作者: 余果 | 腾讯社交用户体验设计部高级UI工程师,前端开发组负责人,UI开发通道评委,腾讯云特邀布道师,《Web全栈工程师的自我修养》作者。
此文已由作者授权腾讯云+社区发布,原文链接:https://cloud.tencent.com/dev...
在上一篇文章中,我们定义了“未来”的时间段,也描述了如何“面向未来”去学习。简单的总结下,没有实践场景,学不到真正的技术。如果不动手去做,读再多书也不会学到新技术。
在本文中,我们继续聊聊如何“跨界开发”。
我在腾讯的社交用户体验设计部工作,在这不长不短的6年多工作经验中,跟很多设计师打交道,也跟很多工程师打交道。我学到的一个宝贵知识是,设计不等于艺术,工程不等于科研。
设计不等于艺术。用文艺的话说就是“艺术发现问题,设计解决问题”。也即是说,设计为商业服务。作为上市公司的设计部门,需要清晰地展现产品,构建用户的渴望。在某种程度上,需要隐藏个人的“术”,而构建一个系统性的体验给用户。设计的创作虽然也依赖灵感,但整体上是科学的、可推导的。
工程不等于科研。科研需要在一个专精的技术点上达到一百分,甚至突破人类知识的最外层,达到101分。但是在工程的场景下,更重要的是投入恰到好处的技能点去实现现阶段的目标。
因此,当我想要独自创建一个自己的产品的时候,我自然而然在设计、前端、后端、APP客户端等都投入了恰到好处的技能点。
再强调一下,我并不是想要做全栈工程师,所以学了这些技能,而是因为想要独自做一些产品,在这个过程中,持续学习,不自觉领悟到了全栈工程师的一些心法。
我把这些心法都记录在我的新书《Web全栈工程师的自我修养》中。
我有一个假说,那就是“好的前端工程师一定是好的全栈工程师,反之不一定”。
因为没有数据证明,所以我必须老实承认,这只是我个人的一个假说。
以下是我的推导过程。
首先,如果我们都同意全栈工程师的定义是“能够独自完成一个产品的人”(而不是“精通一切技术的人”)。那么一般的Web产品或者App产品会需要的能力,大体上分为“技术”、“学习”和“产品感”三个方面。
技术是实现一个产品需要的“工程能力”,包括下图列出的前后端语言,数据结构和算法,系统设计能力,数据库,移动客户端。
学习体现了持续学习和解决新问题的能力。除了图中列出的技术,还有持续增长中的新技术,所以有效的学习能力必不可少。
产品感包括对用户体验的理解,以及根据产品数据来持续迭代产品的能力。为什么产品感很重要?App Store有一些优秀的App,是由个人开发者独立开发的,他们完成了从构思到设计、从开发到发布的整个过程。如果没有良好的产品感,是无法实现从“程序员”到“工程师”的转变的。
前端工程师在学习和产品感上都有天然的优势。
因为国内即使是最优秀的大学,也没有“前端”这门专业。vue.js的作者Evan本科学的是艺术史,Node大神TJ是学设计,都不是计算机专业。最终进入到前端领域,靠的是爱好、勤奋和学习能力。所以我想“前端工程师学习能力强”这一点应该没有人能反驳。
在产品感上,因为前端经常跟用户界面打交道,所以在工作中就会思考怎样的用户界面会吸引用户。用户可能使用多种多样的浏览器和设备访问网站,因此也需要同理心来感受用户的实际访问情况。再次强调,“没有实践场景,就不会有阵子的成长”,前端会在“产品感”上有更多实践场景。
当然,不是所有的前端都有这样的想法,但是对于走心的前端来说,提升整体能力的机会有很多很多。
对于前端工程师而言,比较熟练的自然是前端技术(HTML/CSS/JavaScript),而熟练使用前端技术的前提,就是对系统有所理解。
系统设计是指使用软件工程的方式架构一个软件系统,能够对应解决现实生活中的实际问题。我的感觉是,在软件系统中经常会用到HTTP协议,来进行客户端和服务器端的通信,甚至服务器和服务器之间的通信。对于必须掌握HTTP的前端工程师来说,往往已经有大概的了解。
说到后端,语言其实并不构成很高的技术门槛。在服务器端,如果不是用户量特别大的系统,数据量都可以通过一台服务器来处理完成的话,前端工程师也经常会跟后台API和简单的模板型语言打交道。
只要投入时间,应用层的后端语言很快就能上手,你需要的只是一个使用后端语言的机会。
在学习后端语言时,我的建议是,专注项目,精简需要的技能列表。
也就是说,如果你已经精通JavaScript,就直接使用Node开始搭建后端吧,不要去学PHP或Java了。除了增加复杂度,并没有太大意义。
人类的大脑并不是为了处理复杂项目而设计。人类从原始村落进步到现代化都市,不是因为发生了基因或生理上的进化,而是协作方式发生了改变(分解复杂项目,每人都遵循共同接口,只完成分解后的工作)。所以全栈工程师在学习技能时也应认识到自己大脑的极限。
当然,如果团队对后端语言有要求,那必须遵循团队已有的技术能力。
总之,不要在某一特定时间同时学习多门语言,除了增加技术复杂度,没有任何意义。
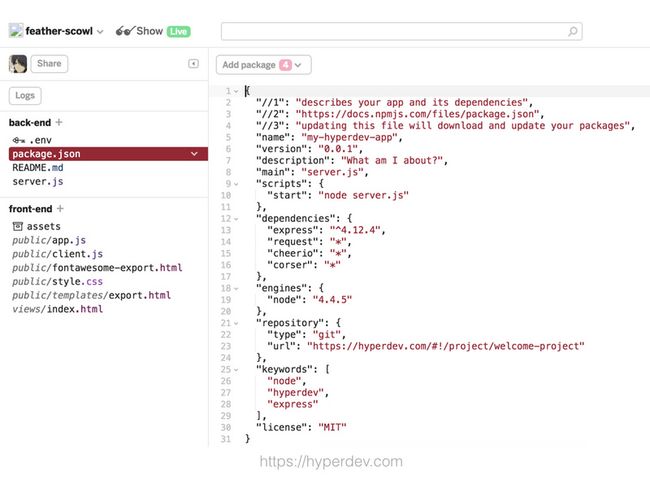
说到Node,推荐一个网站。它是《软件随想录》作者Joel最新的革命性产品,能够让开发者以最快方式开发Node程序,而无需购买服务器和搭建开发环境。
如图,在package.json的dependencies里加入新的依赖库名称和版本号,保存,服务器会自动下载好对应的库到你的node_modules目录中。
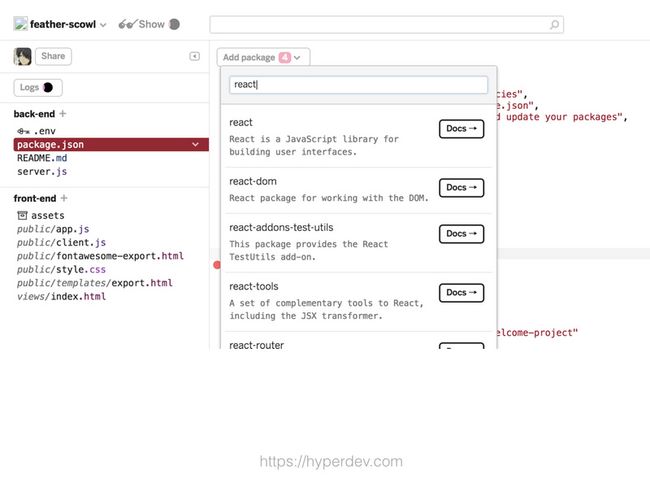
还提供库名补全功能。
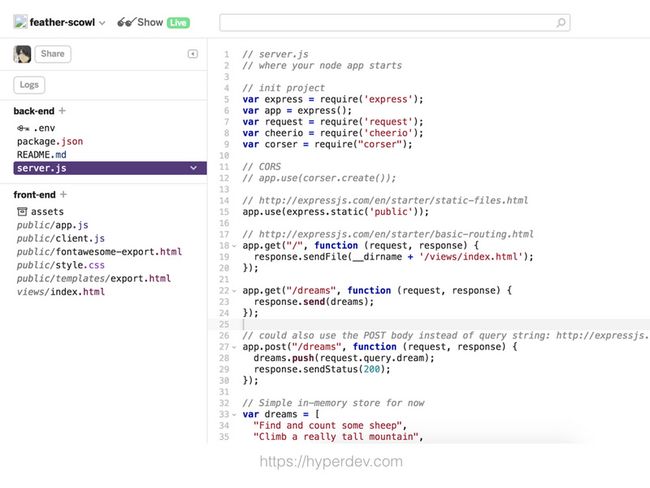
接下来你就可以直接在代码中使用这个库了,因为这个库已经安装在云端的“本地了”,太方便了!
说说移动客户端开发吧,具体而言是指iOS和Android客户端。
客户端原生开发与前端开发的相似之处是,本质上都只对数据进渲染,生成用户界面,以及对用户行为做出响应。从2015年开始,客户端开发和前端开发有越来越多的相似点,比如使用MVC的架构方式来把界面、逻辑和数据分开,比如都可以用React技术栈来实现。
当前端工程师接触到客户端原生开发,绝对会有一种“打开新天地”的感觉!原本依赖客户端提供的设备接口,现在全都可以通过原生接口直接操作;原本超过几千行就崩溃的图文表单,使用原生UITableView可以如黄油般顺滑。
如果希望复用已有的技能,而不是从头开始学习原生语言开始学习,可以考虑Hybrid(混合式)和React-Native两种方案。
对于Hybrid无需多言,实际上就是Web页面在WebView中的渲染,只要你熟悉移动站点开发,就能直接上手Hybrid开发。这种方式优点是足够简单,缺点是加载会比较慢,而且无法渲染大量数据。
对于React-Native而言,虽然跟Hybrid一样使用JavaScript作为编程语言,但是另一种解决思路。React重新定义了一种渲染界面、处理数据和处理交互的编程方法,然后在各个平台中都能渲染成原生界面。通过这种方式,React宣称实现了“Learn once, write everywhere”。
因为React-Native实际上会编译成原生界面,所以性能一般比Hybrid好。React-Native正在提供越来越多的组件,但是要注意的是,有一些组件比其他组件性能更好。比如Navigator和NavigatorIOS都能实现应用内导航,但NavigatorIOS是直接封装了iOS的Navigator,所以性能更好。
在选择组件时,我们需要根据性能和开发方便做权衡。如果对性能要求不高,那么使用Navigator即可,如果对性能要求很高,就应该针对iOS平台使用NavigatorIOS,对Android平台使用其他技术或者Navigator。
算法和数据结构,在大学计算机课程中占了很大比重。各种ACM竞赛也主要考察算法和数据结构,让一些学生认为这就是软件工程中最重要的部分。
实际上,“算法和数据结构”可以认为是和“系统设计”相反的技能树。理论走的是深度,是在追问在给定的计算能力约束下如何把一个问题解决得更快更好。而系统走的是广度,是在追问对于一个现实的需求如何在众多的技术中设计出最多快好省的技术组合。
现代的编程语言有很高的抽象程度,程序员无需掌控到内存级别的分配和释放,只要使用高级抽象的数据结构即可。JavaScript本身没有复杂的数据结构,但是使用prototype和闭包可以模拟出任何数据结构(包括树和链表),更有甚者,通过第三方库(比如underscore)可以作为增强版的JavaScript来使用。
“算法和数据结构”应该是基础内功,没有内功,只剩招数,无法成为绝世高手。很多自学成才的前端不理解算法,可能会写出渲染性能很糟糕的网站。
那么如何提升算法和数据结构能力呢?推荐一个网站
现在大部分题目已经支持JavaScript。
下面聊一下数据库。
数据库往往是网站发展到一定规模之后的最终瓶颈。
这并不是我的个人观点,而是得到了大量网站证实。在用户量激增、feeds数激增时,第一个扛不住的就是数据库。所以当我们聊website scale,可能一半的时间都在聊数据库的扩展。
MobgoDB 是一个面向文档( document- oriented) 的 数据库, 而不是关系型数据库。面向文档有这样几个好处:
1.易于使用:不再有行(row)的概念,取而代之是文档(document),因此更加灵活,也更符合现代面向对象语言的开发者对数据的看法。此外,key跟value不再是固定的类型和大小,因此,添加和删除字段变得更加容易了,实验可以很容易地进行。
2.易于扩展:数据库的大小正在加速增长,这也是符合安迪-比尔定律的。既然数据库的增长变成必然,那么如何扩展?从技术上分为纵向扩展(scale up)和横向扩展(scale out)两种思路。纵向扩展是指增加单个计算机的性能,使用更大的内存、更快的CPU和更大的硬盘。但是纵向扩展毕竟会遭遇性价比评价,所以现在的大型互联网系统都采用横向扩展的思路,将多个普通的计算机连接成为集群。基于此,想要增加性能只需要添加一台普通的计算机到集群就好了。
不过,管理1000台计算机集群显然比管理一台计算机困难的多。
MobgoDB采用横向扩展的架构设计,面向文档的数据类型时它能够轻松地在多台服务器之间进行数据分割。MobgoDB能够自动处理跨级群的数据和负载,自动重新分配文档,以及将用户请求到正确的机器上。这样,开发者能够集中精力写程序,而不用担心扩展的问题。
安迪-比尔定律:Andy gives, Bill takes away.(安迪提供什么,比尔拿走什么。) 安迪指英特尔前CEO安迪·格鲁夫,比尔指微软前任CEO比尔·盖茨,这句话的意思是,硬件提高的性能,很快被软件消耗掉了。
3.卓越的性能:MobgoDB的一个主要目标是提供卓越的性能。在一些设计中,这一目标得以体现。比如MobgoDB能对文档进行动态填充(dynamic padding),也能预先分配文件以利用额外的空间来换取稳定的性能。总之,MongoDB在各方面的设计都旨在保持它的高性能
关于横向扩展,腾讯云的云服务器支持弹性定价,当用户达到一定级别时可以随时扩展。此外,腾讯云还支持各种关系型数据库、文档型数据库和数据库缓存机制。现在,腾讯云有对学生的特别优惠活动,只要上传学生证,就可以以1元低价获得域名+服务器。(参考地址)
好了,今天的分享就到这里,谢谢大家。
涉及到的链接单独放出一页,大家可以拍照,字号很大,后排也能看到。这样也许哪天在相册翻出来也会想到吧(哈哈)。
欢迎大家前往腾讯云+社区或关注云加社区微信公众号(QcloudCommunity),第一时间获取更多海量技术实践干货哦~