折线图能用到的地方并不是太多,这儿测试了一个简单的双折线图,要用到的可以看看。
动态效果图
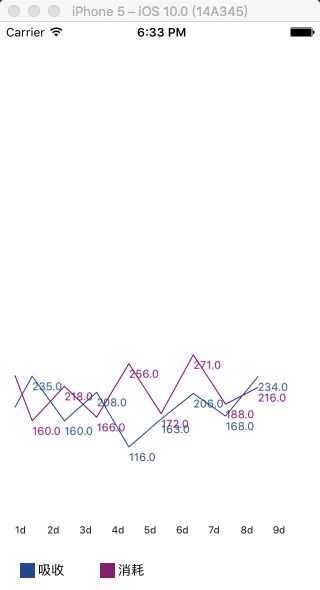
再看看iphone5和7的效果图
如果是新手可以再看看我在里面用到的简单适配
因为设置坐标地方不多,适配比较简单,
#define H [UIScreen
mainScreen].bounds.size.height /667
#define W [UIScreen
mainScreen].bounds.size.width /375
分别在横向坐标数字上乘以宏定义W,纵坐标上乘以宏定义H,如下
LineView* zx = [[LineViewalloc]initWithFrame:CGRectMake(0,300*W,[UIScreenmainScreen].bounds.size.width,350*H)];
就可以达到简单的适配,是不是很简单~
接下来进入正题
首先先建一个UIview类,然后在ViewController里导入UIview
的头文件,初始化view.add到self.view上,
ViewController的.m如下
// Copyright © 2016年RanFeiHong. All rights reserved.折线图能用到的地方并不是太多,这儿测试了一个简单的双折线图,要用到的可以看看。
首先先建一个UIview类,然后在ViewController里导入UIview
的头文件,初始化view.add到self.view上,
ViewController的.m如下
// Copyright © 2016年RanFeiHong. All rights reserved.
//
#import"ViewController.h"
#import"LineView.h"
#define H [UIScreen
mainScreen].bounds.size.height /667
#define W [UIScreen
mainScreen].bounds.size.width /375
@interfaceViewController ()
@end
@implementationViewController
- (void)viewDidLoad{
[superviewDidLoad];
[superviewDidLoad];
self.view.backgroundColor
= [UIColorwhiteColor];
LineView* zx = [[LineViewalloc]initWithFrame:CGRectMake(0,300*W, [UIScreenmainScreen].bounds.size.width,350*H)];
//横纵坐标赋值
zx.horizontalDateArray=@[@"1d",@"2d",@"3d",@"4d",@"5d",@"6d",@"7d",@"8d",@"9d"];
zx.verticalDateArray=@[@"400",@"300",@"200",@"100",@"0"];
//背景颜色
zx.gradientLayerColors= [NSMutableArrayarrayWithArray:@[(__bridgeid)[UIColorcolorWithRed:23/255.0green:155/255.0blue:255/255.0alpha:1.0].CGColor, (__bridgeid)[UIColorcolorWithRed:10/255.0green:240/55.0blue:244/255.0alpha:1.0].CGColor]];
//设置折线颜色
zx.lineColorArray=@[ [UIColorcolorWithRed:28 /255.0green:70 /255.0blue:140 /255.0alpha:1.0],[UIColorcolorWithRed:133 /255.0green:1 /255.0blue:113 /255.0alpha:1.0]];
//设置折线的数据源
zx.dataArray=@[@[@(183),@(235),@(160),@(208),@(116),@(163),@(206),@(168),@(234)],
@[@(236),@(160),@(218),@(166),@(256),@(172),@(271),@(188),@(216)]];
//设置line名称
zx.lineNameArray =@[@"吸收",@"消耗"];
[self.viewaddSubview:zx];
}
@end
在新建的UIview类的.h里是各个属性控件和数据数组如下
// Copyright ©
2016年RanFeiHong. All rights reserved.
//
#import
@interfaceLineView :UIView
@property
(nonatomic,strong)NSArray* dataArray;
@property(nonatomic,strong)NSArray* horizontalDateArray;
@property(nonatomic,strong)NSArray* verticalDateArray;
@property(nonatomic,strong)NSMutableArray*gradientLayerColors;
@property
(nonatomic,strong)UIColor* LineColor;
@property
(nonatomic,strong)NSArray* lineColorArray;
@property
(nonatomic,strong)NSArray* lineNameArray;
@property
(nonatomic,strong)UIBezierPath* path1;
@property(nonatomic,strong)UIView*gradientBackgroundView;
@property
(nonatomic,strong)CAGradientLayer*gradientLayer;
@property(nonatomic,strong)NSMutableArray* lineChartLayerArray;
- (instancetype)initWithFrame:(CGRect)frame;
- (void)dravLine;
- (void)line;
@end
然后在.m里建立X轴数据,写一个方法在里面画折线图,创建折线点和加上标记label。
.m如下
// Copyright ©
2016年RanFeiHong. All rights reserved.
//
#import"LineView.h"
@implementationLineView
- (instancetype)initWithFrame:(CGRect)frame{
if(self= [superinitWithFrame:frame]){
self.backgroundColor= [UIColorwhiteColor];
self.lineChartLayerArray = [NSMutableArrayarray];
}
returnself;
}
- (void)setHorizontalDateArray:(NSArray*)horizontalDateArray{
_horizontalDateArray= horizontalDateArray;
[selfcreateLabelX];
}
- (void)setVerticalDateArray:(NSArray*)verticalDateArray{
_verticalDateArray= verticalDateArray;
}
- (void)setGradientLayerColors:(NSMutableArray*)gradientLayerColors{
_gradientLayerColors= gradientLayerColors;
[selfdrawGradientBackgroundView];
}
#pragma mark创建下标的颜色标记
- (void)setLineColorArray:(NSArray*)lineColorArray{
_lineColorArray= lineColorArray;
for(NSIntegeri =0; i < lineColorArray.count; i++) {
UIButton* btn = [UIButtonbuttonWithType:UIButtonTypeCustom];
btn.frame=CGRectMake((20+80*i),self.frame.size.height-13,15,15);
btn.backgroundColor= lineColorArray[i];
btn.tag=666+i;
[btn addTarget:selfaction:@selector(btnClict:)forControlEvents:UIControlEventTouchUpInside];
[selfaddSubview:btn];
}
}
- (void)setLineNameArray:(NSArray*)lineNameArray{
_lineNameArray= lineNameArray;
for(NSIntegeri =0; i < lineNameArray.count; i++) {
UIButton* btn = (UIButton*)[selfviewWithTag:666+ i];
UILabel* nameLabel = [[UILabelalloc]initWithFrame:CGRectMake(CGRectGetMaxX(btn.frame)+3,self.frame.size.height-15,2.0*30,18)];
nameLabel.text=self.lineNameArray[i];
nameLabel.font= [UIFontsystemFontOfSize:13.0];
[selfaddSubview:nameLabel];
}
}
- (void)btnClict:(UIButton*)btn{
for(NSIntegerlineNumber =0; lineNumber
for(NSIntegeri =0; i
UILabel* label = (UILabel*)[selfviewWithTag:3000*(lineNumber+1) + i];
if(lineNumber == btn.tag-666) {
label.hidden= !label.hidden;
}
}
CAShapeLayer*lineChartLayer =self.lineChartLayerArray[lineNumber];
if(lineNumber == btn.tag-666) {
lineChartLayer.hidden=!lineChartLayer.hidden;
}
}
}
- (void)drawRect:(CGRect)rect{
[selfline];
}
#pragma mark创建x轴的数据
- (void)createLabelX{
CGFloatmonth =self.horizontalDateArray.count;
for(NSIntegeri =0; i
CGFloatwidthlable = (self.frame.size.width-30)/month-5;
CGFloatheightlable = widthlable/2;
UILabel* LabelMonth = [[UILabelalloc]initWithFrame:CGRectMake((self.frame.size.width-30)/month* i +15,self.frame.size.height-60+heightlable*0.5, widthlable *0.6, heightlable)];
LabelMonth.tag=1000+ i;
LabelMonth.text=self.horizontalDateArray[i];
LabelMonth.font= [UIFontsystemFontOfSize:10];
[selfaddSubview:LabelMonth];
}
}
- (void)drawGradientBackgroundView{
self.gradientBackgroundView= [[UIViewalloc]initWithFrame:CGRectMake(15,0,self.bounds.size.width-30,self.bounds.size.height-60)];
[selfaddSubview:self.gradientBackgroundView];
self.gradientLayer= [CAGradientLayerlayer];
self.gradientLayer.colors=self.gradientLayerColors;
[self.gradientBackgroundView.layeraddSublayer:self.gradientLayer];
}
- (void)line
{
[selfdravLine];
for(NSIntegeri =0; i
CAShapeLayer*lineChartLayer =self.lineChartLayerArray[i];
lineChartLayer.lineWidth=1;
CABasicAnimation *pathAnimation = [CABasicAnimationanimationWithKeyPath:@"strokeEnd"];
pathAnimation.duration=2;
pathAnimation.repeatCount=1;
pathAnimation.removedOnCompletion=YES;
pathAnimation.fromValue= [NSNumbernumberWithFloat:0.0f];
pathAnimation.toValue= [NSNumbernumberWithFloat:1.0f];
[lineChartLayeraddAnimation:pathAnimationforKey:@"strokeEnd"];
}
}
#pragma mark画折线图
- (void)dravLine{
CGFloatMaxY ;
CGFloatfirstdate = [[NSStringstringWithFormat:@"%@",self.verticalDateArray[0]]floatValue];
