我看最近微博流行CSS居中技术,我看了几编资料写的都不多好,于是抽时间把相关资料整合了,具体内容如下。
点击此处下载源码
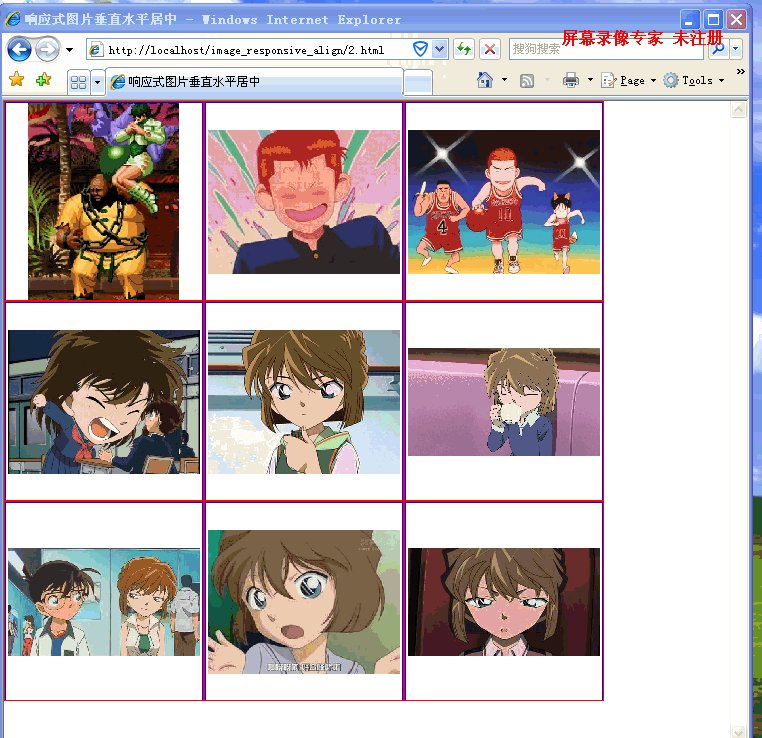
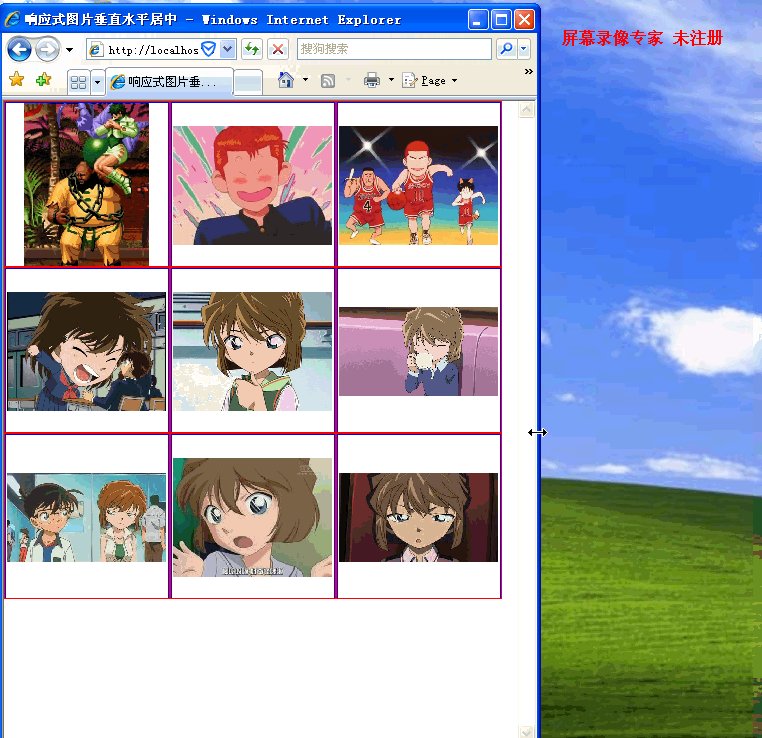
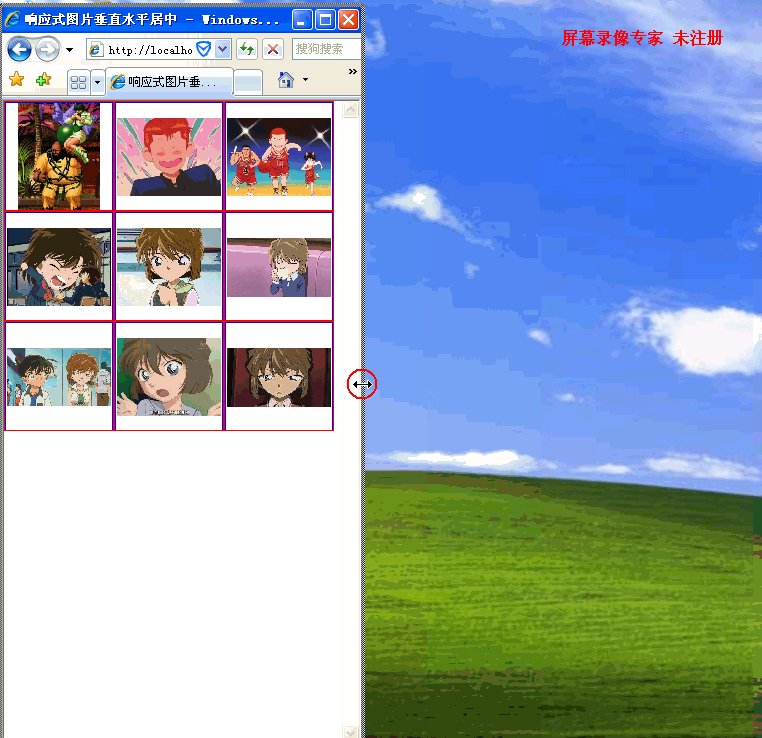
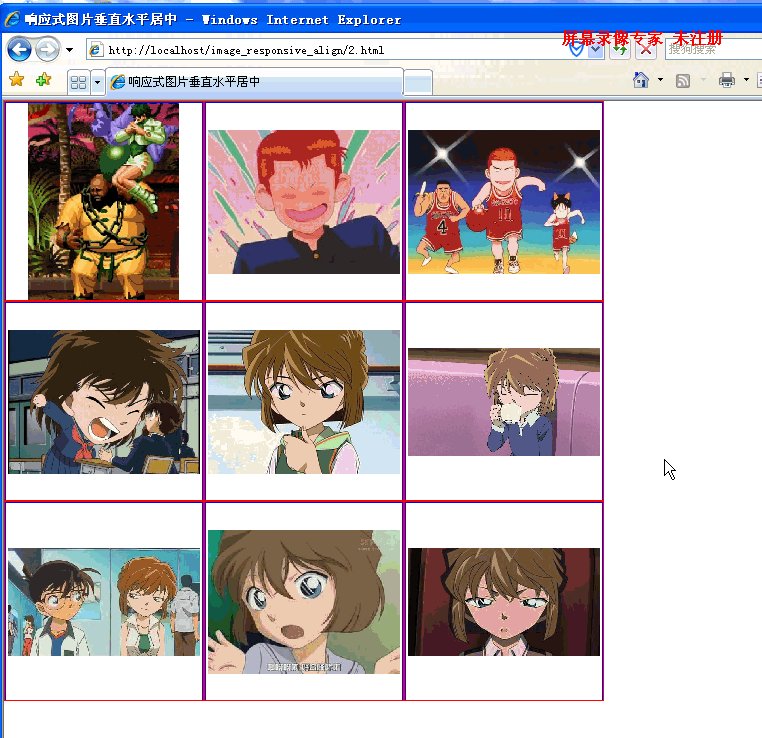
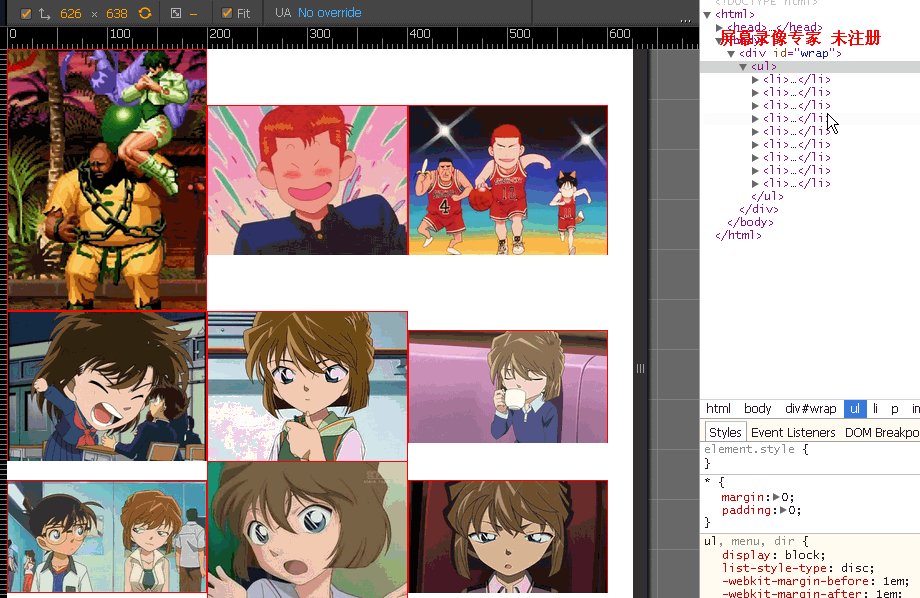
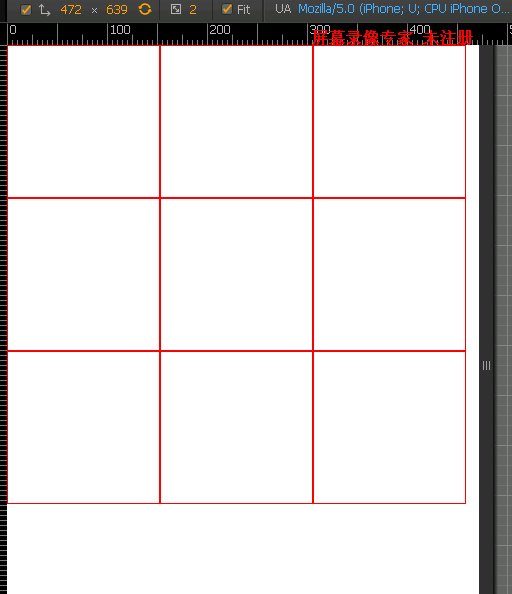
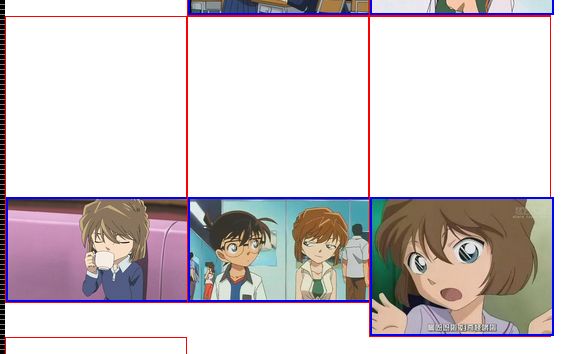
效果展示:
要求:
1.尽可能兼容更多浏览器,这里兼容到ie7,ie6不支持max-*就不考虑了。
2.浏览器尺寸变化时,图片总是等比例拉伸或缩放。
3.包裹图片的div也是响应式的,并且每个div的尺寸是一样的。
4.图片始终保持水平垂直居中。
5.图片的行列数不变,这里一直都是3*3.
下面来搞定一个个要求。
满足要求1意味着这里要尽量不使用高级浏览器才有的属性,比如高级浏览器居中常用的什么
display:table-cell;vertical-align;center; flexbox transform
。。。
如果不得不用这些属性,也必须要有兼容低版本浏览器的替代方案。
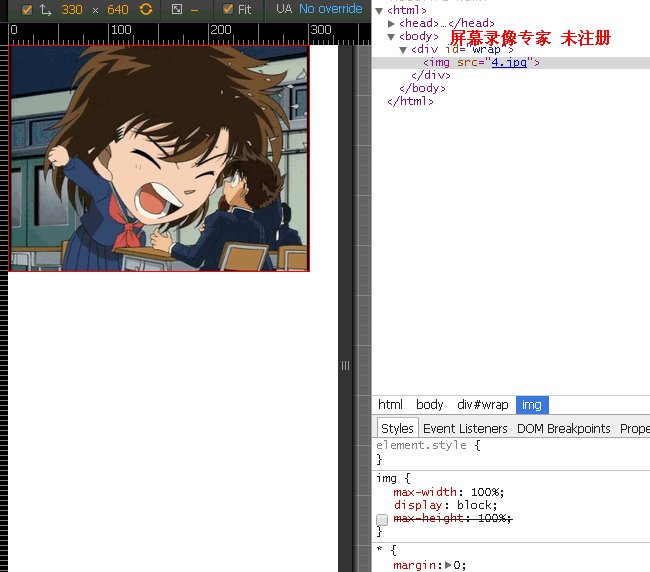
要求2中图片等比拉伸缩放在响应式设计中很容易搞定。
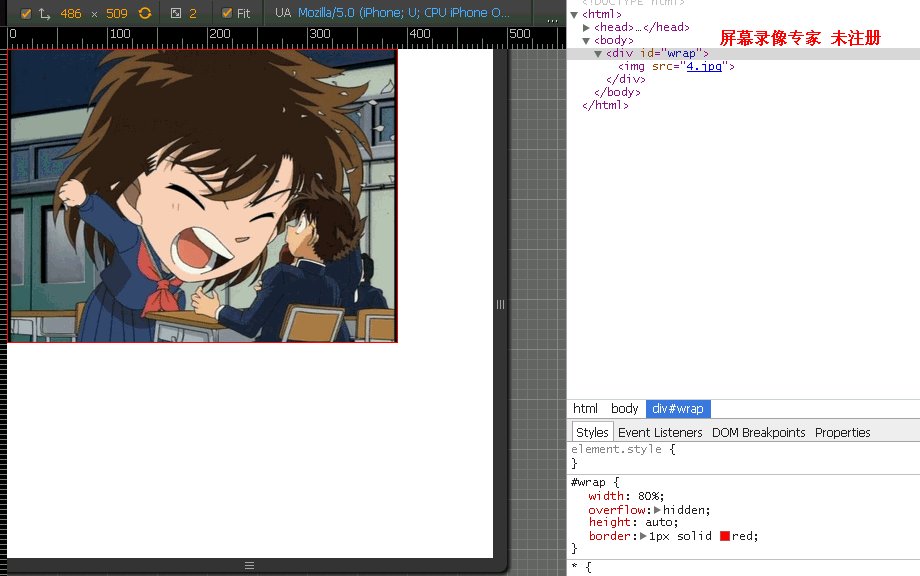
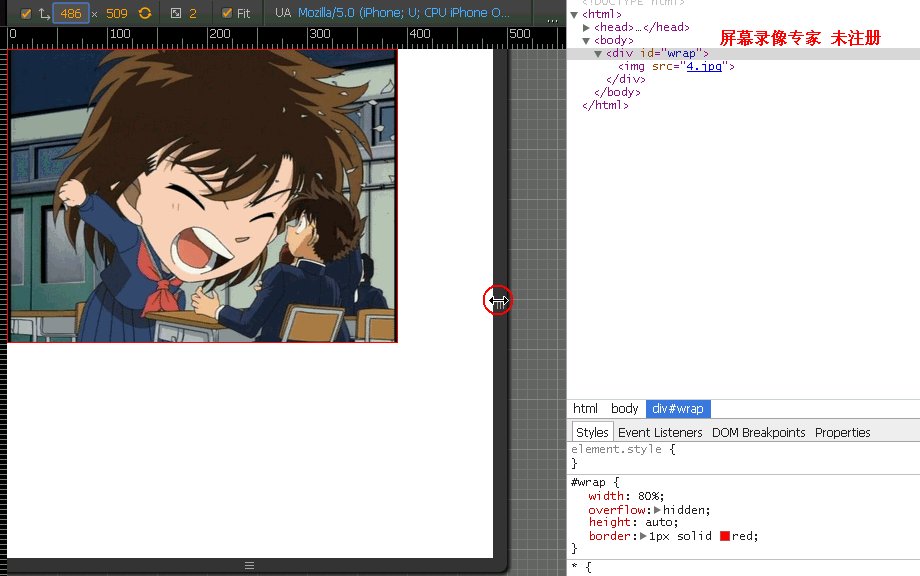
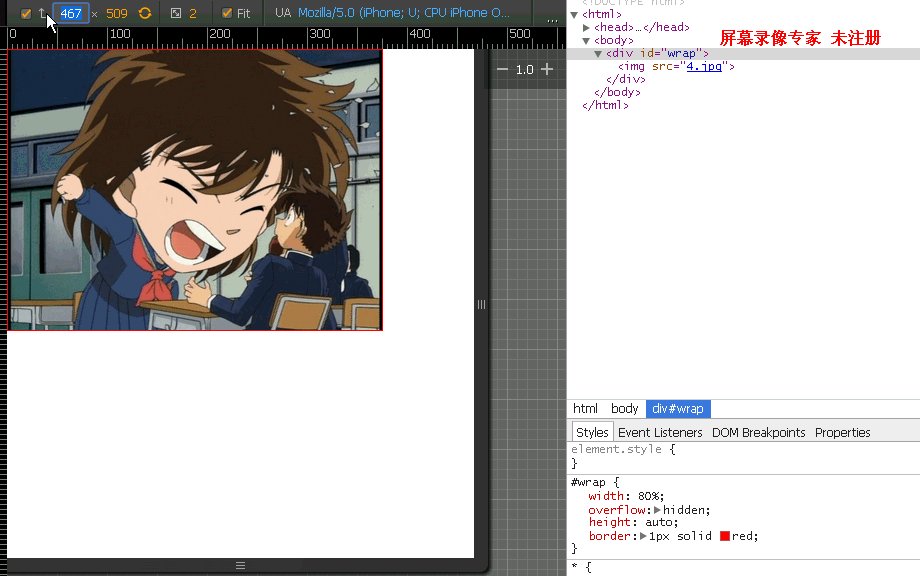
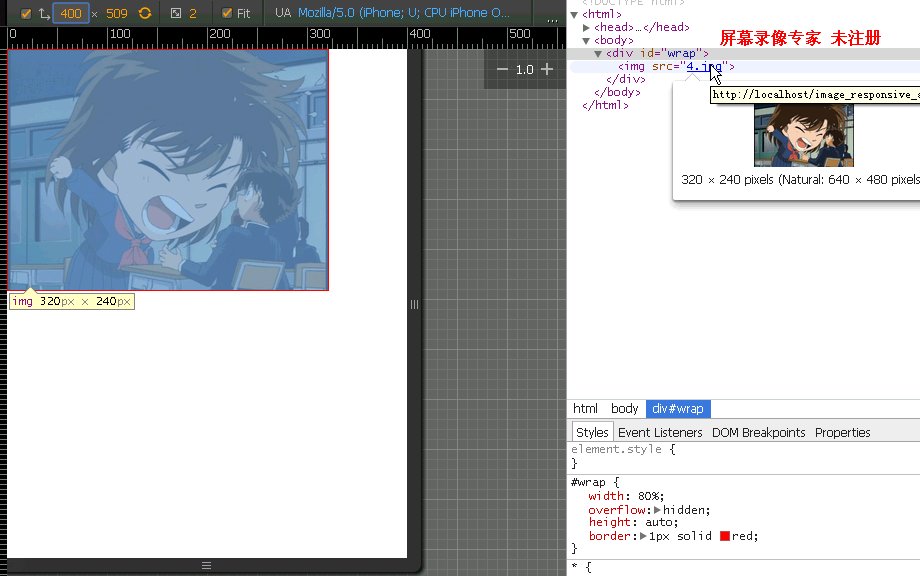
直接对图片img{max-width: 100%;}就可以了。外面的宽度就算设成比图片宽度小的尺寸,图片会填满外面div,同时等比例的计算出图片这时该有的高度。
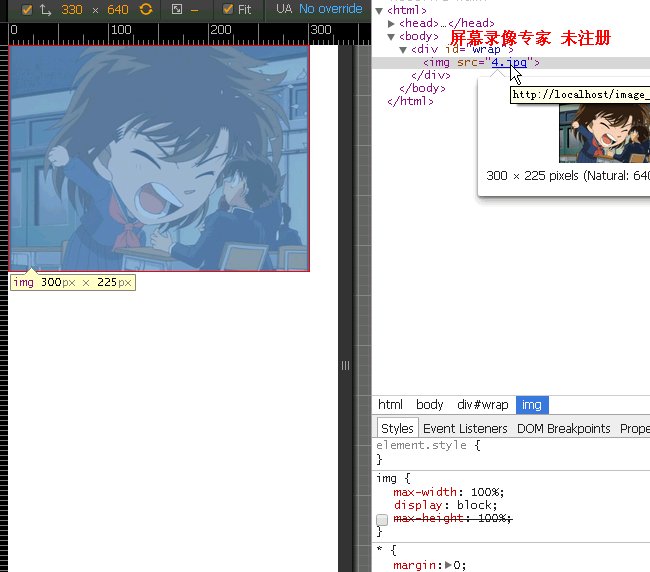
可以看到图片尺寸是640*480(4:3),外面div设成300px,图片尺寸这时变为300*225(4:3).
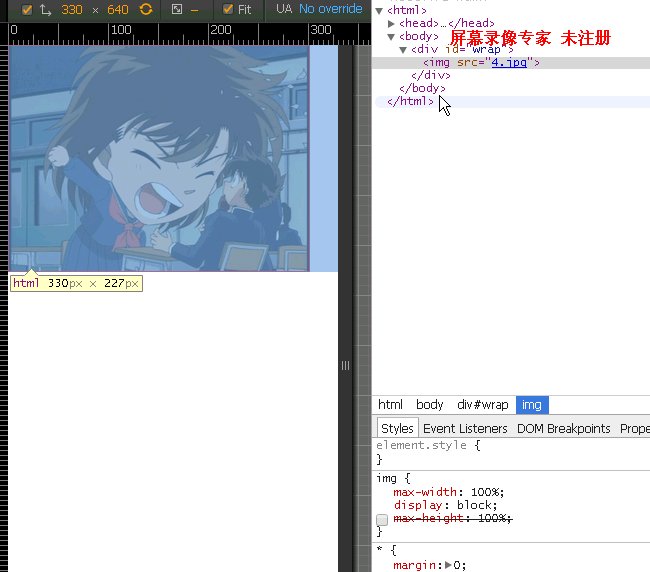
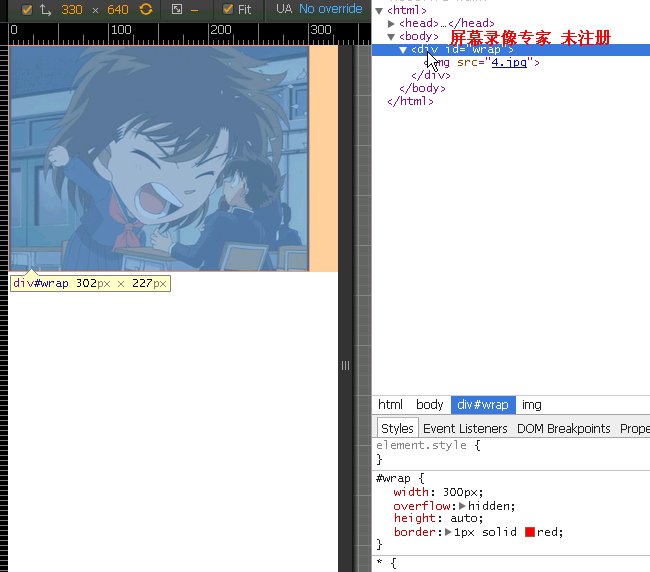
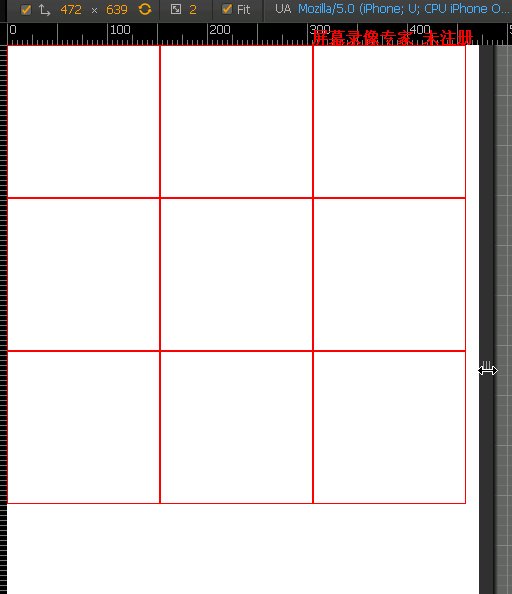
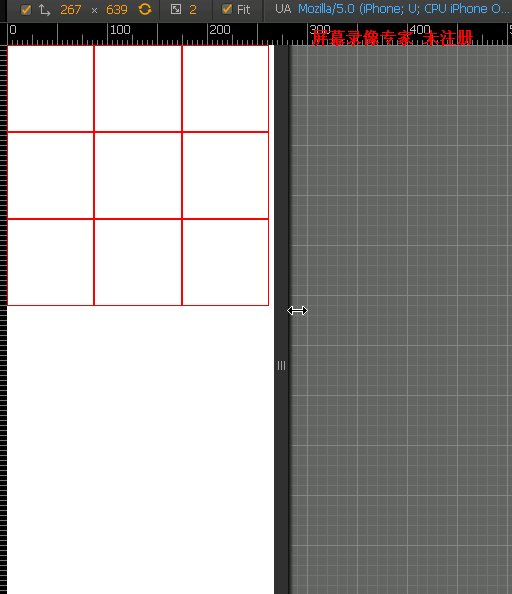
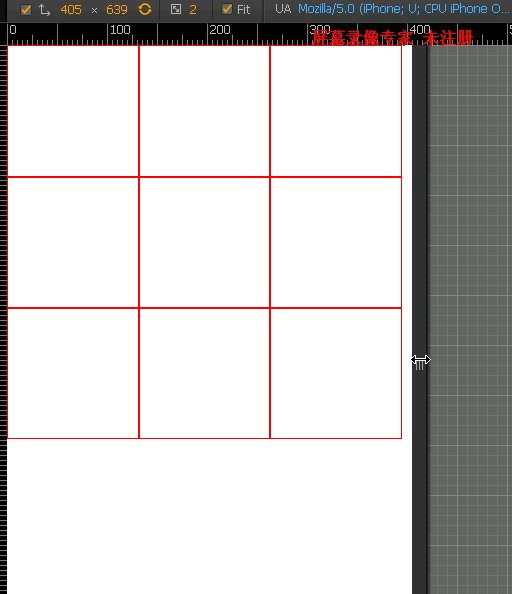
然后是要求2里面的浏览器尺寸变化。这个也容易,把外面div的宽度写成百分百就可以了。
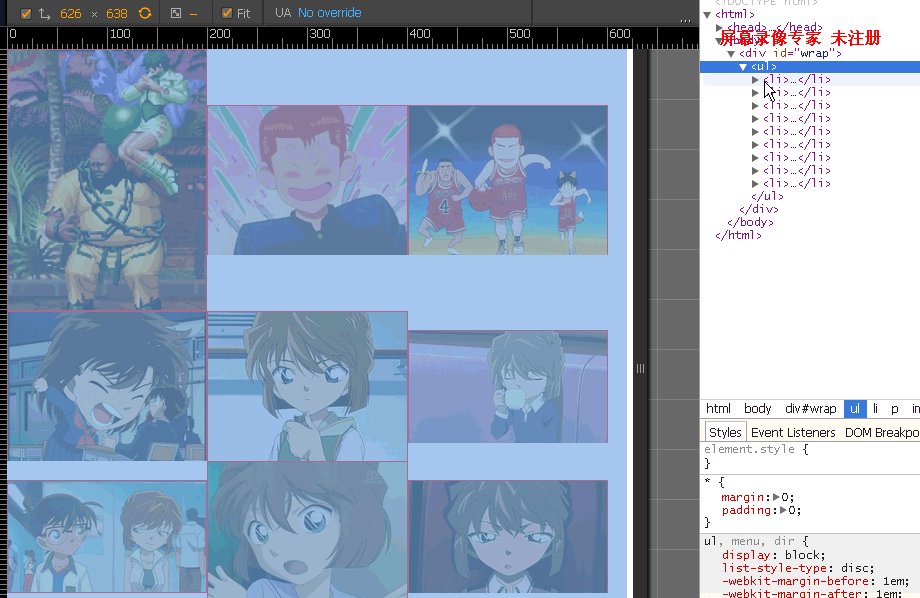
可以看到不管外面div尺寸怎么变,图片的宽高比始终没变。
然后是要求3,外面div响应式。
第一反应是把尺寸设置成百分百。比如最上面的效果,一行有三张图片。把每个包裹图片的div宽度设成33.3%;那这时div还会像里面的图片一样,等比例缩放或拉伸,div的高度就会参差不齐。
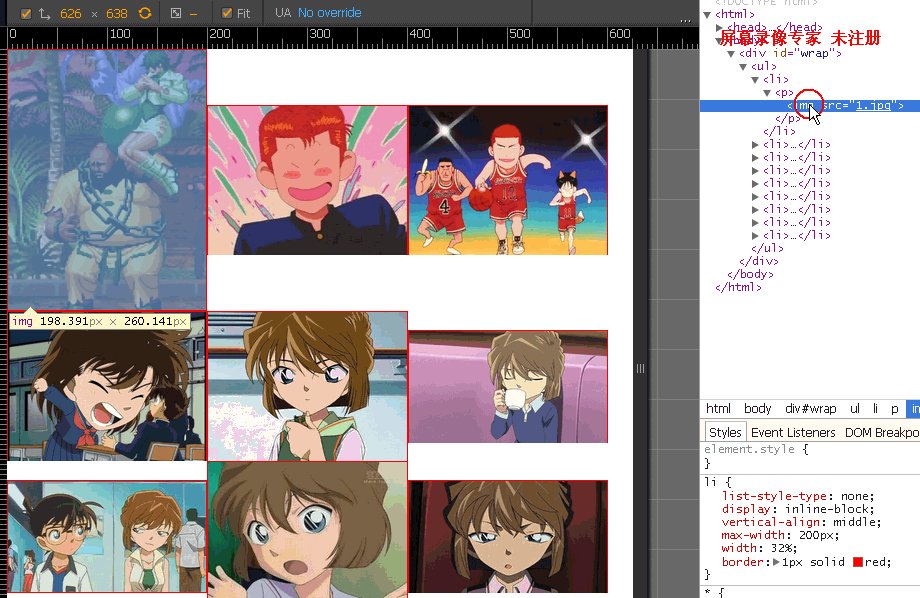
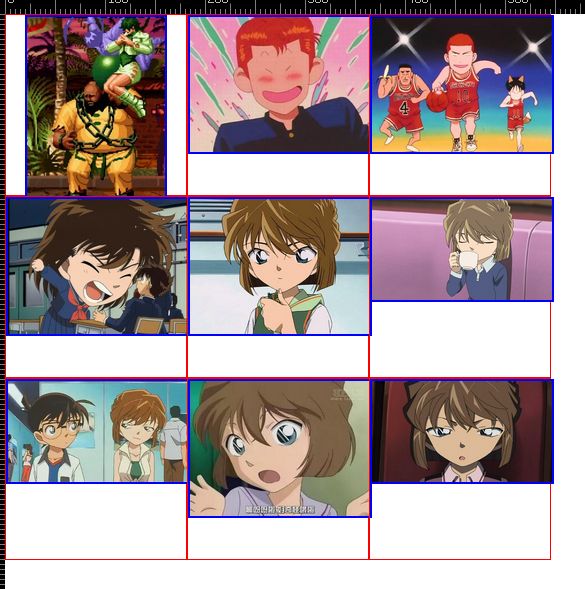
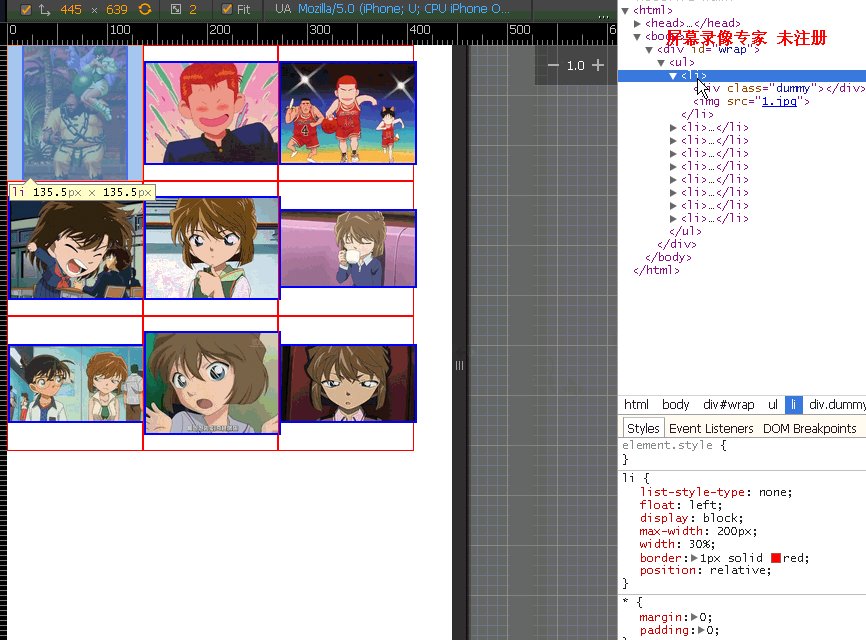
*{ margin: 0; padding:0; } li{ list-style-type: none; display:inline-block; vertical-align: middle; max-width: 200px; width: 32%; border:1px solid red; } img{ max-width: 100%; max-height: 100%; display: inline-block; vertical-align: middle; } #wrap{ max-width: 620px; font-size: 0; }
- .....
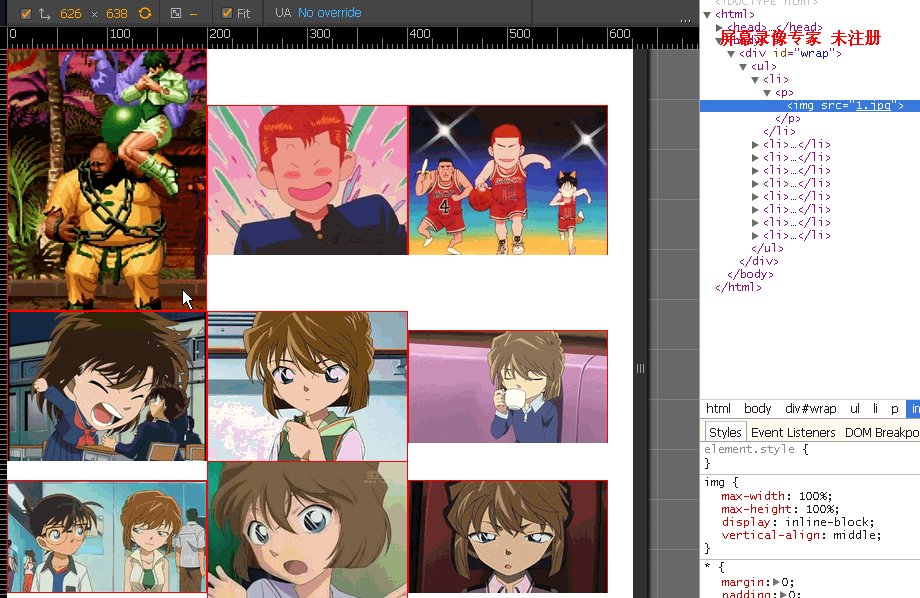
可以看到第一张图片的高度已经超过200px,因为第一张图片是宽度小于高度,很显然这时应该以高度为基准,宽度等比例缩放。如果在图片父元素加overflow:hidden;就看不到大猪的猪脚了。
那么到底怎么做才能让外面div响应式?
padding-top:100%;
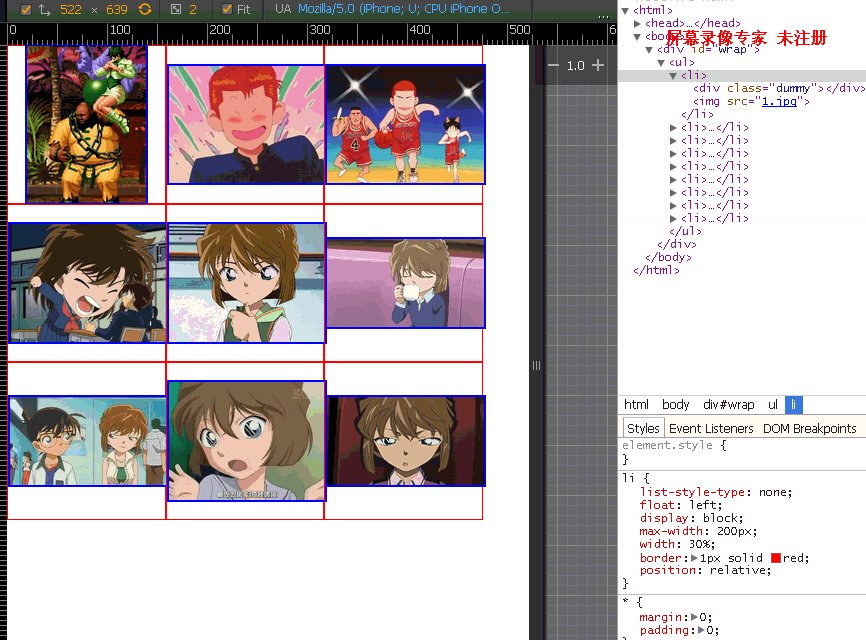
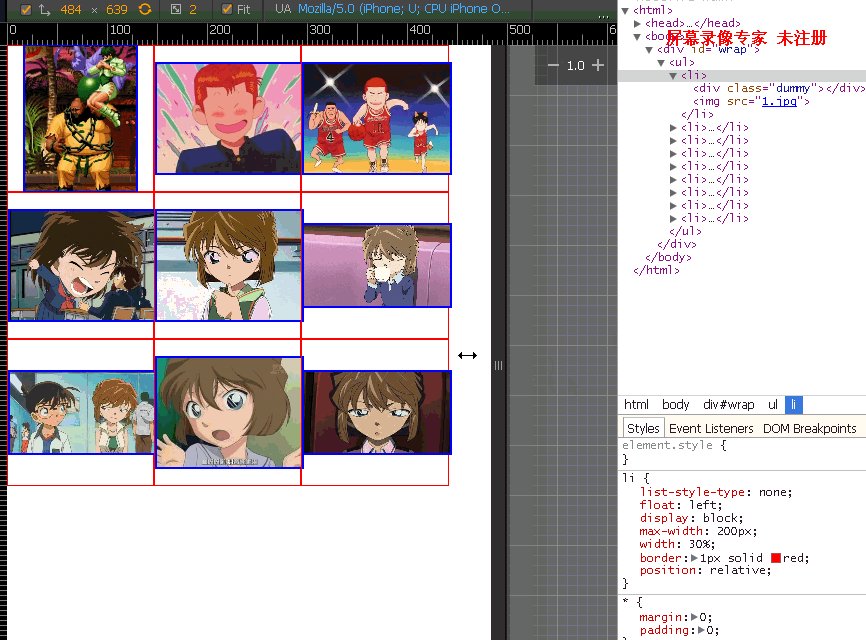
*{ margin: 0; padding:0; } li{ list-style-type: none; float: left; display: block; max-width: 200px; width: 32%; border:1px solid red; } .dummy{ padding-top: 100%; } #wrap{ max-width: 620px; font-size: 0; }
- ...
这里宽高比是1:1.如果宽高比是4:3,就设成padding-top: 75%;,其他的以此类推。
要求3是搞定,下面是要求4。
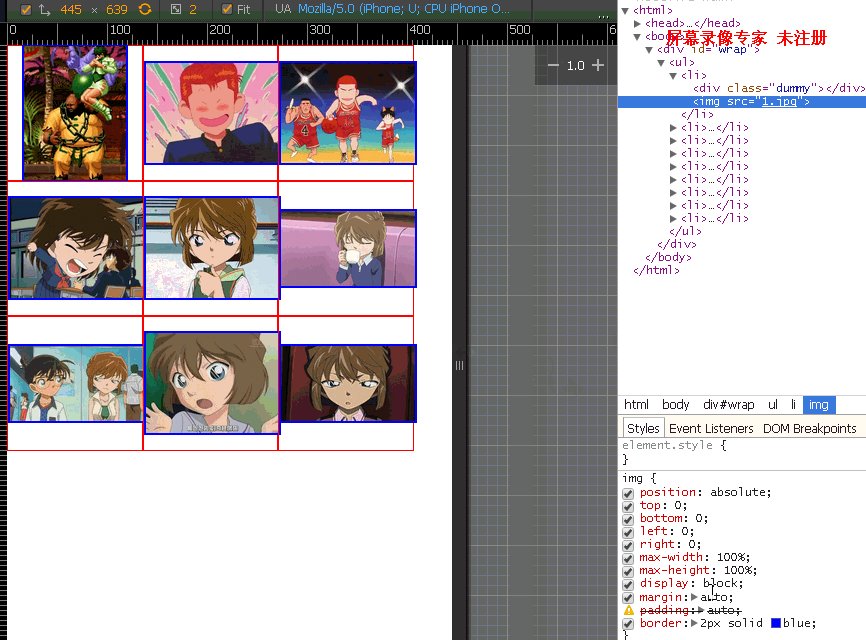
先把图片放进去。
这时让图片脱离文档流,并把图片整个铺满。
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
}
同时把包裹图片div position:relative;
注意到上面图片margin:0 auto;,已经可以水平居中了。
下面就只差一个图片垂直居中了,要求5只需在最外面div设置一个max-width就可以设置一行的列数了。
垂直居中有很多方法,但是这里图片position:absolute;,很容易想到设置margin:auto;padding:auto;就可以让脱离文档流的图片水平垂直居中。参见Absolute Horizontal And Vertical Centering In CSS。
但是这种方法对ie7无效。因此只有在图片外面再加一层div.
这里本�庞玫氖呛艹<�的一种垂直居中的方法。

注意,这时
标签要设置height:100%.否则在ie7中,标签没有可以参照的高度,使得它无法达到和外部容器一样的高度。
以上内容是本文针对CSS图片响应式 垂直水平居中的全部内容,希望大家喜欢。