欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~
本文由 MarsBoy发表于 云+社区专栏
1 控制台
这里的控制台特指PC端浏览器进入开发者模式之后新打开的操作界面。常见的控制台有Chrome的控制台,Firefox的firebug。这些都能帮助我们调试前端问题。本手册将以Chrome浏览器控制台为例进行讲解。
下图1为Chrome浏览器控制台,图2为Firefox控制台。
1.1脚本执行
上图1中,点击tab3 进入“console”Tab页,即为脚本执行区域。在这里,可以输入任何可执行的js代码,回车即可执行并打印返回值。比如:输入“alert('hello,world')”。即可在浏览器弹出弹框,显示‘hello,world’。
1.2网络请求
上图1中,点击tab5进入“Network”Tab页,可以看到当前的所有网络请求,包括url,请求参数,返回数据,请求cookie等详细信息。前面提到的流水号,就可以在这里通过查看具体接口返回值找到。网络请求截图,请见:图3.
1.3 cookie
开发者工具中也可以查看cookie等本地存储相关数据(包括localStorage,sessionStorage等)。Tab6进入Application选项卡,即可查看相关数据,其中就有Cookie等详细信息。见图4示意。
2 断点debug
断点是指js代码在运行的过程中,我们需要人为中断执行,并查看此刻的运行时变量等相关信息的一种调试方法。
2.1如何打断点
以Chrome为例,打断点首先需要切换到Tab4 Source。找到需要打断点的文件和行,在此行之前点击一下即可。然后刷新页面或者执行其他可以让程序运行到断点位置的逻辑(比如触发一个事件,console裸调指定方法函数等)。
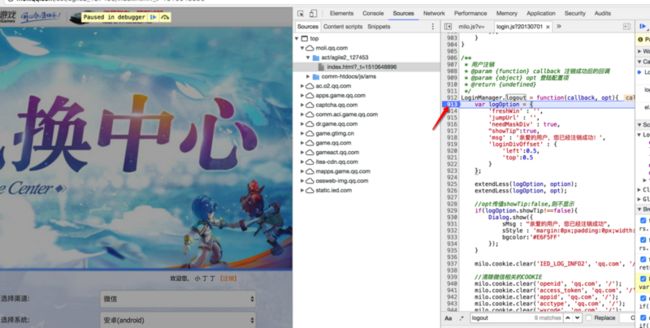
下图5是在一个活动页面对注销逻辑打断点的示意图,图中,我们事先对login.js的913行打了一个断点,然后点击页面上的注销按钮,程序运行到断点位置暂停。
快捷键:
1) F8,恢复执行并跳到下一个断点
2) F10,恢复执行并跳到下一个运行栈,一般为子函数。
2.2 如何查看运行时变量
我们打断点是为了调查问题,程序运行到断点位置,可以直接鼠标移动到相关变量名或者方法上面查看它的值。如果想在运行到断点位置执行其它逻辑,可以直接在console区域运行相关脚本。
3代理
前端代理是指用本地文件替换网络文件的一个动作,代理可以用来调试问题。比如在本地文件中加上alert弹框弹出关键节点的信息,这可以有利于调试。特别是前端调试。或者当我们发现网络文件有问题的时候,需要修复问题,就可以本地改文件,然后代理,这样访问指定页面就可以看到修改后的效果。
3.1常规代理
常规代理指http代理,即代理http协议的各种网络请求。代理需要用到第三方代理工具:Windows上推荐用Fiddler,Mac上推荐用Charles。
下面以Fiddler为例,介绍如何使用Fiddler进行常规代理。
1.首先下载Fiddler,并安装。Fiddler实质上是一款基于网络抓包的Web Debuger工具。
2.打开Fiddler,点击右侧的AutoResponder的Tab页,勾选图6所示的几个选项。
3.在左侧网络列表中选择自己需要代理的请求,拖拽到右侧,进入下面的Rule Editor。
在Rule Editor中把下面的输入框中的值设为本地文件,可以通过下拉选择“Find a File”弹出文件选择对话框进行选择。
点击右下角的保存,代理设置完毕。重新刷新网页,请求即可,这时,指定的网络请求将会直接用本地的文件替代。
3.2 https代理
https是采用了SSL加密服务的Http协议,客户端与服务器间的通信是加密传输的,Fiddler如果需要做中间人,就必须拥有被代理域名的证书,可以解密远端数据,并且通过自己的证书传给浏览器。
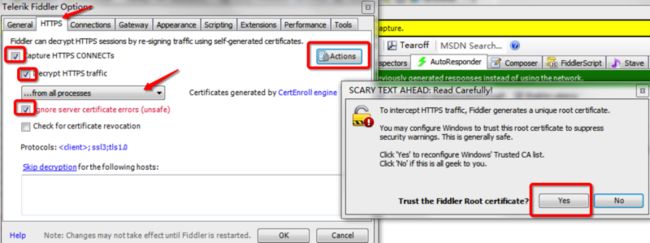
下面介绍如何配置https代理,可以参照图7.