CGFloatlastdate = [[NSStringstringWithFormat:@"%@",[self.verticalDateArraylastObject]]floatValue];
MaxY = firstdate -lastdate;
for(NSIntegerLineNumber =0; LineNumber <2; LineNumber++){
UILabel* label = (UILabel*)[selfviewWithTag:1000];
UIBezierPath* path = [[UIBezierPathalloc]init];
path.lineWidth=1.0;
UIColor* color = [UIColorgreenColor];
[colorset];
NSArray*array =self.dataArray[LineNumber];
CGFloatarc1 = [[NSStringstringWithFormat:@"%@",array[0]]floatValue];
[pathmoveToPoint:CGPointMake(label.frame.origin.x-15, (MaxY-arc1 + lastdate) /MaxY * (self.frame.size.height-60) )];
//创建折现点标记
for(NSIntegeri =1; i
UILabel* label1 = (UILabel*)[selfviewWithTag:1000+ i];
NSArray*array =self.dataArray[LineNumber];
CGFloatarc =[[NSStringstringWithFormat:@"%@",array[i]]floatValue];
[pathaddLineToPoint:CGPointMake(label1.frame.origin.x-30, (MaxY -arc + lastdate) /MaxY * (self.frame.size.height-60) )];
UILabel* falglabel = [[UILabelalloc]initWithFrame:CGRectMake(label1.frame.origin.x-15, (MaxY-arc +lastdate) /MaxY * (self.frame.size.height-60) ,40,20)];
falglabel.tag=3000* (LineNumber )+ i;
falglabel.text= [NSStringstringWithFormat:@"%.1f",arc];
falglabel.font= [UIFontsystemFontOfSize:11.0];
falglabel.textColor=self.lineColorArray[LineNumber];
[selfaddSubview:falglabel];
}
CAShapeLayer*lineChartLayer = [CAShapeLayerlayer];
lineChartLayer.path= path.CGPath;
UIColor* linecolors = (UIColor*)self.lineColorArray[LineNumber];
lineChartLayer.strokeColor= linecolors.CGColor;
lineChartLayer.fillColor= [[UIColorclearColor]CGColor];
lineChartLayer.lineWidth=5;
lineChartLayer.lineCap=kCALineCapRound;
lineChartLayer.lineJoin=kCALineJoinRound;
[self.lineChartLayerArrayaddObject:lineChartLayer];
[self.gradientBackgroundView.layeraddSublayer:lineChartLayer];
}
}
@end
下面是iphone5和7的效果图
如果是新手可以再看看我在里面用到的简单适配
因为设置坐标地方不多,适配比较简单,
#define H [UIScreen
mainScreen].bounds.size.height /667
#define W [UIScreen
mainScreen].bounds.size.width /375
分别在横向坐标数字上乘以宏定义W,纵坐标上乘以宏定义H,如下
LineView* zx = [[LineViewalloc]initWithFrame:CGRectMake(0,300*W,[UIScreenmainScreen].bounds.size.width,350*H)];
就可以达到简单的适配,是不是很简单~
//
#import"ViewController.h"
#import"LineView.h"
#define H [UIScreen
mainScreen].bounds.size.height /667
#define W [UIScreen
mainScreen].bounds.size.width /375
@interfaceViewController ()
@end
@implementationViewController
- (void)viewDidLoad{
[superviewDidLoad];
[superviewDidLoad];
self.view.backgroundColor
= [UIColorwhiteColor];
LineView* zx = [[LineViewalloc]initWithFrame:CGRectMake(0,300*W, [UIScreenmainScreen].bounds.size.width,350*H)];
//横纵坐标赋值
zx.horizontalDateArray=@[@"1d",@"2d",@"3d",@"4d",@"5d",@"6d",@"7d",@"8d",@"9d"];
zx.verticalDateArray=@[@"400",@"300",@"200",@"100",@"0"];
//背景颜色
zx.gradientLayerColors= [NSMutableArrayarrayWithArray:@[(__bridgeid)[UIColorcolorWithRed:23/255.0green:155/255.0blue:255/255.0alpha:1.0].CGColor, (__bridgeid)[UIColorcolorWithRed:10/255.0green:240/55.0blue:244/255.0alpha:1.0].CGColor]];
//设置折线颜色
zx.lineColorArray=@[ [UIColorcolorWithRed:28 /255.0green:70 /255.0blue:140 /255.0alpha:1.0],[UIColorcolorWithRed:133 /255.0green:1 /255.0blue:113 /255.0alpha:1.0]];
//设置折线的数据源
zx.dataArray=@[@[@(183),@(235),@(160),@(208),@(116),@(163),@(206),@(168),@(234)],
@[@(236),@(160),@(218),@(166),@(256),@(172),@(271),@(188),@(216)]];
//设置line名称
zx.lineNameArray =@[@"吸收",@"消耗"];
[self.viewaddSubview:zx];
}
@end
在新建的UIview类的.h里是各个属性控件和数据数组如下
// Copyright ©
2016年RanFeiHong. All rights reserved.
//
#import
@interfaceLineView :UIView
@property
(nonatomic,strong)NSArray* dataArray;
@property(nonatomic,strong)NSArray* horizontalDateArray;
@property(nonatomic,strong)NSArray* verticalDateArray;
@property(nonatomic,strong)NSMutableArray*gradientLayerColors;
@property
(nonatomic,strong)UIColor* LineColor;
@property
(nonatomic,strong)NSArray* lineColorArray;
@property
(nonatomic,strong)NSArray* lineNameArray;
@property
(nonatomic,strong)UIBezierPath* path1;
@property(nonatomic,strong)UIView*gradientBackgroundView;
@property
(nonatomic,strong)CAGradientLayer*gradientLayer;
@property(nonatomic,strong)NSMutableArray* lineChartLayerArray;
- (instancetype)initWithFrame:(CGRect)frame;
- (void)dravLine;
- (void)line;
@end
然后在.m里建立X轴数据,写一个方法在里面画折线图,创建折线点和加上标记label。
.m如下
// Copyright ©
2016年RanFeiHong. All rights reserved.
//
#import"LineView.h"
@implementationLineView
- (instancetype)initWithFrame:(CGRect)frame{
if(self= [superinitWithFrame:frame]){
self.backgroundColor= [UIColorwhiteColor];
self.lineChartLayerArray = [NSMutableArrayarray];
}
returnself;
}
- (void)setHorizontalDateArray:(NSArray*)horizontalDateArray{
_horizontalDateArray= horizontalDateArray;
[selfcreateLabelX];
}
- (void)setVerticalDateArray:(NSArray*)verticalDateArray{
_verticalDateArray= verticalDateArray;
}
- (void)setGradientLayerColors:(NSMutableArray*)gradientLayerColors{
_gradientLayerColors= gradientLayerColors;
[selfdrawGradientBackgroundView];
}
#pragma mark创建下标的颜色标记
- (void)setLineColorArray:(NSArray*)lineColorArray{
_lineColorArray= lineColorArray;
for(NSIntegeri =0; i < lineColorArray.count; i++) {
UIButton* btn = [UIButtonbuttonWithType:UIButtonTypeCustom];
btn.frame=CGRectMake((20+80*i),self.frame.size.height-13,15,15);
btn.backgroundColor= lineColorArray[i];
btn.tag=666+i;
[btn addTarget:selfaction:@selector(btnClict:)forControlEvents:UIControlEventTouchUpInside];
[selfaddSubview:btn];
}
}
- (void)setLineNameArray:(NSArray*)lineNameArray{
_lineNameArray= lineNameArray;
for(NSIntegeri =0; i < lineNameArray.count; i++) {
UIButton* btn = (UIButton*)[selfviewWithTag:666+ i];
UILabel* nameLabel = [[UILabelalloc]initWithFrame:CGRectMake(CGRectGetMaxX(btn.frame)+3,self.frame.size.height-15,2.0*30,18)];
nameLabel.text=self.lineNameArray[i];
nameLabel.font= [UIFontsystemFontOfSize:13.0];
[selfaddSubview:nameLabel];
}
}
- (void)btnClict:(UIButton*)btn{
for(NSIntegerlineNumber =0; lineNumber
for(NSIntegeri =0; i
UILabel* label = (UILabel*)[selfviewWithTag:3000*(lineNumber+1) + i];
if(lineNumber == btn.tag-666) {
label.hidden= !label.hidden;
}
}
CAShapeLayer*lineChartLayer =self.lineChartLayerArray[lineNumber];
if(lineNumber == btn.tag-666) {
lineChartLayer.hidden=!lineChartLayer.hidden;
}
}
}
- (void)drawRect:(CGRect)rect{
[selfline];
}
#pragma mark创建x轴的数据
- (void)createLabelX{
CGFloatmonth =self.horizontalDateArray.count;
for(NSIntegeri =0; i
CGFloatwidthlable = (self.frame.size.width-30)/month-5;
CGFloatheightlable = widthlable/2;
UILabel* LabelMonth = [[UILabelalloc]initWithFrame:CGRectMake((self.frame.size.width-30)/month* i +15,self.frame.size.height-60+heightlable*0.5, widthlable *0.6, heightlable)];
LabelMonth.tag=1000+ i;
LabelMonth.text=self.horizontalDateArray[i];
LabelMonth.font= [UIFontsystemFontOfSize:10];
[selfaddSubview:LabelMonth];
}
}
- (void)drawGradientBackgroundView{
self.gradientBackgroundView= [[UIViewalloc]initWithFrame:CGRectMake(15,0,self.bounds.size.width-30,self.bounds.size.height-60)];
[selfaddSubview:self.gradientBackgroundView];
self.gradientLayer= [CAGradientLayerlayer];
self.gradientLayer.colors=self.gradientLayerColors;
[self.gradientBackgroundView.layeraddSublayer:self.gradientLayer];
}
- (void)line
{
[selfdravLine];
for(NSIntegeri =0; i
CAShapeLayer*lineChartLayer =self.lineChartLayerArray[i];
lineChartLayer.lineWidth=1;
CABasicAnimation *pathAnimation = [CABasicAnimationanimationWithKeyPath:@"strokeEnd"];
pathAnimation.duration=2;
pathAnimation.repeatCount=1;
pathAnimation.removedOnCompletion=YES;
pathAnimation.fromValue= [NSNumbernumberWithFloat:0.0f];
pathAnimation.toValue= [NSNumbernumberWithFloat:1.0f];
[lineChartLayeraddAnimation:pathAnimationforKey:@"strokeEnd"];
}
}
#pragma mark画折线图
- (void)dravLine{
CGFloatMaxY ;
CGFloatfirstdate = [[NSStringstringWithFormat:@"%@",self.verticalDateArray[0]]floatValue];
CGFloatlastdate = [[NSStringstringWithFormat:@"%@",[self.verticalDateArraylastObject]]floatValue];
MaxY = firstdate -lastdate;
for(NSIntegerLineNumber =0; LineNumber <2; LineNumber++){
UILabel* label = (UILabel*)[selfviewWithTag:1000];
UIBezierPath* path = [[UIBezierPathalloc]init];
path.lineWidth=1.0;
UIColor* color = [UIColorgreenColor];
[colorset];
NSArray*array =self.dataArray[LineNumber];
CGFloatarc1 = [[NSStringstringWithFormat:@"%@",array[0]]floatValue];
[pathmoveToPoint:CGPointMake(label.frame.origin.x-15, (MaxY-arc1 + lastdate) /MaxY * (self.frame.size.height-60) )];
//创建折现点标记
for(NSIntegeri =1; i
UILabel* label1 = (UILabel*)[selfviewWithTag:1000+ i];
NSArray*array =self.dataArray[LineNumber];
CGFloatarc =[[NSStringstringWithFormat:@"%@",array[i]]floatValue];
[pathaddLineToPoint:CGPointMake(label1.frame.origin.x-30, (MaxY -arc + lastdate) /MaxY * (self.frame.size.height-60) )];
UILabel* falglabel = [[UILabelalloc]initWithFrame:CGRectMake(label1.frame.origin.x-15, (MaxY-arc +lastdate) /MaxY * (self.frame.size.height-60) ,40,20)];
falglabel.tag=3000* (LineNumber )+ i;
falglabel.text= [NSStringstringWithFormat:@"%.1f",arc];
falglabel.font= [UIFontsystemFontOfSize:11.0];
falglabel.textColor=self.lineColorArray[LineNumber];
[selfaddSubview:falglabel];
}
CAShapeLayer*lineChartLayer = [CAShapeLayerlayer];
lineChartLayer.path= path.CGPath;
UIColor* linecolors = (UIColor*)self.lineColorArray[LineNumber];
lineChartLayer.strokeColor= linecolors.CGColor;
lineChartLayer.fillColor= [[UIColorclearColor]CGColor];
lineChartLayer.lineWidth=5;
lineChartLayer.lineCap=kCALineCapRound;
lineChartLayer.lineJoin=kCALineJoinRound;
[self.lineChartLayerArrayaddObject:lineChartLayer];
[self.gradientBackgroundView.layeraddSublayer:lineChartLayer];
}
}
@end
失误之处请大家多多指正。