1.css注释
快捷键:ctrl+/
/**/2.CSS引用方式
2.1内嵌方式
学城
我的内容
2.2行内样式
学城
我的内容
2.3外联样式表-连接式
index.css
p{
color: aqua;
}
学城
我的内容
2.4外联样式表-@import url()方式导入式1
index.css
p{
color: aqua;
}
学城
我的内容
2.5外联样式表-@import url()方式导入式2
common.css
p{
color: aqua;
}index.css
/*改行必须放在第一行*/
@import url(common.css);
学城
我的内容
"link方式与import方式区别"
1.link方式()属于XHTML,@import属于css2.1
2.对于不兼容CSS2.1的浏览器,@import方式是无效的
3.link方式导入css文件,会先把css文件加载到页面中,然后进行编译显示
4.@import方式导入css文件,客户端会先显示HTML结构,再加载CSS文件到网页中3.基本选择器
3.1标签选择器
p{
color: aqua;
}
1.标签选择器可以选中所有的标签元素,比如div,ul,li,p等
2.不管标签藏得多深,都能选中
3.选中的是所有的该标签,而不是某一个标签,所以说是"共性",而不是"特性"3.2ID选择器
#p_id{
color: blue;
}
1.同一个页面中id不能重复
2.任何标签都可以设置id属性
3.id命名规范,要以字母,数字,下划线组合,大小写严格区分。3.3类选择器
.p_class{
color: aquamarine;
}
1.所谓的类就是class, .class与id非常相似,任何的标签都可以加类
2.一个页面中,类是可以重复的
3.同一个标签中,可以携带多个类,用空格隔开
4.一定要有"公共类的概念
5.不要试图用一个类把页面写完。每个标签可以设置多个类,来共同设置样式"
6.每个类要尽可能小,有公共的概念,能让更多的标签使用
7.一个好的前端工程师能够很好的设计类,使用类
"使用id还是class呢?"
尽可能的使用class
id一般是用在js的,在js中一般通过id来获取标签
3.4演示
学城
我的内容-标签选择器
我的内容-ID选择器
我的内容-class选择器
3.4通用选择器
*{
color: blueviolet;
}
不推荐使用通用选择器
通用选择器演示
我的内容-标签选择器
我的内容-ID选择器
我的内容-class选择器
3.5小需求-练习基本类选择器
"要实现的效果"
学城
我的内容
我的内容
我的内容
4.高级选择器
4.1后代选择器-方式一
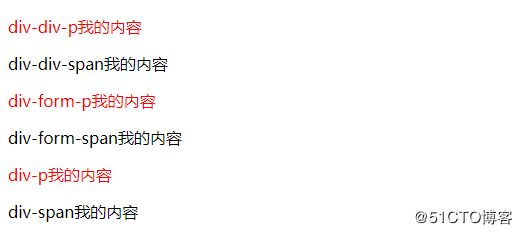
div p{
color: red;
}
div下的p标签,不管p标签在第几层,都会被修饰
学城
div-div-p我的内容
div-div-span我的内容
div-p我的内容
div-span我的内容
4.2后代选择器-方式二
div div p{
color: red;
}
学城
div-div-p我的内容
div-div-span我的内容
div-p我的内容
div-span我的内容
4.3后代选择器-方式三
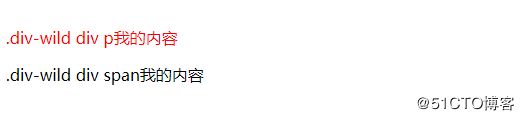
.div-wild div p{
color: red;
}
学城
.div-wild div p我的内容
.div-wild div span我的内容
4.4子代选择器
.div-wild>p{
color: red;
}
只会选择class="div-wild"下一层的p标签,不会选择再里面几层的p标签
学城
.div-wild>p我的内容
.div-wild>div>p我的内容
4.5毗邻选择器
div+p{
color: red;
}
找到所有紧挨着div后面的第一个p标签
学城
div的前面的p标签
div>div>p我的内容
div的后面的p标签
div的后面的p标签
4.6弟弟选择器
div~p{
color: red;
}
找到所有div标签后,同级别的p标签
学城
div的前面的p标签
div>div>p我的内容
div的后面的p标签
div的后面的span标签
div的后面的p标签
4.7交集选择器
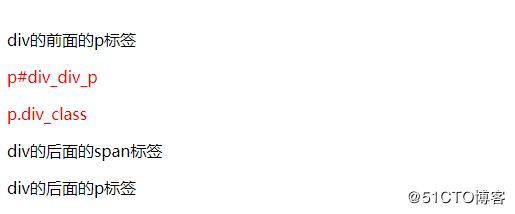
p#div_div_p{
color: red;
}
p.div_class{
color: green;
}
两个选择选择内容的交集,两个选择器之间不能有空格
第一个必须是标签选择器,第二个必须是类选择器或ID选择器
学城
div的前面的p标签
p#div_div_p
p.div_class
div的后面的span标签
div的后面的p标签
4.8并集选择器-分组选择器
#div_div_p,.div_class{
color: red;
}
通常,会分两行来写
#div_div_p,
.div_class{
color: red;
}
两个选择器所选择的范围的并集
学城
div的前面的p标签
p#div_div_p
p.div_class
div的后面的span标签
div的后面的p标签
5.属性选择器
5.1根据属性查找
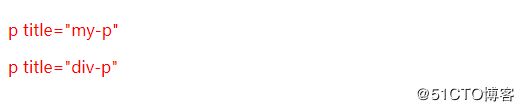
p[title]{
color: red;
}
含有title属性的标签
学城
p title="my-p"
p title="div-p"
5.2根据属性和值查找
p[title="my-p"]{
color: red;
}
学城
p title="my-p"
p title="div-p"
5.3属性值以my开头
p[title^="my"]{
color: red;
}
学城
p title="my-p"
p title="div-p"
5.4属性值以p结尾
p[title$="p"]{
color: red;
}
学城
p title="my-p"
p title="div-p"
5.5属性值含有v的元素
p[title*="v"]{
color: red;
}
学城
p title="my-p"
p title="div-p"
5.6属性值有多个值或以空格分割中,有一个值为hello
p[title~="hello"]{
color: red;
}
学城
p title="my-p"
p title="div-p"
5.7表单常用
input[type="text"]{
background: green;
}
学城
6.伪类选择器
6.1(a标签的"爱恨情仇")
/*'爱恨原则' love hate*/
/*没有被访问的a标签的样式*/
div a:link{
color: green;
}
/*访问过后的a标签的样式*/
div a:visited{
color: blue;
}
/*鼠标悬停时a标签的样式*/
div a:hover{
color: darkblue;
}
/*鼠标点住的时候a标签的样式*/
div a:active{
color: yellow;
}
学城
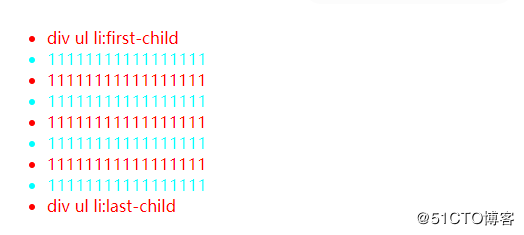
6.2first-child,last-child,nth-child(3)
/*选中第一个元素*/
div ul li:first-child{
color: red;
}
/*选中最后一个元素*/
div ul li:last-child{
color: deeppink;
}
/*选中当前指定的元素 数值从1开始*/
div ul li:nth-child(3){
color: blue;
}
学城
- div ul li:first-child
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- div ul li:last-child
6.3nth-child(n)
/*n表示选中所有 从0开始的 0的时候表示没有选中*/
div ul li:nth-child(n){
color: aqua;
}
学城
- div ul li:first-child
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- div ul li:last-child
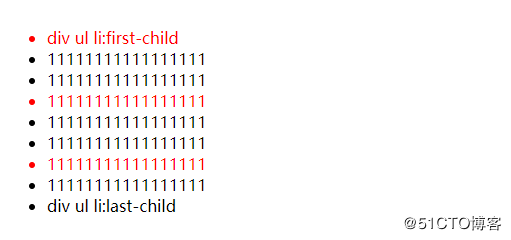
6.4nth-child(2n)
/*偶数*/
div ul li:nth-child(2n){
color: aqua;
}
/*奇数*/
div ul li:nth-child(2n-1){
color: red;
}
学城
- div ul li:first-child
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- div ul li:last-child
6.5nth-child(3n+1)
/*间隔几行换色*/
div ul li:nth-child(3n+1){
color: red;
}
学城
- div ul li:first-child
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- 11111111111111111
- div ul li:last-child
7.伪元素选择器
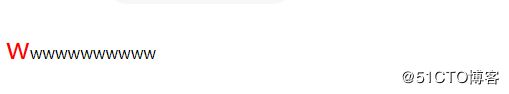
7.1first-letter
/*设置第一个首字母的样式*/
p:first-letter{
color: red;
font-size: 30px;
}
学城
wwwwwwwwwww
7.2p:before,p:after
/* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/
p:before{
content: "p:before";
color: aqua;
font-size: 30px;
}
/*在....之后 使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/
p:after{
content: "p:after";
color: aqua;
font-size: 30px;
}
学城
wwwwwwwwwww