构思过程:
一开始单纯的写了个内存监控的脚本,每隔5分钟收集服务器的内存信息,然后将收集到的数据写进数据库中,但后来发现就算把收集的信息写入数据库,如果需要查询某个时段的内存信息,需要手动进入数据库中查看表里的数据,所以干脆结合Bootstrap+django做成一个demo,能够直观的展示后台所收集到的监控信息,这样就省事很多了。
合适的工具:
因为之前接触过 Echarts ,所以打算使用Echarts来做前端的折线图展示。Echarts是一个百度开源的可视化库,我觉得不错的地方就是很直观的配置数据映射逻辑,以及多种多样的可视化类型。
在考虑到了如果需要查询某个时间段的内存监控信息时,手动输入日期时间很容易造成格式等其他错误,所以在网上找到了bootstrap的日期选择控件——bootstrap-datetimepicker
版本选择:
- Django 1.9.13
- Bootstrap 2.2.2
- jquery 1.8.3
- mariadb 10.2.17
- ECharts
设计流程:
1、初始化项目基本配置
首先创建一个Devops的数据库。创建一个Django项目,修改settings.py配置文件,映射数据库配置,设置静态文件的地址,模板目录的地址;修改models的模型,新增一个memory_info类,在类中添加必要的字段:
memory_info类,在类中添加必要的字段:
class memory_info(models.Model):
minion_id = models.CharField(max_length=20,null=False)
memory_total = models.IntegerField(default=0)
memory_used = models.IntegerField(default=0)
memory_free = models.IntegerField(default=0)
memory_share = models.IntegerField(default=0)
memory_bu_ca = models.IntegerField(default=0)
memory_available = models.IntegerField(default=0)
memory_time = models.DateTimeField(default=timezone.now)执行以下命令,初始化数据库,项目的初步工作就完成了:
python manage.py makemigrations
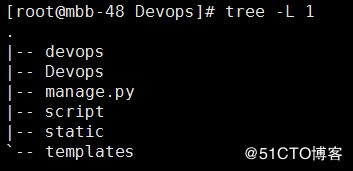
python manage.py migrate以下是我的目录树:
2、完善内存监控脚本
编写监控内存信息脚本,脚本可以分为两个部分,首先就是分析系统中内存的信息,其次就是将分析得到的系统内存信息存入数据库。再通过crontab设置定时任务,每隔五分钟执行一次脚本。
分析系统中内存的信息,可以直接通过调用linux系统自带的free命令获取,然后截取分割字符串。
(当然你也能够用psutil模块分析内存信息,主要还是因为我懒。)
存入数据库的操作需要注意的点就是,插入数据库语句中设计到某些字段的类型问题,如一些字符串格式的字段需要加上单引号,以及在发生插入失败时设置回滚等操作。
(具体代码就不贴了,太简单,有兴趣在下面的github里面的scritps目录中可以看下脚本,当然还有其他监控的脚本。)
3、前端的可视化展示:
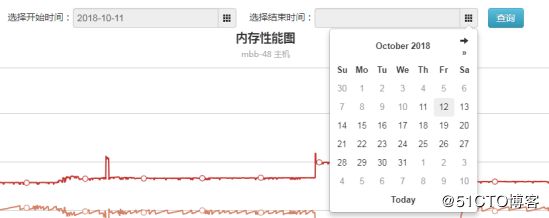
编写前端的页面,首先是bootstrap日期选择控件,这个bootstrap-datetimepicker控件有意思的是基于 bootstrap2 编写,对于 bootstrap3 某些地方是不能够兼容使用的。这一点需要注意。
该项目的github地址:
git clone git://github.com/smalot/bootstrap-datetimepicker.git详细介绍该日期选择控件用法:
http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm大概需要实现的效果就是,有两个日期选择控件,分别是用于选择开始时间 和选择结束时间,当选择完开始时间,能够动态设置结束时间的最小值;当选择完结束时间后,同样也能够动态设置开始时间的最大值
关键jq代码:
var picker1 = $(".form_datetime").datetimepicker({
format: "yyyy-mm-dd ",
minView:2,
autoclose: true,
todayBtn: true,
startView: 'year',
pickerPosition: "bottom-left"
});
var picker2 = $(".form_datetime2").datetimepicker({
format: "yyyy-mm-dd ",
