前言
这篇文章的初衷是结合我看到其他前辈们的文章所总结的一些心得,可能不会很全面,不过大概的知识流程应该还是能传达给大家的。
内容大概
- 浏览器输入url的时候,到回来显示整个大致流程
- 正向代理,反向代理
- 前端处理跨域
浏览器输入url之后,到页面显示回来的大致过程(前端角度)
举例:比如我准备在浏览器输入https://baidu.com
过程分析:
第一步:获取IP地址
(1)在浏览器输入地址之后,注意,咱们这个baidu是域名,不是IP地址;
(2)这个时候浏览器会去找这个域名对应的是哪个IP地址,一般来说,会先找我们电脑本地硬盘的 hosts 文件,看一下有没有相关规则;
(3)如果本地hosts文件没有找到IP地址,那这个时候就去会去DNS服务器找,并返回IP地址;
第二步:发请求,建立TCP连接(三次握手)
(1)这里的细节我不过多说,我们只需要知道,上一步获取到IP地址之后,客户端开始向这个IP地址发送请求前,会先进行TCP连接;
三次握手是指这个连接的过程中:
1)客户端先发送一次报文给服务器;
2)服务端收到,再发一个给客户端;
3)客户端接受到,再发一次报文,同时也把这次的HTTP请求一起发过去
(2)经过握手之后,TCP连接成功,服务端这时也接受到了请求(在最后一次握手),接着处理之后把响应发回给客户端的同时,服务端会先单方面关闭TCP连接;
(3)客户端接受到请求数据,也把TCP连接关闭,这时才算完成一次请求;
小结论:从这里我们就可以知道,为什么要说前端减少HTTP请求会对性能有优化作用,就是因为你每一个请求它都要跑上面的过程,握手耗时
第三步:浏览器拿到html文件,开始渲染,并且发送请求获取嵌入在 HTML 中的资源(如CSS、JS、图片、音频、视频等)
(这里后面再补充)
代理
1、在讲之前先说一下最终的结论(个人理解,可能有误)
- 正向代理:知道真正的请求地址,在向这个地址发送请求的时候,被代理服务器拦截,然后帮你去请求这个地址,最后把请求结果从真实服务器拿回来,再返回给你;
- 反向代理:不知道真正的请求地址,知道一个假的,在你请求这个假地址(这个假地址就是在代理配置的,当然也把正确的地址配置进去,通常是在服务端配置这个代理服务器,所以说这个真实地址对客户端是透明的)的时候,被代理服务器拦截,然后步骤跟上面一样;
2、讲解
(1)正向代理
说明:
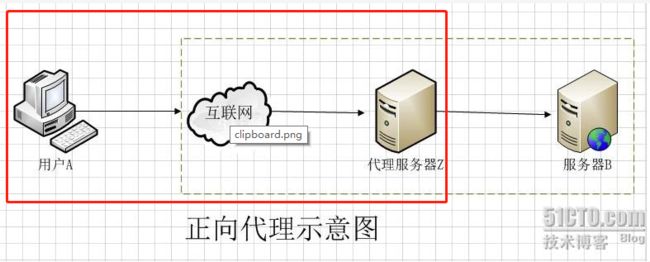
正向代理(forward)是一个位于客户端【用户A】和原始服务器(origin server)【服务器B】之间的服务器【代理服务器Z】,为了从原始服务器取得内容,用户A向代理服务器Z发送一个请求并指定目标(服务器B),然后代理服务器Z向服务器B转交请求并将获得的内容返回给客户端。客户端必须要进行一些特别的设置才能使用正向代理。
通俗大白话:
正向代理需要在客户端设置,在这个过程中,真正的服务器B并不知道到底是哪个客户端发起的请求,因为它所有的请求都是来自代理服务器Z,所以说,在正向代理中,我们会说此时客户端是透明的。
正向代理用途:
1)科学上网;
2)对客户端访问授权,上网进行认证
3)可以做缓存,加速访问资源
(2)反向代理
说明:
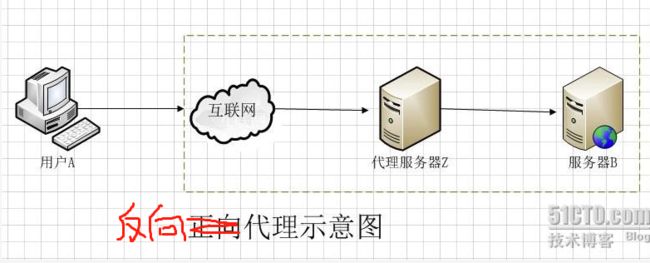
反向代理正好与正向代理相反,对于客户端而言代理服务器就像是原始服务器,并且客户端不需要进行任何特别的设置。客户端向反向代理的命名空间(name-space)中的内容发送普通请求,接着反向代理将判断向何处(原始服务器)转交请求,并将获得的内容返回给客户端。
通俗大白话:
反向代理不需要在客户端设置,在这个过程,客户端只需要请求这个代理服务器,这个代理服务器会自动根据相关设置去请求对应的真正的服务器,所以说,在反向代理中,我们会说此时服务端是透明的。
反向代理用途:
1)负载均衡,减轻服务器压力(目前只知道这个);
(3)小结论
是不是觉得有点奇怪?两个都是请求代理服务器,都是由代理服务器去请求真正的服务器?到底有什么不同?请看我最开始上面说的结论。
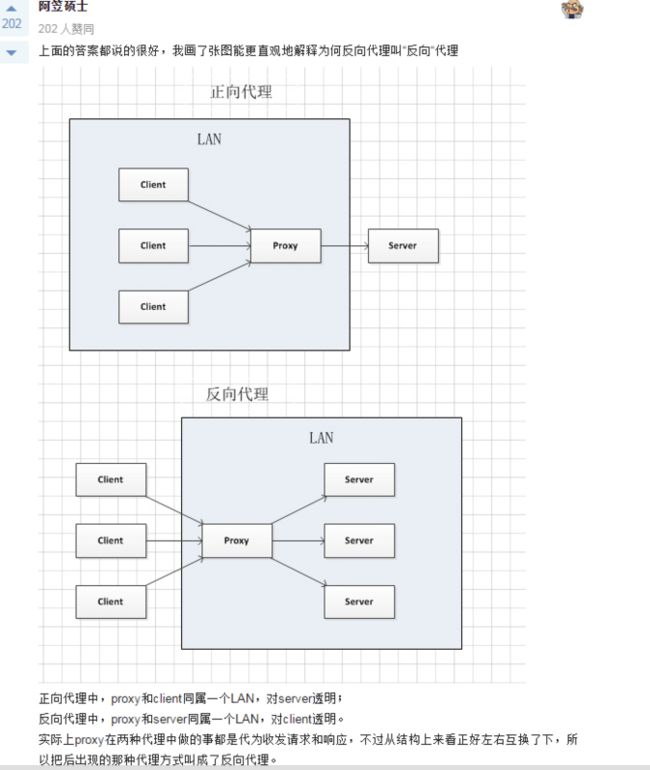
(4)图解
借用知乎两张图来表达:https://www.zhihu.com/questio...
跨域(重点来了)
我前面说了这么多,什么敲入地址,代理啊,都是为了讲一下在我们平时的开发中,怎么解决跨域这个问题。
(1)概念
跨域是由浏览器同源策略引起的,是指页面请求的接口地址,必须与页面url地址处于同域上(即域名,端口,协议相同)。这是为了防止某域名下的接口被其他域名下的网页非法调用,是浏览器对JavaScript施加的安全限制。
注意:通过后台调接口是不会有跨域问题的,而是会出现这个接口设置了不让其他服务器调用的其他问题
例子:从http://www.lizi.com/home/index.html向以下地址发送请求
1. http://www.lizi.com/home/detail.html 成功,路径不同
2. http://www.lizi.com/description/detail.html 成功,路径不同
3. https://www.lizi.com/home/list.html 失败,协议不同(http 和 https)
4. http://www.lizi.com:8848/home/manange.html 失败, 端口不同(默认80 和 8848)
5. http://mobile.lizi.com/home/secret.html 失败,域名不同(www 和 mobile)(2)怎么解决呢
虽然浏览器有限制,但是HTML中有两个属性是不受限制的,那就是src和href属性

是不是很熟悉?我们平时开发中上面代码肯定经常用。根据这个特性,前端大佬们想到了一个解决跨域的方式---JSONP
2.1)JSONP
先说结论:这个方法是前后端要互相配合,比如约定那个函数的名字叫啥之类
//这个是请求页面
//里面有一个script标签,它的src是一个请求地址,在地址后面拼接了一个参数callback,值为sendStudent
//页面也写了一个sendStudent的函数,跟传过去的callback值是对应的
//当这个请求成功返回来之后,咱们页面这个sendStudent就会自动触发
//当然触发的时机,是服务端那边执行了 sendStudent('数据数据') 这段代码,这个写法就是咱们JS触发函数的写法,只是现在把这段代码放在了服务端
JSONP
//假装这里是后台代码
xxxx
xxx
xx
sendStudent({user:'我是数据'})
2.2)CORS
先说结论:这个只需要后端设置就行了,前端不用
这个方法具体操作是设置接口的响应头,服务器设置HTTP响应头中Access-Control-Allow-Origin值,解除跨域限制。
不细说,到后面我再贴相关的参考链接(因为我也不懂)
2.3)代理
在一般的开发过程中,上面两种方法在使用的时候都是需要后端配合的,而下面说的代理,是可以实现只需要在前端配置即可。
2.3.1)正向代理
例子:比如开发vue项目时,假设出现这种情况
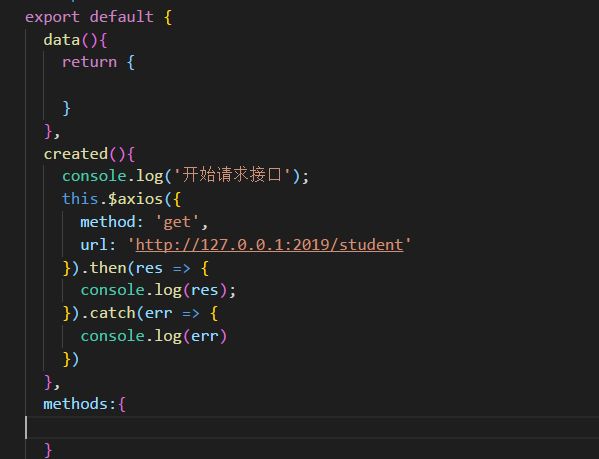
这个是页面
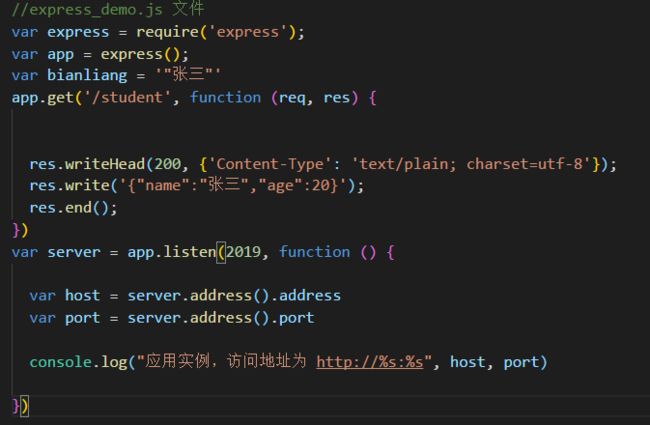
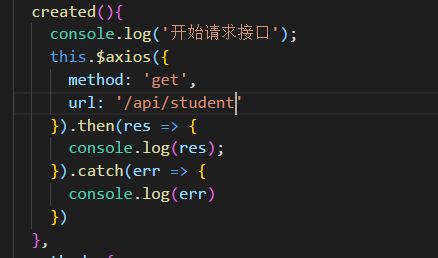
这个是接口(我随便用node写一个接口)
在这个vue页面中,我开的项目端口是http://127.0.0.1:8070,而我请求的接口地址是http://127.0.0.1:2019/student,
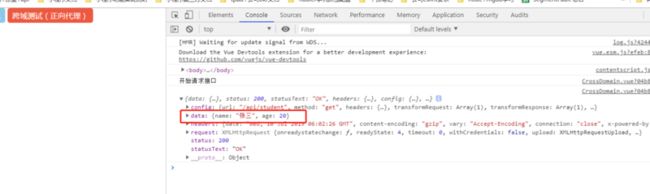
端口不同,所以肯定会存在跨域,咱们验证一下
这句话果然出现了,那行,接下来我们用正向代理的方式解决
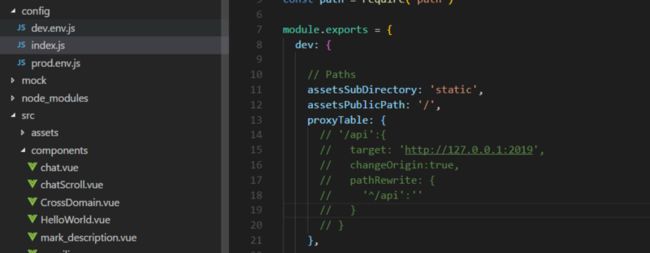
在vue的webpakc配置中,我们可以在下面这个地方配置代理
proxyTable: {
'/api':{
target: 'http://127.0.0.1:2019',//这里是真正的接口,写到端口就行,不要把资源也带上去,比如/student
changeOrigin:true,
pathRewrite: {
'^/api':'' //这个的作用是当你配置了上面那个接口别名之后,你后面的页面请求接口都是/api/xxxxxx
} //比如我现在请求的是/api/student,但是我真正的接口资源路径是/student,前面是没有api的
} //这里的作用就是帮我最后真正请求的时候把这个/api过滤掉
}设置好之后,咱们看一下现在vue页面的接口怎么写
我把刚才http://127.0.0.1:2019/student改成了 /api/student,这个/api就是咱们在proxyTable配置的别名,现在来刷新一下页面
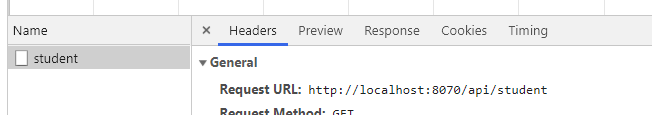
我们看到,newwork那里显示的是我们这个8070端口号的请求,协议,域名,端口都一样所以肯定是不会报跨域错误,
但是请求的地址是xxxx/api/student, 而并不是我接口的xxx/student的问题,
这个其实在上面配置proxyTable的已经配置好了,真正请求的时候代理服务器会帮我们转好,
最后请求经过代理服务器,把真正的请求转发到http://127.0.0.1:2019/student,数据成功返回。
2.3.2)反向代理
网上好多教程都是说用nginx,那我们也用这个演示一下吧。
这里就不说怎么下载这个过程了,自己去百度一下,当我们下载好了之后,找到conf文件夹下面的nginx.conf文件,然后编辑
主要看server那里
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# 默认配置
server {
listen 8999;#开了一个8999的端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#静态页面读取配置,读取本地页面
location / {
# root html;
# index index.html index.htm;
proxy_pass http://127.0.0.1:8070; # 这里填写你想浏览器看的是哪个地址的页面
}
# 接口配置,通过识别关键字,替换真正的接口地址
location /reapi {
rewrite ^/reapi/(.*)$ /$1 break; #这里的作用跟正向代理那个pathRewrite一样!
proxy_pass http://127.0.0.1:2019; # 这里配置真正的接口地址
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
说明一下
- nginx启动在8999的端口上;
- 访问的时候,配置读取我vue项目的端口,也就是8070端口;
- 设置别名,跟上面的正向代理一样,地址指向真正的接口地址;
配置好,启动
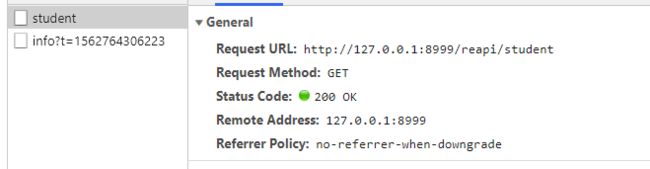
这个时候,跟正向那个访问的方式不一样,咱们要在浏览器打开这个地址 http://127.0.0.1:8999,而不是8070那个端口。
因为我们已经配置好了,所以它会访问到我们8070端口的页面
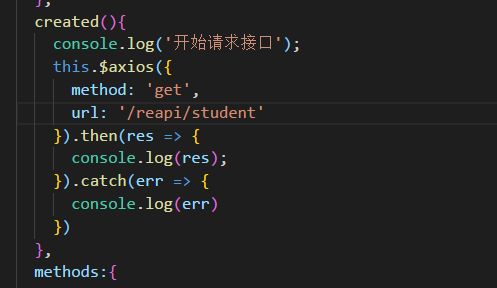
接口的写法跟正向代理的一样,都是别名加资源路径
文章到此暂告一段落,后面如果发现哪里漏了或写错我会补充上,希望各位大佬多多见谅。
最后特此鸣谢各种大神的文章
代理:
(1)https://www.cnblogs.com/nul1/...
(2)https://www.cnblogs.com/xuyat...
(3)https://www.cnblogs.com/softi...
浏览器:
(1)https://www.cnblogs.com/gaoxi...
跨域:
(1)https://zhuanlan.zhihu.com/p/...