- 【第1到23讲】 基于vue + spring boot学生宿舍管理系统(文末附项目完整源代码+万字文档)
LuXi_foryou
vue.jsspringboot前端
基于vue+springboot学生宿舍管理1、环境准备1、安装node.js2、安装vue-cli3、安装vscode开发工具2、下载node.js浏览器打开https://nodejs.org/zh-cn/download/进入下载1.2点击【以往的版本】进入所示列表界面,选择自己所需要的版本进行下载安装3、vue-cli安装1.2.1检查node.js是否安装通过命令提示符,node-vnp
- vue3+vuetify安装
芝法酱
vuehelloworldvue.js
vue3+vuetify的安装一、安装nodejs+npn二、使用vite创建工程1、创建工程2、安装vue-cli3、添加vuetify库4、安装vue-router5、启动6、打开测试页面一、安装nodejs+npn去官网下载nodejs,并配置好环境变量(把安装包bin目录配到path里)以管理员身份运行powershell,键入node-v,npm-v能看到版本显示即可。二、使用vite创
- 组件封装 - 骨架屏组件
hmxs_hmbb
Vue组件封装htmlvue.js前端
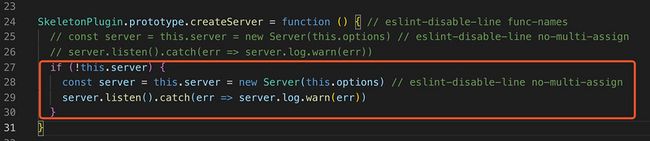
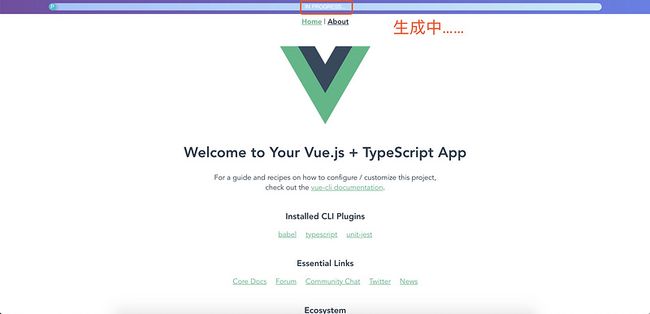
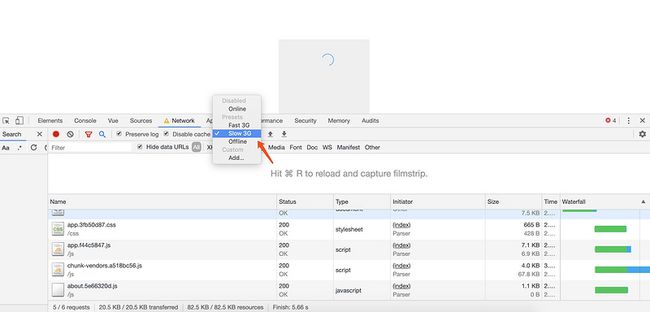
骨架屏组件的主要作用就是用来,当后端的数据还没有返回的时候;页面的数据还是空白的,当后端数据加载完成之后.现在用户就会看见一个效果就是"闪屏"效果,原本这个地方是空白的;突然就出现内容了,这样用户的体验感就不太好.那么解决方案其实有很多,如:1.放一张图片上去,当数据返回之后;让图片隐藏,显示数据2.设置一个loading效果3.使用骨架屏......那么现在我们就来聊一聊,如何去封装一个骨架屏组
- Tailwind CSS—骨架屏生成器
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读使用TailwindCSS快速创建现代化的骨架屏,只需要这个简单的工具。我一直在寻找方法,让我的网站更加引人入胜和用户友好。其中最简单而又最有效的方法之一,就是加入骨架加载器——那些灰色的、闪烁的方框,在内容加载时显示。它们帮助用户获得更流畅的体验,让他们觉得网站加载速度比实际快。这些骨架加载器是一个不错的补充,但从零开始设计它们却
- 基于vue-cli3,全局集成 scss | sass
PHP的点滴
Css的预处理器如果项目中没有scss预处理器,需要安装npminstall-Dsass-loadernode-sass修改配置文件vue.config.jsconstfs=require('fs')module.exports={css:{loaderOptions:{sass:{data:fs.readFileSync('src/assets/css/variable.scss','utf-8
- vue将两个项目整合成一个
ToOTOooo
vue.js前端javascript
关于自动化部署两个项目合并一个项目的解决方案vue-cli3多项目整合到一个项目中维护打包发布vue-cli3多项目整合到一个项目中维护打包发布
- 小程序跳转H5实现长截图功能;vue-cli3通过rem适配
怪哈哈
小程序jsvue前端
一、需求: 微信小程序部分页面需要一键长图的功能。 通过html2canvas插件可以实现,具体可参考微信小程序实现一键长图并保存图片到相册。由于该插件只能在H5项目中使用,则需要截图的小程序页面点击后跳转到H5页面,把所需的token及接口参数带过去,在H5页面进行长截图并保存或转发,点击左上角返回即回到小程序。二、思路: 首先,考虑需要长截图的页面根据需求可能会迭代增加,新建了一个vue
- 一种自动化生成骨架屏的方案
子瞻是也
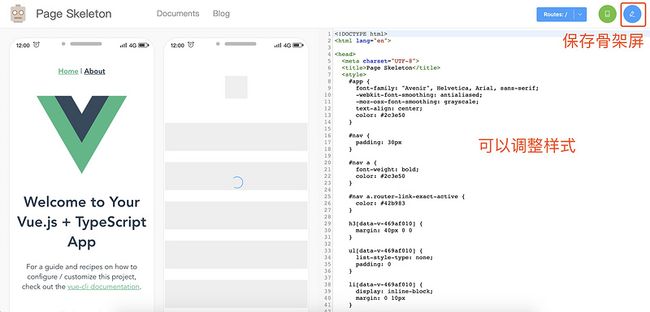
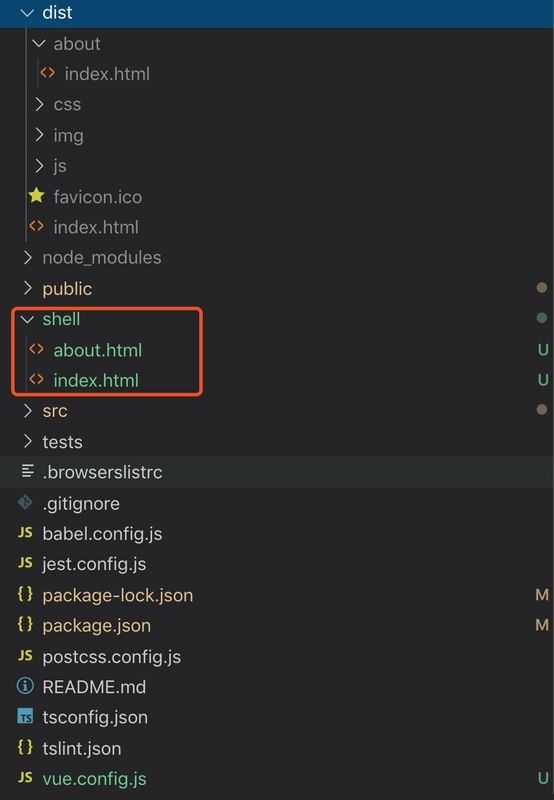
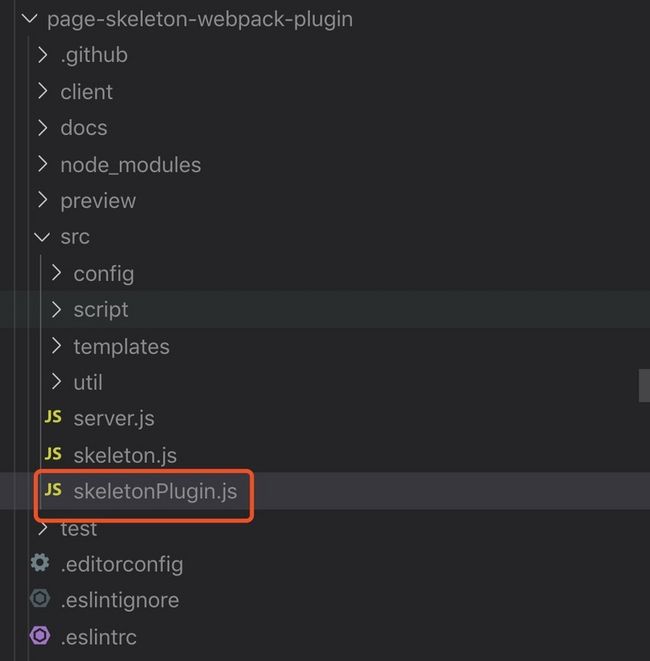
今天分享的主题是:「一种自动化生成骨架屏的方案」,先看下市场上常见的骨架屏优化效果。image淘宝PC端京东PC端image微博APP今天的分享主要分为三个部分:首屏加载状态演进如何构建骨架屏将骨架屏打包的项目中首屏加载的演进我们先来看一些权威机构所做的研究报告。一份是Akamai的研究报告,当时总共采访了大约1048名网上购物者,得出了这样的结论:大约有47%的用户期望他们的页面在两秒之内加载完
- vue骨架屏实践
嗯这是网名
1.背景近两年来,前、后端分离的架构得到越来越多的认可,越来越多的团队在尝试、推广这种架构。然而在带来便利的同时,也带来了一些弊端,比如首屏渲染时间(FCP)因为首屏需要请求更多内容,比原来多了更多HTTP的往返时间(RTT),这造成了白屏,如果白屏时间过长,用户体验会大打折扣,如果用户网速差,则FCP会更长。为了优化首屏渲染时间这个指标,减少白屏时间,前端仔们想了很多办法:加速或减少HTTP请求
- Vue项目部署优化
硅谷干货
前言使用vue、react、angular等技术开发过程中,我们都会遇到以下问题:首屏加载慢每一次更新都需要清除浏览器缓存才能看到效果(经常被测试吐槽)这两个问题可以从很多方面进行优化,今天我就从前端页面部署阶段来优化一下这两个问题。PS:以下内容都基于vue-cli3+。晨曦:为什么整个互联网行业都缺前端工程师?44赞同·8评论文章前端页面文件缓存方案从vue-cli3打包说起路由使用按需加载后
- webpack.config.js和vue.config.js的区别
武当王也拜见老天师
vuewebpackvue.js
webpack.config.js是webpack的配置文件,所有使用webpack作为打包工具的项目都可以使用,vue的项目可以使用,react的项目也可以使用。vue.config.js是vue项目的配置文件,专用于vue项目。通过vue.config.js中常用功能的配置,简化了配置工作,当然如果需要更专业的配置工作,两者在vue项目中是可以并存的。vue-cli3创建的时候并不会自动创建v
- 为自己的项目媒体资源添加固定高度
sasaraku.
前端媒体javascript前端
为自己的项目媒体资源添加固定高度未媒体资源添加固定高度,不仅有利于确定懒加载后的切确位置,还可以做骨架屏、loading动画等等,但是因为历史数据中很多没有加高度的媒体资源,所以一直嫌麻烦没有做。直到这个季度有一个自上而下(不可抗力)的push。一个需求需要在懒加载的情况下跳转到底部的一个坐标。一开始我们拟定的方案是中途查询,边查询边修改目标高度,但是这样做无法避免有些很大的图片加载慢的情况,跳转
- vue-cli3脚手架搭建vue项目,关闭eslint
jsDmast
亲测有用在根目录下的vue.config.js中添加lintOnSave:false即可,如下图eslint.jpg
- vue-cli3配置跨域
coolSummer003
在根目录下创建vue.config.js//vue.config.jsmodule.exports={publicPath:'/',devServer:{proxy:{'/api':{target:'https://aip.baidubce.com',//对应自己的接口changeOrigin:true,secure:false,ws:true,pathRewrite:{'^/api':''}}}
- "export 'default' (imported as 'Vue') was not found in 'vue'
鱼干儿
引入ant-desing-vue中一开始按照官网ant-desing-vue在vue-cli3中使用的要求进行,后续安装和初始化文成后修改src/main.js,引入antd的按钮组件以及全部样式文件就照搬了以下内容:图1结果总是提示我"export'default'(importedas'Vue')wasnotfoundin'vue':图2后来才知道自己用的是vue-cli4(4.5.0版本的脚
- vue-cli3项目ie浏览器白屏兼容问题
赵羽珩
第一步:安装babel-polyfill依赖npminstallbabel-polyfill--save-dev在main.js文件中引用这个库,import'babel-polyfill'第二步:安装es6-promise依赖npminstalles6-promise--save-dev在main.js文件引入下面的内容。importpromisefrom'es6-promise'和promis
- 前端面试题(四)(Vue-cli篇)建议收藏,持续更新中...
短暂又灿烂的
vue-cli3前端vue.jsjavascript面试
vue-cli3你有使用过吗?它和2.x版本有什么区别?VueCLI的包名称由vue-cli改成了@vue/clivuecli3npminstall-g@vue/clivuecreatehello-worldvuecli2.xnpminstall-gvue-clivueinitwebpackmy-projectvue-cli默认是单页面的,那要弄成多页面该怎么办呢创建多个app?app=newVu
- Vue-Cli3 - 从安装 nodejs 配置环境 ~ 搭建 cli 脚手架项目全过程
陈亦康
Vuevue.jsui前端
目录前言提示一、安装&配置nodejs1.1、安装nodejs1.2、配置必要目录1.3、配置环境变量1.4、测试安装&配置是否成功1.5、安装淘宝镜像1.5、cnpm安装(推荐安装)二、vue-cli3创建项目2.1、vue-cli2和vue-cli3主要区别2.2、安装vue-cli32.3、创建vue-cli3脚手架2.4、启动项目前言提示以下过程凡是涉及到终端的使用,一定都要使用管理员方式
- 打包vue-cli3创建的app的跨域问题
coolSummer003
使用axios时打包时将axios.default.baseURL添加上不然打包后请求时会没有请求头
- vue-cli3热更新失效
拼命十三娘
vuevue-cli3
问题:vue-cli3搭建项目之后,修改文件保存后,页面不会自动刷新。解决:在vue.config.js文件中添加如下配置:
- vue-cli3创建的项目设置自动打开浏览器
拼命十三娘
vuevue-cli
问题:Vue-cli3.0创建的vue项目不能自动打开浏览器解决:步骤一:在根目录下创建一个vue.config.js的文件内容:module.exports={//baseUrltype:{string}default:’/’//将部署应用程序的基本URL//将部署应用程序的基本URL。//默认情况下,VueCLI假设您的应用程序将部署在域的根目录下。//https://www.my-app.c
- vue-cli3运行npm run serve修改为npm run dev
大大。
vue相关vue.jsnpmjavascript
使用vue-cli3搭建项目,然后使用npmrundev命令运行发现项目运行报错。vue-cli3运行项目的命令应该是npmrunserve,那如何修改为npmrundev呢?可以直接在package.json文件里面把serve修改dev即可。默认是如下找到package.json文件,打开文件找到"serve":"vue-cli-serviceserve"这一行,把前面的serve修改dev后
- uniApp介绍篇-1.基础框架搭建与排坑备忘
情系半生e
Uniappuni-appjavascript微信小程序
基础框架搭建与排坑备忘一.uniApp介绍与注意点1.目录结构2.跳转页面3.条件编译4.生命周期5.样式布局6.图片引用7.html标签8.JsApi9.小程序组件支持10.事件调用11.文件存放注意点二.第三方插件1.colorUi样式库2.luch-request网络请求库3.HM-search搜索栏4.Skeleton骨架屏5.loading全局加载动画6.uCharts图表库9.自定义T
- vue-cli3创建vue项目两种方式
隔壁老樊啊
下载安装vue-cli脚手架VUECLI3的包名称由vue-cli改成@vue/cli。如果你已经安装了旧版本的vue-cli(1.x或2.x),你先通过npmuninstallvue-cli-g或yarnglobalremovevue-cli卸载它。cnpminstall@vue/cli-gyarnglobaladd@vue/cli检查安装vue-V//大写Vimage.png使用命令行来创建v
- vue上传文件or上传图片文件小结
颂温暖
新到手一个文件上传功能,具体实现是,当截图之后,在文本框中或者type=file的文本框中,粘贴的时候(ctrl+v)实现图片的上传具体步骤是上传的时候需要验证传参token,那么实现的具体步骤就是,先登录获取token,然后再在请求头传入token两个大步骤实现我这里是使用vue-cli3实现,很久没用过,配置用了很多时间,大概这个功能,从告知我,到完成上传用了一天的时间,70%的时间花费在了v
- Vue-cli3配合Mint UI移动端开发rem的计算问题
尤樊容
在使用Vue-cli3开发移动端的时候需要注意移动端适配的问题我是使用rem来做的,所以需要使用postcss-px2rem进行统一转换首先需要安装一下postcss-px2rem:npminstallpostcss-px2rem--save-dev然后在vue.config.js文件(vue.config.js文件在vue-cli3中默认是没有的,需要自己手动在根目录下创建)中添加以下代码:mo
- htmlWebpackPlugin.options.title
白小码
前端知识vue2.0学习笔记javascript前端
vue项目中当你去index.html配置标题名,看见以下这些,可用下面去修改vue-cli3脚手架的项目下,在根目录的vue.config.js中添加如下代码chainWebpack:config=>{config.plugin('html').tap(args=>{args[0].title='你的标题名字'returnargs})},
- Vue-cli3 + Cesium1.63版本以上 开发环境配置
心淡然如水
1.Vue3创建项目vuecreatetdmap2.npm引入Cesium包cnpminstallcesium--save3.新增配置文件constCopyWebpackPlugin=require('copy-webpack-plugin')constwebpack=require('webpack')constpath=require('path')constdebug=process.env
- webpack-bundle-analyzer 文件可视化分析工具
誰在花里胡哨
image.pngnpm仓库地址有关文章:【译】webpack小札:充分利用CommonsChunkPlugin()vue-cli3安装步骤npminstallwebpack-bundle-analyzer--save-dev在vue.config.js配置module.exports={chainWebpack:config=>{config.plugin('webpack-bundle-ana
- vue-cli3中PC端大屏自适应
脑瓜不疼
大前端vue.js
目录第一步:安装插件第二步:装好之后在main.js里引入lib-flexible第三步:在vue.config.js中添加配置第四步:设置flexible.js的宽度根据屏幕大小自动适配,修改flexible.js文件,(全局搜索flexible.js)第五步:设置完成后重新启动项目,查看效果前期准备:vue2.0vue-cli3脚手架flexible插件自适应插件px2rem-loader插件
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj