Flash有强大的绘图功能、图形功能,能够与网页的参数传递联系起来,配合后端的服务器语言,能够收到很大效果。不过这样编程比较麻烦,要调试Flash,然后要放到服务器上调试。
一、Flash部分
1、首先,新建一个ActionScript3.0的Flash,新建之后就保存为webPage.fla,这次的Flash无须这么大的尺寸,否则网页中会有很多的留白,设置大小为500x100px就可以了。
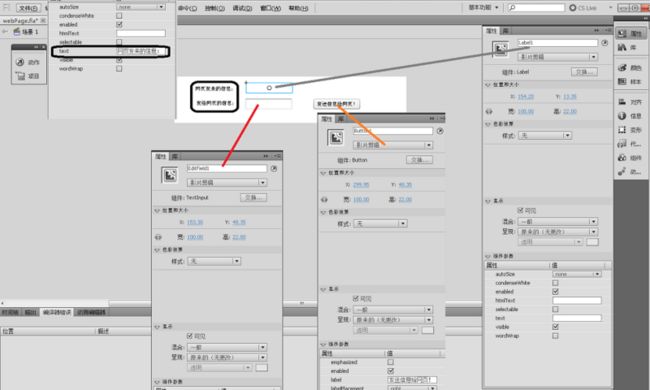
2、通过窗口->组件,或者Ctrl+F7打开组件面板,利用自带的按钮、标签文本、输入框组件布置界面。
3、拖出如下的界面,设置各个组件的属性如下,设置其text值,也就是要显示的文字,为部分要控制的组件设置实例名称,也就是Id,比如按钮设置成Button1,输入框设置成EditField1,一会儿要给网页JavaScript控制的标签文本的text值清空,其实例名称为Label1。
4、之后点击第一帧,打开动作面板,或者点击F9,写入如下的代码:
import flash.external.ExternalInterface;
flash.system.Security.allowDomain("*");
flash.system.Security.allowInsecureDomain("*");//设置允许所有网站都允许Flash与网页之间交互
Button1.addEventListener("click",function(){//点击Button1这个按钮
ExternalInterface.call("show",EditField1.text);
//则调用JavaScript中的function show(message){}函数,其中message这个参数值,由EditField1输入的东西填充});
function JavaScriptShow1(message1){
//定义一个函数,一旦这个函数触发则把传来的值,填充Label1这个标签文本
Label1.text=message1;}
ExternalInterface.addCallback("JavaScriptShow1",JavaScriptShow1);
//注册JavaScriptShow1这个函数,其对外名称为JavaScriptShow1,一般都应该相同的
//网页调用Flash对象的JavaScriptShow1的方法,则相当于调用ActionScript中的JavaScriptShow1(message1){}函数
5、此时Flash的部分完毕,选择文件->发布,打开Flash保存的文件夹,你会发现生成了swf文件。。
二、网页的部分
1、之后,要把这个Flash布置到网页上。Flash发布之后,会在网页中生成两个东西一个html与一个swf,核心文件是.swf文件,html文件不能照搬的,只能借鉴其中的代码,否则不能兼容火狐、谷歌等浏览器。
这个由Flash生成webPage.html页面,可以借鉴的代码如下:
2、由于Flash禁用了Flash调用本地文件的功能。你只能把这个webPage.swf拷贝到你的服务器上调试。之后在服务器上新建一个.html的页面,这里以swf.html与webPage.swf同目录做例子,如果不同例子请自己设置好绝对路径,假设是swf.html,swf.html的HTML布局如下:
webPage
Flash与网页交互
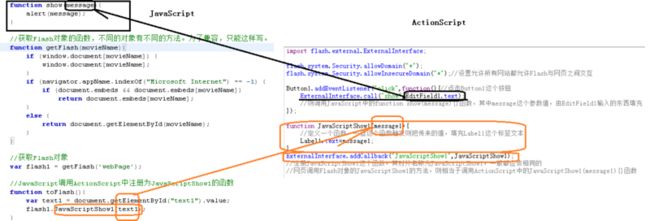
之后的JavaScript布局,是ActionScript与JavaScript交互的核心,代码如下:
三、总结
综上所述,webPage.swf与swf.html的交互如下图:
作者:yongh701
来源:CSDN
原文:https://blog.csdn.net/yongh70...
版权声明:本文为博主原创文章,转载请附上博文链接!