈妈,正好芳芳也在他们帮我准备起来,不得不说人多力量大,我们的晚饭在八点开吃了,正好朋友也来了,因为嫂子刚下手术加会班。老陈同志今晚又被收拾了,朋友过来吃饭他还开会,本来时间短任务重,亏得有朋友们帮忙要不然我自己怎么办?不上火是假的…因为这两天晚上家里一直有
- 镁与情绪:为什么它如此关键?
净逮着一个嘬
经验分享笔记
镁与情绪:为什么它如此关键?1.镁在大脑中的「多面手」角色生理环节镁的作用对情绪的潜在影响神经递质合成作为300+种酶的辅因子,参与色氨酸→5-HT(血清素)的转化血清素充足有助于舒缓焦虑、提升愉悦感NMDA受体调控以“塞栓”形式嵌入NMDA受体通道,防止过度兴奋性谷氨酸刺激减少神经毒性和情绪波动GABA功能支持镁可提高GABA受体亲和力加强“刹车”神经递质,促进放松、改善睡眠HPA轴(压力轴)制
- Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
- 2023-06-03
天马行空_806f
六一儿童节过去了,重新回味一下:给孩子们准备了洞洞乐,先让最先完成背书任务的孩子每人抠一个,然后是其他任务完成的,还有平时我的小帮手,接着就每个孩子送一个棒棒糖。最后所有孩子们再玩一遍洞洞乐。孩子们抠得开心,我看着也高兴。这期间,个别孩子抠两下不过瘾,有偷偷站到我旁边,给我小声嘀咕想再来一次的;有直接承诺:“老师,我将来给你买房子”“老师,我要给你买好多好吃的”“老师,我要给你养老”……一个孩子还
- After Effects 教程,如何在 After Effects 中使用3D 摄像机跟踪器效果?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中使用3D摄像机跟踪器效果。3D摄像机跟踪器效果可以分析一段视频,并确定用于拍摄镜头的原始相机的精确位置和移动。将使用这种效果将一些文本放置到场景中,使其看起来好像一直处于场景本身的环境中。选择「时间轴」中的「Runway.mov」图层,在「动画」菜单中选择「跟踪相机」。选择特效后
- Vue 3.6 Alpha 深度解析:Vapor Mode 如何颠覆虚拟 DOM 时代
给钱,谢谢!
vue3前端jsvue.jsjavascript前端vue3.6VaporMode
无虚拟DOM、原生级性能、渐进式迁移——Vue进入双运行时新纪元在最近的VueConf大会上,尤雨溪正式发布了Vue3.6Alpha版本,其中最引人瞩目的特性VaporMode(无虚拟DOM模式)标志着Vue在渲染引擎上的革命性突破。本文将深入解析其技术原理、性能表现和实践方案,并附带完整可运行的代码示例。一、为何需要VaporMode?传统虚拟DOM的瓶颈:-️虚拟节点创建与对比的运行时开销-内
- java二叉树遍历
在Java中,二叉树遍历通常有三种方式:先序遍历(PreorderTraversal):首先访问根节点,然后递归遍历左子树,最后递归遍历右子树。中序遍历(InorderTraversal):首先递归遍历左子树,然后访问根节点,最后递归遍历右子树。后序遍历(PostorderTraversal):首先递归遍历左子树,然后递归遍历右子树,最后访问根节点。例如,对于以下二叉树:1/\23/\/4567先
- 痛苦与不甘,也许是通往成功殿堂的钥匙(一百二十八)
风之舞555