minView:2,
autoclose: true,
todayBtn: true,
startView: 'year',
pickerPosition: "bottom-left"
});
picker1.on('changeDate', function(env){
$(".form_datetime2").datetimepicker('setStartDate',env.date);
});
picker2.on('changeDate', function(env){
$(".form_datetime").datetimepicker('setEndDate',env.date);
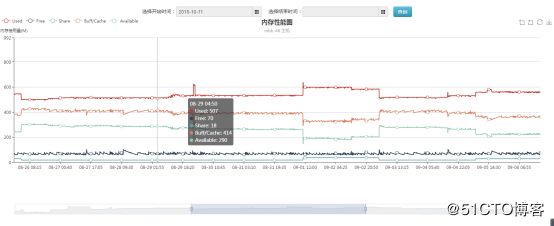
});其次就是ECharts展示的折线图,这里的折线图分为两个状态,首先就是打开页面时展示的初始状态,最开始的状态中默认是五天内的内存监控信息数据,其次就是查询指定时间段的查询状态,可以通过提交查询时间,获取指定时间段的内存监控信息。
Echats官网地址:
http://echarts.baidu.com/index.html
参考的实例:
http://echarts.baidu.com/examples/editor.html?c=grid-multiple
具体思路:
首先需要在绘图前为ECharts准备一个具备宽高的DOM容器,通过echarts.init方法初始化一个ECharts实例,然后接收从后台传过来的JSON,通过SetOption方法生成一个折线图。大致的流程就是这样,需要注意的点就是,jq接收Django传送过来的JSON时,要加一个Safe过滤器,关闭自动转义,同时也是为了防止页面乱码。
var mem_total = {{ mem_total|safe }};其次设置绑定查询按钮点击监听事件,将需要查询的时间段发送到后台,然后接收后台传送回来的JSON,通过SetOption方法重新生成一个折线图。这就是ECharts生成折线图大概的过程,其中如果考虑到如果数据加载时间过长,可以添加一段loading动画,使其变得更加人性化:
myChart.showLoading(); //添加加载动画
myChart.hideLoading(); //隐藏加载动画4、完善后台的逻辑操作:
后台的逻辑十分简单,最主要的就是查询数据库中的数据,发送到初始页面的JSON,以及接受前台查询的时间段,查询数据库中指定时间段的数据。
关键代码如下:
def get_mem_time(request):
memory_list = {'Used': [], 'Free': [], 'Share': [], 'Buff_Cache': [], 'Available': [], 'Datetime': []}
if request.is_ajax:
#接收从前端页面传来的数据
starttime = request.GET.get('starttime').encode('utf-8')
endtime = request.GET.get('endtime').encode('utf-8')
startdate = datetime.strptime(starttime.split(' ')[0],"%Y-%m-%d")
enddate = datetime.strptime(endtime.split(' ')[0],"%Y-%m-%d")
# 过滤在某时间段的数据
for i in memory_info.objects.filter(minion_id='mbb-48',memory_time__range=(startdate,enddate)):
memory_list['Used'].append(i.memory_used)
memory_list['Free'].append(i.memory_free)
memory_list['Share'].append(i.memory_share)
memory_list['Buff_Cache'].append(i.memory_bu_ca)
memory_list['Available'].append(i.memory_available)
memory_list['Datetime'].append(datetime.strftime(i.memory_time, "%Y-%m-%d %H:%M"))
memory_list['mem_total']=i.memory_total
# print memory_list
return JsonResponse(memory_list)Demo的github地址:
https://github.com/libuliduobuqiuqiu/Devops
总结:
需要改进的地方很多,但是是自己亲手通过翻阅资料和结合以前自学的东西写出来,感觉还是受益颇多。我打算以此为基础自己写一个监控运维系统,整合自己所学的,加深自己自动化运维方面的知识和见解。