我曾经承诺过会一直写下去,一直写到让从来没有做过网站的人看完了我的新手建站的帖子,也可以独立做一个网站为止。男人说出去的每一句话都是掷地有声的、是铿锵有力的,所以,即使没有一个人来看,我也会写完。好了,现在开始今天的内容:
我们都知道,一个网站其实是有很多很多个网页文件构成的,这些文件彼此互相链接;而一个网页文件又是由很多很多的各种各样的代码构成的,有文字颜色代码、有链接代码、有插入图片的代码、有动画代码等;正是因为有了这些代码将图片、链接、动画等调用在了网页文件上,所以一个网页才显得很漂亮,才显得功能强大。要独立一个人从无到有的做好一个漂亮甚至功能强大的网页,需要涉及到很多东西,比如界面设计、基本的架构等。
但是,即使不会这些,你也一样可以开始做一个漂亮的网站。就好像在学校里的时候不会写作文,语文老师一向都是说,“不会就去多看,然后模仿人家写”。做网站也是一样,既然自己无法完全做设计,那就从山寨别人的网站开始吧。在一边山寨别人的网站的同时,一边熟悉和学习一下基本的HTML代码,高手就是这么不断的“山寨”过来的。我这里说的山寨其实就是仿站,要知道仿站做好了也是一样可以赚钱的,现在有不少CMS的官网上都有很多人需要仿站;所谓仿站,就是将某一个你喜欢的网站样式保存下来,然后修改里面的内容,最后发布到自己的空间,这样就可以建立一个和那个网站界面一样的网站。今天我要给大家做演示的是我们阿里妈妈的版主baoway的网站:http://www.tb-so.cn/,之所以用他这个网站来做演示,是因为他这个网站的页面只有一个首页,工作量比较小,仿下来后可以直接用来做一个网站;同时他这个网站的内容也比较少,不是很复杂,新手动手的话也很简单。
第一步:保存对方的网页
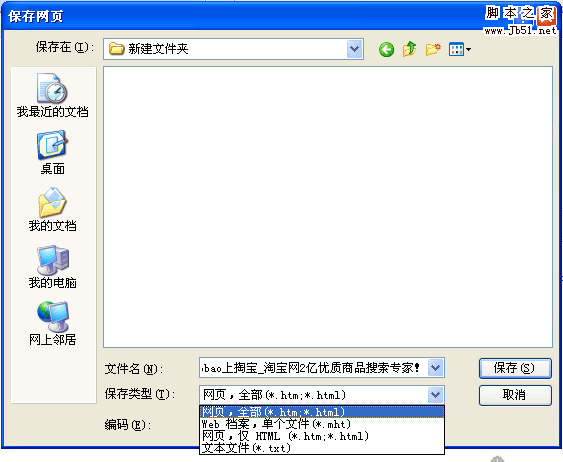
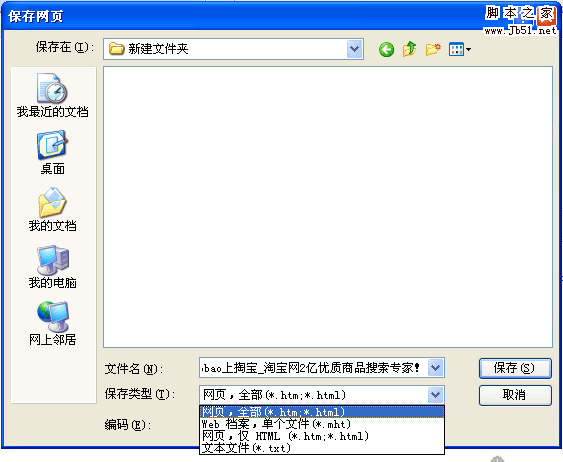
首先,我们进入他的网站。因为我们要做一个和他这个网站一模一样的网站,所以首先我们将他的页面保存在我们自己的电脑上。步骤是:点击IE浏览器上的“文件”、“另存为”,如下图所示:

然后在弹出来的对话框中选择你要保存到的文件夹,同时在保存类型上选择“网页,全部(*htm,*html)”,然后点“保存”。这样就可以将这个网页上的所有内容都保存到我们自己的电脑上了,包括图片和一些JS文件等。如下图所示:

保存下来之后,你会发现保存到的地方有一个网页文件和一个文件夹:

同时现在也可以双击用浏览器打开这个网页文件,这个时候在IE浏览器上浏览,你会发现样式和他的网站上的有点不一样。别急,仔细看你就会发现其实只是少了一些背景图片而已。这是因为这些图片都是在CSS文件里调用的,所以没有办法直接下载保存到本地;而有一些可以显示的图片是直接用代码插入到网页上的,所以可以直接被保存。
第二步,修改相关文件的路径
现在打开那个文件夹,你会发现里面有图片、CSS文件和JS文件等。其中tongji.js和tongji.gif是他网站上的统计代码的文件,对我们自己没用,可以直接删除,剩下的就都是有用的了。同时还有两个CSS文件,文件名是“style.css”和“css.css”(什么是CSS?,不了解的请点击学习)。网页文件中剩下的没有显示的背景图片,就在这些CSS文件里。我们打开这两个CSS文件,就可以在里面的代码里看到那些背景图片的路径了,然后保存下来就可以了。
例如,打开style.css这个文件,里面有一段代码为“BACKGROUND: url(seach.gif) ”,这就表示背景图片是seach.gif。但是这只是相对路径(什么是相对路径?点击浏览),所以我们还要通过看这个CSS文件的路径来找这个图片的绝对地址。打开http://www.tb-so.cn/的首页,查看源码可以看到,style.css文件的路径是http://www.tb-so.cn/images/style.css ,于是可以确定这个背景图片seach.gif的地址就是http://www.tb-so.cn/images/seach.gif。找到了图片的地址,就可以直接将图片保存下来了,最好保存在上面保存网页的时候所产生的那个文件夹里,这样便于管理。
注意:不同的CSS路径里面的图片路径可能不一样,所以你需要仔细检查每一个CSS文件里的路径,一行一行代码的看,然后将所以图片保存下来。我这里只列了一个例子,自己多练,多思考,遇到不懂的多搜索学习,多提问。记住:熟能生巧,这没多少技术含量。看不懂代码的,下载一个谷歌金山词霸翻译软件,一段一段的翻译,基本能明白代码的意思。
将所有的背景图片都保存下来之后,只要路径正确,浏览就没有问题。在这里给对路径不了解的新手一个诀窍,将图片和CSS文件保存在同一个文件夹里,然后将CSS里面文件的背景图片路径一律修改成文件名就可以了,这样就是正确的路径。比如,在css.css文件里里“BACKGROUND: url(images/hd.png) ”,这段代码表示背景图片是保存在images文件夹的,只要将其修改成“BACKGROUND: url(hd.png) ”,然后将hd.png图片和css.css文件保存在同一个文件夹就可以了。
最后,由于第一步中保存下来的网页文件和文件夹名都是中文的,什么需要将其修改才能在网站上被访问。首先将网页文件修改成index.htm,因为index.htm是默认的首页文件(什么是默认首页文件?,点击浏览),只有修改成了默认首页文件在输入网址之后才能打开我们的网站;然后再将那个存放CSS文件和图片的文件夹修改成你想要的文件夹名,这个名字可以随便修改,只要是英文字母或数字就可以,我这里将其改为css,如下图所示:

第三步,修改网页文件里的内容
将前面的准备工作都做好了之后,就是做最后的修改网页文件里的内容了,也就是将其修改成我们自己要的内容。这里我们需要使用到Dreamweaver软件,没有的请到http://283303360.qupan.com/4935111.html下载,这是我的网盘。如果对Dreamweaver软件还不会使用的,请看Dreamweaver视频教程。
1)、修改网页的标题等信息:
用 Dreamweaver软件打开index.htm文件,将Dreamweaver软件的界面切换到“拆分”模式,这样就可以在上部分看到代码,在下部份看到网页界面了。首先需要修改的是:
掏宝网_taobao上掏宝_淘宝网2亿优质商品搜索专家!
