几个月没有更新博客了,已经长草了,特意来除草。之前基于nginx反向代理使用的是:nginx + confd + etcd的存储方式,最近发现部门DBA同事使用consul + redis + 哨兵实现的主从自动选举切换,不影响业务的方式,还有看到有些公司分享的consul + mha的方式,觉得不错,于是研究了下consul,本案例是基于consul + consul-template + nginx + flask + mysql构成的。既然consul这么传神,我们先来看看consul是什么:
consul是HashiCorp公司(曾经开发过vgrant) 推出的一款开源工具, 基于go语言开发, 轻量级, 用于实现分布式系统的服务发现与配置。 与其他类似产品相比, 提供更“一站式”的解决方案。 consul内置有KV存储, 服务注册/发现, 健康检查, HTTP+DNS API, Web UI等多种功能。官网: https://www.consul.io/其他同类服务发现与配置的主流开源产品有:zookeeper和ETCD。
consul的优势:
1. 支持多数据中心, 内外网的服务采用不同的端口进行监听。 多数据中心集群可以避免单数据中心的单点故障, zookeeper和 etcd 均不提供多数据中心功能的支持
2. 支持健康检查. etcd 不提供此功能.
3. 支持 http 和 dns 协议接口. zookeeper 的集成较为复杂,etcd 只支持 http 协议. 有DNS功能, 支持REST API
4. 官方提供web管理界面, etcd 无此功能.
5. 部署简单, 运维友好, go二进制文件解压即用。批量部署方便
Consul和其他服务发现工具的对比表:
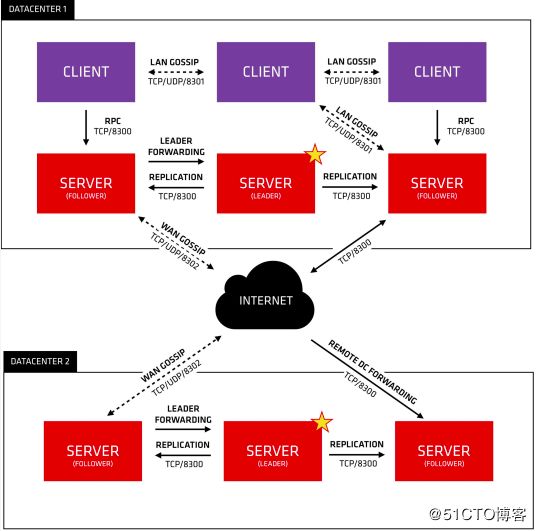
主要架构:
架构说明:
Consul Cluster由部署和运行了Consul Agent的节点组成。 在Cluster中有两种角色:Server和 Client。
Server和Client的角色和Consul Cluster上运行的应用服务无关, 是基于Consul层面的一种角色划分.
Consul Server: 用于维护Consul Cluster的状态信息, 实现数据一致性, 响应RPC请求。官方建议是: 至少要运行3个或者3个以上的Consul Server。 多个server之中需要选举一个leader, 这个选举过程Consul基于Raft协议实现. 多个Server节点上的Consul数据信息保持强一致性。 在局域网内与本地客户端通讯,通过广域网与其他数据中心通讯。Consul Client: 只维护自身的状态, 并将HTTP和DNS接口请求转发给服务端。
Consul 支持多数据中心, 多个数据中心要求每个数据中心都要安装一组Consul cluster,多个数据中心间基于gossip protocol协议来通讯, 使用Raft算法实现一致性
基础介绍到这里,下面直接进入我们主题,环境介绍(生产环境建议构建consul server的集群):
consul:192.168.113.174 nginx:192.168.113.174 反向代理服务器: 192.168.113.175:8080 192.168.113.176:8080
1、consul 与consul-template安装:
安装非常容易,到官方https://www.consul.io/downloads.html下载相关包,解压之后放到/usr/local/bin/ 目录下即可。
2、启动一下consul server:
[root@master ~]# consul agent -server -bootstrap-expect 1 -data-dir /tmp/consul -bind 0.0.0.0 -client 0.0.0.0 -ui
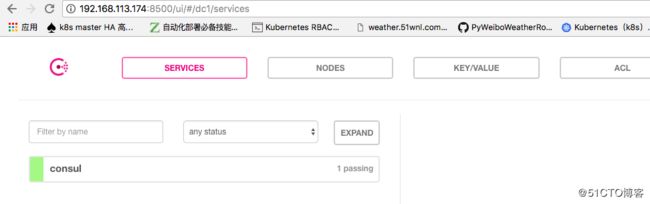
##然后我们打开一下web:192.168.113.174:8500界面,即可看到相关的服务注册信息:
3、下面我们准备一下consul模板,然后再注册服务。
[root@master ~]# cat item.consul.ctmpl
{{range services}} {{$name := .Name}} {{$service := service .Name}}
upstream {{$name}} {
zone upstream-{{$name}} 64k;
{{range $service}}server {{.Address}}:{{.Port}} max_fails=3 fail_timeout=60 weight=1;
{{else}}server 127.0.0.1:65535; # force a 502{{end}}
} {{end}}
{{range services}} {{$name := .Name}}
server {
listen 80;
server_name www.{{$name}}.com;