1.打开Fiddler,一次进入菜单:ToolsàFiddler Options àHTTPS
2.勾选“Captrue HTTPS CONNECTs”,
3.勾选“Decrypt HTTPS traffic”,选择“from all process”
4.勾选“Ignore server certificate errors”
5.点击右边“Actions”按钮,选择“Trust Root Certificate”选项,选择Yes安装证书。
至此,Https代理已经配置完毕,如果要进行代理,剩下的步骤可以参照3.1。
3.3手机代理
移动端请求如何代理,这块也可以通过Fiddler完成。按照以下步骤完成设置:
保证手机和电脑上的Fiddler在同一个网段(连接同一个Wifi,比如LabWifi)。
1.打开Fiddler,进入ToolsàFiddler OptionsàConnections
2.设置Port为一个固定数字,比如8888
3.勾选:“Allow remote computers to connect”
4.勾选:“Reuse client connections“
5.勾选:“Reuse server connections“
6.设置手机wifi代理到PC的ip地址,并且端口设置为上面的固定数字,比如8888。
此时完成设置,手机上的http请求也可以用fiddler抓取了。
注:如果要进行手机上的https抓包,需要在以上步骤完成之后,手机访问PC的ip:port(和fiddler上设置的port保持一致),获取证书并安装之后才可以。
4移动端debug技巧
移动端调试指在安卓机/iphone/ipad等手持设备上调试前端页面逻辑的概念。这里将针对几种典型的情况给出最合适的debug方法。
4.1 安卓 微信/手Q/QQ浏览器/腾讯产品APP
这几种情况都有一个共性,就是app是腾讯的产品,而且在安卓手机上,我们知道安卓支持连接数据线结合Chrome内核的调试器进行inspector调试,故这几类情况我们将推荐使用TBS Studio进行调试。
TBS Studio是QQ浏览器X5内核前端调试平台,支持断点调试,抓取网络请求,查看DOM结构,console控制台等,功能非常丰富。电脑上安装TBS studio之后,就可以将手机通过数据线连接到电脑,然后通过TBS Studio进行调试。
具体的操作方法见 https://x5.tencent.com/
4.2安卓其它环境/ios环境
安卓其它环境下,或者ios环境下调试前端问题很难进行断点调试,只能采用最原始的打log,即alert弹框。这种环境下我们需要借助fiddler结合手机进行代理文件,并在代理的js文件中按需打alert。
相关阅读
【每日课程推荐】机器学习实战!快速入门在线广告业务及CTR相应知识
此文已由作者授权腾讯云+社区发布,更多原文请点击
搜索关注公众号「云加社区」,第一时间获取技术干货,关注后回复1024 送你一份技术课程大礼包!
海量技术实践经验,尽在云加社区!