是网站标题,keywords是网页关键字,最后一个description是网页描述。只要将里面的文字内容修改成你自己的就可以了。然后就是修改代码里的CSS文件的路径,找到:</p>
<p><LINK href="掏宝网_taobao上掏宝_淘宝网2亿优质商品搜索专家!_files/style.css" type=text/css rel=stylesheet><br><LINK href="掏宝网_taobao上掏宝_淘宝网2亿优质商品搜索专家!_files/css.css" type=text/css rel=stylesheet></p>
<p> 这两段代码,将其路径修改成这两个CSS文件所存放的路径,也就是将前面的“掏宝网_taobao上掏宝_淘宝网2亿优质商品搜索专家!_files”修改成你放图片和css文件的那个文件夹名就可以,我这里修改成css。以上代码修改后如下图所示:</p>
<p style="TEXT-ALIGN: center"><a href="http://img.e-com-net.com/image/info11/b140174c39734d4cbdcd5ac3fc55b811.jpg" target="_blank"><img title="" alt="新手建站入门教程帖⑦:做一个漂亮的网站就这么简单_第5张图片" src="http://img.e-com-net.com/image/info11/b140174c39734d4cbdcd5ac3fc55b811.jpg" width="553" height="241" style="border:1px solid black;"></a></p>
<p> 将以上内容修改好了之后,在Dreamweaver下面的“属性”面板处有一个“刷新”按钮,点击刷新后在下半部分就可以看到页面的样式了。接下来就可以开始修改网页的内容了。</p>
<p><strong>2)、修改网页内容</strong></p>
<p> 网页内容包括图片、文字动画等信息。我们先以图片为例。在Dreamweaver的预览区中,无法显示的图片一般都显示为<a href="http://img.e-com-net.com/image/info11/9c6f71e252cc438ebc82768060e22f7e.jpg" target="_blank"><img title="" style="oldpaddingTop: ; oldborderTopWidth: ; oldpaddingBottom: ; oldborderBottomWidth: ; oldpaddingRight: ; oldborderRightWidth: ; oldpaddingLeft: ; oldborderLeftWidth: " alt="" src="http://img.e-com-net.com/image/info11/9c6f71e252cc438ebc82768060e22f7e.jpg" width="41" height="33"></a>。在Dreamweaver中无法显示的图片又有两种:一种是网络图片地址,因为Dreamweaver不能像IE那样访问互联网,如果是这样的图片可以不用理会,等传到网站空间后就可以显示了;另一种是图片地址出错或不存在,这就需要修改图片的地址了,方法如下:</p>
<p> 在Dreamweaver的预览区点击无法显示的图片,此时该图片就会被选中,同时在代码区该图片的调用代码也会自动被选中,如下图所示:</p>
<p> </p>
<p style="TEXT-ALIGN: center"><a href="http://img.e-com-net.com/image/info11/33ba84f36e164673b6353eeac7d733ad.jpg" target="_blank"><img title="" alt="新手建站入门教程帖⑦:做一个漂亮的网站就这么简单_第6张图片" src="http://img.e-com-net.com/image/info11/33ba84f36e164673b6353eeac7d733ad.jpg" width="650" height="369" style="border:1px solid black;"></a></p>
<p> 此时你可以通过修改代码来修改图片的地址,也可以通过修改上图中红框内的内容来修改图片的地址。其中“源文件”就是图片的地址,因为我的图片是保存在css文件夹的,所以我将其修改成“css/logo.gif”;下面的“链接”就是这张图片所要链向的地址,我这里不想给这张图片加链接,所以留空,你可以加上链接,如果是链向网络的绝对地址记得要使用带http://的完整地址。修改好后点击“文件”》“保存”,这样就将修改好的保存起来了,用浏览器打开这个网页文件就可以浏览到修改后的样式和内容。</p>
<p> 文字的修改和图片修改的方法一样,同样是先在预览区选中要修改的文字,然后在代码区就可以看到这段文字的代码,在“属性”面板可以看到文字的属性(包括字体、样式、颜色、是否有链接等)。如果要修改文字的内容,就像在Word里打字一样直接输入你要的文字即可。所以,文字的修改我就不讲了,大家自己动动手举一反三的多思考思考。</p>
<p> 这样几个步骤就可以轻而易举的将整个网站修改成自己的了,修改好保存后将所以文件(包括网页文件和图片等)上传到你的空间,这样就可以访问了。今天只是讲了怎么将别人的网站修改成自己的网站,通过这个方法你就可以自己去山寨任何一个你想要的网站了。</p>
<p> 通过这样的方法虽然可以做到想要哪个网站的样式就要哪个网站,但是这样做的每一个网页都是全静态的,要做内容更新的话就需要去修改这些文件;还有的人需要发布文章等,那么这样简单的网站就实现不了了。那该怎么办呢?请看明天的帖子——新手建站每日一帖⑧:轻松打造一个文章站。</p>
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1175738597937065984"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(新手建站入门教程帖⑦:做一个漂亮的网站就这么简单)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993659481452544.htm"
title="guava loadingCache代码示例" target="_blank">guava loadingCache代码示例</a>
<span class="text-muted">IM 胡鹏飞</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E7%B1%BB%E4%BB%8B%E7%BB%8D/1.htm">工具类介绍</a>
<div>publicclassTest2{publicstaticvoidmain(String[]args)throwsException{LoadingCachecache=CacheBuilder.newBuilder()//设置并发级别为8,并发级别是指可以同时写缓存的线程数.concurrencyLevel(8)//设置缓存容器的初始容量为10.initialCapacity(10)//设置缓存</div>
</li>
<li><a href="/article/1943993659967991808.htm"
title="系统学习Python——并发模型和异步编程:进程、线程和GIL" target="_blank">系统学习Python——并发模型和异步编程:进程、线程和GIL</a>
<span class="text-muted"></span>
<div>分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种</div>
</li>
<li><a href="/article/1943993533169987584.htm"
title="C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践" target="_blank">C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践</a>
<span class="text-muted"></span>
<div>文章目录堆结构基础与函数接口堆的核心性质函数签名与核心接口std::is_heapstd::is_heap_until实现原理深度剖析std::is_heap的验证逻辑std::is_heap_until的定位策略算法优化细节代码实践与案例分析基础用法演示自定义比较器实现最小堆检查边缘情况处理性能分析与实际应用时间复杂度对比典型应用场景与手动实现的对比注意事项与最佳实践迭代器要求比较器设计C++标</div>
</li>
<li><a href="/article/1943993281092317184.htm"
title="为什么会出现“与此站点的连接不安全”警告?" target="_blank">为什么会出现“与此站点的连接不安全”警告?</a>
<span class="text-muted"></span>
<div>当浏览器弹出“与此站点的连接不安全”的红色警告时,不仅会让访客感到不安,还可能直接导致用户流失、品牌信誉受损,甚至引发数据泄露风险。作为网站运营者,如何快速解决这一问题?一、为什么会出现“与此站点的连接不安全”警告?浏览器提示“不安全连接”,本质上是检测到当前网站与用户之间的数据传输未经过加密保护。以下是触发警告的常见原因:1.未安装SSL证书SSL(SecureSocketsLayer)证书是网</div>
</li>
<li><a href="/article/1943993154692771840.htm"
title="什么是证书吊销列表?CRL 解释" target="_blank">什么是证书吊销列表?CRL 解释</a>
<span class="text-muted">WoTrusSSL</span>
<a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a>
<div>数字证书是安全在线互动的支柱,用于验证身份和确保加密通信。但是,当这些证书被盗用或滥用时,必须立即撤销它们以维持信任。这就是证书撤销列表(CRL)的作用所在。CRL由证书颁发机构(CA)维护,对于识别和撤销已撤销的证书,防止其造成危害至关重要。在本指南中,我们将探讨什么是CRL、它们如何运作以及为什么它们对网络安全至关重要。什么是证书吊销列表(CRL)?证书吊销列表(CRL)是证书颁发机构(CA)</div>
</li>
<li><a href="/article/1943993028356141056.htm"
title="有必要获得WHQL测试认证吗,有什么好处?" target="_blank">有必要获得WHQL测试认证吗,有什么好处?</a>
<span class="text-muted"></span>
<div>什么是WHQL认证?WHQL是MicrosoftWindowsHardwareQualityLab的缩写,中文意思是Windows硬件设备质量实验室,主要是对Windows操作系统的兼容性测试,检验硬件产品和驱动程序在windows系统下的兼容性和稳定性。当某一硬件或软件通过WHQL测试时,制造商可以在其产品包装和广告上使用“DesignedforWindows”标志。该标志可以证明硬件或软件已经</div>
</li>
<li><a href="/article/1943992776169418752.htm"
title="Flask框架入门:快速搭建轻量级Python网页应用" target="_blank">Flask框架入门:快速搭建轻量级Python网页应用</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/python-AI/1.htm">python-AI</a><a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80/1.htm">python基础</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E7%BD%91%E7%BB%9C/1.htm">网站网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令</div>
</li>
<li><a href="/article/1943992397344075776.htm"
title="驱动程序为什么要做 WHQL 认证?" target="_blank">驱动程序为什么要做 WHQL 认证?</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>驱动程序进行WHQL(WindowsHardwareQualityLabs)认证的核心价值在于解决兼容性、安全性和市场准入三大关键问题,具体必要性如下:️一、规避系统拦截,保障驱动可用性消除安装警告未认证的驱动在安装时会触发Windows的红色安全警告(如“无法验证发布者”),甚至被系统强制拦截。通过WHQL认证的驱动获得微软数字签名,用户可无阻安装。满足系统强制要求Windows1</div>
</li>
<li><a href="/article/1943992398082273280.htm"
title="求是网:“内卷式”竞争的突出表现和主要危害有哪些?" target="_blank">求是网:“内卷式”竞争的突出表现和主要危害有哪些?</a>
<span class="text-muted">加百力</span>
<a class="tag" taget="_blank" href="/search/%E8%B4%A2%E7%BB%8F%E7%A0%94%E7%A9%B6/1.htm">财经研究</a><a class="tag" taget="_blank" href="/search/%E7%A7%91%E6%8A%80%E7%9F%A5%E8%AF%86/1.htm">科技知识</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>"内卷式"竞争主要表现为:企业层面的低价竞争、同质化竞争和营销"逐底竞争";地方政府层面的违规优惠政策、盲目重复建设和设置市场壁垒。危害体现在三个层面:微观上导致"劣币驱逐良币",损害消费者利益;中观上破坏行业生态,挤压产业链利润空间;宏观上扭曲资源配置,抑制创新活力。什么是“内卷式”竞争?概括其一般特征,是指经济主体为了维持市场地位或争夺有限市场,不断投入大量精力和资源,却没有带来整体收益增长的</div>
</li>
<li><a href="/article/1943992396924645376.htm"
title="WHQL签名怎么申请" target="_blank">WHQL签名怎么申请</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>WHQL(WindowsHardwareQualityLabs)签名是微软对硬件和驱动程序进行认证的一种方式,以确保它们与Windows操作系统的兼容性和稳定性。以下是申请WHQL签名的基本步骤,供您参考:1.准备阶段准备硬件设备和驱动程序:确保您的硬件设备已经准备好,并且对应的驱动程序已经经过充分的测试,能够在各种配置和环境下正常工作。获取EV代码签名证书:根据微软的要求,驱动程序进行WHQL认</div>
</li>
<li><a href="/article/1943992018892025856.htm"
title="JSON 与 AJAX" target="_blank">JSON 与 AJAX</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制</div>
</li>
<li><a href="/article/1943992018111885312.htm"
title="发票合并工具" target="_blank">发票合并工具</a>
<span class="text-muted">小朋的软件园</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报</div>
</li>
<li><a href="/article/1943991891796226048.htm"
title="Python Flask 框架入门:快速搭建 Web 应用的秘诀" target="_blank">Python Flask 框架入门:快速搭建 Web 应用的秘诀</a>
<span class="text-muted">Python编程之道</span>
<a class="tag" taget="_blank" href="/search/Python%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E4%B8%8E%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">Python人工智能与大数据</a><a class="tag" taget="_blank" href="/search/Python%E7%BC%96%E7%A8%8B%E4%B9%8B%E9%81%93/1.htm">Python编程之道</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由</div>
</li>
<li><a href="/article/1943991261279088640.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)</a>
<span class="text-muted">2401_84976182</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int</div>
</li>
<li><a href="/article/1943991262029869056.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(</a>
<span class="text-muted"></span>
<div>网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!intmain(){vectormyvec{3,</div>
</li>
<li><a href="/article/1943991135068286976.htm"
title="k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper" target="_blank">k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper</a>
<span class="text-muted">云游</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/helm/1.htm">helm</a><a class="tag" taget="_blank" href="/search/helm-push/1.htm">helm-push</a>
<div>ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户</div>
</li>
<li><a href="/article/1943991008740044800.htm"
title="上位机知识篇---SD卡&U盘镜像" target="_blank">上位机知识篇---SD卡&U盘镜像</a>
<span class="text-muted"></span>
<div>常用的镜像烧录软件balenaEtcherbalenaEtcher是一个开源的、跨平台的工具,用于将操作系统镜像文件(如ISO和IMG文件)烧录到SD卡和USB驱动器中。以下是其使用方法、使用场景和使用注意事项的介绍:使用方法下载安装:根据自己的操作系统,从官方网站下载对应的安装包。Windows系统下载.exe文件后双击安装;Linux系统若下载的是.deb文件,可在终端执行“sudodpkg-</div>
</li>
<li><a href="/article/1943990630690648064.htm"
title="【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵" target="_blank">【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵</a>
<span class="text-muted">xumistore</span>
<a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Problem:24.两两交换链表中的节点题目:给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。文章目录整体思路完整代码时空复杂度时间复杂度:O(N)空间复杂度:O(1)整体思路这段代码旨在解决一个经典的链表操作问题:两两交换链表中的节点(SwapNodesinPairs)。问题要求将链表中每两个相邻的节点进行交换</div>
</li>
<li><a href="/article/1943990629709180928.htm"
title="Guava LoadingCache" target="_blank">Guava LoadingCache</a>
<span class="text-muted">sqyaa.</span>
<a class="tag" taget="_blank" href="/search/java%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">java并发编程</a><a class="tag" taget="_blank" href="/search/Java%E7%9F%A5%E8%AF%86/1.htm">Java知识</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/guava/1.htm">guava</a>
<div>LoadingCache是GoogleGuava库提供的一个高级缓存实现,它通过自动加载机制简化了缓存使用模式。核心特性自动加载机制当缓存未命中时,自动调用指定的CacheLoader加载数据线程安全:并发请求下,相同key只会加载一次灵活的过期策略支持基于写入时间(expireAfterWrite)和访问时间(expireAfterAccess)的过期可设置最大缓存大小,基于LRU策略淘汰丰富的</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943989243923722240.htm"
title="基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究" target="_blank">基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究</a>
<span class="text-muted">说私域</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a>