index index.html index.htm index.php;
## send request back to apache ##
location / {
proxy_pass http://{{$name}};
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
{{end}}
4、观察一下nginx的配置信息,首先我们确认下配置文件自目录下没有信息:
[root@master conf.d]# pwd /etc/nginx/conf.d [root@master conf.d]# ls
5、启动模板文件:
[root@master ~]# consul-template -consul 127.0.0.1:8500 -template item.consul.ctmpl:default.conf:"/usr/sbin/nginx -s reload"
##根据注册信息与模板生成一个default.conf的文件,具体语法可以查看相关模板文档:
[root@master ~]# consul-template -consul 127.0.0.1:8500 -template item.consul.ctmpl:/etc/nginx/conf.d/default.conf:"/usr/sbin/nginx -s reload"
6、往里面注册服务信息:
[root@master conf.d]# curl -X PUT http://127.0.0.1:8500/v1/catalog/register -d'{"Datacenter": "dc1", "Node":"tomcat1", "Address":"192.168.113.175","Service": {"Id" :"192.168.113.175:8080", "Service": "tomcat","tags": ["dev"], "Port": 8080}}'
[root@master conf.d]# curl -X PUT http://127.0.0.1:8500/v1/catalog/register -d'{"Datacenter": "dc1", "Node":"tomcat2", "Address":"192.168.113.176","Service": {"Id" :"192.168.113.176:8080", "Service": "tomcat","tags": ["dev"], "Port": 8080}}'
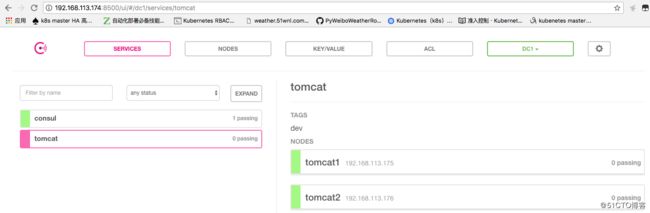
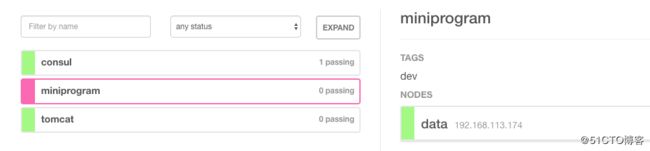
7、web界面我们查看一下是否已经注册了服务:
8、看一下配置文件是否已经生成:
upstream tomcat {
zone upstream-tomcat 64k;
server 192.168.113.175:8080 max_fails=3 fail_timeout=60 weight=1;
server 192.168.113.176:8080 max_fails=3 fail_timeout=60 weight=1;
}
server {
listen 80;
server_name www.consul.com;
index index.html index.htm index.php;
## send request back to apache ##
location / {
proxy_pass http://consul;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
server {
listen 80;
server_name www.tomcat.com;
index index.html index.htm index.php;
## send request back to apache ##
location / {
proxy_pass http://tomcat;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
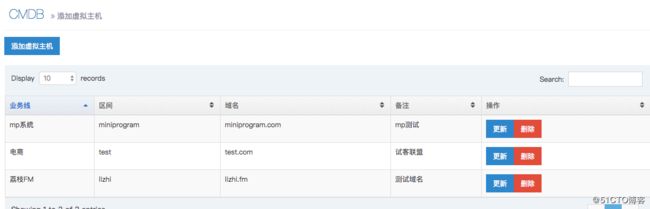
9、到这一步似乎已经完成了,不过像这种东西能不能平台话呢,看一下我构建的平台添加虚拟主机部分:
10、添加后端转发地址:
11、下面我们把添加的后端地址同步到consul,然后查看一下域名的变化:
12、看一下web ui我们会发现已经添加了一个域名:
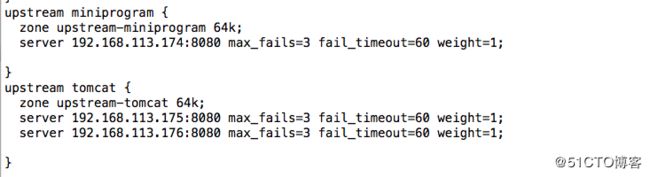
13、再看一下nginx的配置文件:
总结:到此一个简单的运维管理平台已经构建完成了,那么其实我们还能够在扩展,比如做lvs,haproxy都是可以的,当然基于Docker的也有相关的注册发现机制,我们可以随意发挥,要构建一个漂亮的nginx管理平台,监控必不可少,有时间我们加上图像再展示。