- 全国青少年信息学奥林匹克竞赛(信奥赛)备考实战之一维数组(应用技巧)
律己杂谈
信奥赛信奥赛c++算法数据结构
二、一维数组应用技巧2:打标记实战训练1—开关灯问题描述:有M个从1到M依次编号的人参加一项游戏。将K盏从1到K依次编号的灯(K和M均为正整数,M≤K≤5000)进行一系列的熄灭与打开的操作,游戏开始时均处于亮灯的状态;第一个人(1号)将灯全部熄灭;第二个人(2号)将编号为2的倍数的灯做相反处理(即将打开的灯熄灭,将熄灭的灯打开);第三个人(3号)将编号为3的倍数的灯做相反处理;依照编号递增顺序,
- c语言编程题经典100例——(96~100例)
十启树
C语言技术c语言开发语言
1,写一个函数,从键盘输入两个整数,计算它们的和并输出。从键盘输入两个整数,计算它们的商并输出:#includevoidcalculate_quotient(){intnum1,num2,quotient;printf("请输入两个整数:\n");scanf("%d%d",&num1,&num2);if(num2==0){printf("除数不能为0,请重新输入\n");}else{quotien
- C++的STL库介绍及使用(初学者请食用)
陌晽叶吖
c++开发语言
C++STL(标准模板库)是C++中提供的一个强大而广泛的库,包含了多种常用的模板类和算法。对于初学者来说,掌握STL的基础是非常重要的,它能大大提高代码的效率和简洁性。下面是适用于C++STL库初学者的使用方法,涵盖了常用的容器、算法和迭代器等基本内容。1.STL容器STL容器是存储数据的类模板,常见的容器包括:Vector(向量)List(链表)Deque(双端队列)Map(映射)Set(集合
- C语言程序设计基础(例题(请看注释)03
24白菜头
c语言开发语言
一,基础篇案例1—1《点到直线的距离》已知直线L的方程是Ax+By+C=0,点P的坐标是(x,y),求点P到直线L的距离。点到直线的距离公式为:要求先输入A,B,C三个参数,确定直线L;然后再输入x和y,确定点P;最后根据点到直线的距离公式,计算点到直线的距离。#include#includeintmain(){ doubleA,B,C;//直线的参数 doublex,y;//点坐标
- 比亚迪进军具身智能:未来实验室的战略布局与挑战
前端
比亚迪,这家以新能源汽车闻名全球的企业,正在悄然布局一个全新的领域——具身智能及机器人技术。近日,比亚迪成立未来实验室的消息引发广泛关注,其战略意义和未来发展前景值得我们深入探讨。在人工智能技术飞速发展的今天,选择合适的AI写代码工具对于项目的成功至关重要。比亚迪未来实验室的战略意义:汽车基因与智能融合比亚迪进军机器人领域并非偶然之举。其深厚的汽车制造经验和规模化生产能力,为其在机器人研发方面奠定
- 苹果携手腾讯字节跳动:AI代码生成器赋能iPhone,开启移动智能新时代?
前端
近年来,人工智能技术飞速发展,其在移动设备上的应用也日益普及。近日,路透社爆料称苹果公司正在与腾讯和字节跳动商谈,计划将它们的AI模型整合到在中国销售的iPhone中,这一消息迅速引发了业界广泛关注。这不仅预示着苹果在AI领域的战略布局进一步深化,也标志着AI技术在移动设备应用领域迈入了一个新的里程碑。这篇文章将深入探讨苹果此举的意义、挑战以及对整个AI产业的影响。整合AI模型:机遇与挑战并存苹果
- vjudge平台提交不了or核实自己的账号小tips
木木三420号
c++bug
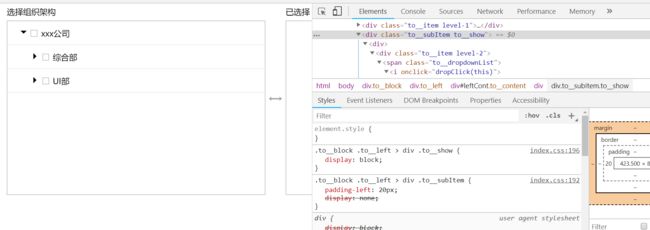
如图,如果出现以上类似情况,去到相应网站,用自己的账号登录后,按下F12.找到应用程序,或者application,在左侧找到cookies点开在相对应的网址上就有vj上需要的uid之类的。希望能帮助到大家
- * 和 &的使用(指针初步)
24白菜头
数据结构
&是取地址运算符*是指针运算符(“间接运算”运算符)指针基本概念一:将数值3送到变量中1.直接送到变量x所标识的单元中2.送到变量pointer所指向的单元(变量i的存储单元)a.一个变量的地址称为该变量的“指针”b.如果有一个变量专门用来存放另一变量的地址(即指针),则它称为“指针变量”c.指针变量就是地址变量,用来存放地址的变量,指针变量的值是地址(即指针)变量的指针和指针的变量(1)变量的指
- 老域名建站更好吗?
域名域名申请域名配置
在互联网的世界里,域名不仅是网站的地址,更是品牌的重要组成部分。随着互联网的发展,关于域名的选择也出现了不同的观点,尤其是老域名和新域名的使用。那么,老域名建站是否更好呢?这是一个值得探讨的问题。本文将从多个角度分析老域名建站的优缺点,帮助大家更好地做出选择。一、老域名的潜在优势搜索引擎信任度:如果一个老域名在过去有良好的使用记录,未涉及违规或垃圾信息,搜索引擎可能已经对其建立了一定的信任度。例如
- windows下修改docker的镜像存储地址
dockerwindows
再windows下docker的镜像存储地址默认存储再C盘,当镜像数据越来越多时会导致C盘占用控件越来越大,所以建议修改docker的镜像存储地址至其他盘一:停止docker再windows右下角找到docker右击停止docker查看停止情况wsl--list-v二:导出原始镜像数据执行如下命令将docker的原始数据导入指定目录下wsl--exportdocker-desktop-data"D
- 关于2025年人工智能agent的5个预测
大模型微调实战
人工智能语言模型机器学习自然语言处理
2024年是人工智能agent走向主流的一年。从年初黑客们那些笨拙、昂贵且充满激情的项目开始,agent现在已经得到了科技巨头、SaaS公司、学术研究人员等更多人的接纳。与此同时,他们的形式也在不断增多,从文本扩展到多种模式,并在现实世界中执行行动的能力也变得更强大。在这里,我预测2025年agent领域的轨迹,因为它开始在人工智能社区之外产生影响力。1.对agent的兴趣持续激增今年,对人工智能
- 多边形扫描线填充算法
晓梦OvO
算法python
1.基本思想按扫描线顺序,计算扫描线与多边形的相交区间,再用要求的颜色显示这些区间的象素,即完成填充工作。对于一条扫描线填充过程可以分为四个步骤:1.求交:计算扫描线与多边形各边的交点;2.排序:把所有交点按x值递增顺序排序;3.配对:第一个与第二个,第三个与第四个等等;每对交点代表扫描线与多边形的一个相交区间,4.着色:把相交区间内的象素置成多边形颜色,把相交区间外的象素置成背景色。2.算法过程
- 淘宝商品评价 API 的获取与应用
前端后端运维数据挖掘api
在电商领域,商品评价是消费者购买决策的重要依据,也是商家了解产品优缺点、优化服务的关键信息来源。对于开发者和电商从业者来说,能够获取淘宝商品评价数据,进行深入分析,具有极大的价值。淘宝商品评价API就提供了这样一个途径,通过该API可以获取到淘宝平台上各类商品的评价信息,从而为市场分析、竞品研究、店铺运营优化等提供有力支持。本文将详细介绍淘宝商品评价API的获取方法及实际应用,并附上代码示例,帮助
- 测试驱动开发的智能进化:AI代码生成的质量保证之路
前端
测试驱动开发(TDD)作为一种敏捷开发方法,强调在编写代码之前先编写测试用例,以确保代码的质量和可维护性。然而,在面对日益复杂的项目和快速迭代的需求时,传统的TDD方法也面临着诸多挑战,例如开发效率低下和代码质量保证难度大等问题。幸运的是,AI代码生成工具的出现为解决这些问题提供了新的思路和可能性,为TDD带来了智能化的进化。TDD的局限性:效率与质量的博弈传统TDD方法的核心流程是:先编写测试用
- 云鲸智能大裁员:AI代码生成器时代,企业如何应对寒冬?
前端
近日,云鲸智能大裁员的消息引发了行业震动,涉及研发、测试等多个部门,部分团队甚至裁员比例高达65%。这一事件不仅凸显了智能家电行业面临的挑战,也引发了人们对企业发展与员工权益的深思。本文将深入分析云鲸智能裁员事件,探讨其背后的原因、行业影响以及未来展望,并思考在AI代码生成器等新技术浪潮下,企业如何更好地应对挑战。事件分析:寒冬下的无奈之举?云鲸智能此次裁员规模巨大,受影响员工涵盖老员工、应届生和
- 通用数字人系统--引领智能交互新时代
人工智能python
通用数字人系统:引领智能交互新时代项目地址:https://github.com/HansonJames/general_digital_human_system核心特点高性能实现视频帧率稳定30FPS+,支持1080P高清输出音视频延迟控制在200ms以内对话响应时间5秒以内支持横向扩展,满足高并发需求智能交互基于GPT的自然语言理解实时知识库检索与问答表情与语音情感同步多语言及方言支持快速上手
- 如何优化物流库存规划?4个工具助力精准需求预测与资源配置
物流系统团队协作
在物流管理的庞大体系中,库存管理占据着举足轻重的地位。它不仅直接影响着企业的运营成本和客户服务水平,还与整个供应链的稳定性和效率紧密相连。从库存的规划、采购、存储到配送,每一个环节都需要精细把控,以实现资源的优化配置和效益的最大化。接下来,我们将深入探讨物流库存管理中的关键要点、相关实用工具以及风险应对策略,尤其会着重突出板栗看板在其中的重要作用。一、物流库存管理流程解析(一)库存规划与需求预测库
- 湖仓进化,极速统一|StarRocks 2024 社区年度报告
数据库
延伸阅读:Lakehouse白皮书|从理论到落地的现代数据架构升级指南StarRocks开源三周年:初心不忘,征程不止!StarRocksAwards2024年度贡献人物StarRocks培训课程重磅上线!专家出品,助你升级打怪不走弯路!更多交流,联系我们:https://wx.focussend.com/weComLink/mobileQrCodeLink/33412/515d5
- 用Python的glob模块查找文件路径名
洪小帅
python开发语言
用Python的glob模块查找文件路径名基本用法示例`glob`的函数示例:使用`iglob()`处理大型文件总结大家好,我素洪小帅~glob模块是Python的一个标准库模块,用于查找符合特定规则的文件路径名,它支持使用通配符来匹配文件。glob模块可以方便地列出文件目录中的文件,并对文件名进行模式匹配。基本用法导入模块:importglob使用通配符匹配文件*:匹配零个或多个字符。?:匹配一
- 设计模式概述 - 设计模式的重要性
w(゚Д゚)w吓洗宝宝了
C++从0到1设计模式c++
引言设计模式是软件工程中用于解决常见设计问题的经典解决方案。它们提供了一种标准化的方式来组织和设计代码,使得代码更易于理解、维护和扩展。在C++编程中,设计模式尤为重要,因为它们可以帮助开发者应对复杂的系统设计,提高代码的可重用性和灵活性。本文将探讨设计模式的基本概念、分类以及它们在C++中的重要性。1.什么是设计模式?设计模式是经过验证的、可重用的解决方案,用于解决在软件设计中反复出现的问题。它
- XRP 新高背后是 Ripple 策动《纽约邮报》的谋划?
web3区块链
作者:Techub热点速递撰文:Yangz,TechubNews对于XRP投资者而言,昨日行情不可谓不刺激。晨间,美SEC提交针对Ripple的上诉开庭陈述,要求上诉法院重新评判有关证券法的裁定。尽管Ripple团队即时做出了回应,称「上诉书是对已失败论点的重新阐述,很可能不会被下届政府采纳」,但受此影响,XRP仍旧在半小时内下挫约6.5%,跌破3USDT。此后,XRP则一直徘徊在3USDT至3.
- 【MySQL】CRUD增删改查操作
卡皮巴拉吖
mysql数据库
文章目录CRUD简介一、Creat新增1.单行数据全列插入2.单行数据全指定列插入3.多行数据指定列插入二、Retrieve检索1.全列查询--练习阶段最简单的查询:(在生产环境最好不要用!!)2.指定列查询3.结果去重查询4.where条件查询5.分页查询6.orderby排序三、Update修改四、Delete删除截断表【拓展】CRUD简介CRUD是对数据库中的记录进行的增删改查操作:Crea
- 域名重定向怎么设置?设置后为什么打不开?