<div>摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的</div>
</li>
<li><a href="/article/1943989244456398848.htm"
title="冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)" target="_blank">冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)</a>
<span class="text-muted">xienda</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F%E7%AE%97%E6%B3%95/1.htm">排序算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>在算法学习道路上,排序算法是每位程序员必须掌握的基石。本文将深入解析冒泡排序、选择排序和插入排序这三种基础排序算法,通过C语言代码实现和对比分析,帮助读者彻底理解它们的差异与应用场景。算法原理与代码实现1.冒泡排序(BubbleSort)工作原理:通过重复比较相邻元素,将较大元素逐步"冒泡"到数组末尾。voidbubbleSort(intarr[],intn){ for(inti=0;iarr[</div>
</li>
<li><a href="/article/1943988865945628672.htm"
title="Leetcode 148. 排序链表" target="_blank">Leetcode 148. 排序链表</a>
<span class="text-muted"></span>
<div>文章目录前引题目代码(首刷看题解)代码(8.9二刷部分看解析)代码(9.15三刷部分看解析)前引综合性比较强的一道题,要求时间复杂度必须O(logn)才能通过,最适合链表的排序算法就是归并。这里采用自顶向下的方法步骤:找到链表中点(双指针)对两个子链表排序(递归,直到只有一个结点,记得将子链表最后指向nullptr)归并(引入dummy结点)题目Leetcode148.排序链表代码(首刷看题解)c</div>
</li>
<li><a href="/article/1943988486428225536.htm"
title="全面触摸屏输入法设计与实现" target="_blank">全面触摸屏输入法设计与实现</a>
<span class="text-muted">长野君</span>
<div>本文还有配套的精品资源,点击获取简介:触摸屏输入法是针对触摸设备优化的文字输入方案,包括虚拟键盘、手写、语音识别和手势等多种输入方式。本方案通过提供主程序文件、用户手册、界面截图、示例图、说明文本和音效文件,旨在为用户提供一个完整的、多样的文字输入体验。开发者通过持续优化算法和用户界面,使用户在无物理键盘环境下也能高效准确地进行文字输入。1.触摸屏输入法概述简介在现代信息技术飞速发展的今天,触摸屏</div>
</li>
<li><a href="/article/1943988486843461632.htm"
title="LeetCode 148. 排序链表:归并排序的细节解析" target="_blank">LeetCode 148. 排序链表:归并排序的细节解析</a>
<span class="text-muted">进击的小白菜</span>
<a class="tag" taget="_blank" href="/search/2025/1.htm">2025</a><a class="tag" taget="_blank" href="/search/Top100/1.htm">Top100</a><a class="tag" taget="_blank" href="/search/%E8%AF%A6%E8%A7%A3/1.htm">详解</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>文章目录题目描述一、方法思路:归并排序的核心步骤二、关键实现细节:快慢指针分割链表1.快慢指针的初始化问题2.为什么选择`fast=head.next`?示例1:链表长度为偶数(`1->2->3->4`)三、完整代码实现四、复杂度分析五、总结题目描述LeetCode148题要求对链表进行排序,时间复杂度需为O(nlogn),且空间复杂度为O(logn)。由于链表的特殊结构(无法随机访问),归并排序</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986975048527872.htm"
title="高效批量单词翻译工具的设计与应用" target="_blank">高效批量单词翻译工具的设计与应用</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:在信息技术飞速发展的今天,批量单词翻译工具通过计算机的数据处理能力,大大提高了语言学习和文字处理的效率。用户通过简单输入单词列表到一个文本文件,并运行翻译程序,即可获得翻译结果并保存至指定文件。该工具集成了内置或外部翻译引擎,利用自然语言处理技术实现快速准确的翻译,并可能提供词性识别等附加功能。尽管机器翻译无法完全取代人工校对,但它为用户提供了一种高效的翻译解</div>
</li>
<li><a href="/article/1943986471220342784.htm"
title="嵌入式系统LCD显示模块编程实践" target="_blank">嵌入式系统LCD显示模块编程实践</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是</div>
</li>
<li><a href="/article/1943986344934043648.htm"
title="深入剖析OpenJDK 18 GA源码:Java平台最新发展" target="_blank">深入剖析OpenJDK 18 GA源码:Java平台最新发展</a>
<span class="text-muted">想法臃肿</span>
<div>本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型</div>
</li>
<li><a href="/article/128.htm"
title="scala的option和some" target="_blank">scala的option和some</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点</div>
</li>
<li><a href="/article/255.htm"
title="NullPointerException" target="_blank">NullPointerException</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/BaseAdapter/1.htm">BaseAdapter</a>
<div>
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上</div>
</li>
<li><a href="/article/382.htm"
title="PHP使用文件和目录" target="_blank">PHP使用文件和目录</a>
<span class="text-muted">天子之骄</span>
<a class="tag" taget="_blank" href="/search/php%E6%96%87%E4%BB%B6%E5%92%8C%E7%9B%AE%E5%BD%95/1.htm">php文件和目录</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E5%8F%96%E5%92%8C%E5%86%99%E5%85%A5/1.htm">读取和写入</a><a class="tag" taget="_blank" href="/search/php%E9%AA%8C%E8%AF%81%E6%96%87%E4%BB%B6/1.htm">php验证文件</a><a class="tag" taget="_blank" href="/search/php%E9%94%81%E5%AE%9A%E6%96%87%E4%BB%B6/1.htm">php锁定文件</a>
<div>PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置</div>
</li>
<li><a href="/article/509.htm"
title="SQL SELECT DISTINCT 语句" target="_blank">SQL SELECT DISTINCT 语句</a>
<span class="text-muted">何必如此</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F</div>
</li>
<li><a href="/article/636.htm"
title="java冒泡排序" target="_blank">java冒泡排序</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%86%92%E6%B3%A1%E6%8E%92%E5%BA%8F/1.htm">冒泡排序</a>
<div>package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10</div>
</li>
<li><a href="/article/763.htm"
title="struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!" target="_blank">struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a>
<div>struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut</div>
</li>
<li><a href="/article/890.htm"
title="struts2 数据标签说明" target="_blank">struts2 数据标签说明</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/Scheme/1.htm">Scheme</a>
<div>数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta</div>
</li>
<li><a href="/article/1017.htm"
title="链表.简单的链表节点构建" target="_blank">链表.简单的链表节点构建</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E6%8A%80%E5%B7%A7/1.htm">编程技巧</a>
<div>/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs</div>
</li>
<li><a href="/article/1144.htm"
title="tomcat下jndi的三种配置方式" target="_blank">tomcat下jndi的三种配置方式</a>
<span class="text-muted">avords</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置</div>
</li>
<li><a href="/article/1271.htm"
title="关于敏捷的一些想法" target="_blank">关于敏捷的一些想法</a>
<span class="text-muted">houxinyou</span>
<a class="tag" taget="_blank" href="/search/%E6%95%8F%E6%8D%B7/1.htm">敏捷</a>
<div>从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有</div>
</li>
<li><a href="/article/1398.htm"
title="富养还是穷养,决定孩子的一生" target="_blank">富养还是穷养,决定孩子的一生</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E7%94%9F/1.htm">人生</a>
<div> 是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜</div>
</li>
<li><a href="/article/1525.htm"
title="oracle 日期时间格式转化" target="_blank">oracle 日期时间格式转化</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月</div>
</li>
<li><a href="/article/1652.htm"
title="【Scala六】分析Spark源代码总结的Scala语法四" target="_blank">【Scala六】分析Spark源代码总结的Scala语法四</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId</div>
</li>
<li><a href="/article/1779.htm"
title="Erlang中有意思的bug" target="_blank">Erlang中有意思的bug</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a>
<div>
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <bookjovi@gmail.com>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:</div>
</li>
<li><a href="/article/1906.htm"
title="移位打印10进制数转16进制-2008-08-18" target="_blank">移位打印10进制数转16进制-2008-08-18</a>
<span class="text-muted">ljy325</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a>
<div>
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di</div>
</li>
<li><a href="/article/2033.htm"
title="读《研磨设计模式》-代码笔记-组合模式" target="_blank">读《研磨设计模式》-代码笔记-组合模式</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str</div>
</li>
<li><a href="/article/2160.htm"
title="利用cmd命令将.class文件打包成jar" target="_blank">利用cmd命令将.class文件打包成jar</a>
<span class="text-muted">chenyu19891124</span>
<a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/jar/1.htm">jar</a>
<div>cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal</div>
</li>
<li><a href="/article/2287.htm"
title="[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明" target="_blank">[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a>
<div>
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb</div>
</li>
<li><a href="/article/2414.htm"
title="SecureCRT右键粘贴的设置" target="_blank">SecureCRT右键粘贴的设置</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/secureCRT/1.htm">secureCRT</a><a class="tag" taget="_blank" href="/search/%E5%8F%B3%E9%94%AE/1.htm">右键</a><a class="tag" taget="_blank" href="/search/%E7%B2%98%E8%B4%B4/1.htm">粘贴</a>
<div>一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle</div>
</li>
<li><a href="/article/2541.htm"
title="Linux 软链接和硬链接" target="_blank">Linux 软链接和硬链接</a>
<span class="text-muted">dongwei_6688</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连</div>
</li>
<li><a href="/article/2668.htm"
title="DIV底部自适应" target="_blank">DIV底部自适应</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q</div>
</li>
<li><a href="/article/2795.htm"
title="Centos6.5使用yum安装mysql——快速上手必备" target="_blank">Centos6.5使用yum安装mysql——快速上手必备</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb</div>
</li>
<li><a href="/article/2922.htm"
title="如何调试JDK源码" target="_blank">如何调试JDK源码</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr</div>
</li>
<li><a href="/article/3049.htm"
title="Maximal Rectangle" target="_blank">Maximal Rectangle</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/max/1.htm">max</a>
<div>Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)</div>
</li>
<li><a href="/article/3176.htm"
title="Spring MVC测试框架详解——服务端测试" target="_blank">Spring MVC测试框架详解——服务端测试</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+mvc+test/1.htm">spring mvc test</a>
<div>随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs</div>
</li>
<li><a href="/article/3303.htm"
title="Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0" target="_blank">Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0</a>
<span class="text-muted">liyong0802</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho</div>
</li>
<li><a href="/article/3430.htm"
title="StatusBar 字体白色" target="_blank">StatusBar 字体白色</a>
<span class="text-muted">pangyulei</span>
<a class="tag" taget="_blank" href="/search/status/1.htm">status</a>
<div>
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method</div>
</li>
<li><a href="/article/3557.htm"
title="如何分析Java虚拟机死锁" target="_blank">如何分析Java虚拟机死锁</a>
<span class="text-muted">sesame</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a>
<div>英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B</div>
</li>
<li><a href="/article/3684.htm"
title="位运算简介及实用技巧(一):基础篇" target="_blank">位运算简介及实用技巧(一):基础篇</a>
<span class="text-muted">tw_wangzhengquan</span>
<a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a>
<div>http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r</div>
</li>
<li><a href="/article/3811.htm"
title="jsearch的索引文件结构" target="_blank">jsearch的索引文件结构</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/jsearch/1.htm">jsearch</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E6%A3%80%E7%B4%A2/1.htm">信息检索</a><a class="tag" taget="_blank" href="/search/word%E5%88%86%E8%AF%8D/1.htm">word分词</a>
<div>jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>