- 动机
首先申明,我是拓幻科技图形处理工程师,自己接触OpenGL,图形图像等方面也有六年多了,很多人其实并不了解这方面,也不了解如何系统地去学,我觉得基于我硕士时期的课程和经验给大家。这些资料和经验也得感谢我的老师,来自普渡大学的终生教授迈克 贝利(Mike Bailey). 以此连载OpenGL学习教程,给大家讲解,一起学习一下,不对之处,欢迎大家指出讨论。
所有渲染工作都离不开OpenGL, 着色器(Shader)这些,如果你和我一样对图形处理比较感兴趣的话,可能你和当初的我有着同样的困惑:如何开始?OpenGL有一些官方的手册和文档,但是一来内容比较分散,二来学习阶梯稍微陡峭了些而且晦涩难懂。这对于之前完全没有接触过有关内容的新人来说是相当不友好的。这些内容说是教程,倒不如说是一份我对于图形学课程或者项目的经验总结,希望能够帮到有需要的人。
所以,本“教程”的对象是
总的来说是新接触图形学OpenGL开发的人:也许你知道什么是OpenGL,什么是Shader,也会使用别人的Shader,但是仅限于知道一些基本的名词。
想要系统性学习OpenGL,Shader开发的开发者,但是之前并没有图形学开发的经验。
- 计算机图形学简史
1.1 1950s
在1950s,刚出现笔式绘图仪和计算机示波器。
1.2 1960s
在1960s,出现最初代的矢量显示器和一些最初的交互式设备。
在1960s,还有一个很著名的项目,计算机图形学之父 Ivan的SketchPad Project.感兴趣的同学可以搜一下伊凡·苏泽兰去了解一下,他的伟大就不多说了。
1.3 1970s
在1970s,出现直视存储管,彩色光栅显示器等,并且召开了SIGGRAPH大会。
1.4 1980s
在1980s,出现模拟飞行渲染技术。著名动画厂商皮克斯(Pixar)成立。1984年英伟达的创始人从我的母校毕业,?,感谢他为我的母校计算机学院捐的楼和实验室。
1.5 1990s
在1980s,在硬件上可以进行纹理映射,并且OpenGL也出现。侏罗纪公园,玩具总动员也是这个年代的产物。

1.6 2000s
在2000s,图形学发展尤为重要,出现了着色器shaders和OpenGL-ES。这是下面一切的基础。
- 图形处理和图形渲染管线技术
2.1 图形处理
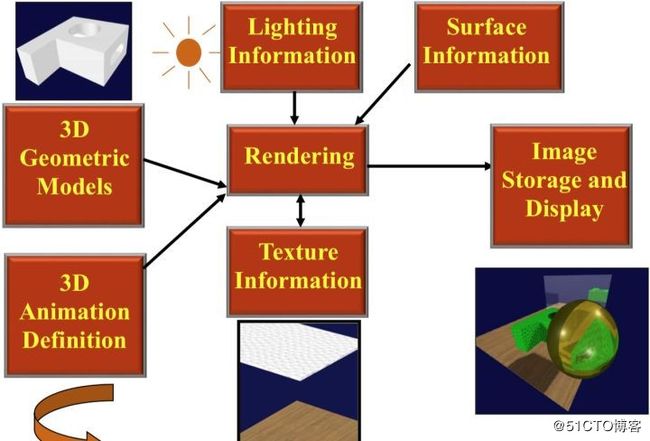
图形处理分为几何造型(3D Geometric Models),动画,光照,纹理,表面信息,图像存储和显示几大块。关系如下图所示。
其中3D几何模型经过一些映射方法,应用材质性质等处理后可以进行渲染。
3D动画是进行一些物体运动的设计,捕捉和计算。
纹理信息包括扫描图像纹理,程序计算所得纹理和手绘纹理等。
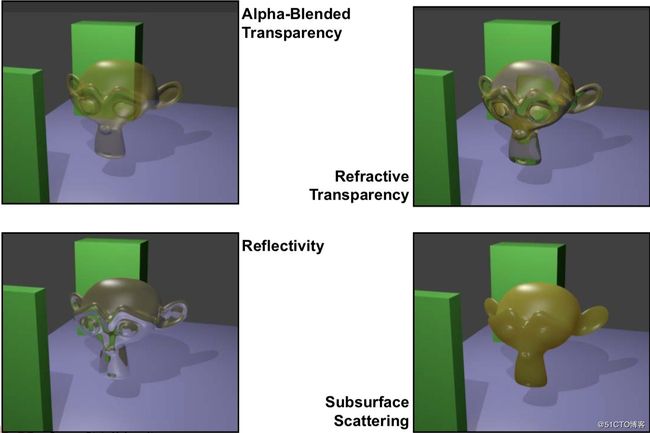
表面信息包括Alpha-Blended透明效果,反射,折射和散射信息的计算。下图是这四种状态。

光照包含光源种类(点光源point,方向光源directional和聚光灯光源spot),光源位置信息,光源颜色,强度信息。
2.2 图形渲染管线
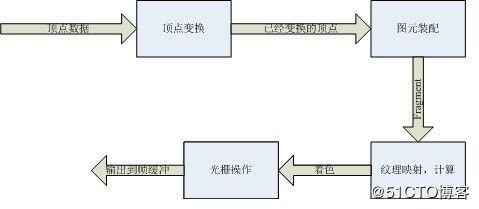
图形渲染管线可以大致理解为定点数据经过定点变换后进入图元装配,并进行纹理映射、片元处理、光照等操作后,进行光栅化并输出倒帧缓冲里。
具体在顶点变换时其实过程还是比较复杂的,不能一笔带过。
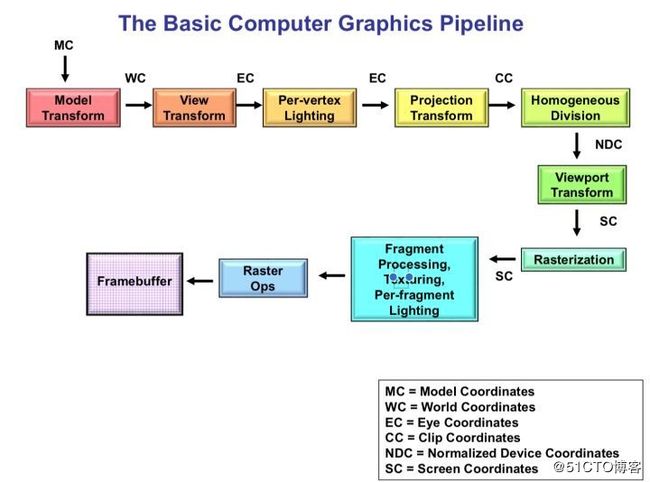
比如最初送进来的是模型坐标系(Model Coodinates)坐标信息,经过模型变换(Model Transform)后变为世界坐标(World Coodinates)。模型变换通过对模型执行平移(translation)、缩放(scale)、旋转(rotation)、镜像(reflection)、错切(shear)等操作,来调整模型的过程。通过模型变换,我们可以按照合理方式指定场景中物体的位置等信息。
这里插一段对模型变换的解释。我们为什么需要模型变换?我们在OpenGL中通过定义一组顶点来定义一个模型,或者通过其他3D建模软件事先建好模型然后导入到OpenGL中。顶点属性定义了模型。那么如果我们要在一个场景中不同位置、不同的比例、不同角度显示同一个模型怎么办?如果继续以类似的顶点属性数据定义同一个模型,调整它满足上述需求的话,不仅浪费显卡内存,而且效率很低。所以,我们定义的模型根据需要可以进行放大、缩小等操作来不同比例显示,可以通过平移来放在不同位置,可以通过旋转来按不同角度显示。这种方式就是执行模型变换。
世界坐标(World Coodinates)经过视变换(View Transform)后得到眼坐标系(Eye Coodinates)。OpenGL成像采用的是虚拟相机模型,但这个相机并不存在。在现实生活中,我们通过移动相机来拍照,而在OpenGL中我们通过以相反方式调整物体,让物体以适当方式呈现出来。
在世界坐标系中,对于顶点进行顶点光照处理(Per-vertex Lighting)后,进行投影变换(Projection Transform),得到裁剪坐标系(Clip Coodinates)。这部分内容后期再着重介绍。
之后经过透视除法或者也可以叫做(Homegeneous Division)得到规范化设备坐标系(Noramlized Deviced Coodinates)坐标信息。这些坐标信息经过视口变换(Viewport Transform)后得到最终屏幕坐标系(Screen Coodinates)坐标信息。视口变换主要是将视景体内投影的物体显示到二维的视口平面上。在计算机图形学中,它的定义是将经过几何变换, 投影变换和裁剪变换后的物体显示于屏幕指定区域内。就好比照片拍好了,要确定照片的大小,放大照片还是缩小照片,也就是把图形画下来,是要占据整个屏幕还是屏幕的一部分。注意和视变换(View Transform)区别开。
这些过程便是顶点变换全过程。之后继续进行最初我们讲的光栅化,片元处理,纹理处理,片源光照等处理后进行光栅处理,最后输出到帧缓冲(Framebuffer)中去。
下图为全管线流程图:
到此为止就已经将前期知识都讲解完毕,请务必记号管线渲染技术流程图,很重要,很重要,很重要,说三遍!
- OpenGL图形编程
我想现在你已经彻底对图形学懵了对吧,各种坐标,各种变换,各种不知道干什么用的名词。没关系,先了解一下,现在进入OpenGL 图形编程。
3.1 几何 vs. 拓扑
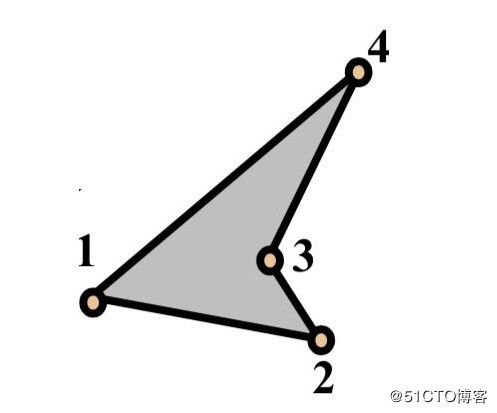
假设原始图形如下图所示:
如果改变几何,就是改变顶点位置,比如我们移动顶点3的位置到下图所示位置:
这个时候图形的几何形状发生改变,但顶点连线顺序却仍然相同,为1-2-3-4-1.
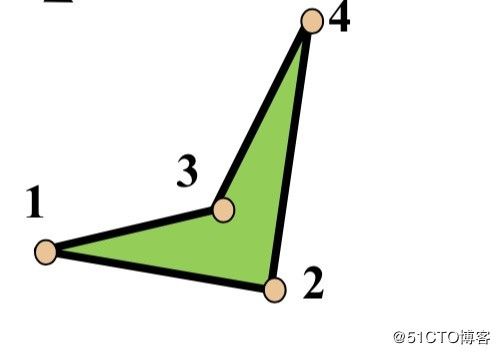
拓扑变化则是不变化顶点位置,变换连线方式,比如由1-2-3-4-1变为1-2-4-3-1:
总结来讲,几何就是描述事物在哪儿,比如坐标位置等,拓扑就是这些事物的连接方式是怎样。
了解了这两个概念,后边在OpenGL编程时会用到。
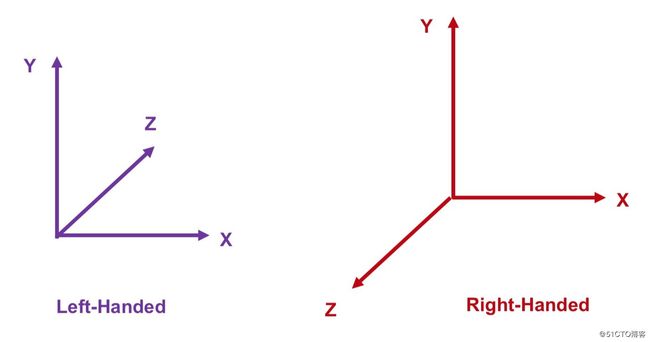
3.2 3D坐标系
3D坐标系分为左手坐标系和右手坐标系,具体情况如下图所示: