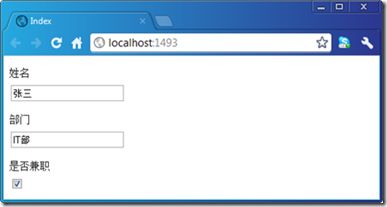
在默认的情况下,不论是对于编辑模式还是显示模式,一个布尔类型的属性值总是以一个CheckBox的形式呈现出来。我们创建如下一个表示员工的类型Employee,它具有一个布尔类型的属性IsPartTime表示该员工是否为兼职。
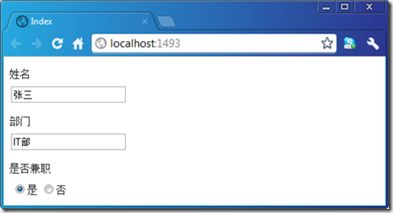
现在我们希望的是将所有布尔类型对象显示为两个RadioButton,具体的显示效果如下图所示。那么我们就可以通过创建一个Model类型为Boolean的View来创建一个模板,使之改变所有布尔类型对象的默认呈现效果。
由于我们需要改变的是布尔类型对象在编辑模式下的呈现形式,所以我们需要将作为模板的分布View定义在EditorTemplates目录下,这个目录可以存在于Views/ Shared下,也可以存在于Views/{ControllerName}下。由于ASP.NET MVC是采用数据类型作为匹配条件来寻找对应的模板的,所以我们需要将分部模板View命名为Boolean。下面的代码片断体现了这个分部试图的整个定义,我们通过调用HtmlHelper的RadioButton方法将两个布尔值(True/False)映射为对应的RadioButton,并且采用
来布局。
@model bool
@Html.RadioButton("",true,Model)是
@Html.RadioButton("",false,!Model)否
值得一提的是,我们没有指定RadioButton的名称,而是指定一个空字符串,Html本身会对其进行命名,而命名的依据就是本章介绍的核心:Model元数据。Employee的IspartTime属性呈现在界面上对应的HTML如下所示,我们可以看到两个类型为radio的
二、预定义模板
上面我们介绍如何通过View的方式创建模板进而控制某种数据类型或者某个目标元素最终在UI界面上的HTML呈现方式,实际上在ASP.NET MVC的内部还定义了一系列的预定义模板。当我们调用HtmlHelper/HtmlHelper的模板方法对Model或者Model的某个成员进行呈现的时候,系统会根据当前的呈现模式(显示模式和编辑模式)和Model元数据获取一个具体的模板(自定义模版或者预定义模版)。由于Model具有显示和编辑两种呈现模式,所以定义在ASP.NET MVC内部的默认模版分为这两种基本的类型。接下来我们就逐个介绍这些预定义模版以及最终的HTML呈现方式。
EmailAddress
public class Model
{
[UIHint("EmailAddress")]
public string Foo { get; set; }
}
然后在一个基于Model类型的强类型View中,我们通过调用HtmlHelper的DisplayFor方法将一个具体的Model对象的Foo属性以显示模式呈现出来。
@model Model
@Html.DisplayFor(m=>m.Foo)
如下的代码片断表示Model的Foo属性对应的HTML,我们可以看到它就是一个针对Email地址的连接。当我们点击该链接的时候,相应的Email编辑软件(比如Outlook)会被开启用于针对目标Email地址的邮件编辑。
HiddenInput
同样以上面定义的数据类型Model为例,我们通过在Foo属性上应用UIHintAttribute特性将模板名称设置为“HiddenInput”。
public class Model
{
[UIHint("HiddenInput")]
public string Foo { get; set; }
public bool Bar { get; set; }
public decimal Baz { get; set; }
}
然后在一个基于Model类型的强类型View中分别调用HtmlHelper的DisplayFor和EditFor方法将一个具体的Model对象的Foo属性以显示和编辑模式呈现出来。
@model Model
@Html.DisplayFor(m=>m.Foo)
@Html.EditorFor(m=>m.Foo)
分别以两种模式呈现出来的Foo属性对应的HTML如下(包含在花括号中的GUID表示属性值)。第一行是针对显示模式的,可以看出最终呈现出来仅限于表示属性值得文本;而编辑模式对应的HTML中不仅包含属性值文本,还具有一个对应的类型为“hidden”的
{42A1E9B7-2AED-4C8E-AB55-78813FC8C233}
{42A1E9B7-2AED-4C8E-AB55-78813FC8C233}
现在我们对数据类型Model做一下简单修改,将应用在属性Foo上的UIHintAttribute特性替换成HiddenInputAttribute特性,并将其DisplayValue属性设置成False。
public class Model
{
[HiddenInput(DisplayValue = false)]
public string Foo { get; set; }
public bool Bar { get; set; }
public decimal Baz { get; set; }
}
由于应用在目标元素上的HiddenInputAttribute特新的DisplayValue属性会最终控制对应ModelMetadata的HideSurroundingHtml属性,而后者控制是否需要生成用于显示目标内容的HTML。所以针对针对的Model定义,最终会生成如下一段HTML。
Html
如果目标对象的内容包含一些HTML,并需要在UI界面中原样呈现出来,我们可以采用Html模板。和EmailAddress模板一样,该模板仅限于显示模式 。为了演示Html模板对目标内容的呈现方法与默认呈现方式之间的差异,我们定义了如下一个数据类型Model。该数据类型具有两个字符串类型的属性Foo和Bar,其中Foo上面应用UIHintAttribute特性将模板名称设置为“Html”。
public class Model
{
[UIHint("Html")]
public string Foo { get; set; }
public string Bar { get; set; }
}
现在我们创建一个具体的Model对象,并将Foo和Bar设置为一段表示链接的文本(google.com ),最终在一个基于Model类型的强类型View中通过调用HtmlHelper的DisplayFor方法将这两个属性以显示模式呈现出来。
@model Model
@Html.DisplayFor(m=>m.Foo)
@Html.DisplayFor(m => m.Bar)
从如下所示的表示Foo和Bar两属性的HTML中我们不难看出:采用Html模板的Foo属性的内容原样输出,而包含在属性Bar中的HTML都进行了相应的编码。
Text与String
不论是在显示模式还是编辑模式,Text和String模板具有相同的HTML呈现方式(实际上在ASP.NET MVC内部,两种模版最终生成的HTML是通过相同的方法产生的)。对于这两种模版来说,目标内容在显示模式下直接以文本的形式输出;而在编辑模式下则对应着一个单行的文本框。
为了演示两种模版的同一性,我们对上面定义数据类型Model略作修改,在属性Foo和Bar上应用UIHintAttribute特性并将模版名称分别设置为String和Text。
public class Model
{
[UIHint("String")]
public string Foo { get; set; }
[UIHint("Text")]
public string Bar { get; set; }
}
然后我们创建一个具体的Model对象,并在一个基于该Model类型的强类型View中通过调用HtmlHelper的DisplayFor和EditorFor将两个属性分别以显示和编辑模式呈现出来。
@model Model
@Html.DisplayFor(m=>m.Foo)
@Html.DisplayFor(m => m.Bar)
@Html.EditorFor(m=>m.Foo)
@Html.EditorFor(m => m.Bar)
如下所示的代码片断体现了上述四个元素对应的HTML(“Dummy text …”是Foo和Bar的属性值),可以看到采用了Text和String模板的两个属性在显示和编辑模式下具有相同的呈现方式。编辑模式下输出的类型为“text”的
值得一提的是,ASP.NET MVC内部采用基于类型的模板匹配机制,对于字符串类型的数据成员,如果没有显式设置采用的模板名称,默认情况下会采用String模板。
Url
与EmailAddress和Html一样,模板Url也仅限于显示模式。对于某个表示为Url的字符串,如果我们希望它最终以一个连接的方式呈现在最终生成的HTML中,我们采用该模板。如下面的代码片断所示,我们通过应用UIHintAttribute特性将模板Url应用到属性Foo中。
public class Model
{
[UIHint("Url")]
public string Foo { get; set; }
}
我们创建一个具体的Model对象,并将Foo属性设置为一个表示Url的字符串“http://www.asp.net”,最后通过如下的方式将该属性以显示模式呈现出来。
@model Model
@Html.DisplayFor(m=>m.Foo)
如下面的代码片断所示,该属性最终呈现为一个href属性和文本内容均属性值得连接(
MultilineText
Password
对于表示密码字符串来说,在编辑模式下应该呈现为一个类型为“password”的
public class Model
{
[UIHint("Password")]
public string Foo { get; set; }
}
我们创建一个具体的Model对象,并通过如下的形式将Foo属性以编辑模式呈现在某个基于Model的强类型View中。
@model Model
@Html.EditorFor(m=>m.Foo)
该Foo属性最终会以如下的形式通过一个类型为“Password”的
Decimal
如果采用Decimal模板,代表目标元素的数字不论其小数位数是多少,都会最终被格式化为两位小数。在显示模式下,被格式化的数字直接以文本的形式呈现出来;在编辑模式下则对应着一个单行的文本框架。如下面的代码片断所示,我们在数据类型Model中定义了两个对象类型属性Foo和Bar,上面应用了UIHintAttribute特性并将模板名称指定为“Decimal”。
public class Model
{
[UIHint("Decimal")]
public object Foo { get; set; }
[UIHint("Decimal")]
public object Bar { get; set; }
}
我们创建一个具体的Model对象,将它的Foo和属性分别设置为整数123和浮点数3.1415(4位小数),最终通过如下的形式将它们以显示和编辑的模式呈现在一个基于Model类型的强类型View中。
@model Model
@Html.DisplayFor(m=>m.Foo)
@Html.DisplayFor(m=>m.Bar)
@Html.EditorFor(m=>m.Foo)
@Html.EditorFor(m =>m.Bar)
上述四个元素在最终呈现的UI界面中对应着如下的HTML,我们可以看到最终显示的都是具有两位小数的数字。
Boolean
通过本章最开始的实例演示我们知道一个布尔类型的对象在编辑模式下会以一个类型为“checkbox”的
当布尔类的目标元素以编辑模式进行呈现的时候,除了生成一个一个类型为“checkbox”的
Boolean和String、Decimal以及后面我们介绍的Object一样属于是基于CLR类型的模板。由于ASP.NET在内部采用基于类型的模板匹配策略,如果没有显示设置采用的模板类型,相应类型的元素会默认采用与之匹配的模板。
Collection
顾名思义,Collection模板用于集合类型的目标元素的显示与编辑。对应采用该模板的类型为集合(实现了IEnumerable接口)的目标元素,在调用HtmlHelper或者HtmlHelper以显示或者编辑模式对其进行呈现的时候,会遍历其中的每个元素,并根据基于集合元素的Model元数据决定对其的呈现方法。同样一我们定义的数据类型Model为例,我们按照如下的方式将它的Foo属性类型改为对象数组,上面应用了UIHintAttribute特性并将模板名称 设置为“Collection”。
public class Model
{
[UIHint("Collection")]
public object[] Foo { get; set; }
}
然后按照下面的方式创建一个包含三个对象的数组,作为数据元素的三个对象类型为别是数字、字符串和布尔,然后将该数组作为Foo属性创建一个具体的Model对象。
object[] foo = new object[]
{
123.00,
"dummy text ...",
true
};
Model model = new Model { Foo = foo };
在一个基于Model类型的强类型View中,我们分别调用HtmlHelper的DisplayFor和EditorFor方法将上面创建的Model对象的Foo属性以显示和编辑模式呈现出来。
@model Model
@Html.DisplayFor(m=>m.Foo)
@Html.EditorFor(m=>m.Foo)
Model对象的Foo属性最终呈现出来的HTML如下所示,我们可以看到不论是显示模式还是编辑模式,基本上就是对集合元素呈现的HTML的组合而已。
我们说过,ASP.NET 内部采用基于类型的模板匹配策略,如果通过ModelMetadata对象表示的Model元数据不能找到一个具体的模板,最终都会落到Object模板上。Object模板对目标对象的呈现方式很简单,它通过ModelMetadata的Proeprties属性得到所有基于属性的Model元数据。针对每个表示属性Model元数据的ModelMetadata,它会根据DisplayName或者属性名称生成一个标签(实际上是一个内部文本为显示名称的
元素),然后根据元数据将属性值以显示或者编辑的模式呈现出来。
public class Address
{
[DisplayName("省")]
public string Province { get; set; }
[DisplayName("市")]
public string City { get; set; }
[DisplayName("区")]
public string District { get; set; }
[DisplayName("街道")]
public string Street { get; set; }
}
针对上面定义得这个表示地址的Address。现在我们创建一个具体的Address对象并通过如下的方式调用HtmlHelper的DisplayForModel方法将它呈现在以此作为Model的View中。
@model Address
@Html.DisplayForModel()
从如下所示的HTML中我们可以看出作为Model的Address对象的所有属性都以显示模式呈现出来,而在前面还具有相应的标签。
省
江苏省
市
苏州市
区
工业园区
街道
星湖街328号
值得一提的是,Object模板在对属性进行遍历的过程中,不论是显示模式还是编辑模式,只会处理非复杂类型。也就是如果属性成员是一个复杂类型(不能支持从字符串类型的转换),它不会出现在最终生成的HTML中。
public class Contact
{
[DisplayName("姓名")]
public string Name { get; set; }
[DisplayName("电话")]
public string PhoneNo { get; set; }
[DisplayName("Email地址")]
public string EmailAddress { get; set; }
[DisplayName("联系地址")]
public Address Address { get; set; }
}
通过上面的代码片断,我们定义了一个表示联系人的数据类型Contact,它具有一个类型的Address的同名属性。现在我们创建一个具体的Contact对象,并 对包括Address 属性在内的所有属性进行初始化,然后通过如下的方式通过调用HtmlHelper的DisplayForModel方法将它呈现在以此作为Model的View中。
@model Contact
@Html.DisplayForModel()
从如下所示的HTML可以看出,Contact的数据成员Address由于是复杂类型,其内容并不会呈现出来。
姓名
张三
电话
1234567890
Email地址
我们可以有两种方式解决这个问题,其实就是通过为Address类型定义各类专门的模板用于地址信息的显示和编辑,通过UIHintAttribute特性将此模板名称应用到Contact的Address属性上,然后调用DisplayFor/EditorFor将该属性呈现出来。另一种就是按照类似如如下的方式手工将负责类型属性成员呈现出来。
@model Contact
@Html.DisplayForModel()
@Html.DisplayName("Address")
@(Model.Address.Province + Model.Address.City + Model.Address.District+ Model.Address.Street)
以上就是关于ASP.NET预定义模板介绍,希望对大家的学习有所帮助。
你可能感兴趣的:(ASP.NET预定义模板介绍)
【经验分享】线上投票评选大赛的拉票秘籍
口碑信息传播者
在如今这个数字化时代,线上投票评选大赛层出不穷。如果你正在参与其中,却苦恼于如何快速获得拉票点赞助力,那么这篇文章就是为你准备的。一、充分利用个人社交圈你的亲朋好友是最坚实的后盾。首先,在家庭群里热情地介绍你所参与的投票评选活动,详细说明活动的意义以及投票对你的重要性。长辈们通常都很愿意支持晚辈的努力。同学群也是一个关键战场。回忆一下那些一起度过的青葱岁月,用亲切的话语唤起同学们的共鸣,请求他们为
RabbitMQ 利用死信队列来实现延迟消息
_真相只有一个
rabbitmq 分布式
RabbitMQ利用死信队列来实现延迟消息基于TTL(Time-To-Live)+死信队列(DLX)的方式来实现延迟消息首先消息会被推送到普通队列中,该消息设置了TTL,当TTL到期未被消费掉,则会自动进入死信队列(DLQ)中,由死信队列消费者消费,来达到延迟消息的效果首先让我们来安装RabbitMQ服务端由于服务器基本都是使用Linux系统以下介绍常见的Ubuntu/Debian和CentOS系
【Elasticsearch】合适的锅炒合适的菜:性能与成本平衡原理公式解析
合适的锅炒合适的菜:性能与成本平衡原理公式解析1.公式本质:用合适的锅炒合适的菜2.拆解成现实场景3.当顾客点单时(数据操作)4.灾难场景:没有分层架构5.分层架构的精妙之处6.对应到Elasticsearch的真实参数在上一篇博客《【Elasticsearch】冷热集群架构》中,我们介绍了一个性能与成本平衡原理公式。总成本=∑i=hotcold(Ni×Cihardware+Qi×Ciquery)
盘点8个手机电脑都可以操作的正规线上兼职平台,宝妈上班族可做
氧惠佣金真的高
在这个互联网高速发展的时代,寻找一个正规、靠谱的网赚兼职平台已经成为了许多人的兼职副业选择。但面对琳琅满目的网赚平台,如何选择一个正规靠谱的平台至关重要。今天,我将为大家介绍8个值得信赖的靠谱线上兼职平台,让你在享受互联网带来的便利的同时,轻松赚取收入!#兼职副业#一、赚客网(线上兼职副业平台)赚客网是一个综合性的网赚平台,提供各种任务、广告、游戏等多种赚钱方式。用户可以通过完成任务、点击广告、玩
Spring MVC、Spring Boot 和 Spring Cloud简要介绍及区别
箬敏伊儿
java spring boot spring spring cloud
SpringMVC、SpringBoot和SpringCloud是Spring生态系统中的三个重要组件,它们在不同层面上帮助开发者构建和管理应用程序。以下是对它们的介绍及其区别:SpringMVC介绍SpringMVC(Model-View-Controller)是一个基于Java的Web框架,用于构建Web应用程序和RESTful服务。它提供了一组组件和注解,简化了Web应用程序的开发,尤其是与
完美世界:诸神之战哪个平台充值有返利? 完美世界:诸神之战哪个平台内部福利多折扣最高?
会飞滴鱼儿
标题:完美世界:诸神之战哪个平台充值有返利?完美世界:诸神之战哪个平台内部福利多折扣最高?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是
USB串口通信、握手协议、深度学习等技术要点
深度学习教程,
深度学习 人工智能 网络协议
基于OpenMV的智能车牌识别系统:从硬件到算法的完整实现前言本文将详细介绍一个基于OpenMV微控制器的智能车牌识别系统的设计与实现。该系统集成了嵌入式视觉处理、串口通信协议、深度学习OCR识别等多种技术,实现了从图像采集到车牌识别的完整流程。系统架构概述整体设计思路该车牌识别系统采用分布式架构设计,将计算密集型任务与嵌入式控制分离:┌─────────────┐USB串口通信┌────────
爆改YOLOv8 | 利用AFPN增加小目标检测层(替换小目标检测头)
1,本文介绍这篇文章的改进机制是利用新推出的渐近特征金字塔网络(AFPN)来优化yolov8的检测头,AFPN的核心是引入一种渐近的特征融合策略,将底层和高层的特征逐渐整合到目标检测过程中。这种方式有助于减小不同层次特征之间的语义差距,提高特征融合效果,使得检测模型能更好地适应不同层次的语义信息。关于AFPN的详细介绍可以看论文:https://arxiv.org/pdf/2306.15988.p
数据结构与算法-09贪心算法&动态规划
阿诚学java
数据结构与算法 学习记录 贪心算法 动态规划 ios
贪心算法&动态规划1贪心算法介绍贪心算法(GreedyAlgorithm)是一种在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是全局最好或最优的算法。贪心算法通常用于解决优化问题,如最小化成本、最大化收益等。然而,贪心算法并不总是能够得到全局最优解,但它具有直观、高效、易于实现等优点,因此在许多实际问题中得到了广泛应用。基本思想贪心算法总是从问题的某一个初始解出发。
基于Docker搭建Harbor私有镜像仓库
Harbor是VMware开源的企业级Docker容器镜像仓库,支持镜像存储、访问控制、镜像复制、安全扫描、审计日志等功能,适合企业级私有化部署。1.前置环境说明Harbor的部署依赖于Docker和DockerCompose环境。鉴于Docker已在系统中完成安装,以下将重点介绍DockerCompose的配置及Harbor的安装步骤。下面示例是在线安装,离线安装可以去github下载安装包[r
Eureka 和 Nacos
简单程序猿
eureka 云原生
一、基本介绍EurekaEureka是Netflix公司开发的一款基于REST风格的服务注册与发现组件,专为分布式系统设计。它遵循AP原则(可用性、分区容错性优先),强调在网络分区等异常情况下的服务可用性,是SpringCloudNetflix生态中的核心组件之一。NacosNacos(DynamicNamingandConfigurationService)是阿里巴巴开源的一站式服务发现、配置管
工作日志
樱花树下_e526
总结上午整理了一下笔记,添加了一些工作原则性的问题,写下来提醒自己不能再犯。下午打了陌电电话,有个好聊的,暂时也不会来住院,不同意加微信,发了介绍医院的短信。还有个是公费的,说在我们这边报销不可的。其他的都不怎么好聊,聊几句就挂电话了。20180918苏洪颖
苹果手机赚钱app推荐,ios赚钱app软件
高省张导师
对于苹果手机(iOS)赚钱app的推荐,以下是一些在市场上较为受欢迎且评价较高的应用:1、社交导购电商社交导购电商是当下最值得年轻人去尝试创业的一种零成本创业模式,也是最早淘宝客的优化版,无货源无售后操作模式,很多小伙伴不知道怎么做,这里我给大家介绍一个靠谱的淘宝导购电商赚钱渠道,可以用来抖音快速短视频直播带货选品,可以地摊进货赚佣金,也可以做微信羊毛群,捡漏群,社群团购等多种赚钱方法就算你不用这
JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤
在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配
unity 介绍Visual Scripting Scene Variables
nbspzs
unity
VisualScripting中的场景变量是指在Unity中使用可视化脚本时,能够在不同场景间传递和存储数据的变量。这些变量可以用来跟踪游戏状态、玩家信息或其他动态数据,允许开发者在不编写代码的情况下创建复杂的游戏逻辑。场景变量的优势包括:1.易于使用:直观的界面,适合非程序员。2.实时更新:变量在运行时可以动态修改和访问。3.数据共享:方便在不同对象和场景之间共享数据。通过使用场景变量,你可以更
麦当劳优惠券领取在哪里?领取方法详细介绍!
爱生活爱氧券
麦当劳优惠券领取在哪里?领取方法详细介绍!麦当劳作为全球知名的快餐品牌,在我国拥有着极高的人气。为了回馈广大消费者,麦当劳推出了各种优惠活动,其中优惠券是一种非常受欢迎的福利。那么,如何领取麦当劳优惠券呢?本文将详细介绍麦当劳优惠券的领取方法和途径。一、线上领取途径1.麦当劳官方网站访问麦当劳官方网站,可以找到优惠券领取页面。在这里,你可以领取到各种类型的优惠券,包括新品试用、套餐优惠、单品折扣等
Socket 套接字原理详解
ASDDAG
Socket python python
Socket套接字原理详解socket编程介绍Socket编程封装了常见的TCP、UDP操作,可以实现非常方便的网络编程。socket()函数介绍#socket.socket(family,type)tcpSocket=socket.socket(AF_INET,SOCK_STREAM)#family地址系列应为AF_INET(IPv4),AF_INET6(IPv6)#type套接字类型应为SOC
python3异步爬虫:asyncio + aiohttp + aiofiles(python经典编程案例)
数据知道
python3案例和总结 python
更多内容请见:python3案例和总结-专栏介绍和目录文章目录1.安装依赖库2.异步爬虫的基本流程3.实现异步爬虫3.1代码实现3.2代码说明4.运行效果5.扩展功能5.1设置请求头5.2处理异常5.3限制并发数5.4爬取图片6.总结使用Python的异步编程技术(asyncio+aiohttp+aiofiles)可以实现高效的异步爬虫。以下是详细的使用指南和代码示例。1.安装依赖库首先安装所需的
qsort函数以及模拟
不见腊月雪.
c语言 算法
文章目录概要qsort介绍qsort函数模拟实现小结概要本次我们将要学习一个库函数,该函数可以将你需要排序的数据进行排序,任何类型的数据都可以,比如整形数组,字符数组,或者结构体。并且本章我也会自己写一个函数模拟qsort的实现。qsort函数介绍qsort是一个C语言里面的库函数,它用于将用户指定给它的数据进行排序,它的底层逻辑是使用快速排序算法。函数引用的头文件函数需要包含头文件stdio.h
C语言自定义类型——结构体
不见腊月雪.
C语言 c语言
目录前言一、结构体类型的声明1.1结构体介绍1.2结构的声明1.3结构的特殊声明二、结构体变量的创建和初始化2.1结构体变量的创建2.2结构体变量的初始化2.3结果的自引用三、结构体成员访问操作符四、结构体内存对齐4.1偏移量4.2对齐规则编辑编辑4.3为什么存在内存对齐4.4修改默认对齐数五、结构体传参总结前言本次学习一种C语言自定义的数据类型——结构体一、结构体类型的声明1.1结构体介绍在C语
赴宴者2
素年清时
图片发自App晚上下班回了出租屋,李小乐就把白天他和汪丽丽说的事告诉了王大山,还把手机递到了他面前,好让他看看汪丽丽发过来的照片,不出李小乐所料,王大山对于照片里的人是满意的。他对李小乐说什么时候介绍我们认识呢?李小乐便说瞧把你给急的,这事得让汪丽丽安排。李小乐让汪丽丽尽快安排他俩见面的事,汪丽丽对他说李小乐啊,我倒是有个好主意。李小乐问她有什么主意。汪丽丽便说听说你烧得一手好菜,我们倒一直还没机
黔南个人亲子鉴定中心地址-数10家机构一览(2024最新鉴定指南)
国医基因黄主任
黔南个人亲子鉴定中心地址在哪里?黔南个人亲子鉴定中心地址在黔南州都匀市沙包堡镇七星路七号(黔南国医基因个人亲子鉴定中心)。黔南都匀市的黔南国医基因亲子鉴定中心,提供覆盖都匀市、福泉市、荔波县、贵定县、瓮安县、独山县、平塘县、罗甸县、长顺县、龙里县、惠水县、三都县等地区的服务。那么如果您打算进行亲子鉴定,应该如何预约,以及需要了解的费用是多少?同时,还将向您介绍2024年被认可的正规亲子鉴定机构名录
免费吃外卖的方法?新人免费外卖平台有哪些?外卖薅羊毛小程序
柚子导师
新人免费吃外卖指南:探索隐藏的薅羊毛技巧随着互联网的快速发展,外卖行业在我们生活中扮演着越来越重要的角色。新用户免费吃外卖已经成为各大外卖平台争夺市场份额的一种手段。本文将为您详细介绍一些新人免费吃外卖的方法和平台,以及如何巧妙地利用外卖薅羊毛小程序来节省开支。一、新人免费吃外卖的方法1.注册新用户:现在大多数外卖平台都有新用户注册免费领取红包的活动。新用户只需在手机应用中注册账号,就能获得一定的
科普有关clean厂黑水鬼是不是最好的
奢侈品总汇1
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑,本期给大家说说clean厂黑水鬼是不是最好的。重要提醒→买大厂手表联系方式看文章底部市面上做黑水鬼的厂家数不胜数,但是做的最好的目前还是clean厂,今天给大家带来的依旧是C厂的劳力士黑水鬼,关于这个厂前面文章都有介绍过,这里就不多说了,水鬼一直都是热
Spring boot+LogBack+MDC实现链路追踪
十一技术斩
java 后端 springboot spring
MDC介绍MDC(MappedDiagnosticContext,映射调试上下文)是log4j、logback及log4j2提供的一种方便在多线程条件下记录日志的功能。MDC可以看成是一个与当前线程绑定的哈希表,可以往其中添加键值对。MDC中包含的内容可以被同一线程中执行的代码所访问。当前线程的子线程会继承其父线程中的MDC的内容。当需要记录日志时,只需要从MDC中获取所需的信息即可。API说明:
Linux-系统日志简介
兔子王cool
Linux基础 linux 服务器 运维
Linux-系统日志简介1、日志的介绍日志文件记录了时间,地点,人物,事件四大信息,故系统出现故障时,可以查询日志文件。系统的日志文件默认都集中放置到/var/log/目录内,其中又以message记录的信息最多。2、日志的重要性体现日志文件的重要性主要体现在以下三方面:解决系统方面的错误解决网络服务的问题过往事件记录日志文件的权限通常是设置为root能够读取而已。由于日志文件可以记载系统很多的详
单点登录实施的前提是什么?
jiangshanhot
单点登录即用户只需要登录一次就可以访问所有相互信任的应用系统,对应4A中的统一认证。我们都知道,统一认证必然会依赖统一帐号,因此单点登录实施的前提就是统一帐号(用户)。最近关注了东软SaCaIAM统一身份认证平台这个产品,很多功能做的都不错,还有详细介绍https://platform.neusoft.com/
Linux日志-message日志
dessler
Linux进阶 # Linux日志 linux 服务器 java
作者介绍:简历上没有一个精通的运维工程师。希望大家多多关注作者,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。Linux进阶部分又分了很多小的部分,我们刚讲完了Linux基础软件,下面是Linux日志。Linux系统中的日志是记录系统活动和事件的重要工具,它们可以帮助管理员监视系统状态、调查问题以及了解系统运行状况。主要涉及到系统日志,登录日志,定时任务日志,监控日志,崩溃日志,二进制
解决方案架构手册第三版(二)
绝不原创的飞龙
默认分类 默认分类
原文:annas-archive.org/md5/767f6c16a82c581ed50af87f92c3fe8f译者:飞龙协议:CCBY-NC-SA4.0第五章:5云原生架构设计模式在数字化转型快速发展的时代,企业越来越多地转向云平台,提供可扩展、具备弹性且具成本效益的解决方案。采用云原生架构正成为寻求敏捷性、创新和运营效率的组织的战略必需。本章将引导您设计和实施云原生架构的旅程,重点介绍架构模
java线程Thread和Runnable区别和联系
zx_code
java jvm thread 多线程 Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
【转】JSON与XML的区别比较
丁_新
json xml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
c++ 实现五种基础的排序算法
CrazyMizzz
C++ c 算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
我的软件
麦田的设计者
我的软件 音乐类 娱乐 放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
遍历的方法
百合不是茶
遍历
遍历
在java的泛
linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
Netty源码学习-ReplayingDecoder
bylijinnan
java netty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
js特殊字符过滤
cngolon
js特殊字符 js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
linux shell脚本中切换用户执行命令方法
daizj
linux shell 命令 切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总 linux管道命令 linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
asp.net获取站点根目录下子目录的名称
hvt
.net C# asp.net hovertree Web Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
Eclipse程序员要掌握的常用快捷键
justjavac
java eclipse 快捷键 ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
c++编程随记
lx.asymmetric
C++ 笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
我认为POJO是一个错误的概念
windshome
java POJO 编程 J2EE 设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&