当年,在巴萨为自己支付高昂治疗费的帮助下,梅西身高达到了1米69,随后梅西从小罗身上接过巴萨10号球衣,不仅成为了这支红蓝军团叱咤欧陆的王牌,也在伊比利亚半岛成为了世界上最好的球员之一。对于巴萨的知遇之恩,梅西一直牢记在心。他17岁时,就曾接到国米高出巴萨100万欧元的年薪合同,但是他最终还是选择与巴萨续约。梅西曾经这样说过,“我永远不会为钱而离开巴萨,我离开巴萨只可能是俱乐部不要我了,或许我的状
- 民间故事:修路遇到老祠堂,工程队不顾劝阻执意要拆,结果出了怪事
诗文书画汇
戏说古今奇闻趣事,传递世间真情善意。本故事为《民间故事》系列之第530期,如果您喜欢,不妨给个关注!文/小田2002年,在山东枣庄附近,两波人在村头的一座老祠堂门前干了起来。其中一波人,穿着建筑工服,头戴安全帽。他们手持木棒、大锤子,恶狠狠地对着另一波人大吼着。而另一波人,穿着朴素。他们手无寸铁,是这个村的村民。他们向工程队苦苦哀求着:“你们不要拆这座祠堂啊!不然会出大事啊!”工程队里负责拆迁的小
- 图像处理中ct图的通道是多少_医疗图像处理:从形成到解读
weixin_39761822
图像处理中ct图的通道是多少
来源:ADI作者:AntonPatyuchenko上个世纪在医疗成像领域实现的技术进步为非侵入诊断创造了前所未有的机会,并确立医疗成像作为医疗健康系统的组成部分。代表这些进步的主要创新领域之一是医疗图像处理的跨学科领域。这一快速发展的领域涉及从原始数据采集到数字图像传输的广泛流程,而这些流程是现代医疗成像系统中完整数据流的基础。如今,这些系统在空间和强度维度方面提供越来越高的分辨率,以及更快的采集
- AI人工智能领域知识图谱在文本分类中的应用技巧
AI天才研究院
AI大模型企业级应用开发实战人工智能知识图谱分类ai
AI人工智能领域知识图谱在文本分类中的应用技巧关键词:知识图谱、文本分类、图神经网络、实体关系抽取、深度学习、自然语言处理、特征融合摘要:本文深入探讨了知识图谱在文本分类任务中的应用技巧。我们将从知识图谱的基本概念出发,详细分析如何将结构化知识融入传统文本分类流程,介绍最新的图神经网络方法,并通过实际案例展示知识增强型文本分类系统的构建过程。文章特别关注知识表示学习与文本特征的融合策略,以及在不同
- MacOS上安装Homebrew的详细教程
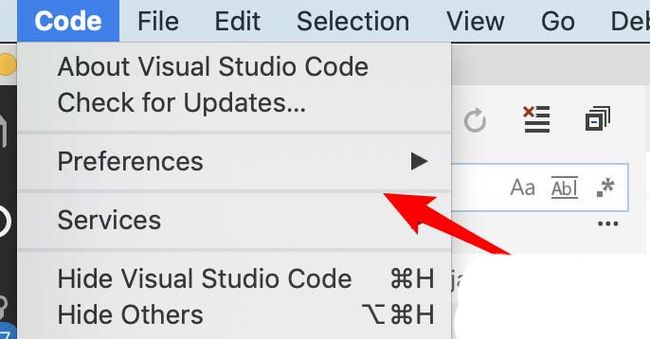
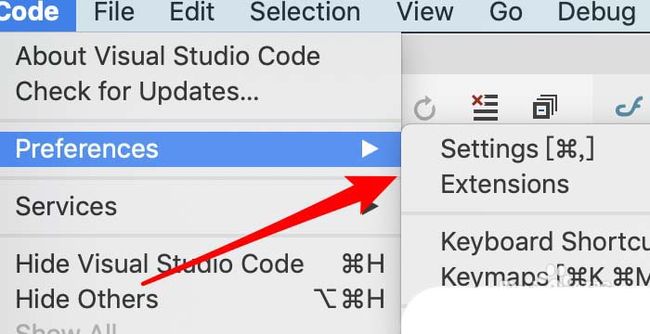
MacOS上安装Homebrew的详细教程一、引言Homebrew(通常简称为brew)是一款专门为MacOS操作系统设计的开源包管理器,它提供了一种简单、高效的方式来安装、管理和升级命令行工具、编程语言环境以及各种应用程序。其核心概念和作用如下:简化安装流程:在MacOS中,用户无需手动下载软件源码并配置编译环境,只需通过Homebrew提供的命令即可一键安装软件。Homebrew会自动处理软件
- 每日三记008
樱桃李
【今日开心】01完成一件事02又学到一个小妙招【今日运动】上下楼梯【今日启发】其为人也孝弟
- 交换夫妇(姜阳陈肖)完结小说大全_热门的网络小说交换夫妇姜阳陈肖
晚晚美文
《交换夫妇》主角:姜阳陈肖,简介:隔壁的小夫妻每晚都不得消停。姜阳被撩的心痒难耐。偏偏自家老公面子薄,每次都不能尽兴。直到有一天,隔壁小夫妻提出一个建议……忽然之间,姜阳察觉到陈肖的手不老实,便赶紧拦住他说,“陈肖,那里不行!你这样我可要生气了!”姜阳顺手抄起旁边的棍子作势要打,“得了便宜还卖乖,欠揍了是不?”陈肖装作很害怕的样子,往屋里一躲说,“别别别!母老虎发威果然惹不起!”见那家伙不再继续纠
- 家长的山茶熟了。
南国乔木A
图片发自App深秋时节,油茶飘香。又是一代人的记忆,我是伴着记忆长大的人,家在大山,没有什么资源,大山就是我们最宝贵的财富,山茶油就是大山给我的惠赠,一年口油全靠它了!早些时日还是清一色的油茶果,或许是受到了生物钟的呼唤,转眼间变得一个个果皮发亮,红皮果红中带黄,青皮果青中带白,果皮上茸毛脱落,少数还出现裂口,裸露出一颗颗油光发亮、形态或圆或扁的果仁……这一切都在告诉人们,油茶果成熟了,可以开摘了
- 实测反馈!返利APP排行榜前十的真实体验
氧惠全网优惠
谁主沉浮?返利APP排行榜前十名实力对比在返利APP的海洋中,谁才是真正的实力派?为了解答这个问题,我们特别对返利APP排行榜前十名进行了实力对比。从返利比例、商品种类、用户体验、服务质量等多个维度出发,我们深入剖析了这些APP的优劣势和核心竞争力。通过对比分析,我们可以清晰地看到每款APP的特点和亮点,从而帮助消费者做出更加明智的选择。大家好,我是氧惠的波西导师。在开始本文的交流之前,我想向大家
- 闺蜜害我家破人亡,我直播开启复仇(刘雅萱陈若琳)免费小说全本_完结免费小说闺蜜害我家破人亡,我直播开启复仇(刘雅萱陈若琳)
绾绾呐
小说:《闺蜜害我家破人亡,我直播开启复仇》主角:刘雅萱陈若琳简介:我被判处死刑,全网哭了;;在我爸瘫痪的第二年,我妈出轨了。每天晚上,我妈都会把不同男人带回家,整晚吵得我睡不着觉。一个月后,我妈终于凑够钱,给我爸买了个轮椅。当晚,我爸艰难划动轮椅,从五楼阳台翻下,死得悄无声息。我妈在同一个位置跳下去,头着地,当场毙命。从那之后,我消失了一整年。三年后,本市发生一起几乎灭门的惨案。两个老人当场丧命,
- 读《曾国藩传》第六章感悟①
聶楓
忍辱负重远走他城的曾国藩,立志要好好训练出来一直能打胜仗的军队,在当时,如果要创立一支军队,特别是汉人要创立一支军队是根本不可能做到的一件事情。首先就是国家体制不允许,满清统治者首先是不允许汉人掌管军权,团练对规模、人数、范围有着极其严格的要求,基本上形同虚设。是什么能让曾国藩冒着毁家灭族的危险去创立湘军呢?首先是他学做圣人,在天下动乱时期要建功立业,挽救朝廷,再造国家。再就是天平天国要焚毁所有中
- 彼得的十四小时工作
张子停停停
那是十九世纪的一个夜晚,在结束了十四个小时的工作后,彼得没有回家,此刻他正倚在默西河边的一棵树下,大口地喝着酒,默默地流着泪。前些日子,巴里病倒了,他太累了,一病不起已经很多天,医生说,能不能治好,还要看上帝的意思。彼得和巴里同在一家工厂工作,他们是最好的朋友。工厂不大不小,在整个大英帝国,像这样的工厂还有很多。巴里永远是一副干劲十足的样子,好像永远有用不完的精力。他们的老板杰克就很喜欢巴里,常常
- 作为P.E.T.准讲师,我把小家伙揍了
禾枫儿童咨询
P.E.T.是什么?是一门简单高效的亲子沟通的课程。小家伙是啥?是亲生儿子。小家伙23个月,这段时间因为学习到处跑,奶水早就不够他吃的了,当我告诉他,过几天我又要去上海了,结果原来不需要奶睡,没有夜醒的小家伙,忽然开始要含着奶睡,作为一名睡眠咨询师,怎么能随便给自己挖坑呢?更何况已经在做离乳的引导了,当然果断的SayNo!虽然被拒绝,但是家伙并没有大哭大闹,反而开始“作妖”。儿子:“NaiNai5
- 2019-1-19周六奥特曼成长史172
校长333
亲爱的家人们我是来自东营洪恩英语奥特曼奥老师(。ӧӧ。)今天是我分享第172天【1】比学习:《可复制的执行力》点燃型,自燃型,阻燃型,我们要做一个自燃型的人,自带气氛,自然兴奋,喜欢竞争,迎接挑战,开创未来,再创佳绩!加油,同样,虽然我愿意普度众生,愿意拯救世界,但是,你不求佛佛怎么拯救你?你如果是阻燃型,你回来了,你在哪里?提升境界提升格局不断学习,才能跟上潮流甚至创造潮流改变时代【2】比改变:
- Valentino夹克怎么买便宜?valentino什么品牌
直返APP拼多多优惠券
今日份时尚焦点——Valentino夹克✨这件来自Valentino的夹克简直是时尚界的宠儿!它完美融合了精湛工艺与独特设计,上身效果超赞!无论搭配休闲裤还是牛仔裤,都能轻松打造出个性十足的造型。以下是一些关于Valentino夹克的时尚穿搭建议:搭配简约内搭:选择白色T恤或纯色衬衫作为内搭是个不错的选择,简洁干净,能突出Valentino夹克的设计与质感,不会让整体造型显得过于繁杂。比如一件黑色
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 2023-07-19
周小米的妈妈
失眠不知怎么回事,今夜又失眠了,想想生活很累,我是摆地摊,本来生意不算好,又来一同行竟争,搞得现在都赚不到钱,很无奈!
- 人民币升级,数字货币会取代支付宝、微信吗?
Boby
除了特定的人群,纸币的流通早已经日渐式微,近日,随着数字货币(DC/EP)在中国四市(深圳、雄安、成都、苏州)的封闭测试,纸币或将成为历史,代表财富的金钱真的只会是一串数字而已了。央行的数字支付也许离我们不远了。从物物交换,到实体货币,再到电子货币,见证着生活的变迁和科技的发展,如今,两大支付巨头成为主流,人们的生活越来越方便,出门基本一部手机就够了。那么即将到来的数字货币会给我们的生活带来哪些变
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- 最新小说推荐我死在兄长大婚当晚(顾棠绾谢怀川)_我死在兄长大婚当晚顾棠绾谢怀川热门小说排行榜
狂战书楼
小说:《我死在兄长大婚当晚》主角:顾棠绾谢怀川简介:爹娘战死后,我从未和哥哥顶过嘴。今日是第一次。他怒极一巴掌扇在我脸上,咬牙切齿:“顾棠绾,这事由不得你反对。”“你不嫁,那便滚出府,永远不要回来!”我如他所愿,离开将军府。他转头迎回心机深沉的养女入府。没关系,我早不想和她争了。也没命与她争了。“吴管事这是我借的,我会想办法还你。”吴管事用袖子抹了抹眼角,“小姐不用,这本就是我欠您的,您离开京城找
- 担心电池自燃,买了点烟器供电的充气泵
大船说车
日更第365+203天。因为不想轮胎气压不足就把车开出去找修车或洗车店打气,所以就决定买一个充气泵。最初的选择当时选择的时候有两个问题,是买指针的还是数字显示的,是买带电池的还是买点烟器供电的。最开始觉得不管指针的还是数显的,只要显示准确,都无所谓,那选个便宜的指针型吧;为了方便不想每次打气时因为供电线东拉西扯,决定买个自带电池的。所以最终选择了一款自带电池、指针型充气泵。有点担心买回来后就立即去
- 逼出来的自律,帮我扣动行动的”扳机“!
进击的卤蛋1989
5天前,我参加了有书组织的99元0门槛拆书训练营,在一次逼出来的自律中,开启了5天的学习之旅。自律的名词解释,是指在没有人现场监督的情况下,通过自己要求自己,变被动为主动。核心是自主管理、自我约束。可悲的是,自律在很多人生活中始终扮演着奢侈品的角色,让人求而不得。于是,市面上开始出现了各种各样的签到打卡,趁早100打卡天、脸疼Flag打卡、有书99元0门槛拆书打卡……衍生出了很多“群体性自律”的训
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe