引言
Alice学生管理系统昨日正式上线测试,上线遇到的问题不少,但最后都完美解决了。
特此分享,一起爬坑。
项目优化
登录页美化
原来的登录页采用的是黑背景,经过大家的充分讨论,我们需要换一个登录页,黑背景看着压抑。
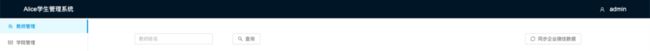
然后就在晨澍和潘佳琦的帮助下开始找各种登录的模板,发现都特别丑,后来发现当前系统的登录风格和微信的登录风格很像,顺手就抄过来了,感觉效果还不错。
上线问题
打包问题
前台ng build --prod之后,发现样式不一致。
期待:
实际结果:
查看元素发现是Bootstrap的样式在打包之后没有了。
后来发现:黄庭祥在style.less中引用了一个在线的Bootstrap,打包肯定打不进去啊。
引用的所有包,都不能引在线的,需要使用npm安装。npm install之后的包才能被打包进去。
远程文件拷贝
本地打完包,需要将文件上传到服务器,查了一下,需要使用scp命令。
scp:secure copy,安全拷贝,将文件加密传输,安全的远程文件拷贝命令。
scp -r /Users/panjie/github/yunzhiclub/alice/web/webApp/dist/webApp [email protected]:/root/将本地打包的webApp目录上传到服务器的/root目录下。
-r代表目录,xxx.xxx.xxx.xxx请替换成相应的服务器IP地址。
nginx 403
前台上线,浏览器端访问服务器却得到了403,查看相关日志后发现是nginx访问文件时遭到了拒绝。
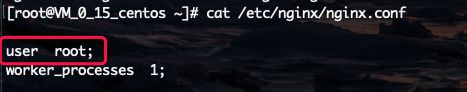
在nginx的配置文件中,有一行配置用户的。
原配置是user nginx;,所以启动时nginx进程的用户是nginx,但是webApp文件的用户所有者是root,所以就403了。
解决方案是把用户配置改成root(有权限的用户),然后重新加载配置文件即可。
刷新404问题
当用户访问127.0.0.1:8100时,根据路由的重定向,''重定向为'setup'登录界面。
但是用户刷新或直接访问127.0.0.1:8100/setup时,报404错误。
猜想,nginx转发出现了问题,应该是/转给了Angular,但是把/setup当成了文件夹。
这个只是我的猜测,如果您有什么意见,欢迎在评论区中指出我的错误,感激不尽。
华软就没有该类问题,对比两个项目,发现华软中默认配置了hash路由。
hash路由
特意去官网学习了一下hash路由,感觉应该能给大家讲明白。
两个路由:
127.0.0.1:8100/setup
127.0.0.1:8100/#/setup普通的路由是不带#的,hash路由是带#的。
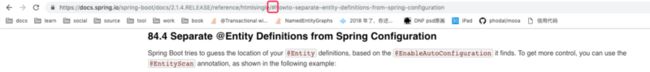
#号,我们是不是在哪里见过?大家还记得Spring的官方文档吗?
用a标签实现页面内跳转。hash路由与之类似。
#之后的路由变化不会被发送给服务器,也就是说:127.0.0.1:8100/setup,后台nginx获取到的路径是/setup,而使用hash路由,对于路由127.0.0.1:8100/#/setup,后台获取到的路径就是/。
注入hash路由策略,即可启用hash路由。
再访问,后台获取到的就是/,然后把angular应用返回回来,然后angular应用再去处理#之后的路由,不会出现404。
以上的论述,是我结合官方文档和我的经验得出的解决,如果有不正确之处,欢迎您批评指正。
不足
当时忙着上线,ng alain中默认也启用了hash路由,就以为hash路由是正统的解决方案。
但是今天看官方文档,却看到了这样的描述:
几乎所有的Angular项目都会使用默认的HTML 5风格。它生成的URL更易于被用户理解,它也为将来做服务端渲染预留了空间。
在服务器端渲染指定的页面,是一项可以在该应用首次加载时大幅提升响应速度的技术。那些原本需要十秒甚至更长时间加载的应用,可以预先在服务端渲染好,并在少于一秒的时间内完整呈现在用户的设备上。
默认的路由(不带#)的,支持服务器端渲染,而hash路由则不支持。除非你有强烈的理由不得不使用hash路由,否则就应该坚决使用默认的HTML 5路由风格。
hash路由不推荐,不支持SSR。另外,我觉得应该是当前nginx的转发配置写得不好,以后再研究研究。
总结
对技术怀着一颗敬畏之心,努力地寻找着最佳实践。