域名域名配置重定向
在互联网的世界中,域名重定向是一种常见的操作,它能够帮助网站管理者更好地管理域名资源,提升用户体验。简单来说,域名重定向就是将一个域名指向另一个域名或者网页地址,当用户访问原域名时,会自动跳转到指定的目标地址。然而,在进行域名重定向设置的过程中,可能会遇到设置后打不开网页的情况,下面我们就来详细探讨一下域名重定向的设置方法以及设置后打不开的原因。一、域名重定向的设置方法(一)通过DNS设置许多域名
- 服务器宕机原因?该怎么处理?
服务器服务器配置运维
在信息技术飞速发展的今天,服务器作为数据存储和处理的核心枢纽,其稳定性至关重要。一旦服务器宕机,可能会导致业务中断、数据丢失等严重后果,给企业和用户带来巨大损失。因此,了解服务器宕机的原因并掌握相应的处理方法,对于保障服务器的正常运行至关重要。一、服务器宕机原因(一)硬件故障硬件是服务器的物理基础,一旦出现问题,宕机在所难免。硬盘故障可能导致数据无法读取或写入,进而引发服务器宕机。硬盘长期使用后,
- Linux基础3
2301_78560796
linux运维服务器
VIM编辑器1.命令模式gg:移动光标到第一行G:移动光标到最后一行$:移动光标到当前行的行尾(最后一行),一般可以使用shift+$o:移动光标到当前行的行首(第一列)x:删除当前光标所在处的一个字符nx:删除当前光标所在处以及后面共n个字符X:删除当前光标的左边一个字符D:删除当前光标至行尾:dd:删除当前光标所在行ndd:删除当前光标所在后面共n行,注意n是数字键dG:删除当前光标所在行至文
- 2025 年以太坊和 Polkadot 生态中有哪些关键进展值得关注?
比特币以太坊区块链
作者:Techub精选编译撰文:arndxt编译:Glendon,TechubNews随着2024年的落幕和2025年的开始,我回顾了自己的加密货币之旅,并从「OpenGuildVietnam」以及围绕以太坊和OptimismSuperchain的讨论中汲取了一些见解。基于此,我将探讨2025年那些对以太坊与Polkadot生态系统产生重大影响的关键技术与战略发展趋势。加密货币市场概览当前,整个市
- xargs命令工具
难以触及的高度
linux服务器前端
`xargs`是一个强大的Unix/Linux命令行工具,用于构建和执行命令行。它可以从标准输入读取数据,并将其作为参数传递给其他命令。`xargs`提供了多个选项来控制其行为,以下是对你提到的几个选项的详细解释:1.`-nmax-args`含义:指定每次调用命令时传递的最大参数数量(即每个命令行中包含的参数个数)。示例:假设你有一个文件列表,并希望每次只处理一个文件,可以使用`-n1`。find
- 域名被污染更换服务商会怎么样?
dns劫持dns运维
在当今数字化的时代,域名对于一个网站而言,就如同实体店铺的招牌,是连接用户与网络世界的关键纽带。然而,有时域名会遭遇被污染的困境,这时候,更换服务商成为不少网站所有者考虑的应对策略。那么,域名被污染更换服务商这一举措究竟会带来怎样的影响呢?1、一方面,更换服务商可能带来诸多转机。当域名被污染,原服务商若迟迟无法有效解决问题,新服务商凭借其专业的技术团队和丰富的经验,或许能迅速切入,利用先进的域名解
- AI 代理碎片化格局下,哪些具体赛道及项目值得关注
人工智能
作者:Techub精选编译撰文:0xJeff,曾就职于TheSpartanGroup编译:Yangz,TechubNews在L1和L2的扩张超出我们两只手就能数清的范围时,流动性碎片化在去年成为了一大挑战。随后,比特币L2的加入,使得局面更加复杂。在无数生态中,流动性、关注度和用户体验变得支离破碎。这些生态中的许多L2和DApp都缺乏具有实际意义的「抓手」,资本只流向了少数几个有着杰出社区、优秀产
- TCP 为什么采用三次握手和四次挥手以及 TCP 和 UDP 的区别
2的n次方_
网络tcp
1.TCP为什么采用三次握手和四次挥手采用三次握手的原因:确认双方的收发能力。第一次握手,客户端发送SYN报文,告诉服务器自身具备发送数据的能力,第二次握手,服务器回应SYN+ACK报文,表名自己既能发送数据也能接受数据,第三次握手,客户端发送ACK报文,确认自己也具备接受数据能力,以此来确保双方的收发能力处于正常情况。防止失效连接请求干扰。如果客户端发送的连接请求因为网路延迟或其他原因停滞,之后
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt