- 图片压缩脚本
ytempest
其他githubjavajar
写在前面这是一个图片压缩脚本,Github地址:https://github.com/ytempest/TinyImg触发机制:开发过程中美工给到的UI图片太大,产品又在意应用包体大小,这个时候就是脚本策马奔腾的时候了TinyPNG简介TinyPNG是一个在线压缩PNG或JPEG格式图片的工具,同时压缩质量比较好。TinyPNG官网地址:https://tinypng.com/附上一张官网的截图:
- 前端渲染大量图片的首屏加载优化方案
啃火龙果的兔子
开发DEMO前端
渲染大量图片时,首屏加载性能至关重要。以下是全面的优化方案:一、图片资源优化1.图片格式选择WebP格式:比JPEG小25-35%,支持透明AVIF格式:新一代格式,压缩率更高(Chrome/Firefox支持)渐进式JPEG:逐步加载显示SVG:适合图标/简单图形2.图片压缩使用工具压缩:TinyPNG、Squoosh、ImageOptim服务端自动压缩:Sharp(Node.js)、Pillo
- image-webpack-loader 使用教程
毛炎宝Gardener
image-webpack-loader使用教程image-webpack-loaderImageloadermoduleforwebpack项目地址:https://gitcode.com/gh_mirrors/im/image-webpack-loader1.项目目录结构及介绍image-webpack-loader是一个用于Webpack的图片压缩加载器。由于该仓库主要是npm包而非独立的应
- Web 架构之图片与静态资源优化全攻略
懂搬砖
web架构原力计划前端架构网络
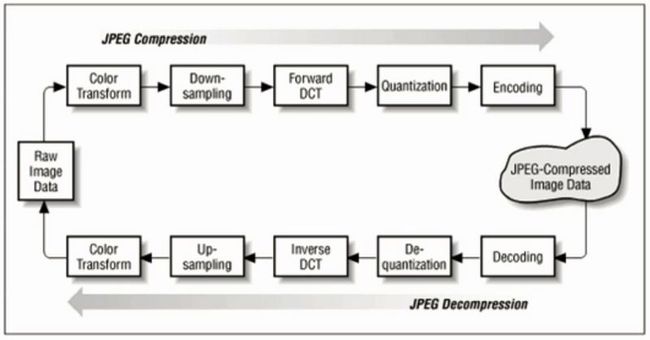
文章目录思维导图一、图片优化1.图片格式选择2.图片压缩3.响应式图片4.图片懒加载二、静态资源优化1.文件压缩2.缓存策略3.CDN加速总结思维导图Web架构图片与静态资源优化图片优化静态资源优化图片格式选择图片压缩响应式图片图片懒加载JPEGPNGWebP无损压缩有损压缩文件压缩缓存策略CDN加速GzipBrotli强缓存协商缓存一、图片优化1.图片格式选择JPEG特点:有损压缩格式,适合色彩
- 每天一个前端小知识 Day 16 - 前端性能优化全流程指南
蓝婷儿
前端面试前端性能优化
前端性能优化全流程指南(从加载到交互)目标概览:前端性能优化四大核心维度阶段优化目标加载阶段首屏速度、资源压缩、请求优化渲染阶段减少回流重绘、避免布局抖动交互阶段保持高帧率、避免卡顿持久运行阶段内存泄露处理、缓存命中策略一、加载性能优化(首屏速度为王)✅核心策略:资源体积优化JS/CSS/图片压缩(如gzip,brotli)Tree-shaking(去除无用代码)图片压缩(webp优先)合理拆包(
- 被大厂裁员后做一个工具网站
前端小嘎
前端javascript
Hello大家好!今年三月,我经历了一次职业转折——被公司裁员了。工作了这么久,确实感觉有些疲惫,也萌生了转型的想法。正如那句老话所说:“大丈夫生于天地之间,岂能郁郁久居人下?”是时候为自己创造点什么了。虽然一时之间有些迷茫,不确定该从何处着手,但我决定从一个简单的工具网站开始。我总结了自己日常工作中对工具的需求,发现最频繁的场景就是图片压缩和格式转换。于是,一个图片转换器项目就这样诞生了!Lim
- springboot3集成minio
1.说明注意:本代码是在若依springboot3版本上实现的,如果你不是在若依上面实现,需要将所有用到若依的相关代码修改后才能运行文件管理文件上传:支持单文件上传,可指定存储桶和路径,支持自动按日期目录存储文件下载:支持文件直接下载,自动处理文件名编码文件预览:支持图片、文档等文件的在线预览功能文件删除:支持单文件删除和批量删除文件重命名:支持文件重命名操作图片处理:支持图片压缩和格式转换(We
- 批量图片压缩工具 - 高效图片优化解决方案
空中湖
图像处理python
批量图片压缩工具-高效图片优化解决方案软件简介批量图片压缩工具是一款专为需要处理大量图片的用户设计的实用工具。它能够帮助您快速压缩JPG、PNG、GIF等多种格式的图片文件,在保持良好视觉质量的同时显著减小文件体积。点击查看软件展示页面主要功能1.多格式支持支持JPG/JPEG、PNG、GIF等多种常见图片格式自动识别文件类型并采用最优压缩算法2.批量处理可一次性选择多个文件或整个文件夹进行压缩支
- FastStone Capture 除了截图还能干啥?压缩图片也是一把好手!
简鹿办公
软件教程faststonecapture
使用电脑或手机的过程中,我们经常需要上传图片,比如头像、证件照、产品图等。但有时候系统会提示“图片不能超过200KB”,这时候你可能会犯愁:明明拍得挺清楚的,怎么就超了呢?别担心!今天简鹿办公就来聊一个非常实用的小技巧——如何把图片压缩到200KB以下,而且操作简单,不需要专业软件,普通人也能轻松上手。为什么图片文件会很大?首先我们要明白,一张图片的大小主要取决于两个因素:图片的尺寸(像素):分辨
- 【好用推荐】免费在线图片压缩工具,附源码
javascript教程
大家好,我是码农刚子。前几天填写备案资料时需要上传营业执照,要求2MB以内,老板发给我的文件有十几MB,无法上传,用网上的在线工具,又担心安全性。以前也经常遇到需要图片太大的问题,基本上都是找别人用vip办公软件处理的,每次都要麻烦别人,于是我就想着自己做一个,使用方便还安全。接下来我给大家介绍一下我的图片压缩工具,源码在结尾。使用说明上传图片后,通过滑块调整压缩质量(0%-100%)点击"上传并
- 一个基于纯前端的图片压缩工具(附源代码与在线地址)
凭君语未可
项目前端
一个基于纯前端的图片压缩工具项目简介核心特点技术实现前端技术栈关键实现点使用指南压缩图片步骤使用技巧隐私保障总结项目简介在当今数字化时代,高质量图片已经成为网站和应用不可或缺的一部分。然而,高分辨率图片通常伴随着大文件体积,这会导致网页加载速度变慢,影响用户体验。为了解决这个问题,我开发了一个纯前端的图片压缩工具(免费),让用户能够在不上传图片到服务器的情况下,直接在浏览器中完成图片压缩。核心特点
- 前端实现图片压缩:基于 HTML5 File API 与 Canvas 的完整方案
在Web开发中,处理用户上传的图片时,前端压缩可以有效减少服务器压力并提升上传效率。本文将详细讲解如何通过实现图片上传,结合Canvas实现图片压缩,并实时展示压缩前后的图片预览和文件大小对比。一、核心功能架构我们将实现以下功能模块:文件选择组件:使用HTML原生文件输入控件图片预览区域:展示原始图片和压缩后图片大小对比显示:实时显示压缩前后的文件大小(KB/MB)压缩操作按钮:触发图片压缩逻辑进
- HarmonyOS 5 Cordova有哪些热门插件?
程序员小刘
Cordova华为harmonyos
以下是HarmonyOS5环境下Cordova的热门插件及核心代码实现(综合实际开发场景高频使用):一、核心工具类插件1.高性能图片压缩插件功能:直接调用鸿蒙ImageSourceAPI实现硬件级加速压缩代码实现://Java层(原生插件)publicPixelMapcompressImage(Stringpath,intquality){ImageSource.SourceOptio
- 前端实现图片压缩方案总结
前文提要在Web开发中,图片压缩是一个常见且重要的需求。随着高清图片和多媒体内容的普及,如何在保证图片质量的同时减少其文件大小,对于提升网页加载速度、优化用户体验至关重要。前端作为用户与服务器之间的桥梁,实现图片压缩的功能可以显著减轻服务器的负担,加快页面渲染速度。本文将探讨前端实现图片压缩的几种方法和技术。1.使用HTML5的元素HTML5的元素为前端图片处理提供了强大的能力。通过JavaScr
- 2025-03-20-使用word文档导出功能压缩图片的技巧
ttkqwe
问题解决word问题解决
title:2025-03-18-使用word文档导出功能压缩图片的技巧tags:问题解决参考资料如何压缩图片大小?3种图片压缩方法推荐(评论区)实现方法以下是具体的操作步骤:打开MicrosoftWord。点击“插入”菜单,选择“图片”,然后选择你想要提取的图片文件。调整图片大小和位置,使其符合你的需求。点击“文件”菜单,选择“另存为”,在另存为对话框中选择“Web页面(*.htm;*.html
- 商城前端资源过载,性能差,该如何优化?
万米商云
前端
针对商城前端资源过载和性能瓶颈问题,可能的优化点包括:1、资源加载优化:除了Webpack的分包,还可以考虑图片压缩、懒加载,使用CDN分发静态资源,减少第三方库的体积,比如按需加载组件库。2、渲染优化:减少重排重绘,使用虚拟滚动优化长列表,骨架屏提升用户体验,服务端渲染或静态生成(如Next.js或Nuxt.js)来加快首屏加载。3、网络传输优化:开启Gzip/Brotli压缩,利用HTTP/2
- Python实现图片压缩
weixin_43964993
python工具python
项目中大量用到图片加载,由于图片太大,加载速度很慢,因此需要对文件进行统一压缩。目录一:导入包二:获取图片文件的大小三:拼接输出文件地址四:压缩文件到指定大小,我期望的是150KB,step和quality可以修改到最合适的数值五:修改图片尺寸,如果同时有修改尺寸和大小的需要,可以先修改尺寸,再压缩大小一:导入包fromPILimportImageimportos二:获取图片文件的大小defg
- CSS: border-image实用的属性
SadonMao
WebCSScss3css
CSS:border-image属性1.前提场景当一张图片被设置为几个不同尺寸的元素,用作背景图时。设置backgroud-image和background-size并不能达到想要的效果。会将图片压缩或者拉伸。background-image:url(xxx/xxx.png);background-size:100%100%;图片出现拉伸,达不到想要的效果。使用border-image可以解决这个
- 块压缩与图片压缩优缺点对比
wcjwdq
纹理压缩
块压缩与图片压缩优缺点对比块压缩(BlockCompression)✅优点硬件加速支持直接被GPU读取,无需CPU解压显著降低内存带宽消耗(适合移动设备)随机访问特性4×4/8×8像素块独立压缩支持直接定位读取特定纹理区域固定压缩比BC1:6:1(无Alpha)BC3:4:1(含Alpha)便于内存预算控制渲染管线友好原生支持Mipmaps完美适配纹理流式加载❌缺点视觉质量损失明显色带/块状伪影(
- 在 Java 项目中 根据用户上传的图片,判断图片宽必须大于高,方便横向展示,且进行图片压缩 要求压缩到300K一下,保持到本地应硬盘中。
一刀到底211
javajava开发语言
我们经常遇到图片上传的功能,如何不进行图片压缩就会导致在前端展示的时候,就像拉窗帘一样缓慢在Java项目中实现用户上传图片的宽高校验和压缩存储,可以通过以下步骤完成:1.依赖引入确保项目中包含图片处理库,推荐使用Thumbnailator(简化图片操作)和ImageIO(Java原生库):net.coobirdthumbnailator0.4.142.校验图片宽高是否符合要求使用BufferedI
- js 图片压缩处理、旋转矫正
V1nc4nt丶
js图片旋转图片压缩图像校正
最近在处理移动端上传图片遇到一个问题:有时会出现图片翻转的问题,一般是翻转90度。后经一翻研究找到了问题所在,特在此记录一下。问题描述经过测试发现:webapp在iPhone手机在竖屏下拍摄图片,上传后会出现图片翻转;横屏不会出现这样的问题。部分Android手机也会出现类似的问题。原生的没有测试过。问题分析在这里必须要知道可交换图像文件格式(英语:Exchangeableimagefilefor
- word避免画质画质模糊方法
Codefengfeng
word
问题描述: 近期写文档时会高频率贴图,粘图过程中发现Word会自动压缩图片画质,而且压缩得很严重,下面是一幅图被压缩前后的画质对比(图片压缩前)(图片压缩后)解决方案: 设置–>高级–>图片大小和质量–>勾选"不压缩文件中的图像质量",默认分辨率改为"高保真"
- 鸿蒙OS&UniApp制作支持多图上传的图片选择器:打造高性能移动端上传体验#三方框架 #Uniapp
淼学派对
uniapp鸿蒙osharmonyosuni-app华为
UniApp制作支持多图上传的图片选择器:打造高性能移动端上传体验在移动应用开发中,图片上传功能是一个非常常见的需求。本文将详细介绍如何在UniApp框架下实现一个功能完善的多图选择上传组件,并重点关注鸿蒙系统的适配与优化。一、需求分析在开发多图上传功能时,我们需要考虑以下几个关键点:图片选择与预览图片压缩与质量控制上传进度管理失败重试机制鸿蒙系统特有的媒体能力二、技术方案设计2.1核心技术栈Un
- uniapp --- 实现图片压缩(兼容H5)
前端 贾公子
uniappuni-app前端
目录创建组件在template中添加组件方法说明:compress()方法参数:progress方法回调对象属性详细说明:源码示例:thankCanvas是HTML5提供的一个用于在网页上绘制图形的元素,它可以实现图片压缩的功能。而结和UnoApp是一种基于Canvas的图形编辑工具库,它提供了丰富的API和功能,可以帮助开发者在网页上实现各种图形编辑和处理操作。实现图片压缩的原理在结和UnoAp
- 【AI微信小程序开发】火锅计时小程序项目代码:自动涮煮计时(含完整前端代码)
fearless9527
微信小程序
系列文章目录【AI微信小程序开发】AI减脂菜谱小程序项目代码:根据用户身高/体重等信息定制菜谱(含完整前端+后端代码)【AI微信小程序开发】AI菜谱推荐小程序项目代码:根据剩余食材智能生成菜谱(含完整前端+后端代码)【AI微信小程序开发】图片工具小程序项目代码:图片压缩+水印(含完整前端+后端代码)【AI微信小程序开发】大转盘小程序项目代码:自设转盘选项和概率(含完整前端代码)【AI微信小程序开发
- 图片加载优化的小技巧
javascript
比较常见的一些优化图片的技巧一.图片压缩策略有损压缩:通过舍弃非关键细节减少体积(如JPEG格式),适用于色彩丰富的照片,建议压缩质量控制在60%-80%36。无损压缩:保留完整质量的前提下优化体积(如PNG格式),推荐使用TinyPNG等工具,可减少30%-50%文件大小36。二.格式选择与适配JPEG:适合复杂图像(如风景照),平衡画质与体积38。PNG:需透明背景或高质量细节时
- 分享一些图片加载优化的小技巧
javascript
比较常见的一些优化图片的技巧一.图片压缩策略有损压缩:通过舍弃非关键细节减少体积(如JPEG格式),适用于色彩丰富的照片,建议压缩质量控制在60%-80%36。无损压缩:保留完整质量的前提下优化体积(如PNG格式),推荐使用TinyPNG等工具,可减少30%-50%文件大小36。二.格式选择与适配JPEG:适合复杂图像(如风景照),平衡画质与体积38。PNG:需透明背景或高质量细节时
- 小程序canvas生成海报图片压缩和失真问题解决
CRMEB定制开发
thinkphp学习笔记canvas小程序
微信小程序实现canvas按照原图等比例不失真绘制海报图,防止模糊我这里的场景是收款二维码+收款背景图。绘制二维码我这里绘制二维码使用的wxapp-qrcode,也可以使用weapp-qrcode,基本是一样的,今天主要讲解适配不同屏幕尺寸的canvas。onLoad:function(options){constsize=this.setCanvasSize
- 【AI微信小程序开发】掷骰子小程序项目代码:自设骰子数量和动画(含完整前端代码)
fearless9527
微信小程序
系列文章目录【AI微信小程序开发】AI减脂菜谱小程序项目代码:根据用户身高/体重等信息定制菜谱(含完整前端+后端代码)【AI微信小程序开发】AI菜谱推荐小程序项目代码:根据剩余食材智能生成菜谱(含完整前端+后端代码)【AI微信小程序开发】图片工具小程序项目代码:图片压缩+水印(含完整前端+后端代码)【AI微信小程序开发】大转盘小程序项目代码:自设转盘选项和概率(含完整前端代码)【AI微信小程序开发
- vue+elementui上传组件自定义封装,包含上传前图片压缩,分页组件封装
℡仅此、而已
前端小强踩坑之路vue.jselementuijavascript
一、首先新建NewUpload.vue文件,1":data="paramsData":limit="fileLimit":list-type="listType"drag>点击或将文件拖拽到这里上传支持扩展名:{{fileTypeName||"jpg/png"}}import{imgPreview}from"@/utils/imgPreview.js";exportdefault{name:'Ne
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,