安装node.js
1、使用super test,需先安装node,选择版本安装
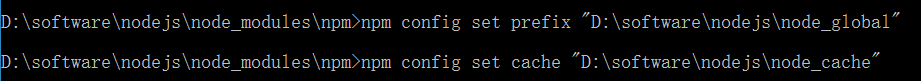
2、进入node安装目录,使用npm文件安装相关环境变量(此步骤非常重要,否则会出现有些使用某些module时提示找不到此命令)
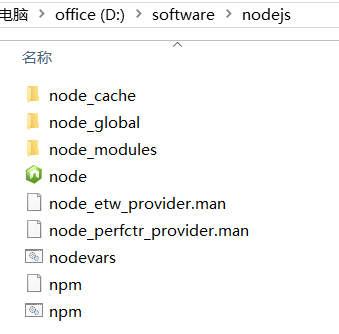
在nodejs目录下创建2文件夹:node_cache和node_global。以后的模块都会装到node_mocha中。
随后要配置环境变量,添加NODE_PATH路径为:D:\software\nodejs\node_global\node_modules
添加PATH的路径为:D
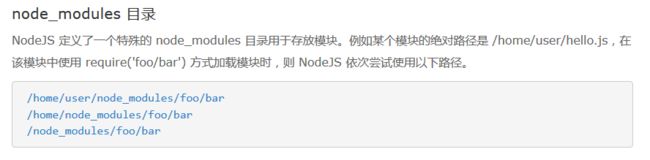
扩展一下路径的解释,附上lisaem博客 的截图:
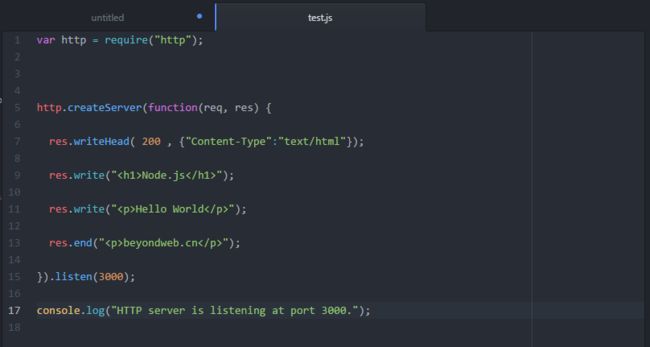
3、测试node是否安装成功,参考网上的一个例子,并如下:
在相同路径下执行该test.js文件,并在浏览器中输入“”即可看到结果。
结果:
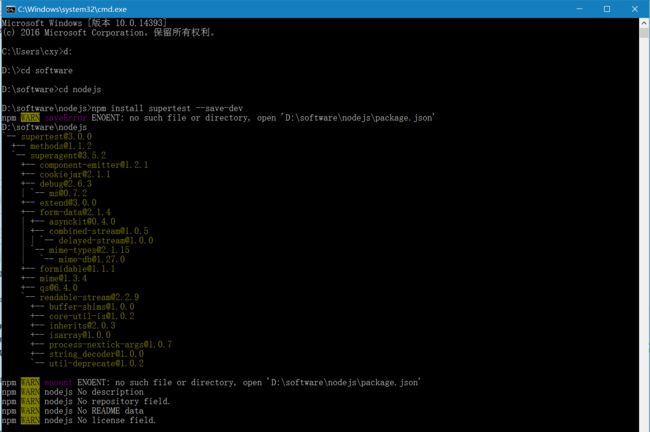
4、node安装好后,应该安装supertest 了,但是supertest却安装失败,错误信息如下:
npm WARN enoent ENOENT: no such file or directory, open 'X:\X\nodejs \package.json
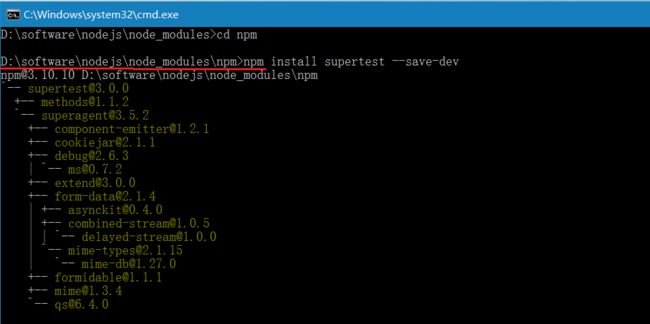
解决办法,需在node.js安装目录下的npm目录下安装supertest,正确安装结果如下:
到此,supertest整个就安装成功,接下来我们要试试运用supertest吧。
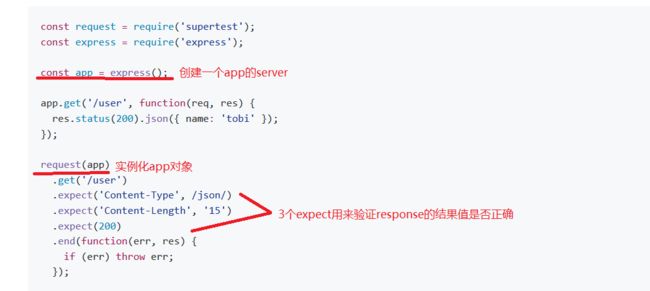
5,先看看supertest官网上的例子:
注意:express 这里主要是用来创建mock server的,下面的例子用的真实的server,所以不必用express了。
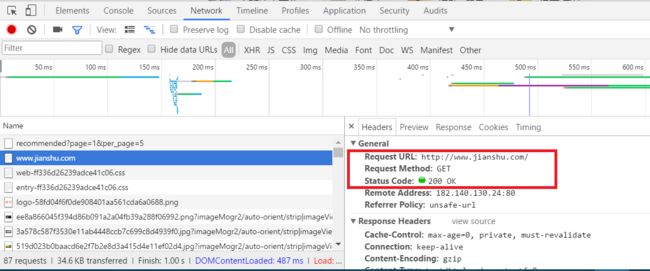
6、接下来我们打开 的首页,按照上面的例子尝试写个简单的例子
打卡浏览器找到控制台并看network标签,输入的官网,然后找到一个200的请求,如图所示:
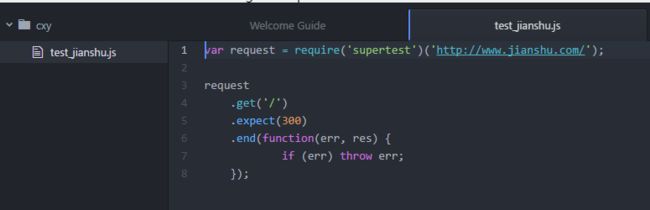
7、使用编辑器开始搬砖啦,我这里是使用的Atom创建一个文件
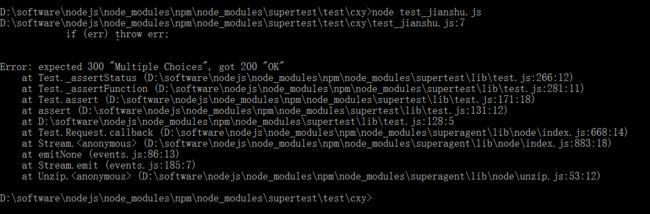
运行node test_jianshu.js,结果如下:
因为期望expect(300)值,所以报错。当我们把code改成expect(200),则运行通过。
PS:附一张node_module解析的过程图解释: