icon,stock image,色彩搭配和accessibility 的颜色检查。
我收集和整理了一些常用的资源网站,设计无外乎是灵感+经验。
总览:inspiration 汇总,pattern,好的blog,图标集合,图片集合,色彩搭配,工具集合。第一部分主要是前三个内容。这里是section 2 会包含剩下的部分(图标,stock image,色彩搭配和accessibility 的颜色检查。)section 3 则是一些常用的工具合集。
一、图标
1. Flaticon(www.flaticon.com/)
本人最常用的icon 搜索,资源有限,但是好在方便,有svg格式方便使用。
2. Icon store (https://iconstore.co/)
也是免费的icon资源,都是打包的类型,有非常不错的categories,可以批量一起下载。
3. 阿里巴巴矢量图标库 icon font (www.iconfont.cn)
阿里巴巴的图标汇集地,缺点是分类不是很好,但是内容很多,可以搜索关键词慢慢找。
4. 365cons(www.365cons.com)
一个人每天更新自己上传的svg 等格式,精美的icon,如果实在是资源枯竭,可以来这里找到很有创意的icon。
5. Material Design的纯色font icon,适用于网页编写。
Material design icons (by google)(https://material.io/icons/)
Material Design Iconic Font (http://zavoloklom.github.io/material-design-iconic-font/)
6. the noun project icon https://thenounproject.com
全面汇集了各种风格的icon,但是需要购买,每个月几块钱。
二、矢量图片库
在做poster,infographic 和作品集的时候,好的illustrator 、 vector image 会让你的成品大大增色,尤其是infographic,如果不借助矢量图片库,从头开始画就会大大降低效率,也会没有太多好的灵感。
1. Freepik (www.Freepik.comhttp://www.fontex.org
非常好的资源下载地,有大量的svg vector 图片下载,ai格式的图片可以先用illustrator打开,然后在copy到sketch中。除了vector 图片,还有很多好的icon 和png 格式的stock image 下载。
2. Vector me (http://vector.me/)
上万个免费的vector image 可供下载,需要自己认真的挑选。还有logo等资源下载。
3. Vecteezy (www.vecteezy.com)
所有的vector image都是免费的!有图片类,纹理,background,icon,和各种不同内容的分类。
4. Vexel (www.vexels.com)
可以按照所需要的图片的类型进行分类检索,例如vector,png等,还特别标注了可以进行编辑的图片,资源的内容还是可以的。
5. Adobe Stock (https://stock.adobe.com/)
adobe 的图片库,云集了大量的各种类型的图片(png,vector,illustraotor)优点是量大,缺点是必须用公司的购买的license才可以使用。
6. Depositphotos (https://depositphotos.com/)
另一个需要收费才能下载资源的海量图片库,有stock image,vector,png等等,内容丰富,但是必须付钱。
三、stock image
这一分类下有大量的图片库,通常在做portfolio的时候,能让作品集大大增色。公司用途的话注意版权的使用。
1. Pexel (https://www.pexels.com/)
很不错的免费高清图片库,有搜索功能。
2. Unsplash(https://unsplash.com/)
同样也是最常用到的免费高清图片库,也有不错的搜索功能。
3. Flickr (https://www.flickr.com/)
Yahoo旗下的免费的图片资源库,海量图片,高清大图。
4. Finda(http://finda.photo/)
该网从各大图片网站站收集了优秀的图片,同事全部免费。10000 completely free stockphotosfrom Unsplash, Jay Mantri, and many more, to use for any purpose.最棒的是有按照颜色进行搜索的功能,大大提升了效率。
5. Stocksnap (https://stocksnap.io/)
同样免费的海量图片库,有搜索功能。
6. PixelSquid
第个神器叫PixelSquid,是一个3D素材网站。
它提供的素材都是已经去除背景的,这样,设计师可以直接使用上面的素材,减少了抠图的时间。
而且,PixelSquid的素材能在线上即时360 度旋转,让使用者选择自己最合适的物件角度,然后下载保存素材图档并使用。
7. Picjumbo(https://picjumbo.com/)
免费高清大图网站,但是有些图片仅限于premium高级会员。
8. Illusion (http://illusion.scene360.com/)
提供富有意境美的摄影作品
9. Free Images - Pixabay (https://pixabay.com/)
这个网站真是配图的好去处,不仅图片质量高,还支持中文,更关键的一点是还免费,无版权。
10. 图⽚GraphicFuel http://www.graphicsfuel.com
各个专业图⽚都有,质量很⾼的图⽚⽹站
10. Fontex (http://www.fontex.org)
提供多样的英文字体,可免费下载
11. 最美的英⽂排版 http://hellohappy.org/beautiful-web-type/
和谐的各种字体搭配和排布,作品集排版时看它⼀定超有⽤
四、特殊的图片集
下面罗列的图片库,是一些很有特色的图片收集网站。
1. pngimg(http://pngimg.com/)
专门用户png图片的网站,有很多不同的分类,对于做infographic 和portfolio是很不错的选择。
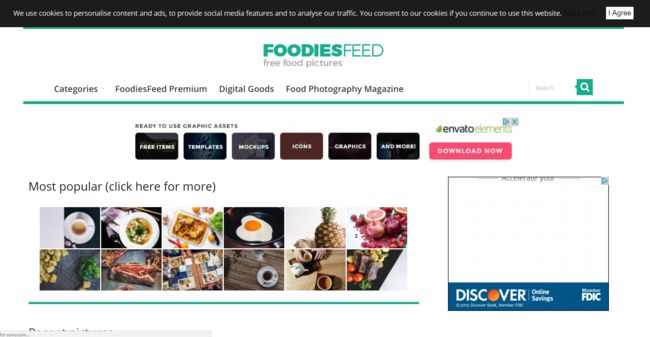
2. FoodiesFeed (https://foodiesfeed.com/)
都是高清美食的图片,用来做美食类型的app web再好不过了。
3. deviantart (http://www.deviantart.com/)
免费的Illustraor 卡通类型的图片库,都是厉害的设计师交流平台。
四、配色网站
我是配色困难户,有了配色网站的帮助,可以解决很多难看的配色问题。通常to B的产品不太会用到,而自己的portfolio,poster和网页设计很有必要。
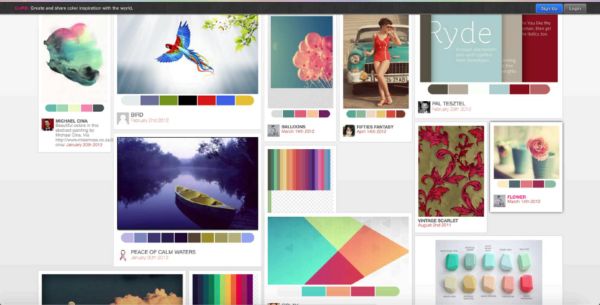
1. ColRd http://colrd.com
找到颜⾊,也能找到配⾊图⽚,作品集的好帮⼿
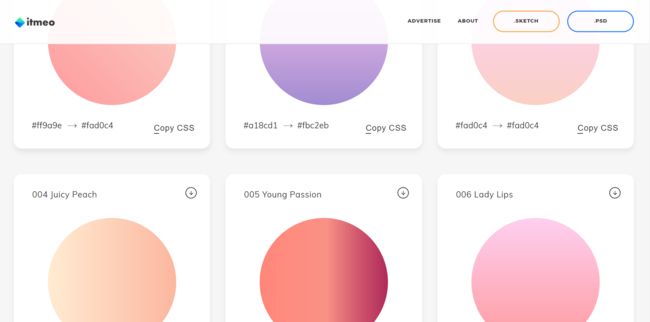
2. itmeo (https://webgradients.com/)
渐变配色的调色板
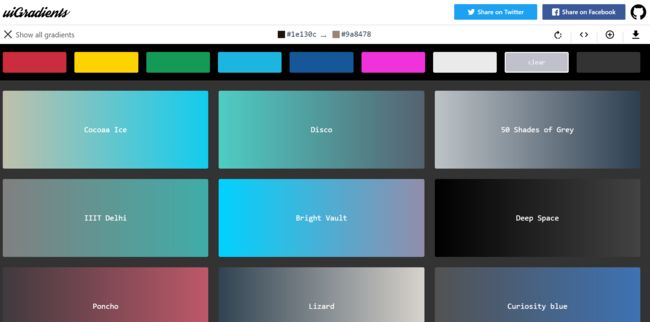
3. UI Gradients (https://uigradients.com/#Hersheys)
好的渐变配色网站。
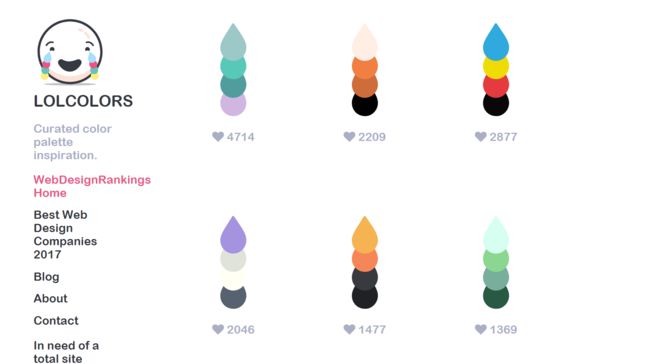
4. LOLColors (https://www.webdesignrankings.com/resources/lolcolors/)
丰富的色彩搭配组合,有一个主题色,可以选择很多附属配色。
5. Design Seeds (https://www.design-seeds.com/)
通过好看的图片来获取色彩搭配的灵感,帮助站到合适的bg-color,main color 和supportive colors。
6. Color Drop (https://colordrop.io/)
配色网站,给出了一系列比较成功的色彩搭配,但是并没有分清楚主次颜色。
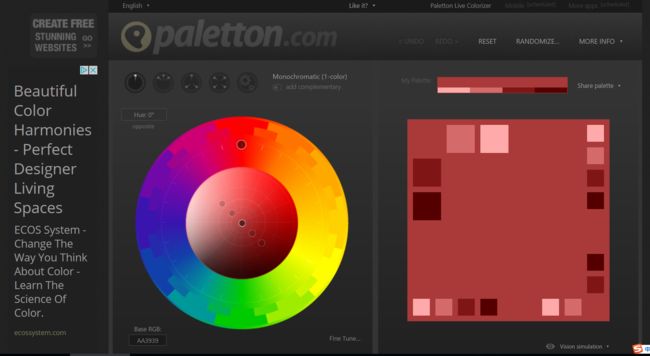
7. Paletton(http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF)
在中间选中一个颜色,立即能给出这个颜色比较不错的衍生色。适合单一hue的配色。
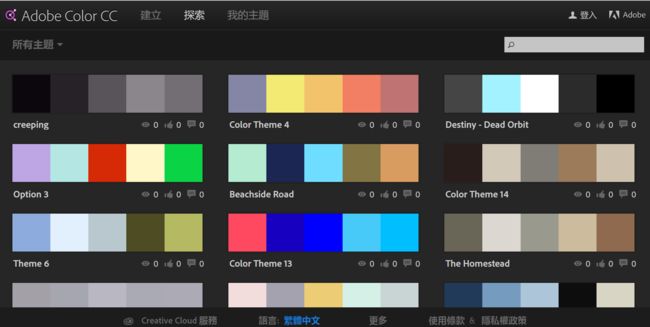
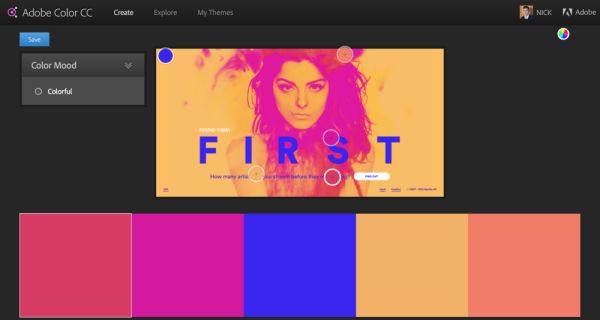
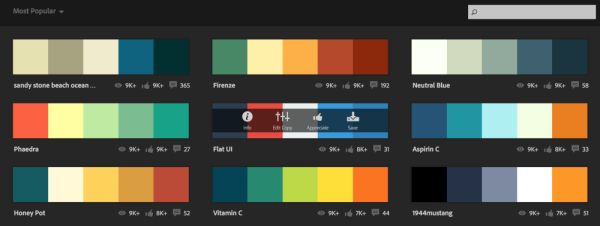
8. Adobe Color CC(https://color.adobe.com/zh/explore/?filter=most-popular&time=all)
Adobe的配色网站,可以选择最受欢迎的pallet,但是主次颜色需要自己分析。
从现有图像中创建配色方案:
或者在 Kuler 社区中发现颜色组合:
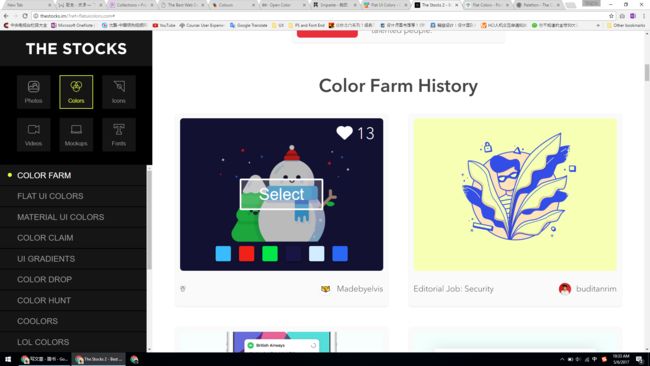
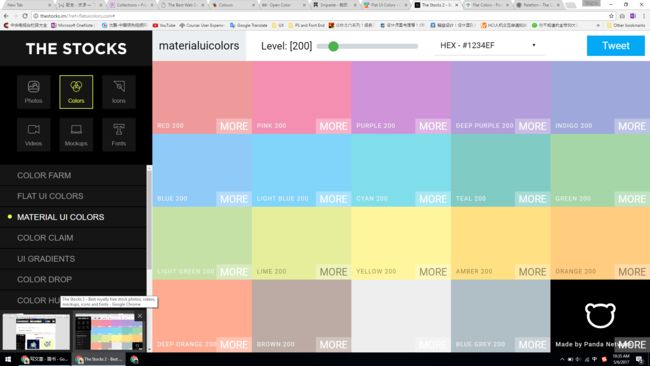
8.Color Farm (http://thestocks.im/?ref=flatuicolors.com#)
也是通过好看的图片提取关键颜色的。
这个网页还汇集了很多其他的色彩搭配资源,例如:material color可以选择不同的level
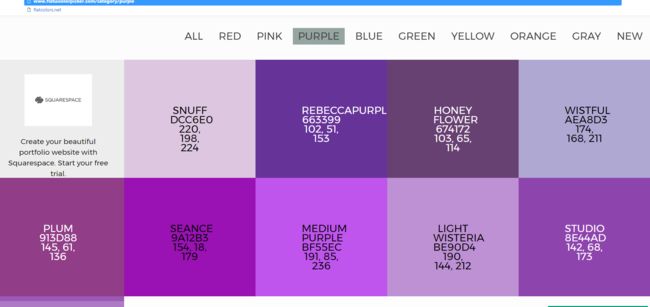
9. flat ui color picker (http://www.flatuicolorpicker.com/category/purple)
单独的某个颜色的配色网页,只能给出一个主色调的几个不同的色域。
10. Flat Colors(http://flatcolors.net/palettes.php)
不单单有配色方案,也有不同色彩色选择。
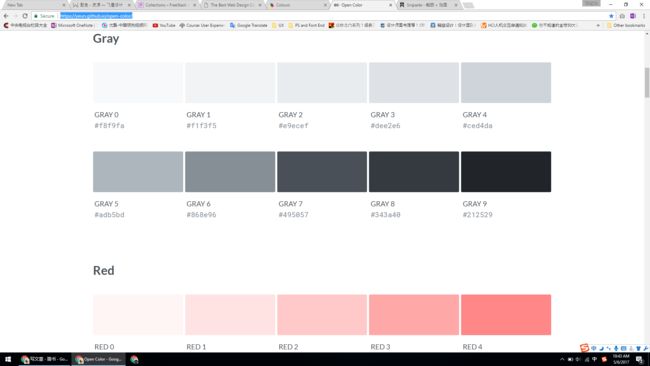
11、 Github 的配色方案(https://yeun.github.io/open-color/)
给出不同色颜色下,color level 不同时候的效果,适用于单一色彩色网页。
12. neilorangepeel(http://colours.neilorangepeel.com/)
也是以一个色彩做主,其他的level显示的色彩网站。
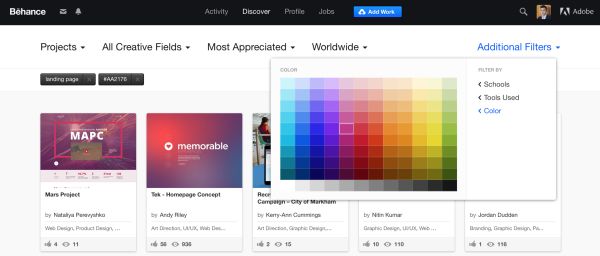
13. Behance
著名设计社区 Behance 有许多有创意的优秀作品,你只需要按颜色进行筛选,就可以发现非常新鲜有趣而又质量上乘的作品。
14. Dribbble Colors
Dribbble 是发现用户界面灵感的最佳选择之一,当您想对其他设计师使用的特定颜色进行视觉研究时,请转到dribbble.com/colors并选择所需的颜色。
15. Color Claim (http://www.vanschneider.com/colors/)
这个是设计师Van Schenider的个人网站,他收集了自己喜欢的配色方案,可以下载模板。
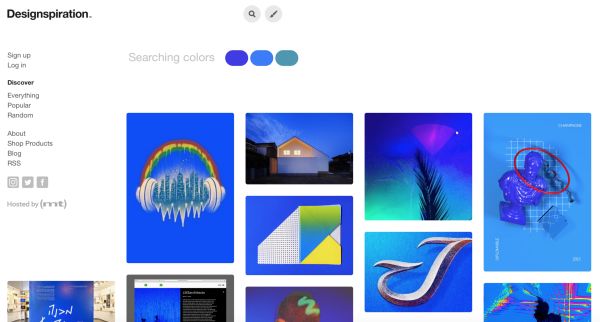
16. Designspiration
当你对颜色组合有个初步的想法,但是又苦于没有现成的例子让你看看效果,它就是一个趁手的工具了。Designspiration可以选择最多五种颜色,以此为您搜索符合您查询的图像。
17. Material Design Color Tool
你可以用这个工具去创建,分享和应用你的新设计,同时也可以测量颜色组合。
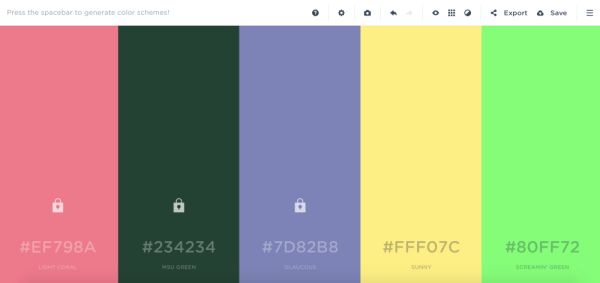
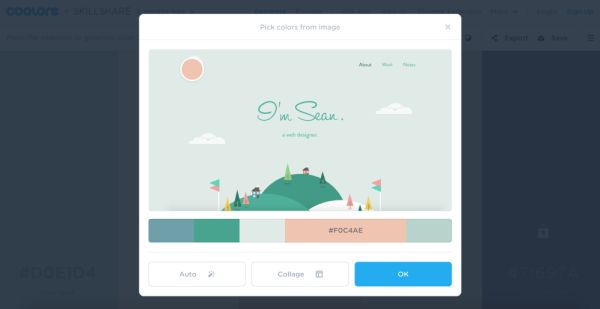
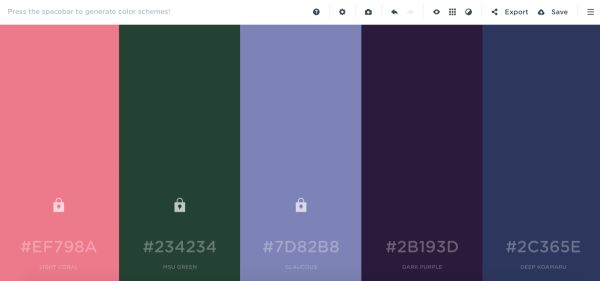
18. http://Coolors.co
Coolors 可以简单地锁定选定的颜色,然后按空格键生成调色板。同时允许用户上传图像,并以此为基准制作一个调色板。
配色可行性
视力缺陷其实并不是少数,比我们想象的要多很多。全球 2.85 亿人视力受损,因此为这部分人群提供有效的配色方案应该被考虑到。
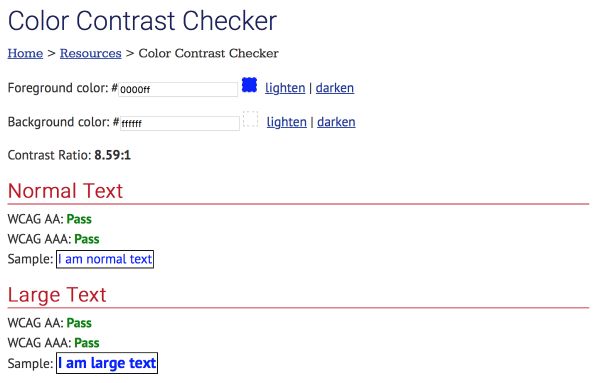
19. WebAIM Color Contrast Checker
有些颜色彼此之间相近,也有些颜色会相互冲突。条件允许的话最好进行 AA 测试,在使用文本的时候,应该检查一下颜色的对比度之类的。可以通过WebAIM Color Contrast Checker工具来测试颜色组合。
20. Coolors
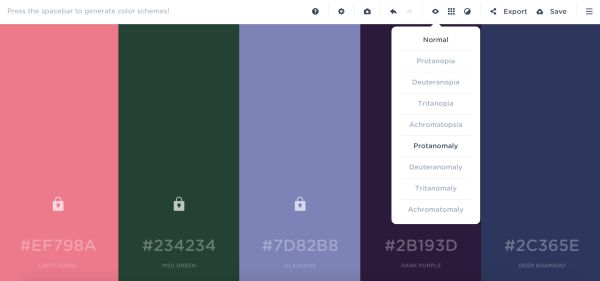
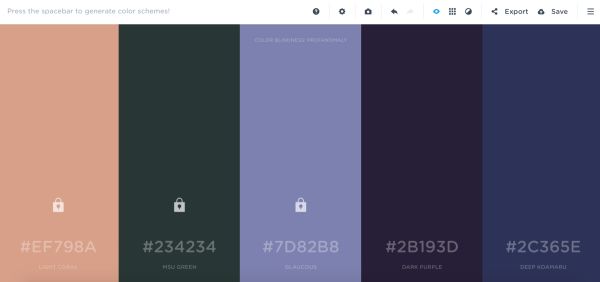
色盲测试:
将模式状态改为「测试模式」
然后你就会看到色弱用户眼中看到的色彩
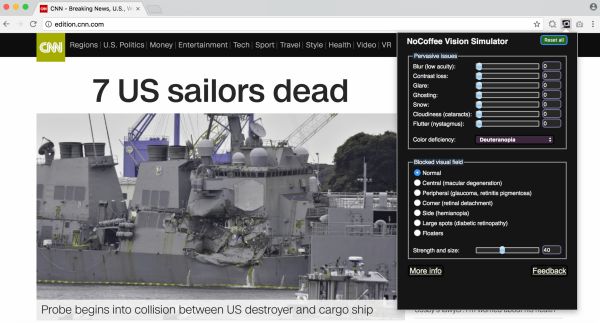
3. NoCoffee Vision Simulator for Chrome
NoCoffee Vision Simulator 可用于模拟 Chrome 浏览器中可查看的任何页面上的色差缺陷和低视力条件。例如,设置「deuteranopia」后您可以在灰度模式下查看网页。